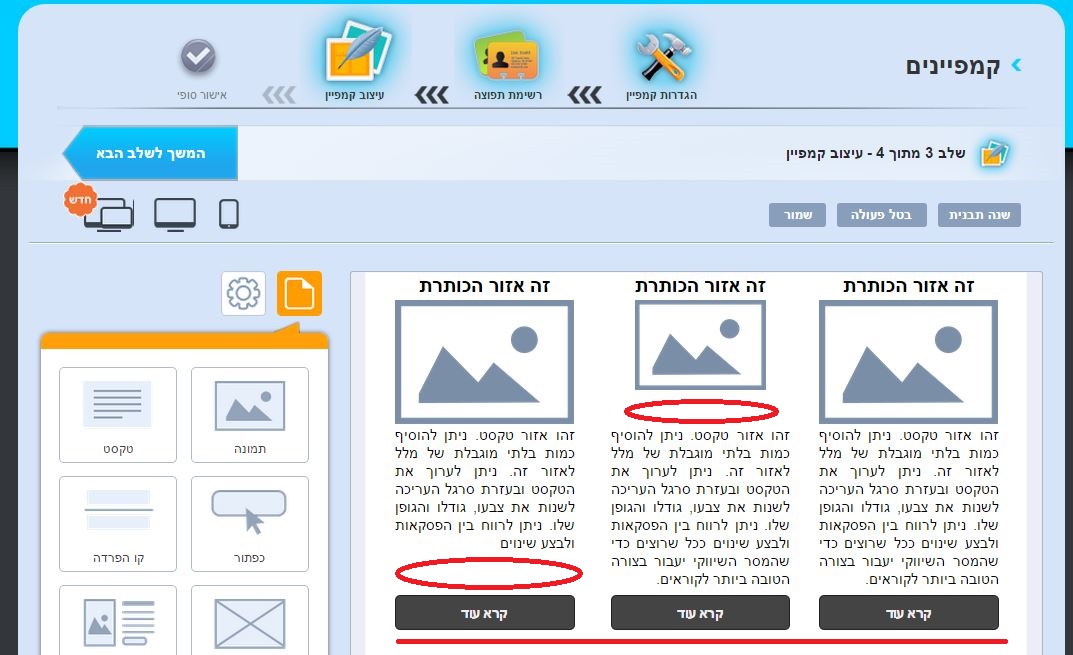
לעיתים אנו משלבים בדיוור אלמנט של בלוק בו יש מספר עמודות תוכן. בתחתית כל עמודה אנו משלבים כפתור קריאה לפעולה, כאשר התוכן המקדים לו אינו בהכרח זהה באורכו בין כל העמודות (תמונה אחת עשויה להיות ארוכה מאחרת, בעמודה מסוימת יש יותר טקסט מאשר באחרות וכן הלאה). על אף שהתוכן המקדים בעל אורך שונה, היינו רוצים שהכפורים בתחתית העמודות יוצגו לעיני הקורא בצורה שווה ועל אותו קו גובה, ולא כמו בדוגמא הבאה:
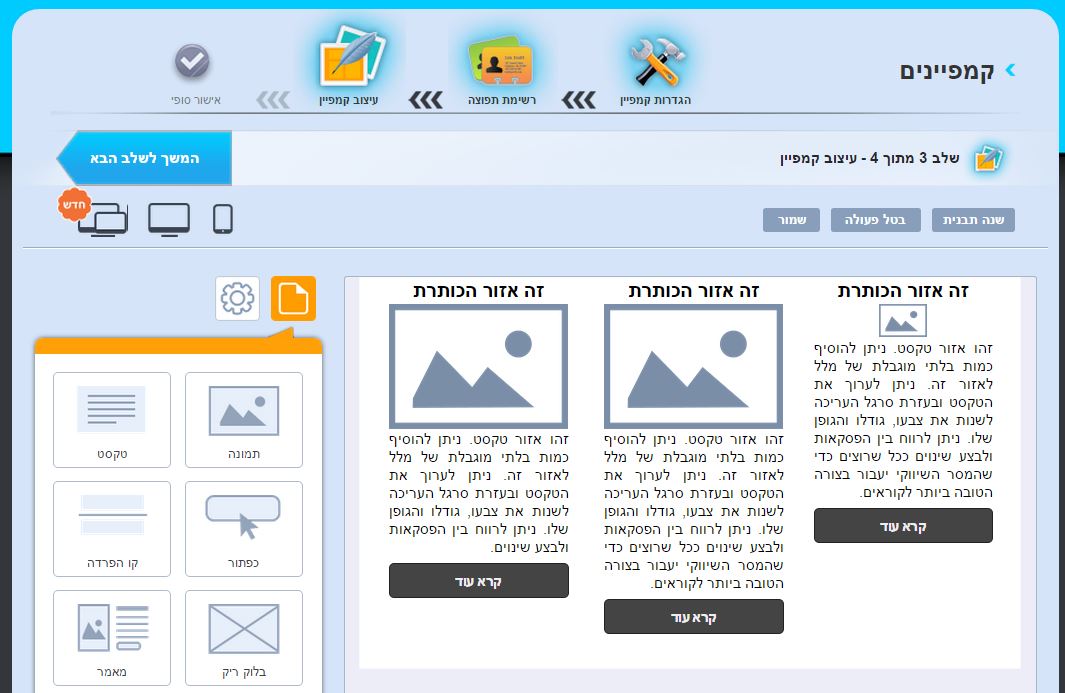
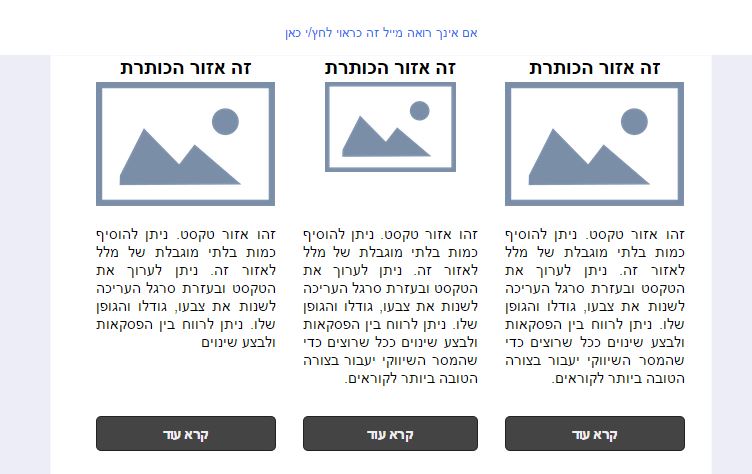
אז איך אנו מונעים את זה שהכפתורים יצופו בגבהים שונים לרוחב בלוק העריכה? איך אנו מייצרים את האחידות הנעימה והברורה לעיני הקורא כדי שהתוצאה תהיה כמו בדוגמא הזו:
