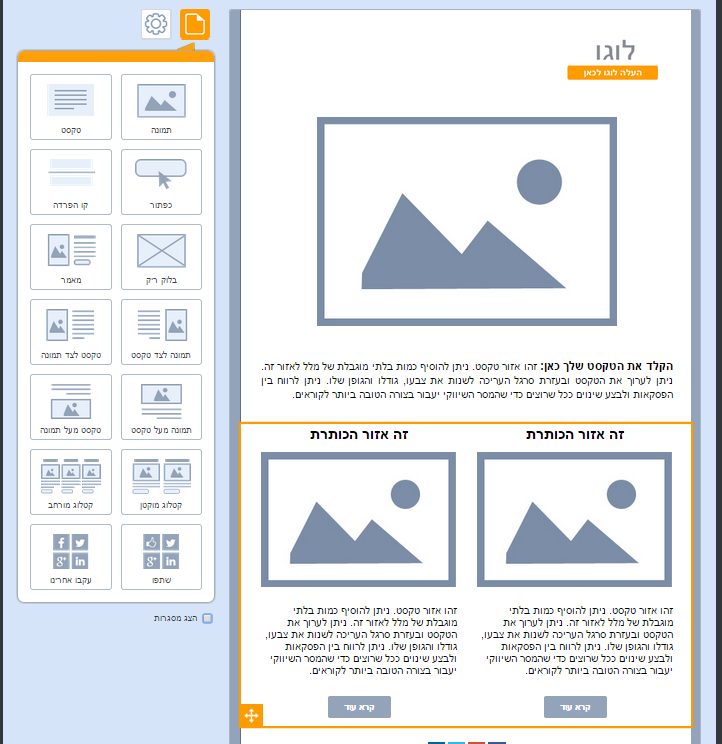
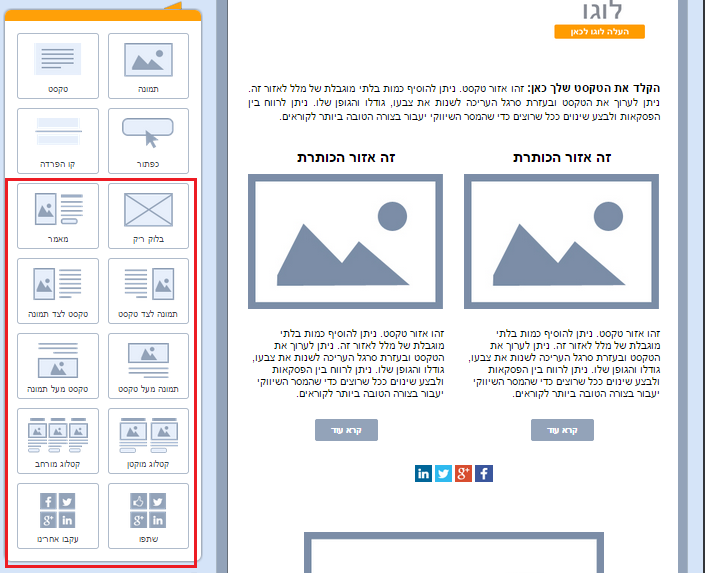
בלוק הוא שטח רוחבי על גבי בימת עריכת הדיוור מהווה את התושבת לאלמנטים תוכניים של הדיוור היושבים בתוכו.
הבימה כולה מחולקת לבלוקים. הללו מסומנים במסגרות כתומות כאשר סמן העכבר עומד עליהם.
האלמנטים מסודרים בתוך הבלוק בתוך עמודות. סידורם הוא פונקציה של כמה עמודות נקבע שיהיו לבלוק, בדוגמא מעלה הבלוק בנוי מ- 2 עמודות, בכל אחת אלמנטים בסדר הבא – טקסט, תמונה, טקסט, כפתור קריאה לפעולה.