ניתן להעזר במערכת לצורך כך, ובלבד שמתקיימים מספר תנאים:
1. צריך שיהיה אותו מספר של אלמנטים בכל עמודות הבלוק (במקרה מעלה בכל אחת מהעמודות ישנם ארבעה אלמנטים – כותרת, תמונה, טקסט וכפתור).
2. צריך שהבדלי גובה העמודות בבלוק לא יעלו על יותר מ- 35 פיקסל (במקרה מעלה העמודה הימינית ארוכה בעד 35 פיקסל בהשוואה לעמודה המרכזית, בה התמונה קטנה ולפיכך תופסת פחות גובה, וכן בהשוואה לעמודה השמאלית, בה יש פחות טקסט שגם הוא מקצר את גובה העמודה).
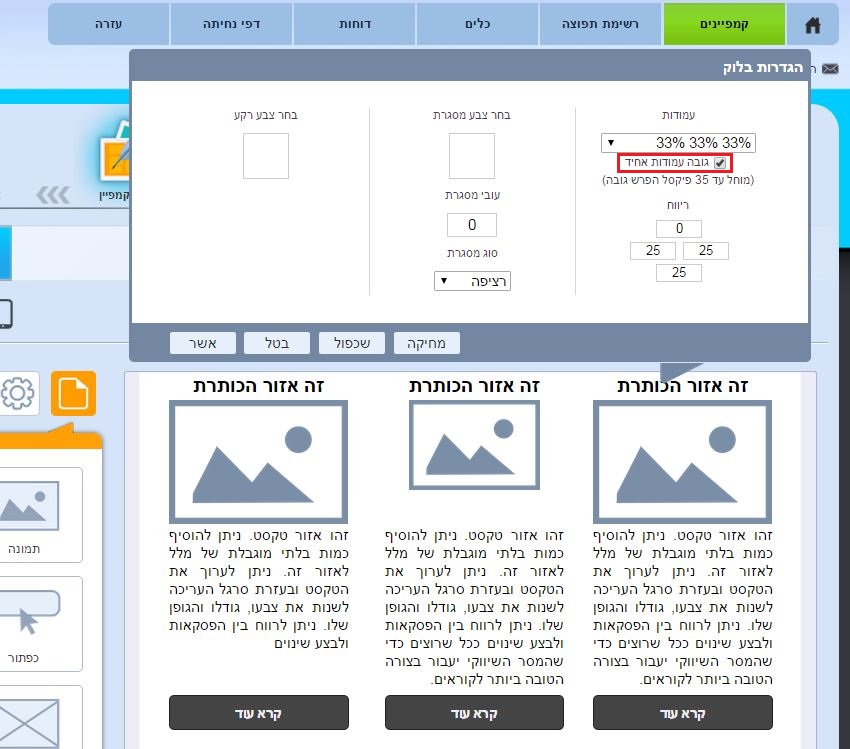
3. בחלון עריכת הבלוק בו יושבות העמודות ביניהן אנו רוצים ליישר קו, יש לסמן את תיבת הסימון גובה עמודות אחיד:
(תיבת סימון זו מוגשת לנוחיותך בממשק רק במקרה והבלוק מורכב משתי עמודות ויותר).