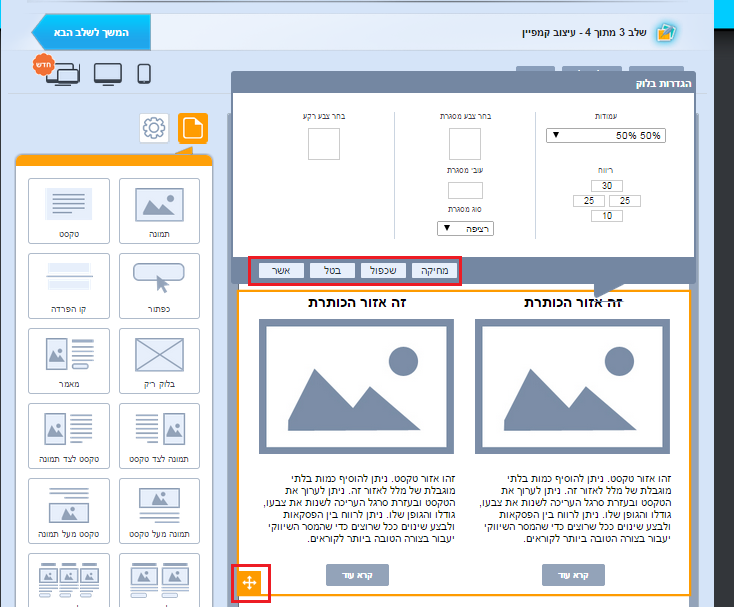
כל בלוק, על כל האלמנטים שכלולים בו, ניתן להזזה לאורך בימת העריכה על ידי תפיסה בפינתו השמאלית והנעתו בעזרת העכבר למיקום החדש הרצוי לו.
כל אלמנט ניתן להזזה גם כן – הן בתוך הבלוק הנתון בו הוא יושב בעמודה שלו, הן בין עמודות בבלוק, והן בין בלוקים. הדבר נעשה על אותו עקרון פשוט של תפיסה, גרירה ועזיבה במיקום החדש.
כל בלוק וכל אלמנט בבימת העריכה ניתן לשכפול, מחיקה ועריכה בלחיצה על כפתורי הפעולות בחלון ההגדרות.
תפריט פקדי העריכה מכיל פקדי בלוק בהן מוגדרת חלוקה מבנית לעמודות ובתוכן משולבים אלמנטים. גרירת פקד בלוק מהתפריט לבימת העריכה משלבת את הבלוק החדש הנגרר במקום שבו ממקמים אותו, על כל האלמנטים שבו. למשל – בלוק המשלב תמונה לצד טקסט.
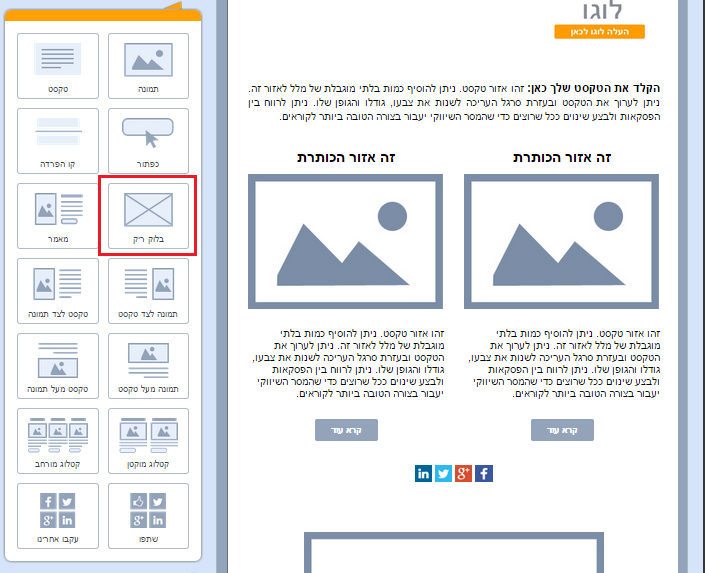
פקד בלוק ריק הינו בלוק שגוררים לבימה תוך הוא מחוסר אלמנטים. הייעוד שלו הוא לאפשר גרירת אלמנטים בודדים ככל שרוצים ובאיזו קומבינציה שרוצים, בחופשיות מקסימלית ומבלי לצאת ממבנה בלוק ראשוני נתון.
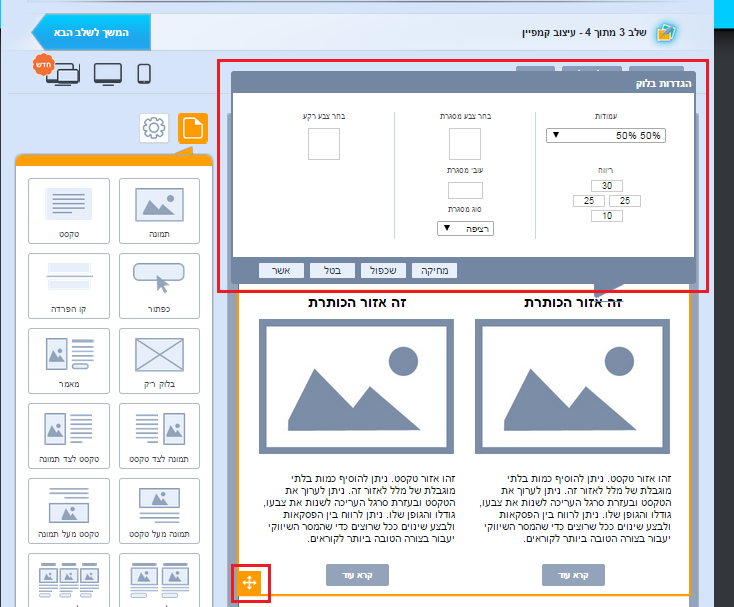
עריכת הבלוק נעשית באמצעות לחיצה על פינתו השמאלית התחתונה. בלחיצה נפתח חלון הגדרות הבלוק.
חלון זה מורכב מההגדרות הבאות:
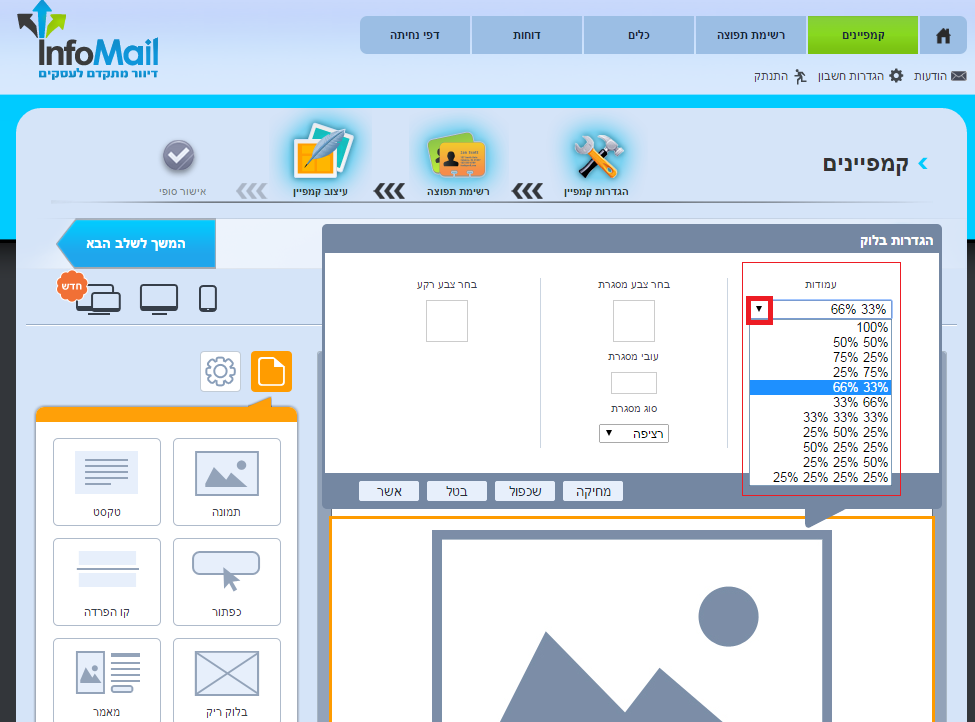
עמודות – מספר העמודות שיחלקו את הבלוק כנגזרת מרכב האחוזים הנבחרים. הגדרה של 100% משמעותה עמודה אחת לכל רוחב הבלוק. 50%-50% פירושו שתי עמודות שוות רוחב. 25%-75% פירושו עמודה ימנית שתופסת 3/4 רוחב דיוור ושמאלית שתופסת את הרבע הנותר, וכו'. ניתן לשחק עם הגדרות העמודות בלחיצה על חץ התפריט ובחירה באופציית החלוקה הרצויה.
בשינוי הגדרות העמודות והפחתת עמודות בבלוק נתון (למשל מעבר מבלוק של שלוש עמודות לשתיים), העמודה שתגרע היא השמאלית ביותר. לאחר גריעתה יוותרו שתי העמודות הימניות שיתפסו כל אחת כעת יותר רוחב שכן הן תתפרסנה על השטח שהתפנה מהעמודה שנגרעה. בהוספת עמודה לבלוק נתון (למשל מעבר מבלוק של 2 עמודות ל- 3), העמודה השמאלית ביותר תשוכפל ליצירת התוספת והעמודות המקוריות תתכוצנה ברוחב כדי לפנות מקום לחדשה. כלל ההתאמות לרוחב העמודות והאלמנטים בתוכן נעשות בצורה אוטומטית על ידי המערכת.
רוחב האלמנטים היושבים בתוך הבלוק הוא נגזרת של רוחב העמודה בה כל אלמנט יושב. כך למשל תמונה שיושבת בעמודה של 100% תתפוס את כל רוחב הדיוור (600 פיקסל). תמונה שיושבת בעמודה של 33% תתפוס שליש רוחב, 200 פיקסל. גודלה יותאם לרוחב זה (בשמירה על פרופורציות אורך), גם אם היא רחבה יותר. במידה ונעבירה לעמודה רחבה יותר, או שנפחית את מספר העמודות הקיימות בבלוק, התמונה תגדל חזרה ככל שמתאפשר לה בהינתן מגבלות רוחב העמודה החדשה בה היא יושבת.
רווח – הרווח שמעל, מתחת ולצידי הבלוק בנקודות פיקסל. בדוגמת התמונה מעלה הבלוק מוגדר עם פי 3 רווח שחוצץ בינו לבין האלמנט מעליו בהשוואה לרווח שחוץ בינו לבין האלמנט מתחתיו. ניתן לשחק עם הגדרות הרווח בהקלדת ערכים רצויים בחלון ההגדרות.
מסגרת – המסגרת שתופיע סביב הבלוק ותתחום אותו. ניתן לבחור בצבע שלה, בעובי שלה ובתצורה שלה (קו רציף, מקווקוו, מנוקד וכו'). הגדרת ברירת המחדל היא עובי 0 למסגרת, משמע העדר מסגרת כלל. גם אם יוגדר למסגרת צבע ותצורה בעובי 0 לא תהיה לה נוכחות בדיוור.
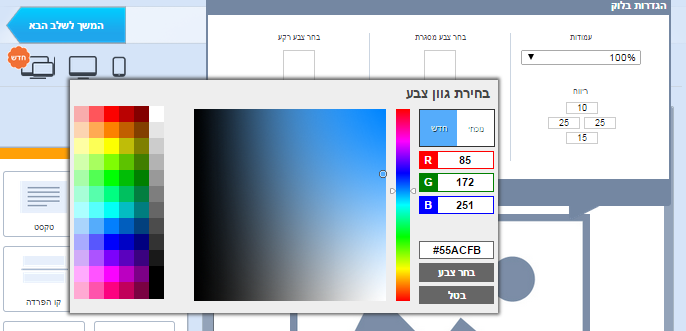
צבע רקע – הצבע שימלא את הבלוק, ישב בגב כל האלמנטים שבו וביניהם. בלחיצה על צבע הרקע נפתח חלון הגדרות צבע בו ניתן להגדיר גוון על ידי אחת מהפעולות הבאות:
- בחירה מהגוונים בתפריט
- הנעת מכוון העכבר על גבי פלטת הצבעים
- הגדרת ערכי RBG
- הגדרת מספר גוון ספציפי (אין חובה לרשום את ה- #)
כדי שהגדרת הצבע תתפוס יש ללחוץ על כפתור בחר צבע. ברגע זה יופיע הצבע באיזור הבלוק שאותו עורכים.