בהתקיים תנאים אלו המערכת מסדירה את גובה הכפתורים בין העמודות.
בהינתן זאת, בפריסת ווב הקורא יהנה מקוהרנטיות בהגשת הדיוור:
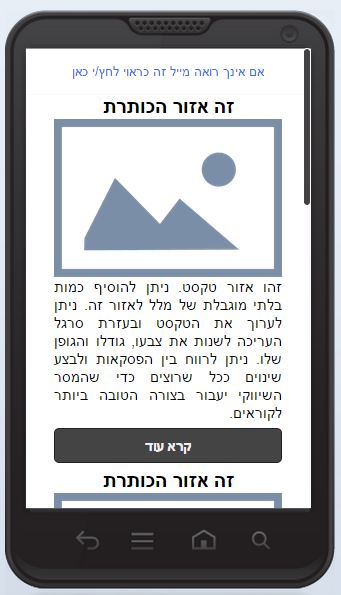
בפריסת מובייל לעומת זאת, אין לדבר משמעות שכן הדיוור מוגש בצורה רספונבסיבית כאשר העמודות מסתדרות אחת מעל השניה לטובת נוחות הקריאה מהטלפון הנייד בעל המסך הקטן והמאורך.
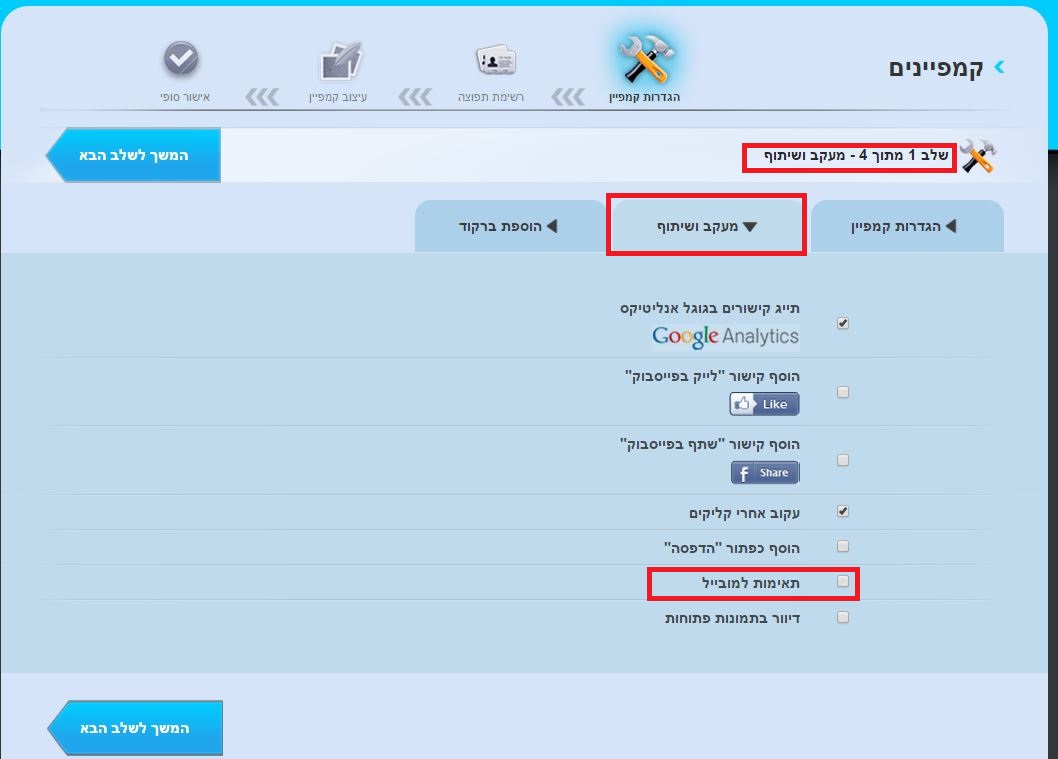
נזכיר שאם מסיבה כלשהי אתה מעוניין שהדיוור יוצג במובייל בצורה לא רספונסיבית, ניתן לבטל את הגשתו בפורמט מובייל בעזרת הורדת סימון תיבת תאימות מובייל תחת הגדרות מעקב ושיתוף בשלב 1 של אשף בניית הקמפיין: