LandingPages
מערכת InforUMobile מעמידה לרשות משתמשיה מגוון של דוחות קבועים במסגרת הערוצים והמודולים השונים שלה. לצד זה המערכת מאפשרת גם לצור דוחות אוטומטיים ומותאמים אישית על פי הצרכים הפרטניים של כל משתמש. בצורה זו כל משתמש יכול להגדיר לעצמו איזה מידע הוא מעוניין לדלות מהמערכת ובאיזה אופן הוא רוצה לקבל אותו, בהתאם לצרכיו ולשיקוליו.
כיצד אם כן יוצרים דוח אוטומטי במערכת?
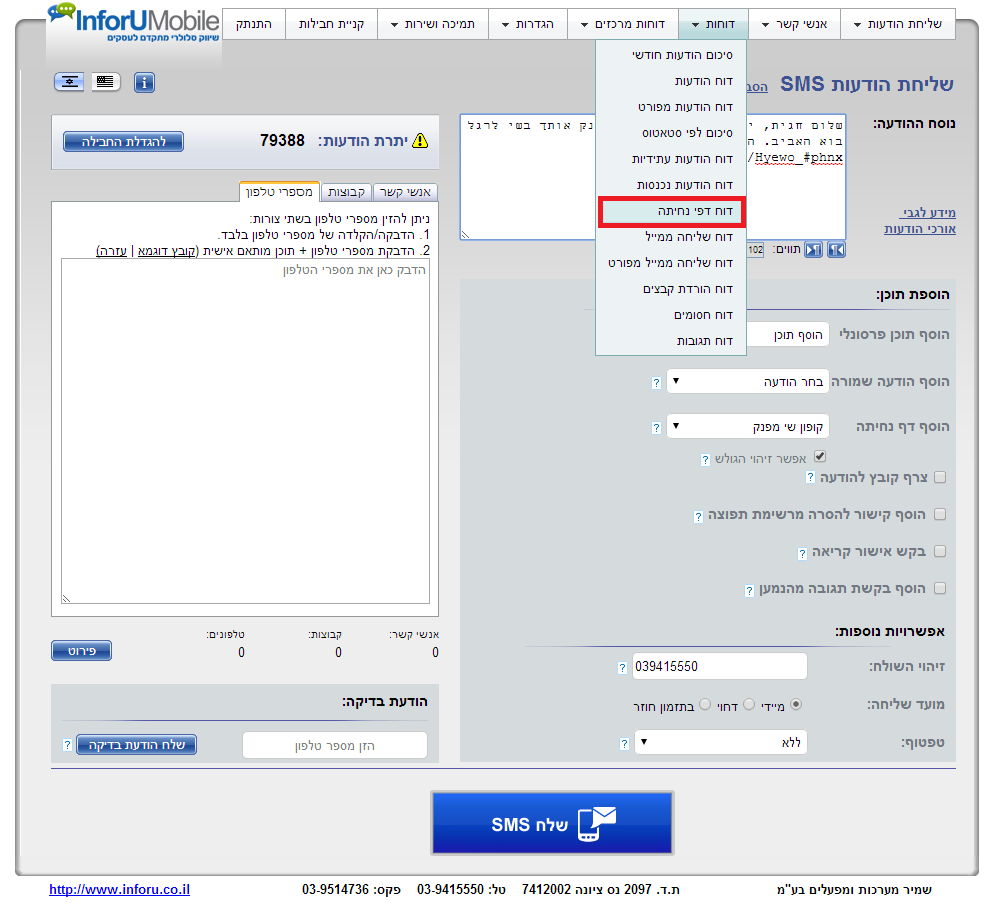
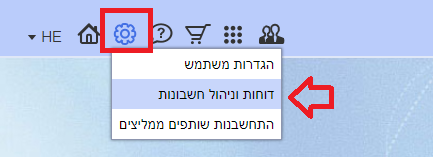
נכנסים למערכת ובסרגל הפעולות העליון לוחצים על לשונית דוחות וניהול חשבונות שנמצאת תחת אייקון ההגדרות:

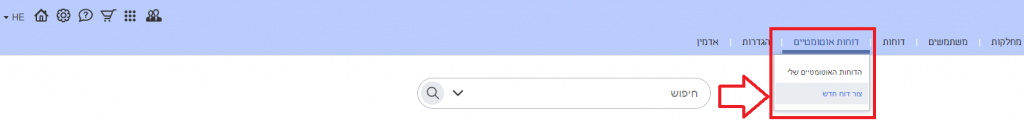
הפעולה תעביר אותנו אל מסך הדוחות וניהול המשתמשים. תחת תפריט דוחות אוטומטיים נבחר בלשונית צור דוח חדש:

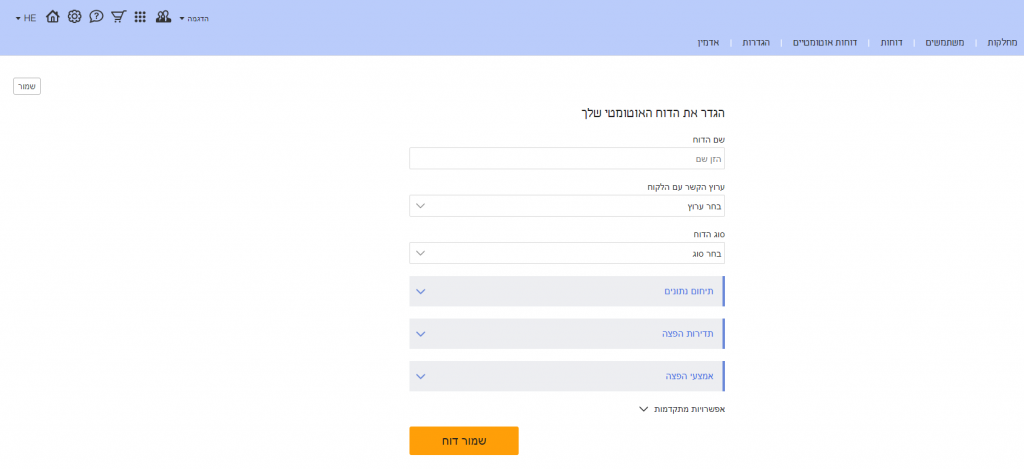
מכאן נגיע אל מסך יצירת הדוח:

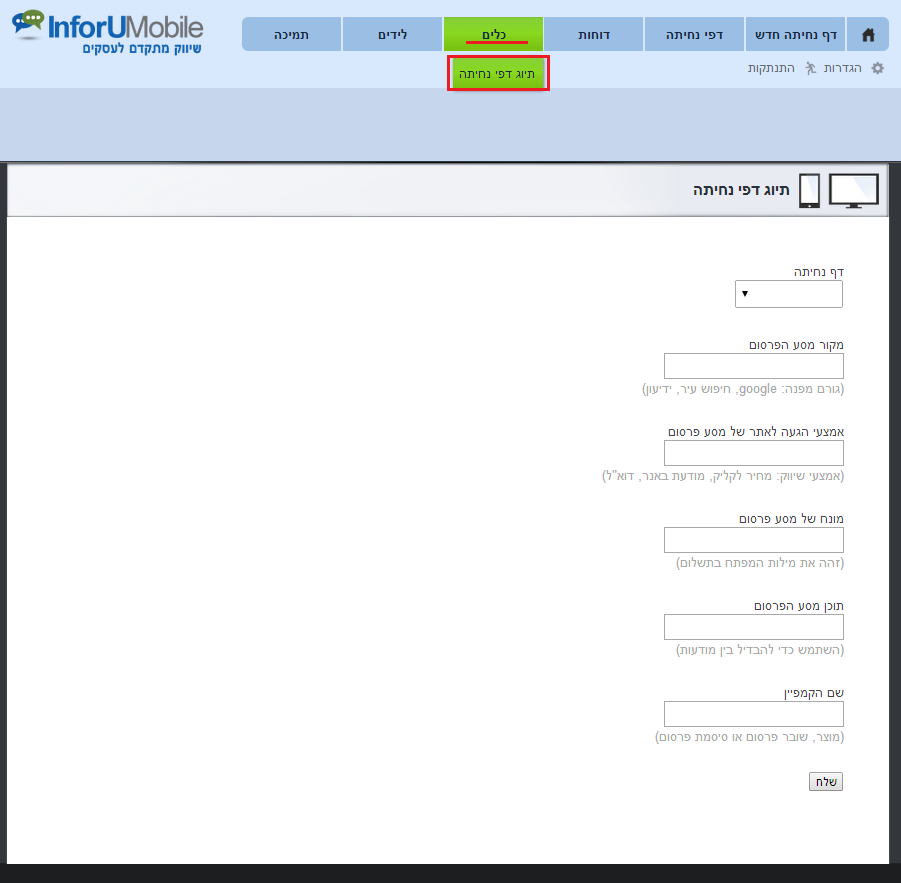
ראשית נגדיר את שם הדוח ולאיזה ערוץ הפצה הוא מתיחס (SMS, דיוורים אלקטרונים, הודעות פוש לאפליקציות, בוטים, דפי נחיתה וכדומה).
לאחר שנגדיר את הערוץ המערכת תציג לנו את הדוחות האפשריים שניתן להפיק עבור כל ערוץ. למשל דוח שליחות ודוח קמפיינים בערוץ ה- SMS. נבחר את סוג הדוח שנרצה ונעבור להגדרות המותאמות אישית של הדוח.
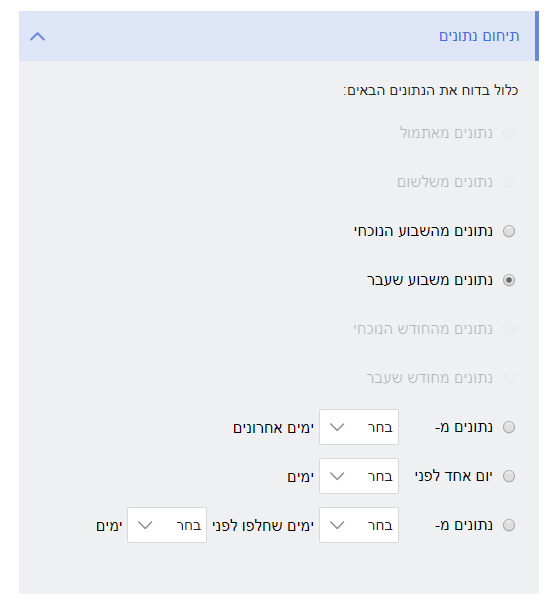
נגדיר את תיחום הנתונים שיכללו בדוח, למשל נתוני השליחות משבוע שעבר:

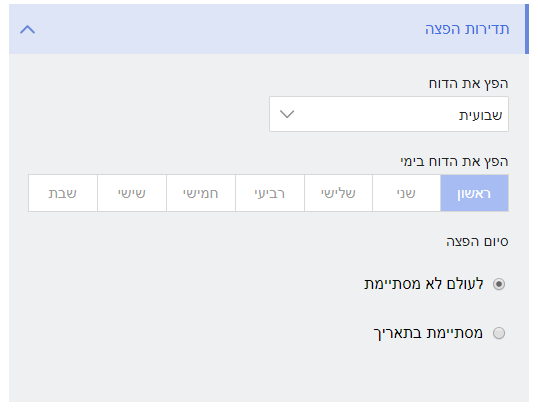
נגדיר את תדירות ההפצה, למשל הפצה שבועית בימי ראשון ללא תאריך סיום מוגדר:

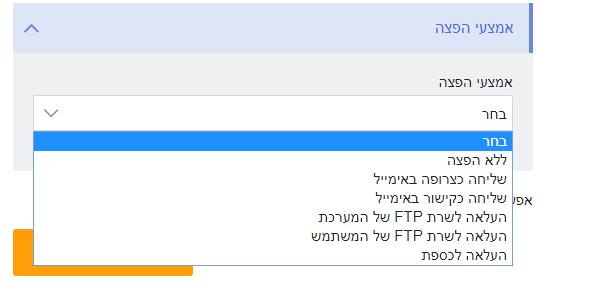
ונגדיר את אמצעי ההפצה באמצעותו נרצה לקבל את הדוח הפרטני שלנו ישיירות אלינו. המערכת מעמידה לרשותנו מגוון ערוצי הפצה:

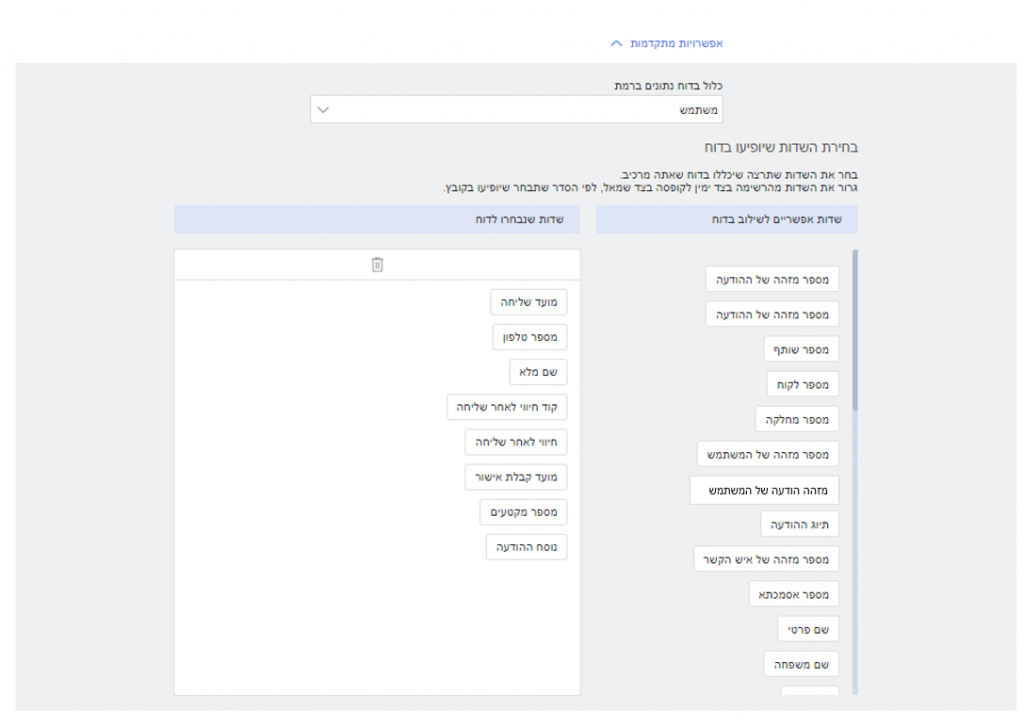
לאחר שטיפלנו בהגדרות הבסיס נוכל לעבור להגדרות המתקדמות של הדוח.
במסגרת ההגדרות המתקדמות נוכל לשלוט על רמת ההצגה של הנתונים – אם ברמת המשתמש שיוצר את הדוח, המחלקה בה משוייך או כלל הלקוח אליו משוייך.
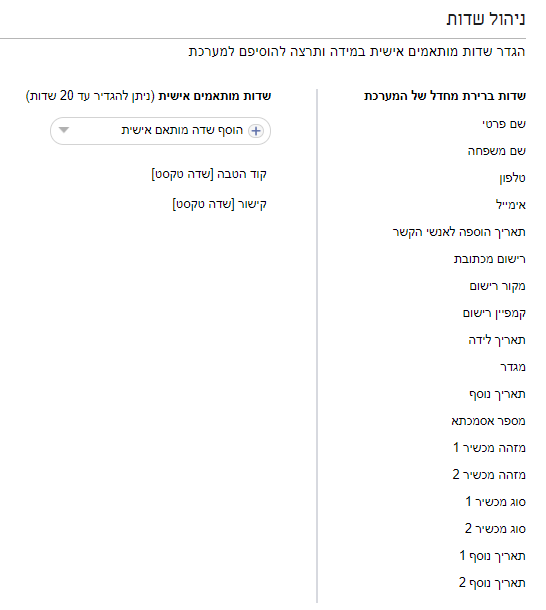
כמו כן נוכל לשלוט על השדות שיהיו כלולים בדוח שיופק עבורינו. הדוח הוא למעשה קובץ אקסל ובו מגוון עמודות של סוגי מידע שונים כתלות בערוץ ובסוג הדוח שבחרנו בראשית הדרך. המערכת מאפשרת לנו לבחור איזה עמודות נרצה שתכללנה בדוח שיופק עבורינו. ישנם שדות ברירת מחדל שהמערכת מציעה לכלול בדוח (ראו בעמודה מטה משמאל) וישנם שדות נוספים שנוכל להוסיף. כל שדה ניתן לגרירה מהעמודה הימנית לשמאלית וניתן להסרה בגרירה מהשמאלית לפח שבראשה, כך שיש לנו שליטה מלאה על מה יכלל בדוח שלנו ומה יוותר מחוצה לו:

בסיום כל ההגדרות האמורות נלחץ על כפתור צור דוח. הגדרות הדוח תשמרנה והדוח יווצר במערכת בהתאם.
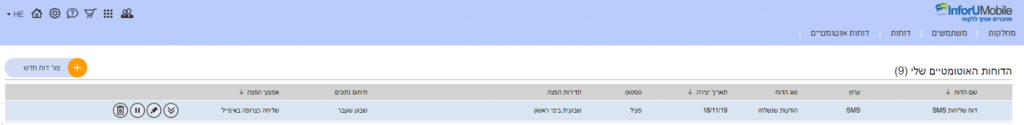
עתה נוכל לעבור למסך הדוחות האוטומטיים שלי, שם נראה את רשימת כל הדוחות שהרכבנו עד כה:

כל שורה של הטבלה מייצגת דוח שיצרנו, ברמת ההגדרות שלו. נוכל:
- ללחוץ על איקון הפירוט וממנו להגיע לנתונים שהופקו במסגרת הדוח שיצרנו וליצא אותם (שימושי כאשר בחרנו להגדיר דוח ללא הפצה ואנו רוצים לצפות בנתונים מתוך המערכת).
- להכנס ולערוך את ההגדרות של כל דוח במידה ונרצה לשנות אותן.
- להשהות את יצירת הדוח במידה ונהיה מעונינים בהפסקה.
- למחוק דוח שאנו לא מעוניינים בו יותר.
לסיכום, מנגנון יצירת הדוחות האוטומטים במערכת הינו מאד מגוון ומעמיד לרשות המשתמשים אפשרויות רבות, תפורות לצרכיהן, בכל הנוגע לקבלת נתונים מהפעילות הנעשית במערכת. אנו מזמינים אתכם לייצר את הדוחות בהתאם לצרכים הפרטניים שלכם ולהנות מהנתונים שיחלו להשלח אליכם בצורה אוטומטית מרגע שהגדרתם את הדוחות ומבלי שתצטרכו לעשות דבר מעבר.
לידיעה – דוחות המערכת מופקים במהלך שעות הלילה ומופצים לקראת השעה 07:00 בבוקר. אנו מזמינים אתכם להנות מהאפשרויות שהם מעמידים לרשותכם.
למה מיועדים דפי הנחיתה?
הדבר שהכי חשוב לדעת על דפי נחיתה, בלי קשר להיכן בניתם אותו, הוא שדף נחיתה אינו מיועד להיות דף ראשי של אתר שמחפשים באינטרנט, אלא דף המציע שירות משלים ללקוחות אפשריים.
דפי נחיתה לצורך איסוף לידים
השימוש העיקרי בדפי נחיתה הוא איסוף לידים. כלומר, אם שיווקתם מוצר מסוים דרך SMS, דיוור אלקטרוני, פרסום בפייסבוק או בגוגל או בכל דרך אחרת, תוכלו להפנות את המתעניינים לדף נחיתה שבו הם ימלאו פרטים ותוכלו לחזור אליהם ולמכור להם את השירות.
למה בכל זאת הדף לא מופיע בגוגל?
גוגל מפעילה רשת בוטים שסורקים את דפי האינטרנט ומחליטים אם והיכן לפרסם את הדף בתוצאות החיפוש בגוגל, ולכן יכולות להיות 2 סיבות לאי הופעה בגוגל:
א. גוגל עוד לא סרקו את הדף או החליטו מסיבה כלשהי שלא להוסיף את הדף לאינדקס הדפים שמופיעים אצלם.
ב. הדף נסרק ומופיע באינדקס של גוגל, אך מסיבות שונות גוגל בחרו שלא להציג את הדף בעמודים הראשונים של תוצאות החיפוש.
מה אפשר לעשות כדי לשפר את הסיכוי שהדף יופיע בגוגל
כאמור, דפי נחיתה לא מיועדים להיות כאלו שמופיעים בגוגל והם מיועדים להוות שירות משלים בלבד בעיקר לצורך איסוף לידים.
כדי לשפר בכל זאת את הסיכוי להופיע בגוגל ניתן לנסות את הפעולות הבאות:
יצירת תנועה לדף
א. ליצור תנועה של גולשים לדף כדי שגוגל יבינו שמדובר בדף "חי" ופעיל. ניתן ליצור תנועה לדף באמצעות פרסום שלו במגוון דרכים: SMS, דיוור אלקטרוני, פרסום בפייסבוק, פרסום ממומן בגוגל, קידום אורגני, וואסטפ וכדומה. כך לגוגל יהיה "אינטרס" להכניס את הדף לאינדקס שלו.
הגדרת כותרת ומילות מפתח
ב. להגדיר לדף כותרת ומילות מפתח: הכותרת צריכה להיות ייחודית ככל האפשר, ומילות המפתח מוגדרות ומכוונות מטרה שאותם הלקוחות האפשריים יחפשו כדי למצוא דף שיעניק להם את השירות והמידע המדוייקים שהם מחפשים.
הגשת הדף לסריקה בגוגל
ג. ניתן להגיש את הדף לגוגל כדי שיסרקו אותו ויוסיפו אותו לאינדקס שלהם, או לעיין בשאלה הנפוצה שלהם בנושא: כיצד לבקש מ-Google לסרוק מחדש את כתובות האתר שלכם.
בנושא: כיצד לבקש מ-Google לסרוק מחדש את כתובות האתר שלכם.
חיפוש שיטות נוספות באינטרנט
ג. קיימים באינטרנט גם מאמרים והסברים שונים בנושא, ואפשר לחפש אותם בגוגל תחת החיפוש "למה הדף שלי לא מופיע בגוגל" או ניסוחים דומים. ראו למשל את ההסבר הבא: איך לאנדקס עמודים בגוגל במהירות?
עדכון הגדרות הדף
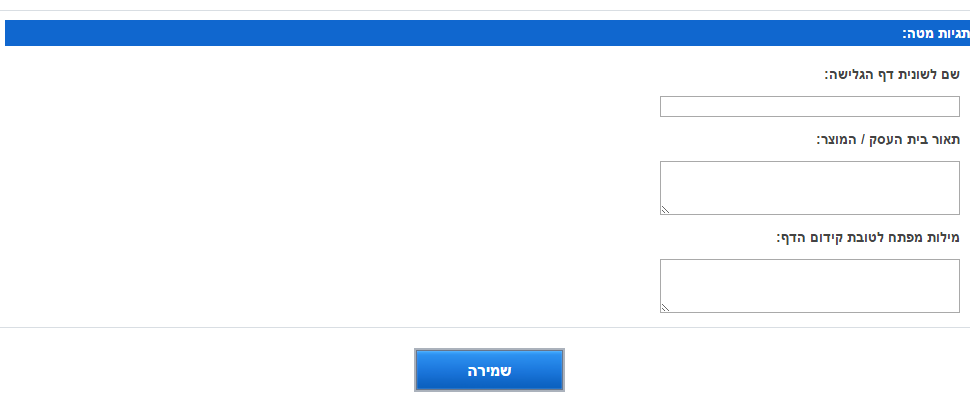
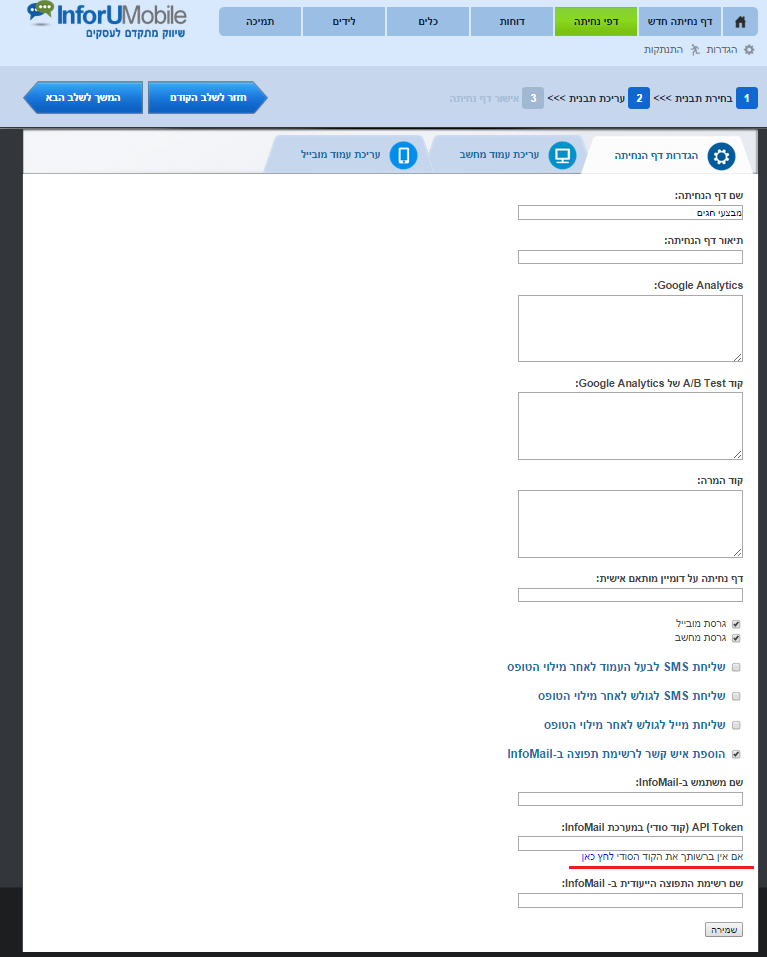
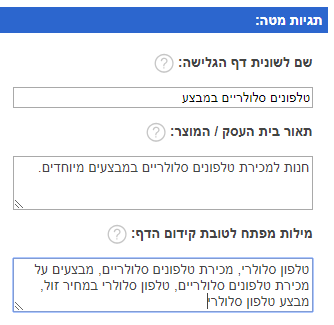
כדי להגדיר את הנ"ל יש להיכנס לדף הנחיתה > הגדרות דף הנחיתה > תגיות מטה ולמלא את שם לשונית דף דף הגלישה, תיאור בית העסק/המוצר ואת מילות המפתח לטובת קידום הדף (את מילות המפתח יש להפריד באמצעות פסיקים) למשל:

לסיכום
א. זכרו כי דפי נחיתה לא נועדו להיות דפים ראשיים של אתר שמחפשים באינטרנט אלא בעיקר כשירות משלים לצורך איסוף לידים, ולכן עליכם לוודא מה הפתרון המתאים ביותר לצורך שלכם.
ב. ההמלצה הכי חשובה היא ליצור כמה שיותר כניסות לדף (על ידי אפשרויות פרסום שונות והפניית גולשים), דף שאינו פעיל לא מופיע בגוגל או שמופיע במיקום נמוך מאוד.
ג. בהגדרות הדף לא להשתמש בכותרת עם מילים כלליות/נפוצות מדי מכיוון שיש "תחרות" קשה בין כל האתרים שמופיעות בהן המילים הללו.
ד. ניתן להוסיף להגדרות הדף מילות מפתח שאותן לקוחות אפשריים עשויים לחפש כדי למצוא את השירות אותו אתם מעניקים.
ה. ניתן להגיש את הדף לסריקה והוספה למנוע החיפוש של גוגל
הערה
המידע ניתן כפי שהוא ואין לראות בכך המלצה כיצד לשפר את האופן שבו גוגל סורקים או מציגים את הדף בתוצאות החיפוש.
דף נחיתה הוא דף אינטרנט שמיועד בעיקר לאיסוף לידים, דיוור בנוי ב-html מעט שונה ומיועד למסר פרסומי-תפעולי שיכול לכוון לדף נחיתה שיכול לתת פרטים נוספים מעבר למה שכתוב בדיוור ובו לקוחות ימלאו פרטים, ולכן מדובר בשני פלטפורמות שונות ומשלימות זו את זו.
אם יש לכם דף עסקי בפייסבוק ואתם רוצים להוסיף לדף הנחיתה שלכם כפתור שיאפשר לגולשים בדף הנחיתה שלכם לעשות לייק לדף העסקי שלכם פעלו לפי ההוראות שלהן (מדובר בקוד חיצוני של פייסבוק).
שלב 1 יצירת הקוד באתר Facebook
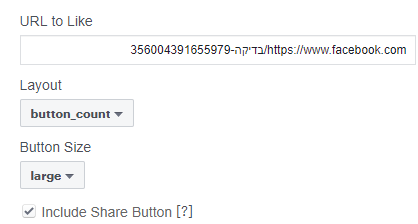
א. היכנסו לדף העסקי שלכם והעתיקו את הכתובת (URL) שלו, למשל
ב. היכנסו לקישור
ג. העתיקו את הקישור שלכם לתיבת הטקסט
URL to Like
ד. לאחר מכן בחרו את האופציה המועדפת עליכם, למשל:

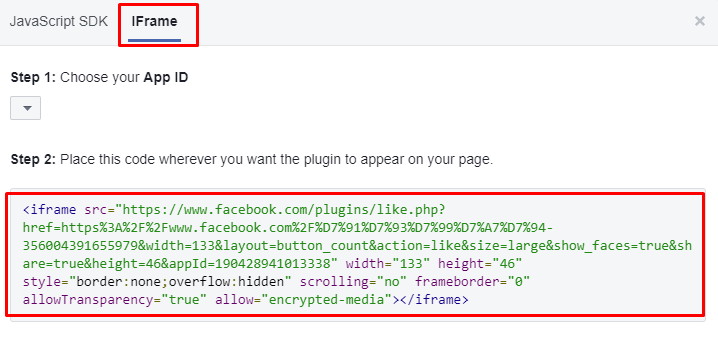
ה. לסיום שלב זה לחצו על Get Code, בחלון שייפתח בחרו ב-IFrame, והעתיקו את הקוד המופיע בחלונית. לדוגמה:

הוספת הקוד לדף הנחיתה
א. בשלב זה, עברו לדף הנחיתה שלכם במערכת InforUMobie
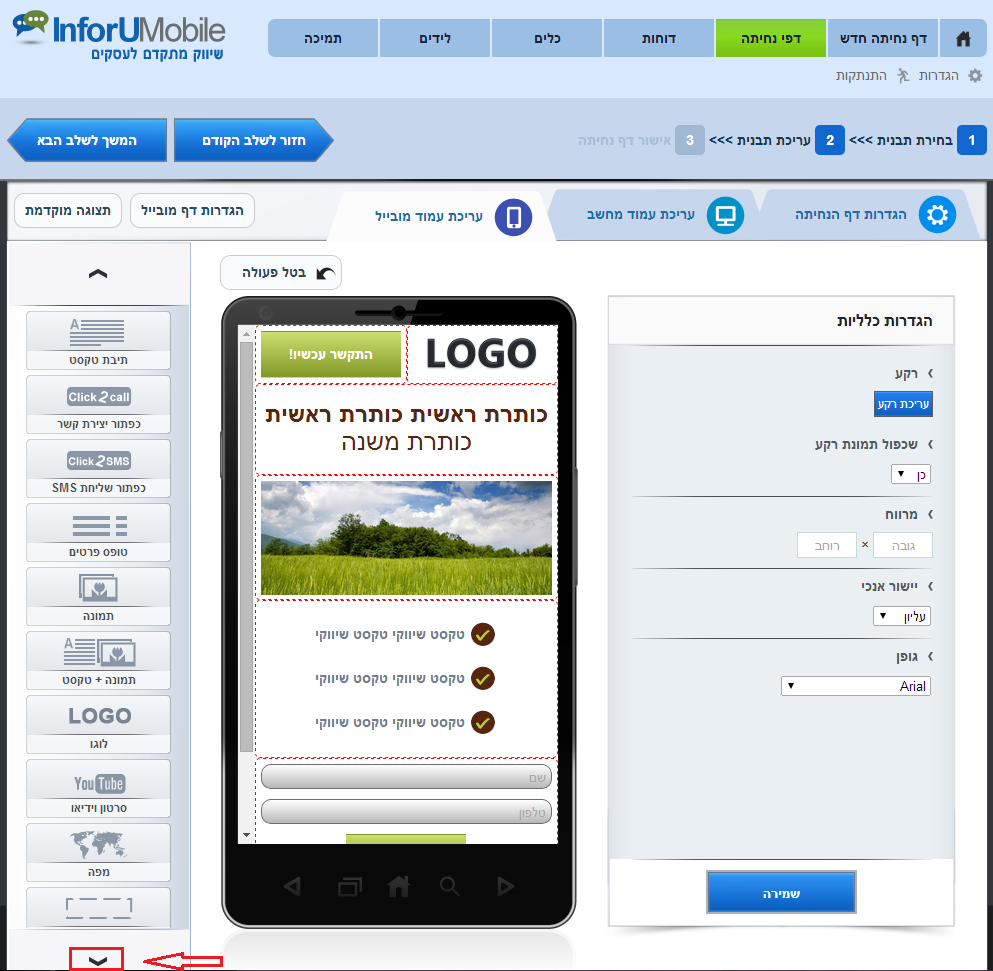
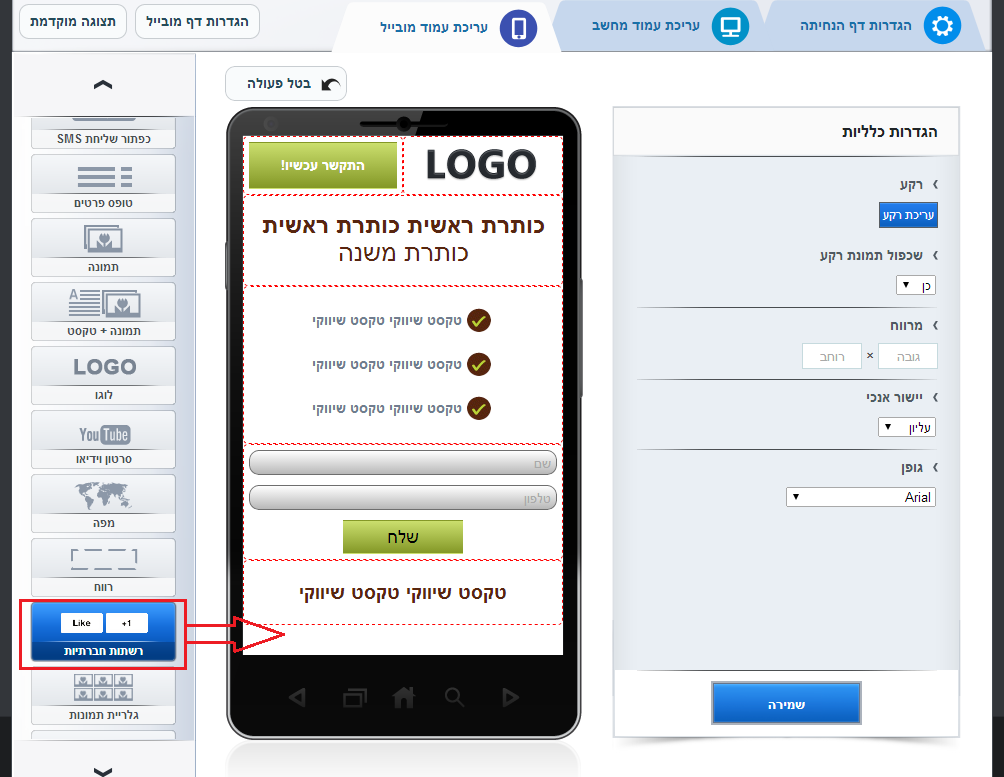
ב. בסרגל הכלים שמצד שמאל גללו את האפשרויות עד שתראו את האלמנט תיבת HTML (האחרון). גררו אותו להיכן שתרצו שיופיע הכפתור של לייק לדף העסקי שלכם (או לחצו עליו פעמיים)
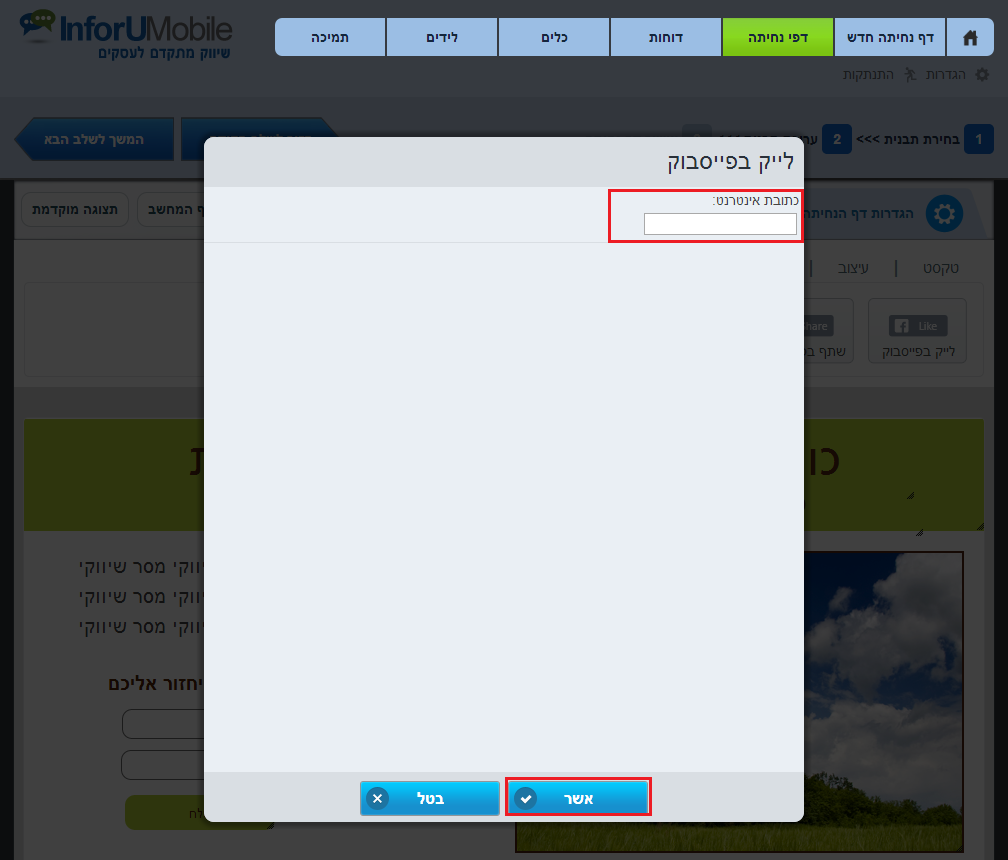
ג. הדביקו את הקוד בחלונית שתיפתח ולחצו על אשר.
כעת יופיע בדף כפתור לייק/שתף ומי שילחץ עליו יוכל לעשות לייק לדף העסקי שלכם.

הערות
א. הפעולה מתבצעת באמצעות קוד HTML של פייסבוק, וההסבר ניתן כפי שהוא כמחווה למשתמשים שלנו.
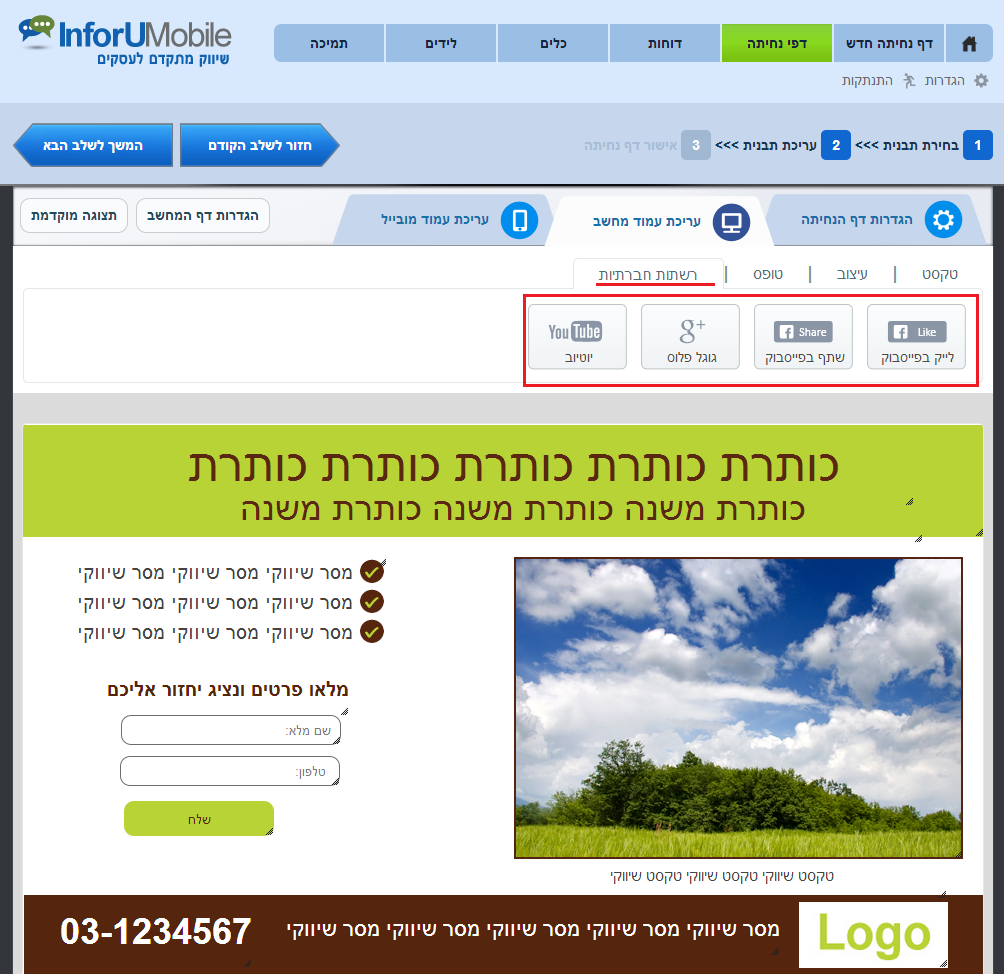
ב. שימו לב שכאן מדובר על לייק לדף העסקי שלכם (אם קיים). הכפתור רשתות חברתיות שמופיע בסרגל הכלים מיועד לשיתוף או לייק לדף הנחיתה ולא לדף העסקי. כלומר, מי שילחץ עליו יעשה לייק לדף עצמו או ישתף אותו עם החברים שלו בפייסבוק.
דפי הנחיתה במערכת InforUMobile מהווים ערוץ משלים לשירותי התקשורת עם הלקוחות שלכם בערוצים השונים – דיוור, SMS, אוטומציות וכדומה. הייעוד המרכזי שלהם הוא להעניק ללקוח שלכם מידע נוסף על השירות או המוצר שלכם ולבקש ממנו למלא טופס עם פרטים נוספים כגון שם, טלפון, מייל, רישום לרשימת תפוצה וכדומה.
פרטים נוספים אלו, המכונים "לידים", מאפשרים לכם להקים מאגר לקוחות ולהציע לאנשי הקשר שלכם שירותים ומוצרים נוספים (דרך SMS או דיוורים) ולפלח טוב יותר את קהל היעד שלכם (למשל, לרשום אותם לרשימות תפוצה ייעודיות).
מכיוון שכך, דפי הנחיתה צריכים להיות מוכוונים למטרה מרכזית אחת: מילוי טופס פרטים (איסוף לידים). הוספת קובץ נוסף כגון Word או PDF תגרום לכך שהלקוח ילחץ כדי לראות אותם ויצא החוצה מהדף לפני שקיבלתם את הליד. לכן לא מומלץ ואין אפשרות להוסיף קבצים לדפי הנחיתה במערכת.
עם זאת, תוכלו להוסיף קובץ Word או PDF לדף הנחיתה באחת הדרכים הבאות:
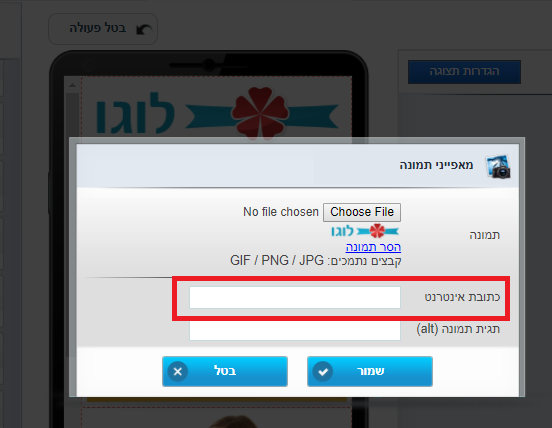
א. לשמור את הקובץ בענן כלשהו ולשים את הקישור אליו באלמנט כלשהו במערכת, למשל בכפתור, בתמונה או בתיבת טקסט. (למידע כיצד להעלות קובץ ל-Dropbox לחצו כאן).
ב. אם מדובר בקובץ PDF תוכלו לשמור אותו כקובץ תמונה ולהוסיף אותו כתמונה לדף הנחיתה (גרירת אלמנט מסוג תמונה למסך העריכה, ללחוץ עליו ולטעון את התמונה). קיימים באינטרנט שירותים שונים שמאפשרים להמיר בקלות קובצי PDF לקובצי תמונה (JPG או PNG – למשל באתר הזה).
ג. אם מדובר בקובץ Word תוכלו פשוט להעתיק את התוכן שלו לתיבת טקסט במערכת, או, לחלופין, להמיר אותו לקובץ תמונה (למשל דרך האתר הזה).
CSS, או בעברית "גיליונות סגנון מדורגים", היא תבנית לעיצוב דפי אינטרנט המיועדת לאנשי מקצוע המעוניינים לעצב בעצמם אפשרויות שונות בדפי אינטרנט.
ערוץ דפי הנחיתה של InforUMobile מאפשר יצירת דפי נחיתה מעוצבים ללא צורך בידע ב-CSS ולכן אי אפשר ולא מומלץ להוסיף CSS חיצוני מוכן, וזאת מ-2 סיבות עיקריות:
א. כאמור, ניתן לעצב את דפי הנחיתה כרצונכם ללא צורך ב-CSS, המערכת מציעה מגוון רחב של אפשרויות עיצוב כגון צבע, גופן, הדגשה, הארה, גודל, צבע רקע חיצוני ופנימי, כפתורים, גלריית תמונות ואלמנטים נוספים.
ב. מכיוון ש-CSS הוא סוג של קוד מחשב הכתוב בשפה הדומה ל-HTML, יש חשיבות רבה לערוך אותו בצורה מקצועית ולעיתים טעות בהגדרת ה-CSS עלולה לגרום לכך שכל דף הנחיתה לא יוצג ו/או לשגיאות ותקלות בדף.
לפרטים נוספים על עיצוב דפי נחיתה והוספת מגוון אפשרויות ועיצובים, תוכלו לצפות בסרטון ההדרכה על יצירת דפי נחיתה או לעיין בשאלות הנפוצות שלנו בנושא.
לאחר שגולש ממלא טופס בדף נחיתה, ייתכן שנרצה לעדכן אותו שהמידע שלו התקבל במערכת. ניתן להגדיר בדף הנחיתה שמי שממלא טופס יקבל הודעת SMS לבחירתכם. ההודעה תישלח דרך ערוץ ה-SMS שלכם ותופיע בדוחות.
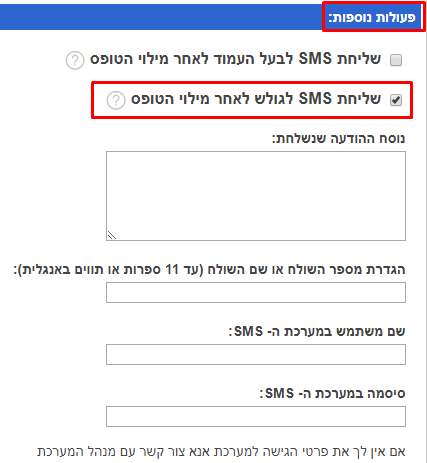
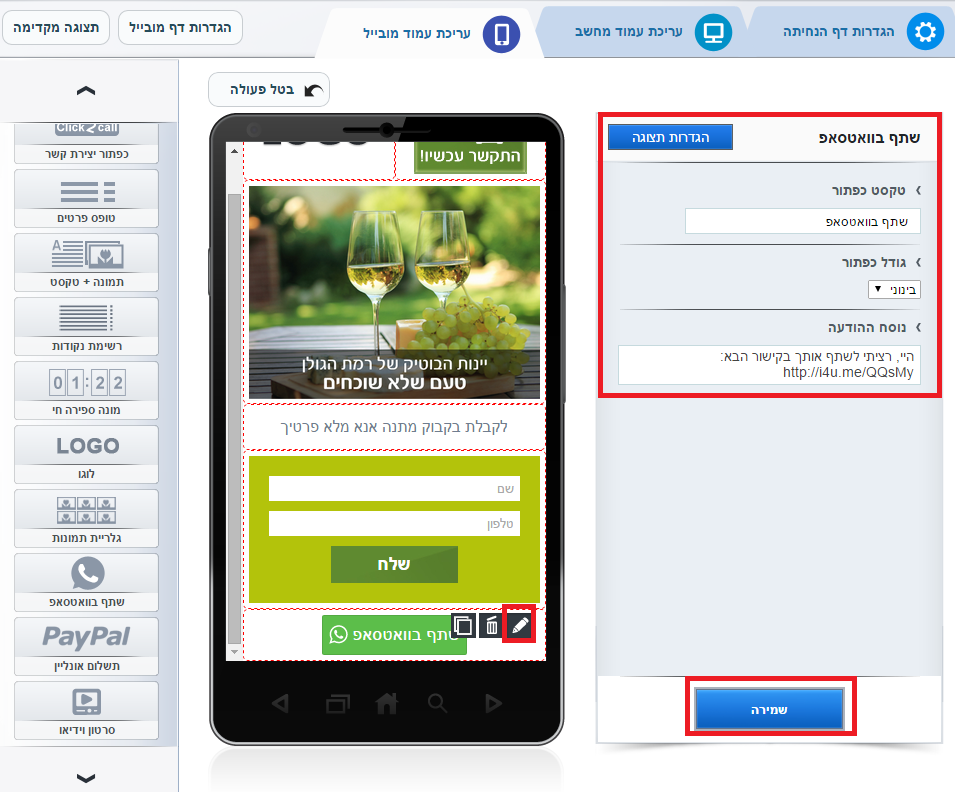
כדי לשלוח SMS חד פעמי אוטומטי לאחר מילוי טופס, היכנסו לדף הנחיתה שלכם > הגדרות דף הנחיתה > פעולות נוספות > סמנו את האפשרות שליחת SMS לגולש לאחר מילוי הטופס (האפשרות השנייה), כתבו את נוסח ההודעה, את מספר השולח, ואת שם המשתמש והסיסמה שלכם במערכת, ולסיום לחצו על שמירה.
שימו לב
א. השירות מיועד רק ללקוחות שרכשו שירות SMS. ניתן לפנות למוקד המכירות לרכישה בטלפון 039415550.
ב. לאפשרויות שליחה מתקדמות יותר ניתן להיעזר בערוץ האוטומציה שלנו. לחצו כאן לפרטים נוספים.
בדפי הנחיתה של מערכת InforUMobile ניתן לשתול שדות משתנים כך שכל מי שיקבל קישור לדף הנחיתה יוכל לראות נתונים אישיים עבורו.
לדוגמה: שליחת SMS ללקוח עם קישור לדף נחיתה המציג את מספר הנקודות העדכני שלו במועדון הלקוחות.
אופן הביצוע
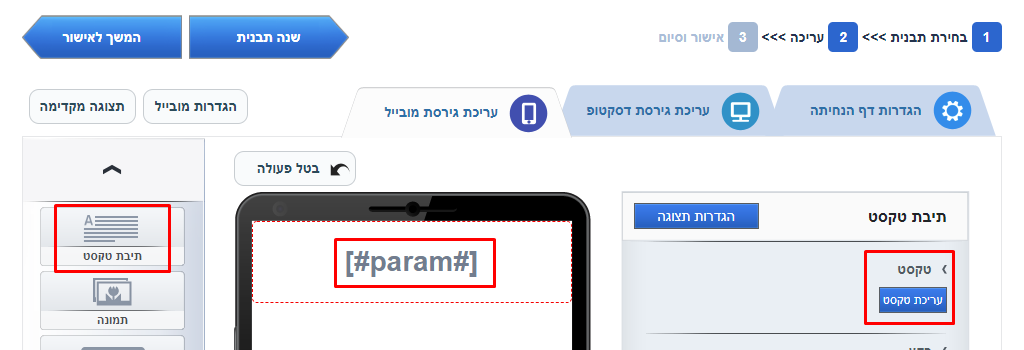
א. הוספת תיבת טקסט – היכנסו לדף הנחיתה והוסיפו לתוכו תיבת טקסט.
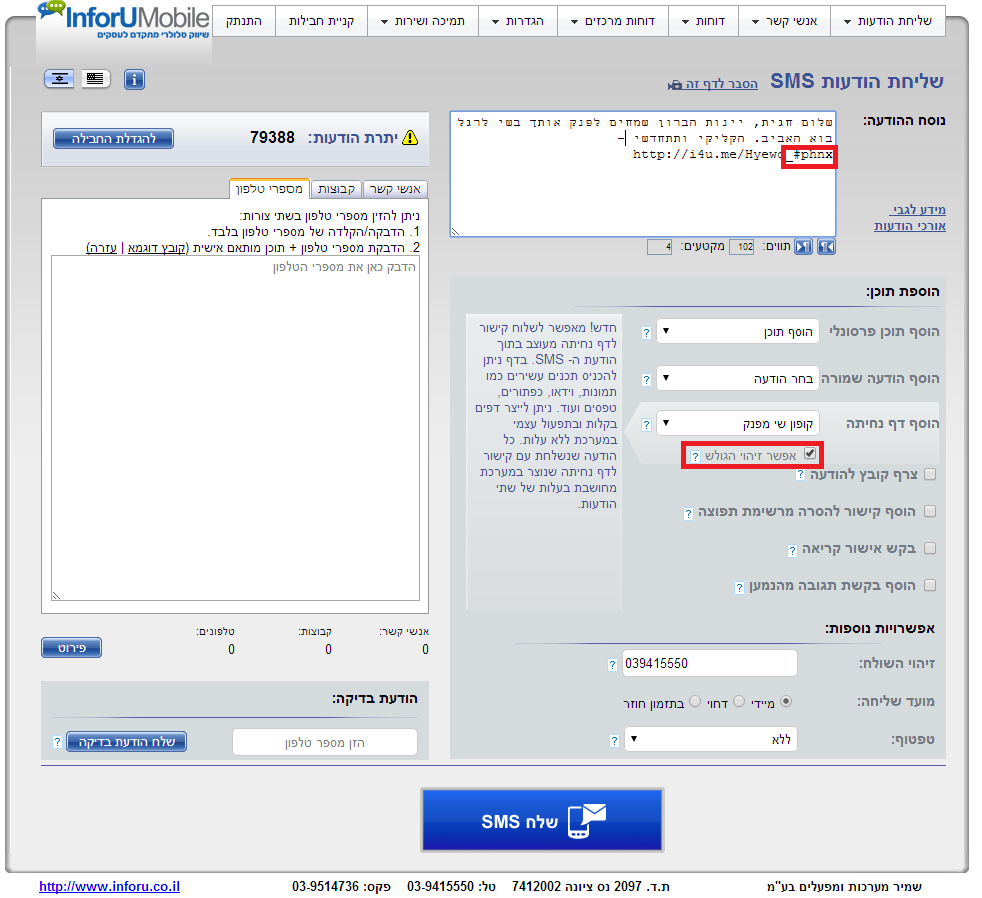
ב. הכנסת שם הפרמטר – לחצו מימין על עריכת טקסט והכניסו בתיבה את שם הפרמטר (במילה אחת באנגלית בלבד) – למשל param – בצורה הבאה:
[#param#]
ג. סיום עריכת הדף – ערכו את התיבה ולחצו על אשר. סיימו לערוך את דף הנחיתה, ולחצו על המשך לאישור.
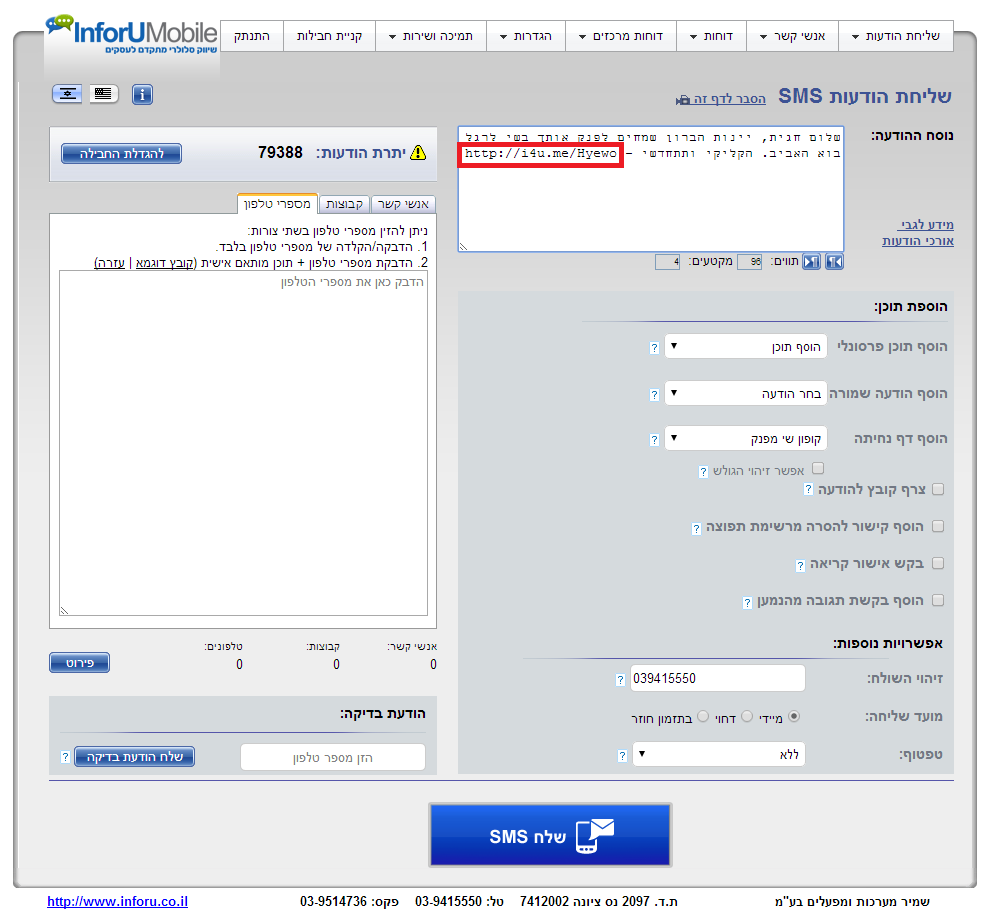
ד. הוספת הפרמטר לקישור – במסך זה תוכלו לראות את הקישור לדף. העתיקו את כתובת הקישור לעורך טקסט כלשהו והוסיפו בסופו את שם הפרמטר (למשל param) והתוכן שלו (למשל 123) בצורה הבאה:
עבור הקישור הארוך: &_param=123, כך:
https://lp.landing-page.mobi/index.php?page=landing&id=XXXXXX&token=YYYYYYYYY&_param=123
עבור הקישור הקצר: ?_param=123 כך:
http://lp6.me/XXXXX?_param=123
קישור לדוגמה
להלן קישור לדף נחיתה לדוגמה, עם פרמטר בשם param ותוכן אישי 345.
קישור ארוך:
https://lp.landing-page.mobi/index.php?page=landing&id=213103&token=d2b956d7a9bb308b07978dc68bcab02c&_param=345
קישור קצר:
http://lp6.me/jWtCD?_param=345
מערכת InforUMobile מאפשרת שימוש ושליחה של תמונות לנמענים במספר דרכים. כדי לאפשר העברה מהירה ככל האפשר של התמונות, יש לדאוג לכך שהתמונות יהיו במשקל נמוך ובממדים (אורך/רוחב בפיקסלים) מתאימים.
ההבדל בין משקל לממדים
משקל התמונה נמדד בקילובייטים (ק"ב או KB) והוא מייצג את האיכות של התמונה, כלומר עד כמה היא חדה וברורה.
ממדי התמונה נמדדים בפיקסלים (ראו הערה 1) המייצגים את האורך והרוחב של התמונה.
שימושים עיקריים
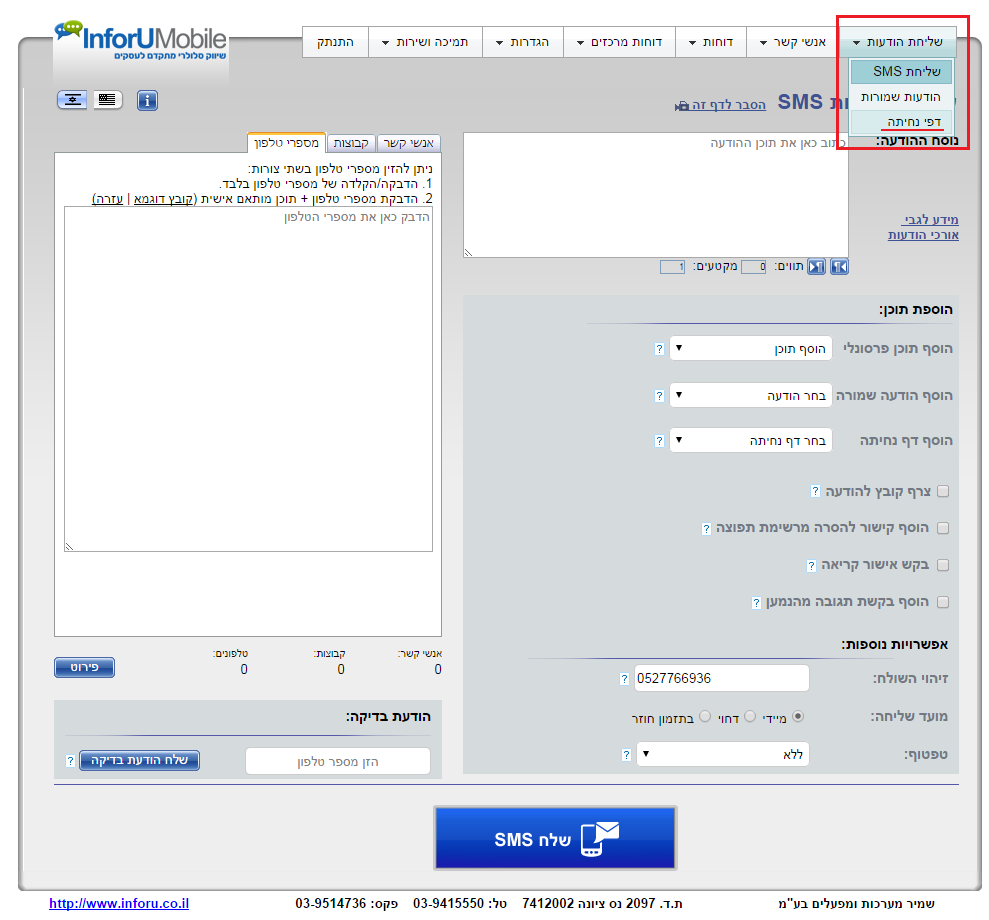
א. SMS – שליחת תמונה כקישור ב-SMS (מסך שליחת SMS > צרף קובץ להודעה), שבו אתם מעלים תמונה הנשמרת במערכת ומוצגת בהודעה כקישור. משקל התמונה המרבי המותר הוא 300 ק"ב.
ב. דיוור – הוספת התמונה בדיוור. ממדי התמונה צריכים להיות ברוחב של עד 600 פיקסל ובגובה/אורך של עד 1700 פיקסל, ומשקל התמונה צריך להיות נמוך ומותאם לתצוגה על מסך (ולא לדפוס). המשקל הכולל של כל הדיוור, כולל כל התמונות שבו, יכול להיות עד 1.5 מגה (1500 ק"ב) בדיוור רגיל (ראו הערה 2).
ג. דף נחיתה – הוספת התמונה בדף נחיתה – ניתן להעלות תמונות בכל משקל סביר (ראו הערה 3), אך שימו לב שככל שהתמונה תהיה "כבדה" יותר במשקל כך הדף ייפתח לאט יותר לגולשים.
איך לדעת מה משקל/ממדים של התמונה?
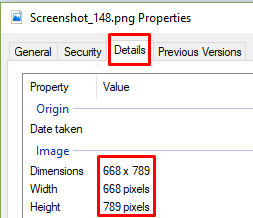
* ממדים (אורך/רוחב):היכנסו למחשב שלכם ולחצו עם הלחצן הימני על שם הקובץ > מאפיינים (properties) > פרטים (details), ושם יופיעו המידות, להלן דוגמה:
* משקל: משקל התמונה מופיע בדרך כלל לצד שם הקובץ במחשב שלכם, לחלופין ניתן להיכנס למסך המאפיינים של התמונה ומשקל הקובץ יופיע בלשונית כללי (general).
איך להקטין משקל/ממדים של תמונה?
הדרך הקלה ביותר היא להשתמש בשירות חיצוני מקוון להקטנת תמונות, כמו:
http://www.resizenow.com/he (ראו הערה 4)
שם ניתן להעלות תמונה ולהגדיר את האורך או הרוחב הרצויים ואת האיכות עד להשגת התוצאה הרצויה ואז לשמור את הקובץ החדש במחשב שלכם.
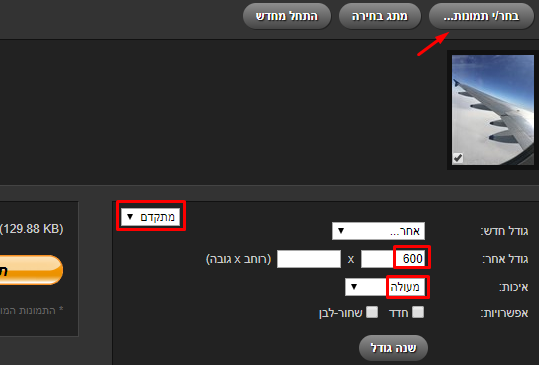
להלן צילום מסך לדוגמה של שינוי תמונה שבו הוגדר רוחב של 600 פיקסל לתמונה ושמירה על איכות מעולה, והקובץ הוקטן מכ-5 מ"ב לגודל של 129 ק"ב.
קיימים שירותים נוספים שמבצעים את אותה פעולה, וניתן גם להיעזר בתוכנות גרפיות כמו הצייר של windows וכדומה.
הערות:
1. המונח פיקסל מתייחס לנקודה על המסך והגודל שלה יכול להשתנות ממכשיר למכשיר, קטנה יותר במכשיר סלולרי למשל וגדולה יותר במסך טלוויזיה ענק.
2. בדיוור בתמונות פתוחות המשקל הכולל הוא עד 400 ק"ב.
3. עד 10 מגהבייט.
4. השירות הוא חיצוני ואינו קשור לחברת InforUMobile בדרך כלשהי, ו-Inforu אינה מעניקה תמיכה טכנית לשימוש בשירות.
כברירת מחדל, גרסת הדסקטופ של דפי הנחיתה היא בגובה של 970 פיקסלים וברוחב של 500 פיקסלים. מחקרים מראים שאלו הן המידות המומלצות לדפי נחיתה מבחינת הנראות של הדף ומבחינת ההתאמה למסכי המחשב השונים.
אופן הביצוע
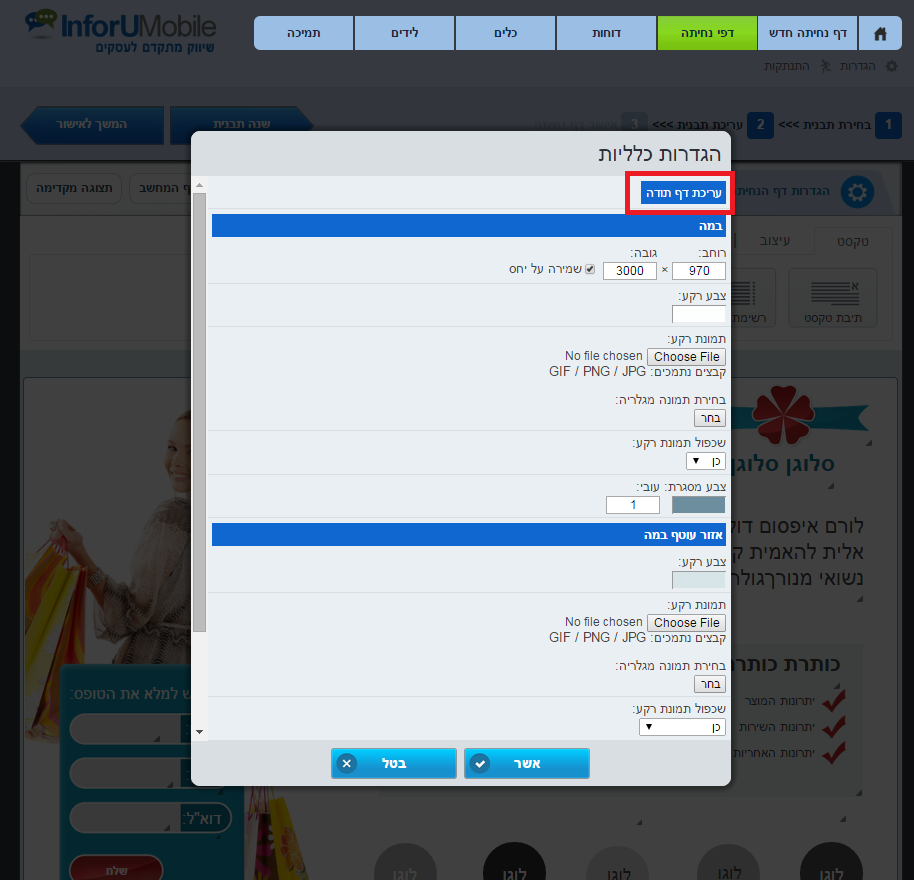
עם זאת, אם תרצו להאריך או להרחיב את גודל הדף כך שתוכלו להציג תוכן רב יותר, ניתן לבצע זאת באופן הבא:
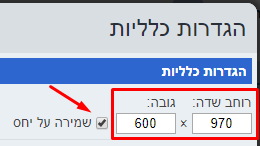
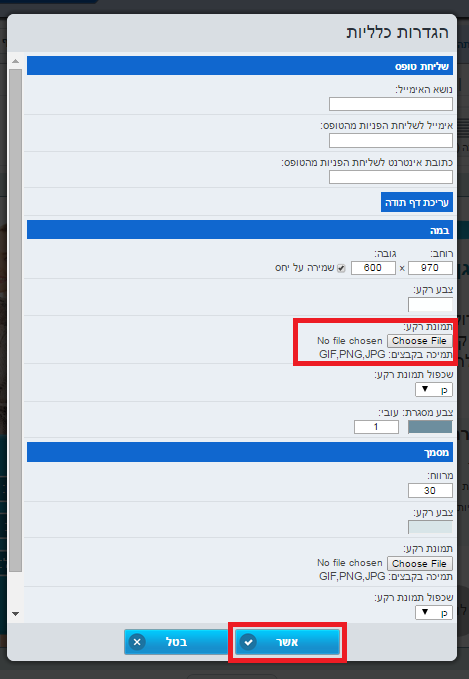
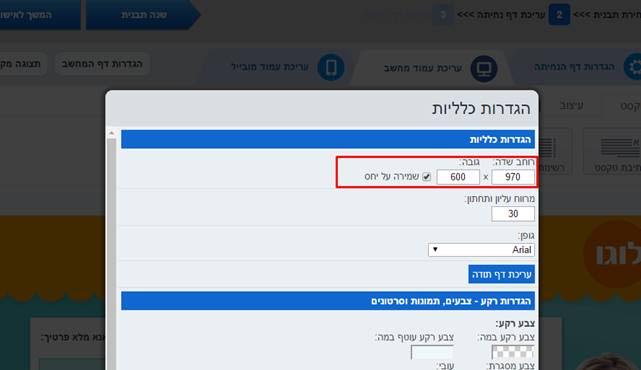
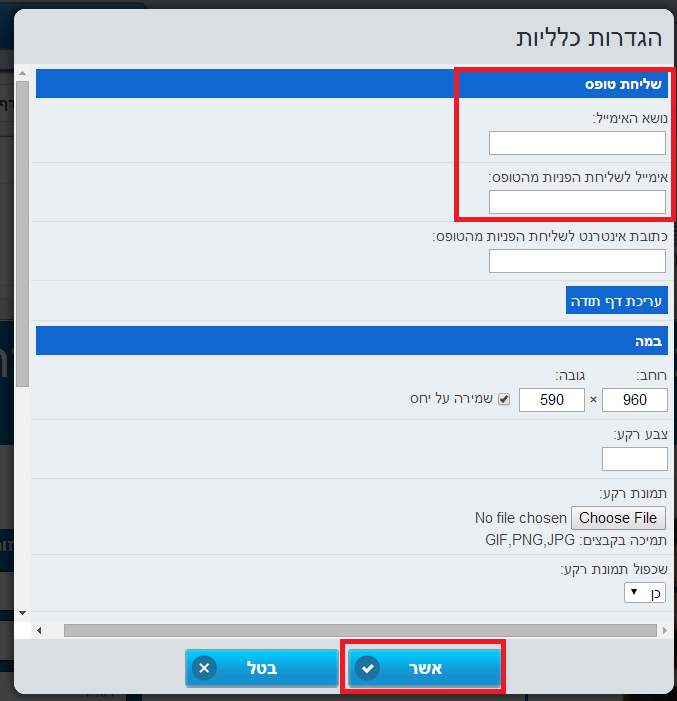
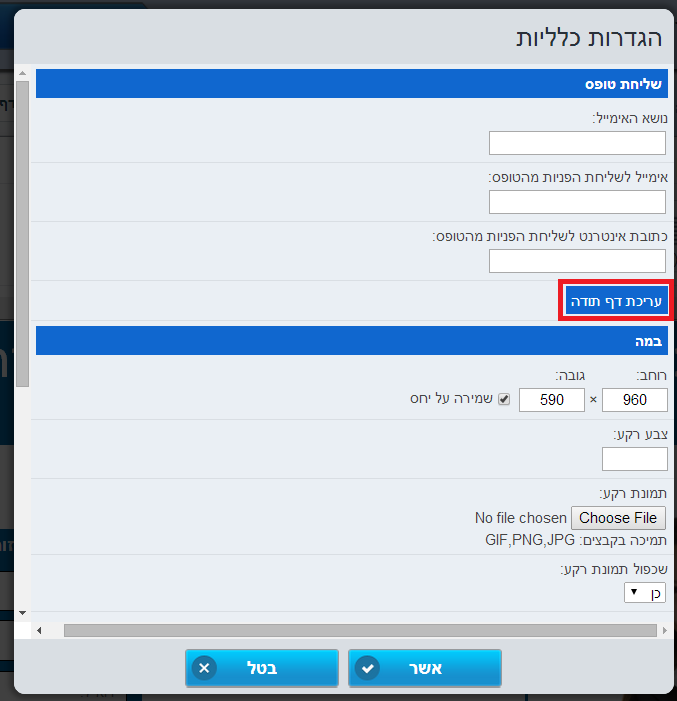
היכנסו לגרסת הדסקטופ של דף הנחיתה ולאחר מכן לחצו על הגדרות דסקטופ. בסעיף הגדרות כלליות תוכלו לשנות את הגובה ו/או את הרוחב של הדף כרצונכם. (לשינוי רק של הרוחב או רק את הגובה, אנא בטלו את הסימון שמירה על יחס). לסיום לחצו על שמור.
דגשים
א. לשינוי של ממד אחד, למשל רק של הגובה או רק של הרוחב, יש לבטל את הסימון שמירה על יחס.
ב. שימו לב שהרחבה של הרוחב עלולה לגרום לכך שהדף יהיה רחב יותר ממסך המחשב של הנמען וייתכן שהוא לא יוכל לראות את כל רוחב הדף. (הארכת הדף תיצור סרגל גלילה שהלקוח יוכל לגלול למטה/למעלה).
דף נחיתה הוא הדף שמוצג לגולש לאחר לחיצה על הקישור שלו.
אם אתם רוצים שמי שלוחץ על הקישור של דף הנחיתה יופנה אוטומטית לדף אחר יש לבצע את ההוראות הבאות:
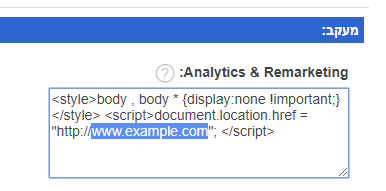
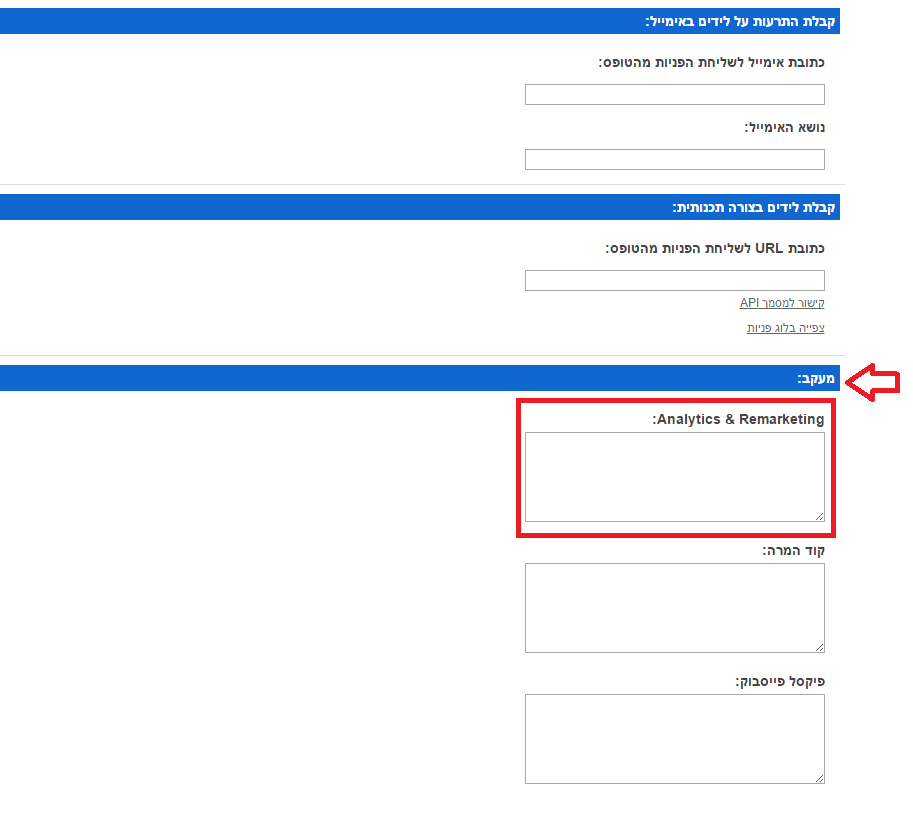
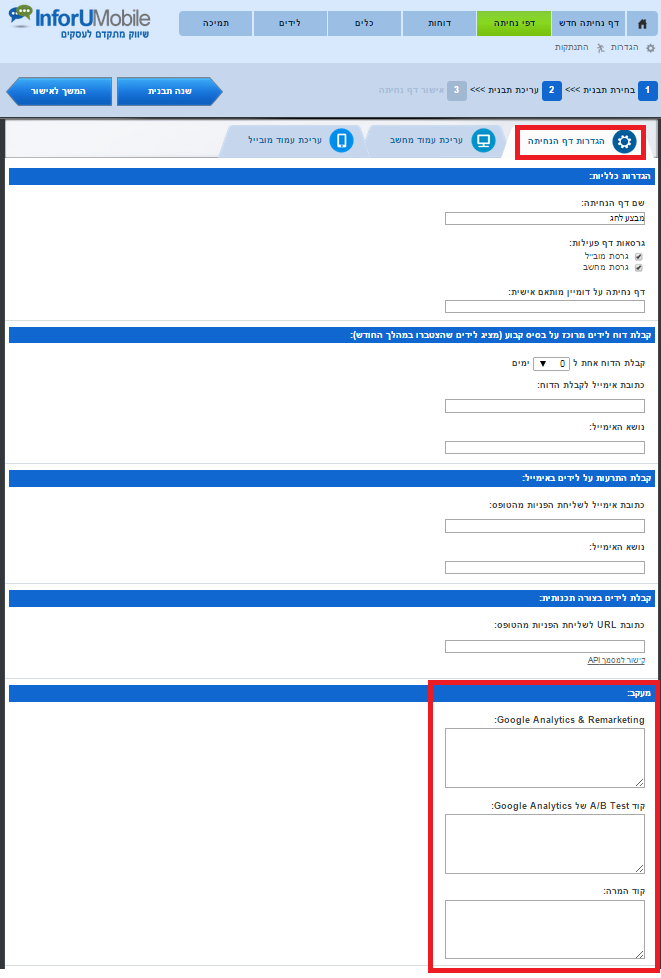
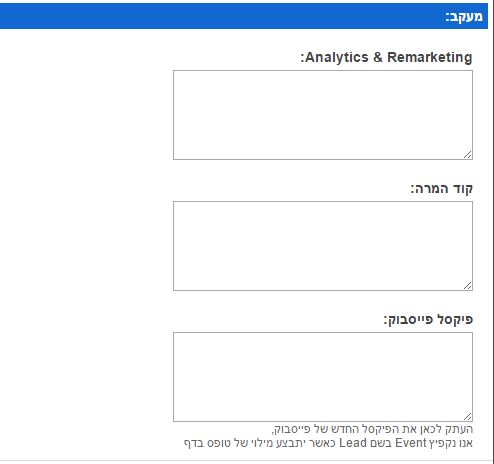
היכנסו לדף הנחיתה הרצוי > הגדרות דף הנחיתה > מעקב > Analytics & Remarketing, והוסיפו שם את הקוד שלהלן (כאשר כתובת הקישור של הדף החיצוני שלכם מופיעה במקום הקישור לדוגמה (http://www.example.com) ולסיום לחצו על שמירה בתחתית העמוד:
<style>body, body * {display:none !important;}</style> <script>document.location.href = "http://www.example.com"; </script>
לאחר לחיצה על הקישור הגולש יועבר אוטומטית לכתובת החיצונית שהגדרתם במקום לדף התודה המובנה במערכת.
הלידים וכל הסטטיסטיקות יירשמו כרגיל בתוך המערכת. שימו לב שבמצב כזה לא ניתן יהיה להיכנס לדף הנחיתה עצמו.
הלידים שמתקבלים בדפי הנחיתה של InforUMobile נשמרים במערכת וניתן לייצא אותם בקובץ אקסל או להגדיר שהם יישלחו אליכם אוטומטית בהתממשקות תכנותית (API) למערכת חיצונית. התממשקות כזו מאפשרת לכם, בין היתר, להוסיף אוטומטית למערכת ה-CRM (ניהול לקוחות) שלכם לקוח שנרשם בדפי נחיתה.
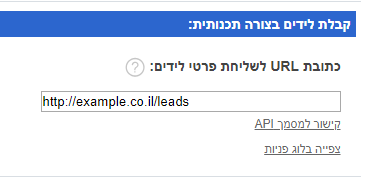
כדי להגדיר קבלת לידים בצורה תכנותית יש להיכנס לדף הנחיתה הרצוי > הגדרות דף הנחיתה > קבלת לידים בצורה תכנותית > ולהזין את כתובת ה-URL שאליה יישלחו הלידים > ולא לשכוח ללחוץ על שמירה בתחתית הדף.
מידע מפורט על התבנית שבה הלידים נשלחים לקישור שלכם מופיע במסמך ה-API של דפי הנחיתה, ובמידת הצורך מומלץ להעביר אותו למתכנת/ים שלכם כדי שיוכל/ו לבנות את הקוד התכנותי של הקישור שלכם בהתאם.
לחיצה על צפייה בלוג פניות תציג בפניכם את הלידים כפי שהם נשלחים ל-URL שלכם ומה התגובה שקיבלנו. (request-response).
Zapier ו-Integromat
ניתן גם ליצור התממשקות עם מערכות תכנותיות שלכם על ידי שימוש באפליקציות שלנו ל-Zapier (קישור לאפליקציה) ול-Integromat (קישור לאפליקציה). ניתן לפנות לתמיכה הטכנית לקבלת סיוע לפי הצורך.
ליצירת אייקון/סמל של קיצור דרך למערכת InforUMobile על שולחן העבודה עקבו אחר ההנחיות שלהלן:
- העתיקו את כתובת הקישור הבאה: https://cloud.inforu.co.il
- לחצו עם לחצן העכבר הימני במקום ריק בשולחן העבודה, ובתפריט שייפתח לחצו על חדש/New > קיצור דרך/Shortcut.
- הדביקו או כתבו את הקישור שלמעלה.
- לחצו על המשך/Next ותנו שם לקיצור דרך – למשל InforUMobile – ולאחר מכן על סיום/Finish.
בהמשך, לחיצה על קיצור הדרך תעביר אתכם ישירות למסך הכניסה למערכת.
הטוקן (Token) מאפשר לבצע פעולות במערכת בצורה תכנותית דרך ה- API .
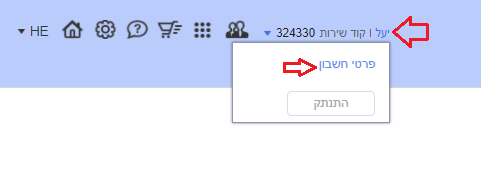
מערכת InforUMobile מאפשרת למשתמשיה לנהל את הטוקנים שמקנים גישה לחשבונות שלהם באופן עצמאי ועל פי הצרכים האינדיבידואלים של כל בעל חשבון. זאת באמצעות מסך ניהול הטוקנים. גישה למסך זה נעשית באמצעות התפריט העילי של המערכת> לחיצה על שם המשתמש> פרטי חשבון:

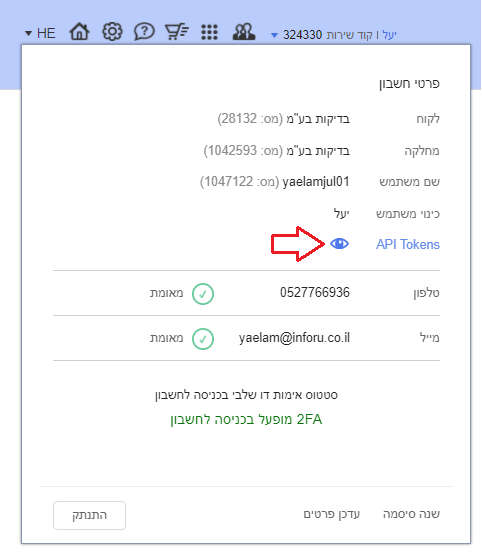
הלחיצה תפתח את חלונית פרטי המשתמש בתוכה נקליק על API Tokens על מנת להגיע למסך ניהול הטוקנים:

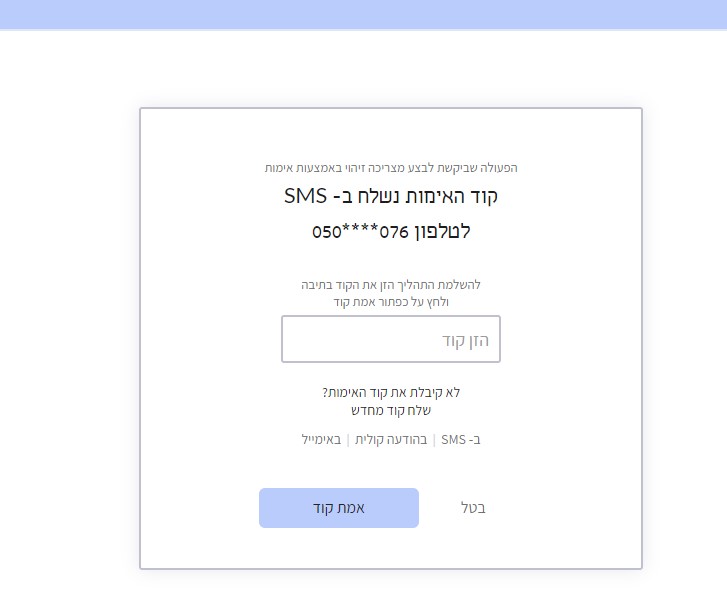
עם הלחיצה על הקישור תפתח חלונית אימות דו שלבי (OTP) בה נידרש להזין את הקוד שנשלח לבעל החשבון ב- SMS או אימייל. שלב מקדים זה הכרחי לאבטחת הטוקן ובא למנוע חשיפה שלו לגורמים שאינם מורשים.

(במידה ומסיבה כלשהי לא משוייכים לחשבון פרטי זיהוי שיאפשרו לשלוח את הקוד לבעל החשבון ב- SMS או אימייל אנו נידרש בשלב זה ראשית כל לעדכן את פרטי הזיהוי המורשים בחשבון, לאמת אותם ורק לאחר מכן תתקבל הגישה למסך הייעודי).
ברגע שהקוד אומת, קרי שהמערכת וידאה שמי שמנסה להכנס למסך ניהול הטוקנים מורשה לעשות זאת, נועבר למסך ניהול הטוקנים:

לחצו על התמונה להגדה
המסך יציג לנו את כל הטוקנים המוגדרים בחשבון. לכל חשבון מערכת מוקצה טוקן ייחודי בצורה אוטומטית; במידה ובעל החשבון מעוניין לחולל טוקנים נוספים הוא יוכל לעשות זאת בלחיצה על הכפתור צור טוקן חדש. דבר זה אינו הכרחי, הוא רק נועד לטובת מי שרוצה לפזר סיכונים. על ידי הקצאת טוקן ייעודי לכל פעולה שמתבצעת בחשבון, או לכל מקבץ של פעולות, ניתן למנוע מצב שבו חשיפה לא מכוונת של הטוקן לגורם הלא מתאים מאפשרת לאותו הגורם לבצע קשת רחבה של פעולות בחשבון בניגוד להסכמתנו. בשימוש בריבוי טוקנים אנו למעשה מגדרים את הסיכון. כאמור אבל, זה לחלוטין נתון לשיקול דעתו של המשתמש בחשבון.
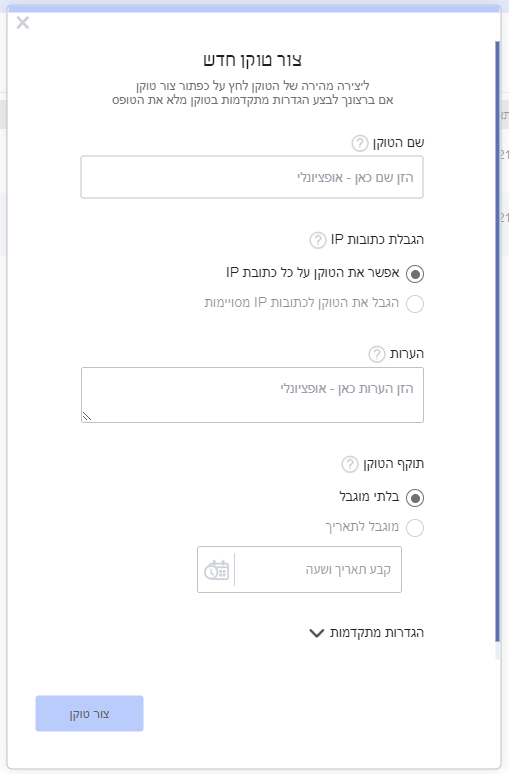
עם הלחיצה על כפתור יצירת הטוקן תפתח חלונית הגדרות הטוקן:

במסגרת החלונית:
- נגדיר את שם הטוקן כפי שנרצה לקרוא לו על מנת לאתר אותו בקלות במסך ניהול הטוקנים.
- נוכל להגדיר IP מורשה לשימוש בטוקן (רלוונטי לארגונים שעובדים עם IP קבוע ורוצים למנוע מצב בו הטוקן מושמש מחוץ לגבולות הגזרה של הארגון).
- נוכל להצמיד לכל טוקן הערה שתעזור לנו בניהול – למשל מי הגורם בארגון שהקצנו לו את השימוש בטוקן.
- לצד זה נוכל גם להגדיר את תוקף הטוקן – שימושי כאשר ממניעי אבטחת מידע אנו רוצים לשלוט על אורך החיים של הטוקן והתחלופה שלו.
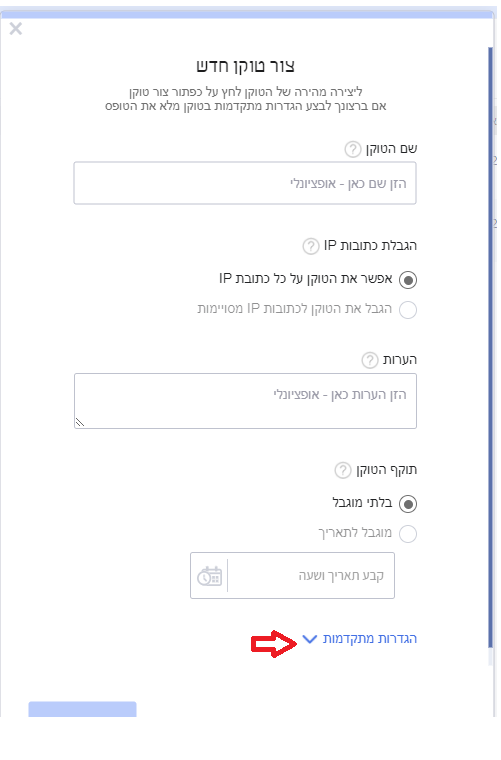
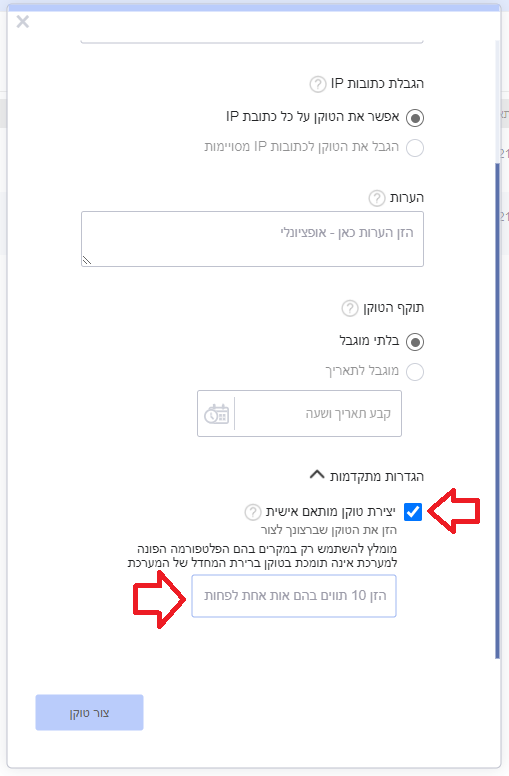
- במידה ואנו לא מעוניינים להשתמש בטוקן הדיפולטי שהמערכת מעמידה לרשותנו, אלא בטוקן אותו אנו נקבע עבור עצמנו, ניתן לעשות זאת. לצורך כך נלחץ על הגדרות מתקדמות בחלונית:

נסמן את תיבת הסימון הרצויה ונזין בתיבה את ערך הטוקן שנרצה ליצור:

יודגש – טוקן מותאם אישית נועד לשימוש כאשר המערכת בצד הלקוח אינה יודעת להסתמך על טוקן ברירת המחדל של InforUMobile. מטעמי אבטחה מומלץ להשתמש באפשרות מתקדמת זו רק בנסיבות אלו ולא במידה ויש באפשרותכם להשתמש בטוקן הסטנדרטי שמוקצה על ידי InforUMobile.
בסיום ההגדרות נלחץ על כפתור צור טוקן, הטוקן יווצר ותוצג לנו חלונית הפלט:

במסגרת החלונית נוכל לצפות בטוקן החדש שהוקצה לנו. כמו כן נוכל להעתיק אותו בלחיצה על כפתור העתק.
חשוב – זהו המקום היחיד במערכת בו נהיה חשופים חד פעמית לטוקן ושממנו יתאפשר לנו להעתיק אותו. עם סגירת החלונית לא נוכל יותר לראות את הטוקן במלואו או להעתיקו. אין לסגור את החלונית מבלי ללקט ממנה קודם את המידע הרלוונט לנו, שכן גם בטבלת ניהול הטוקנים המידע יהיה זמין לנו בצורה חלקית בלבד על מנת לשמור אותו במצב מאובטח.
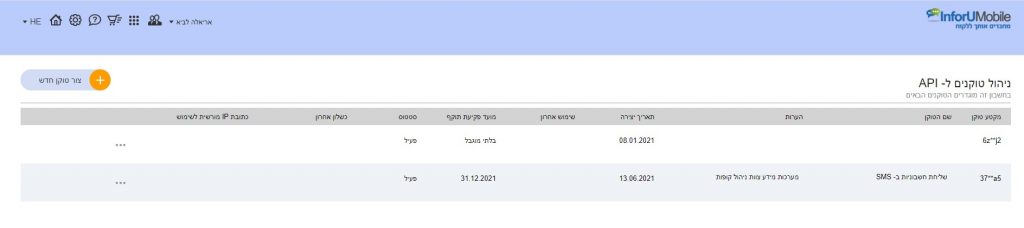
לאחר לחיצה על סגור נשוב אל טבלת ניהול הטוקנים שלנו בה נוכל לראות את הטוקן החדש שנוצר בהצלחה לצד הטוקנים הקודמים בחשבון.
במסגרת זאת נוכל לעקוב אחר מתי טוקנים נוצרו ולא פחות חשוב מתי היתה הפעם האחרונה שהם הושמשו לביצוע פעולות בחשבון (מאפשר לעקוב אחר זליגות בשימוש או מועדי שימוש לא סבירים). נוכל לראות אם טוקן נתון פעיל ובתוקף, אם הגבלנו IP שישתמש בו ואת כל יתר המידע שהגדרנו בעת יצירתו. כאמור את מזהה הטוקן המלא לא נוכל לראות בטבלה שכן מוצג ממנו רק מקטע מייצג:

לחצו על התמונה להגדה
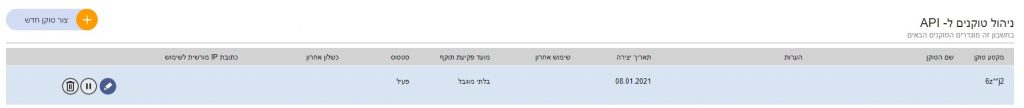
במידה ונרצה לערוך פעולות על טוקן קיים נוכל לעשות זאת בריחוף עם העכבר מעל שורת הטוקן ולחיצה על אייקון 3 הנקודות משמאל, דבר אשר יחשוף את אייקוני הפעולות האפשריות לביצוע:

לחצו על התמונה להגדה
לחיצה על עריכה תאפשר לנו לעדכן את שם הטוקן, ה- IP המורשה שלו, ההערות הנלוות לטוקן והתוקף שלו. בעזרת אייקון ההשהיה נוכל להפסיק את הפעלתו במידה ונרצה בכך ונוכל גם למחוק אותו בלחיצה על פח המחיקה.
לסיכום
הטוקנים מאפשרים גישה לחשבון המערכת בצורה תכנותית ומבלי שתהיה נגיעה ישירה לממשק. מערכת InforUMobile מאפשרת לנהל מספר בלתי מוגבל של טוקנים בחשבון על מנת לתמוך בשלל הפעולות הנחוצות לביצוע בו. הטוקנים כרוכים ברגישות לא מבוטלת וחשוב לנהוג בהם במשנה זהירות על פי כללי אבטחת המידע המקובלים. אין לחשוף אותם למי שאינו מורשה או שלא לצורך, אין להפיצם באמצעים שאינם מאובטחים דיו. חשוב לא פחות לשמור על פרטי זיהוי חשבון (מספר טלפון וכתובת אימייל של בעל החשבון) מעודכנים ומאומתים כיוון שבעזרתם מתאפשרת גישה למסך הטוקנים ולאזורים רגישים נוספים במערכת.
אתם מוזמנים לצור איתנו קשר ולהתייעץ בכל נושא הקשור בשימוש ואבטחת הטוקנים בחשבונכם.
כברירת מחדל, דפדפן Chrome, מציע לשמור סיסמאות כניסה לאתרים.
שימו לב שהפעולה מתבצעת על ידי הדפדפן בלבד ובלי קשר למערכת InforUMobile
במקרה שאתם מנסים להיכנס למערכת אך שם המשתמש והסיסמה שלכם אינם מופיעים בשלב הכניסה, ניתן לנסות את הפעולה הבאה:
בדיקה האם הדפדפן מוגדר לשמור סיסמאות
בפינה העליונה של הדפדפן, ליד סמל ההגדרות (שלוש נקודות אנכיות) לחצו על סמל הפרופיל שלכם ולאחר מכן על סיסמאות (passwords)

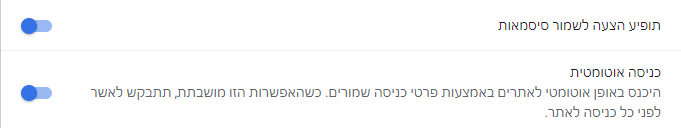
במסך שייפתח בדקו שהאפשרויות הצע לשמור סיסמאות וכניסה אוטומטית מופעלות.

אם הן לא מופעלות, הפעילו אותן ונסו להיכנס מחדש למערכת ואז לחצו על שמור כדי שהמערכת תשמור את שם המשתמש והסיסמה.
אם עדיין הסיסמה לא נשמרת
אם האפשרויות כבר מופעלות, גללו למטה עד סוף המסך ובדקו האם בסעיף פריטים שאף פעם לא נשמרו מופיע cloud.inforu.co.il או כיתוב דומה ומחקו אותו בעזרת ה-X. לאחר מכן נסו להיכנס שוב למערכת ולחצו על שמור בחלונית

אם הדפדפן עדיין לא שומר את הסיסמה, יש לפנות לאיש מחשבים או לשירות תמיכה טכנית למחשב שלכם.
ערוץ דפי הנחיתה של InforuMobile מאפשר הוספת שדה נסתר לדף נחיתה ושרשור הפרמטר שלו בקישור. דוגמאות לשימוש:
- דף נחיתה שמפיצים שונים מפנים אליו לקוחות ורוצים לדעת מי הפנה את הלקוח. למשל אם אתם מוכרים מוצר בדף נחיתה ומתגמלים את מי שמפנה לקוחות, ואז אם מפיץ א' הביא 20 לקוחות ומפיץ ב' הביא 30 לקוחות, כל אחד יתוגמל בהתאם.
- אם אתם מפרסמים מוצר בכמה ערוצים ורוצים לדעת מאיזה ערוץ הגיעו הכי הרבה לידים. למשל אם אתם רוצים לפרסם ב-SMS, בדיוור, בגוגל ובפייסבוק, ורוצים שכולם יגיעו לאותו קישור אבל שתדעו מאיזה ערוץ הגיעו הגולשים.
- שליחת סקר שביעות רצון ביחס לנציג המסוים שטיפל בלקוח (בלי שהלקוח יצטרך ימלא בעצמו את שם הנציג).
כמובן שבכל הדוגמאות יהיה עליכם ליצור את כמות הגרסאות הרצויה לכל קישור. למשל בדוגמה הראשונה לתת למפיץ א' את הקישור עם השם שלו בפרמטר ולמפיץ ב' את הקישור עם השם שלו וכו'.
————————————————–
אופן הביצוע:
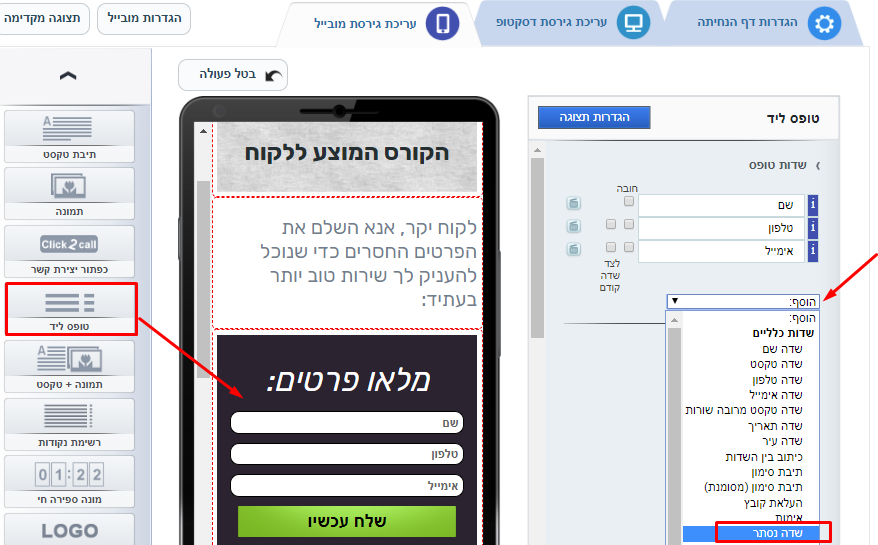
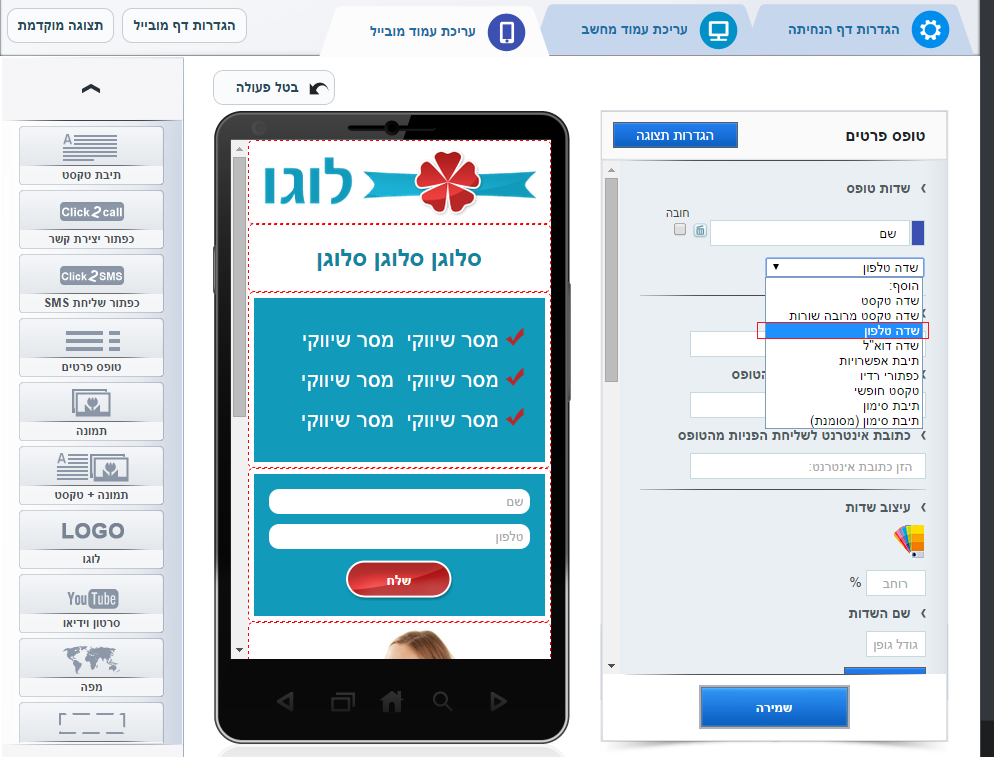
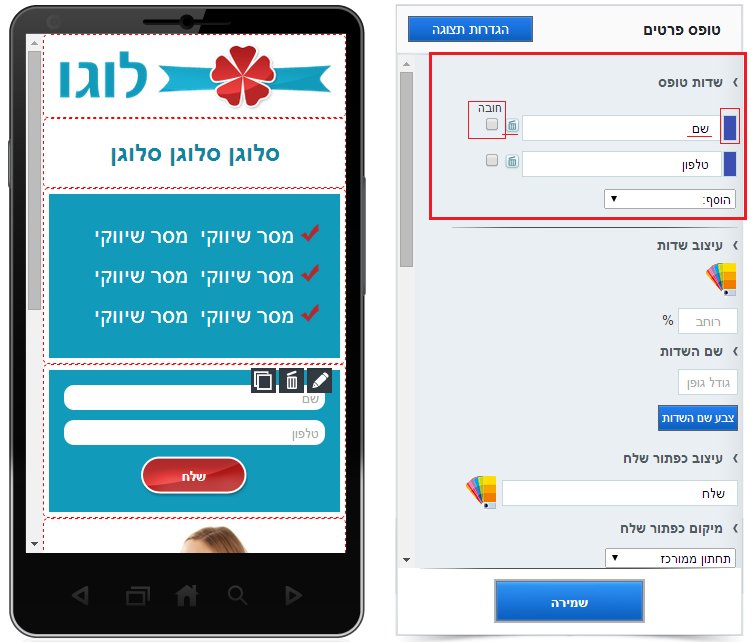
עליכם להיכנס לדף הנחיתה שלכם ולהוסיף/לערוך טופס ליד ולהוסיף שדה נסתר בהתאם לצילום המסך שלהלן. (מומלץ לתת לשדה הנסתר שם באנגלית ללא רווחים, למשל HIDDEN):
לאחר סיום עריכת ושמירת הדף, לחצו על המשך לאישור, ולהעתיק את הקישור הרצוי לכם (הקצר או הארוך), להעתיק אותו לעורך טקסט כלשהו ולהוסיף לו את הפרמטר הנסתר לפי התבנית שלהלן:
&field-name=field-value
ועבור הקישור הקצר עם סימן ? לאחר הקישור:
?field-name=field-value
למשל אם יש לכם דף נחיתה שהקישור הארוך שלו הוא:
https://lp.landing-page.mobi/index.php?page=landing&id=123456&token=123456
הוא ייראה כך לאחר השרשור:
https://lp.landing-page.mobi/index.php?page=landing&id=123456&token=123456&HIDDEN=MosheCohen
והקישור הקצר שלו:
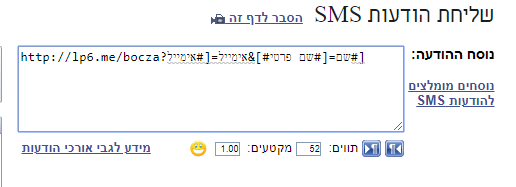
http://lp6.me/bocza?HIDDEN=MosheCohen
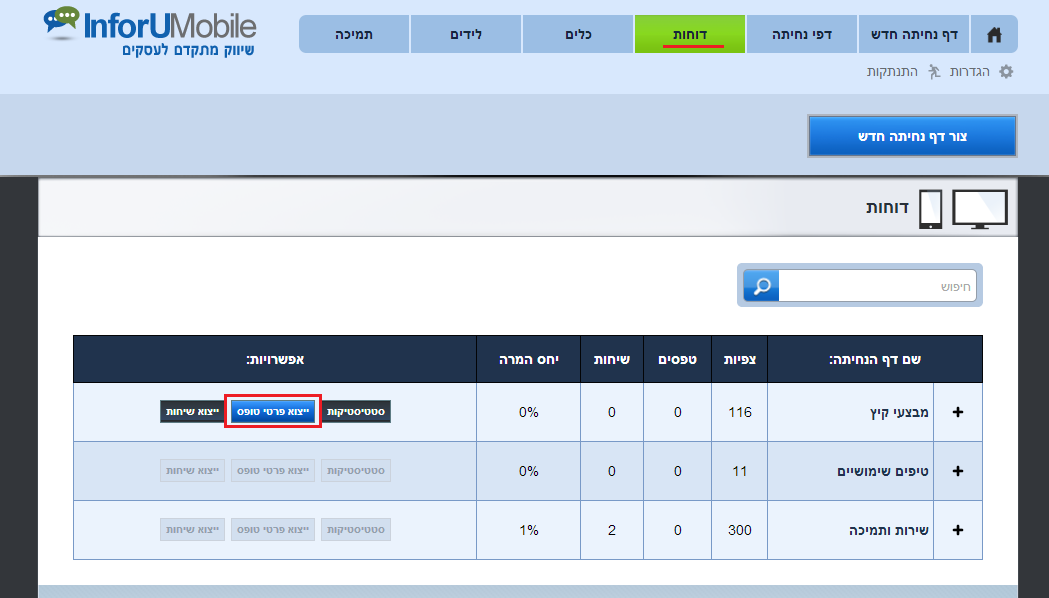
צרו את מספר הגרסאות הרצוי של הקישור והקצו לכל גורם את הגרסה המתאימה שלו. לאחר שתפיצו את הקישור תוכלו לראות בדוח של דף הנחיתה את עמודת השדה הנסתר עם הנתונים (ערוץ דפי הנחיתה> דוחות > ייצוא פרטי טופס).
שימו לב, ללקוחות שממלאים את הטופס לא יופיע השדה הנסתר בדף הנחיתה עצמו אך הם כן יוכלו לראות אותו בכתובת הקישור ולכן מומלץ לפי הצורך לכתוב את הפרמטרים כקוד מסוים, למשל מפיץ בשם משה כהן יופיע כמספר 1, ויוסי לוי כמספר 2 וכו'.
אחת התכונות המתקדמות של מערכת InforUMobile מאפשרת לכם ליצור קישור לדף נחיתה שייפתח אוטומטית עם פרטים מסוימים של איש קשר (ששמרתם כבר במערכת) ושהוא יצטרך להשלים רק את הפרטים החסרים. כך תוכלו לחסוך לאיש הקשר הקלדה מיותרת של נתונים מצד אחד ותבטיחו שהנתונים בדף הנחיתה יהיו מדויקים ככל האפשר.
למשל, אם יש לכם במערכת InforuMobile איש קשר בשם יוסי שהאימייל שלו הוא [email protected]:
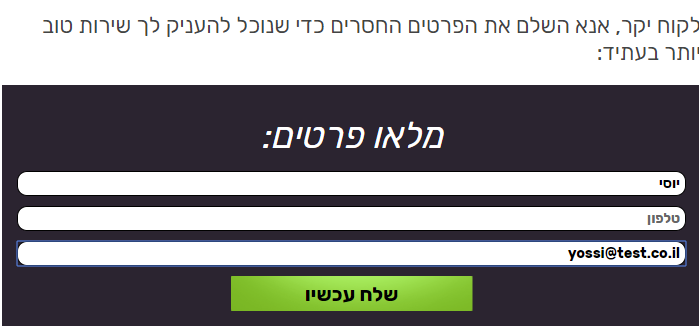
ואתם רוצים שהוא ייכנס לדף נחיתה וישלים פרטים שחסרים לכם, למשל טלפון נייד, ואתם רוצים שכשהוא ילחץ על קישור שתשלחו לו בדואר אלקטרוני הוא יצטרך להשלים רק את מספר הטלפון:
אופן הביצוע – שרשור פרמטרים
לשם כך יש לשרשר את שמות הפרמטרים לקישור של דף הנחיתה בתבנית הבאה:
הגדרת הקישור
עבור הקישור הארוך עם סימן & לאחר הקישור:
&page-field-name=[#contact-field-name#]
ועבור הקישור הקצר עם סימן ? לאחר הקישור:
?page-field-name=[#contact-field-name#]
שליחה ב-SMS
שימו לב: כאשר מדובר בשליחה ב-SMS, יש להשתמש בשדות כפי שהם מופיעים בעברית:
(ניתן לדעת את שמות השדות בדיוור על ידי לחיצה על אנשי קשר > ניהול שדות > שם השדה בעברית

דוגמה
למשל אם יש לך דף נחיתה שהקישור הארוך שלו הוא:
https://lp.landing-page.mobi/index.php?page=landing&id=123456&token=123456
הוא ייראה כך לאחר השרשור:
והקישור הקצר שלו:
כדי לבצע את השרשור העתיקו את הקישור של דף הנחיתה ל-notepad (או כל תוכנת עריכת טקסט) ושרשרו את הפרמטרים לקישור. למשל אם יש בדף הנחיתה שדות "שם" ו"אימייל":
&שם=[#שם פרטי#]&אימייל=[#אימייל#]
שליחת הקישור ב-SMS
ב-SMS יש לשלוח את הקישור כפי שהוא.

שליחה בדיוור
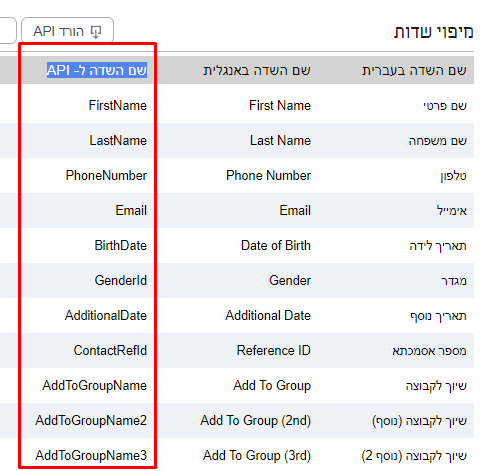
בדיוור אלקטרוני יש להשתמש בשמות השדות כפי שהם מופיעים במסך אנשי קשר > ניהול שדות > מידע ל-API > שם השדה ב-API

כלומר, הקישור ייראה כך:
והקישור הקצר שלו:
http://lp6.me/bocza?שם=[#FirstName#]&אימייל=[#Email#]
לאחר מכן תוכלו למשל לשתול את הקישור בדיוור ולשלוח אותו ללקוחות. כאשר איש הקשר יקבל את הדיוור ויפתח את הקישור, המערכת תשתול עבורו את הפרטים. לדוגמה:
הערה
שימו לב שאם יש לכם שדות עם רווחים ו/או עם גרשיים, יש לכתוב את השדות בדיוק כפי שהם, עם הרווחים ועם הגרשיים.
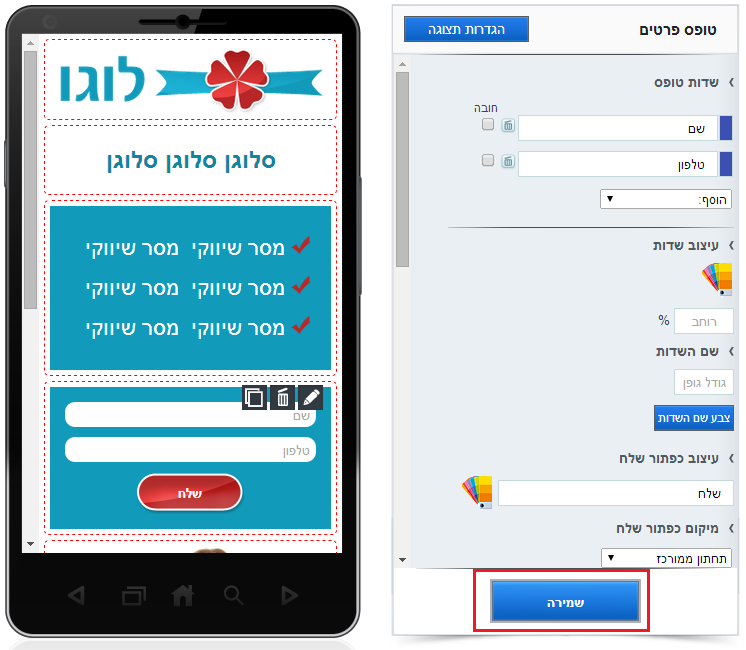
אחת המטרות של דפי הנחיתה / טפסי הרישום היא לאפשר ללקוחות ולמתעניינים להירשם לרשימת תפוצה או למאגר לקוחות כלשהו ולפעמים אנו נרצה להציג בפניו תנאי שימוש / תקנון שעליו להסכים להם כדי להירשם.
ניתן לבצע את הפעולה בדרך הבאה. (שימו לב שיש הבדל בין דף נחיתה דסקטופ לדף נחיתה מובייל).
הוראות לגרסת דסקטופ:
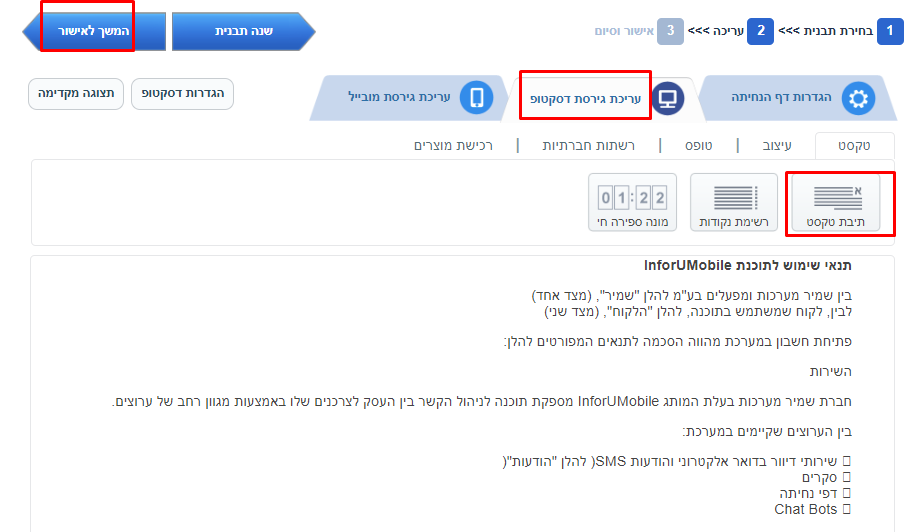
- צרו דף נחיתה חדש והכניסו לתוכו את תנאי השימוש / התקנון בתיבת טקסט (ראו דוגמה), לאחר מכן לחצו על המשך לאישור והעתיקו/שמרו את הקישור הארוך (למשל ב-notepad או בעורך טקסט אחר).
2. 2. צרו דף נחיתה נוסף והוסיפו לתוכו את שדות הרישום הרצויים דרך גרירה מתפריט טופס.
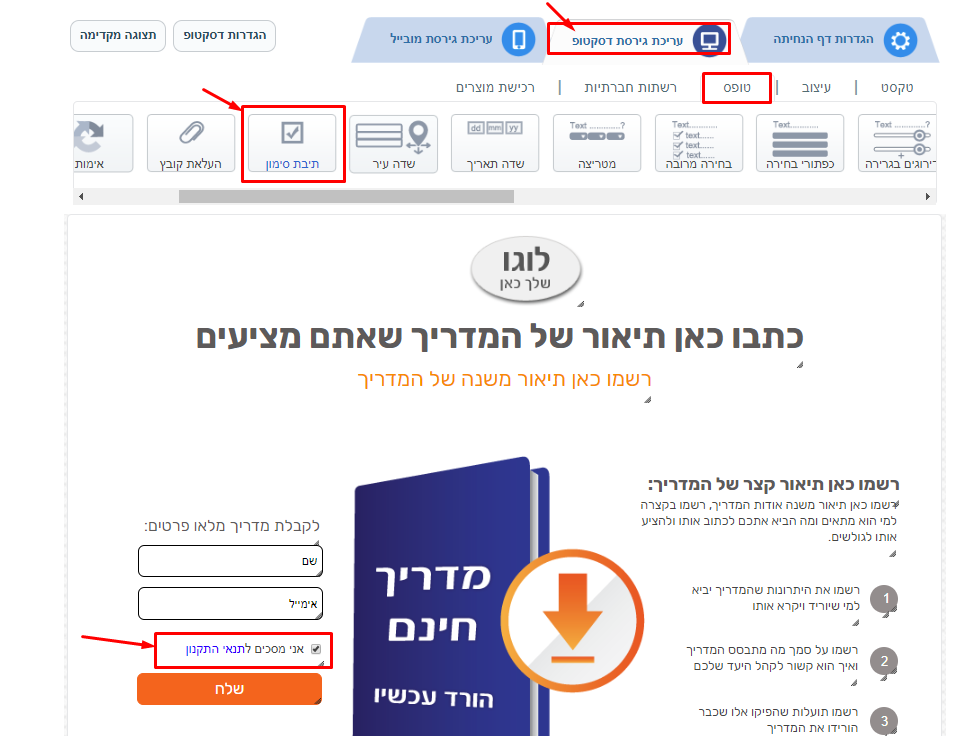
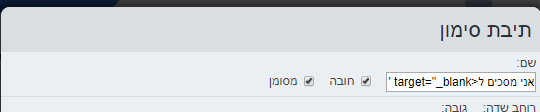
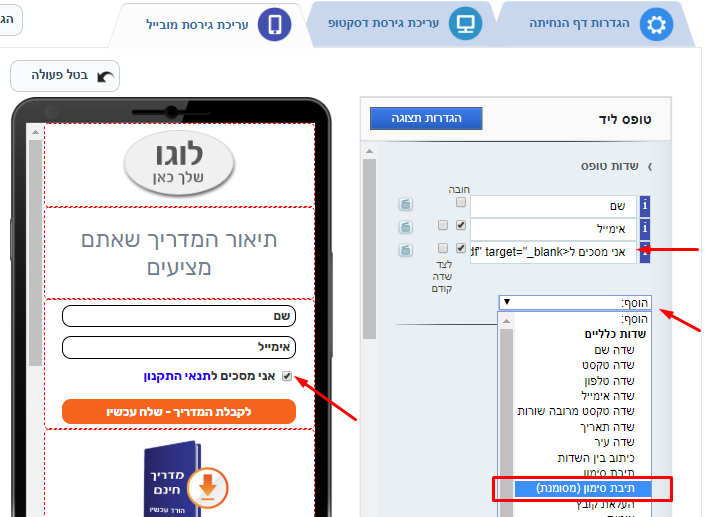
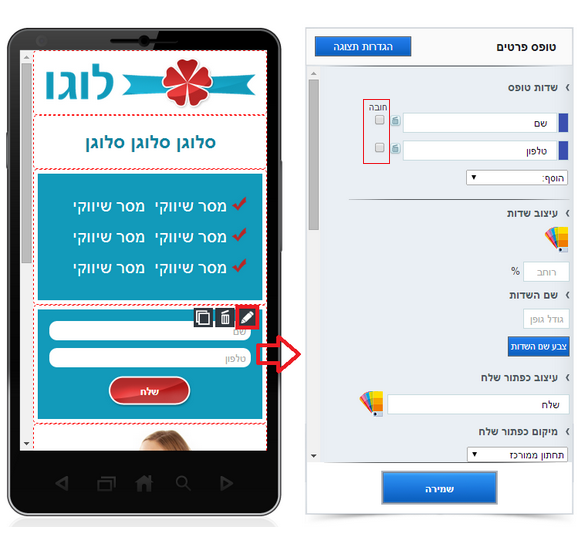
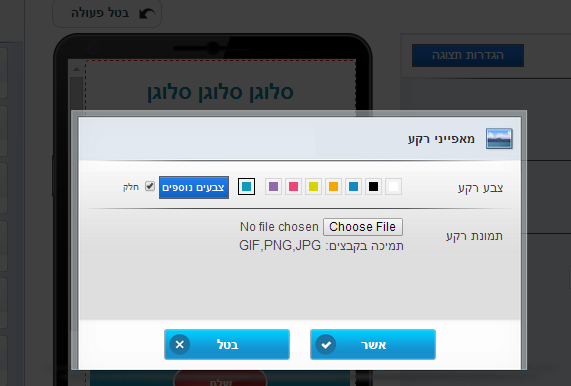
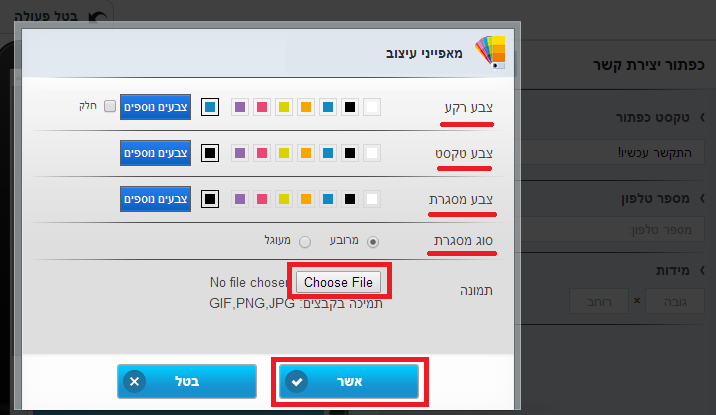
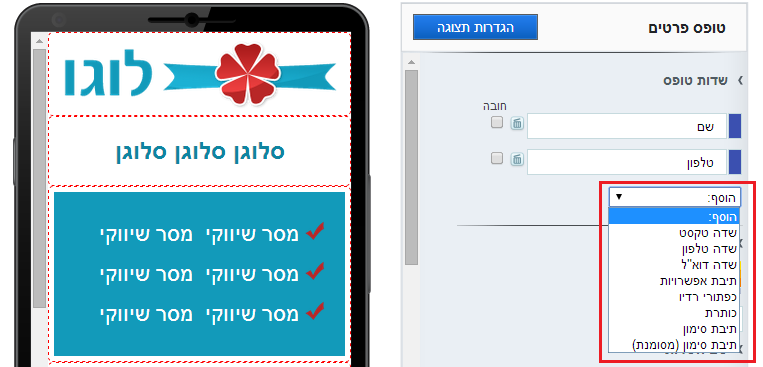
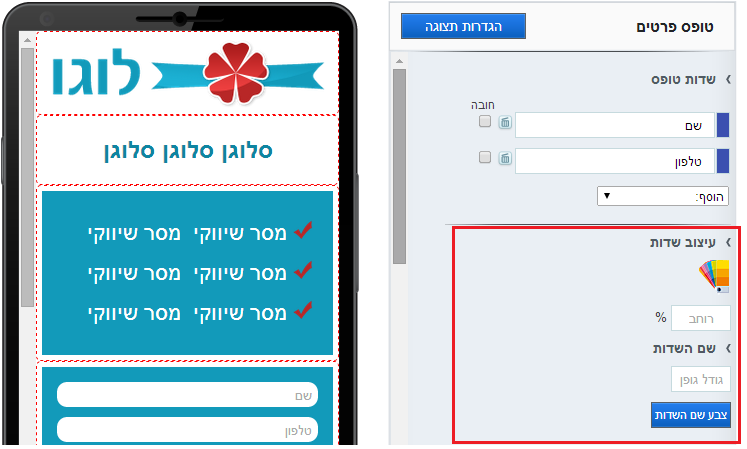
3. גררו שדה מסוג תיבת סימון (צילום מסך 1) והגדירו האם תרצו שהוא יהיה מסומן ו/או חובה כברירת מחדל (צילום מסך 2).
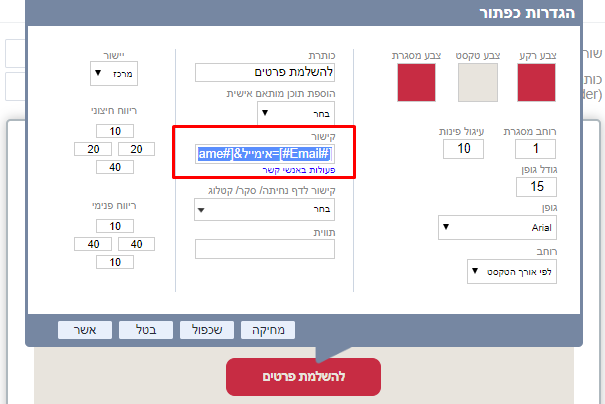
4. הזינו לתוכו בשדה שם את הטקסט עם הקישור שהעתקתם מהדף הקודם במבנה שלהלן (מומלץ להעתיק ולערוך את השורה בעורך טקסט):
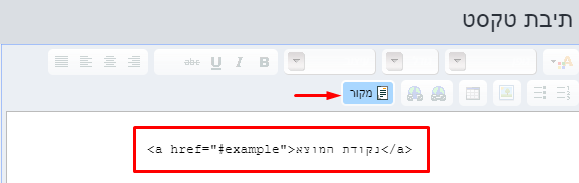
אני מסכים ל<a href="http://public.inforu.co.il/wp-content/uploads/2017/04/InforUMobile_Terms_and_Conditions_v.06.pdf" target="_blank">תנאי התקנון
** במקום הטקסט המודגש יש לכתוב את הקישור של הדף שלכם, ובמקום הטקסט עם הקו התחתון תוכלו לכתוב את הטקסט הרצוי לכם.
צילום מסך 1
הוראות לגרסת מובייל:
- צרו דף נחיתה חדש והכניסו לתוכו את תנאי השימוש / התקנון בתיבת טקסט, (ראו דוגמה), לאחר מכן לחצו על המשך לאישור והעתיקו/שמרו את הקישור הארוך (למשל ב-notepad או בעורך טקסט אחר).

2. צרו דף נחיתה נוסף והוסיפו לתוכו טופס ליד עם השדות הרצויים לכם.
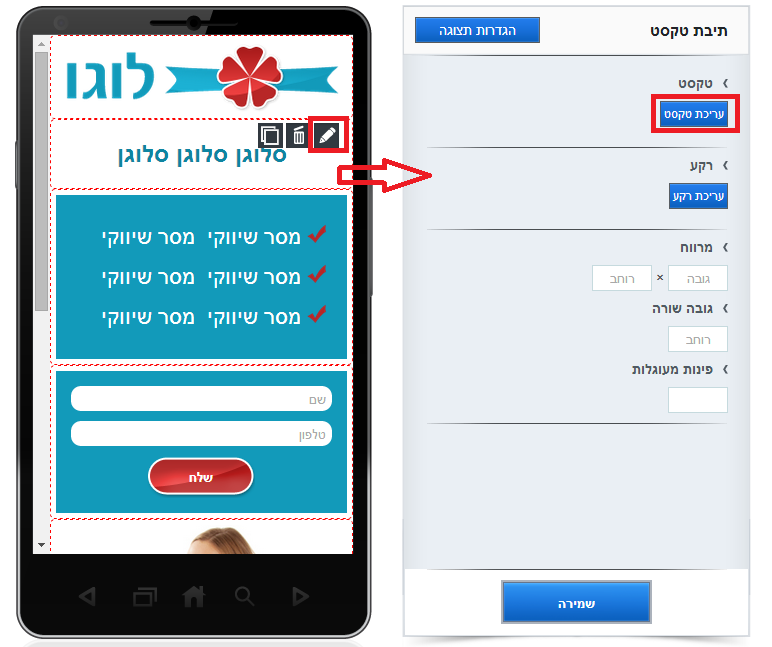
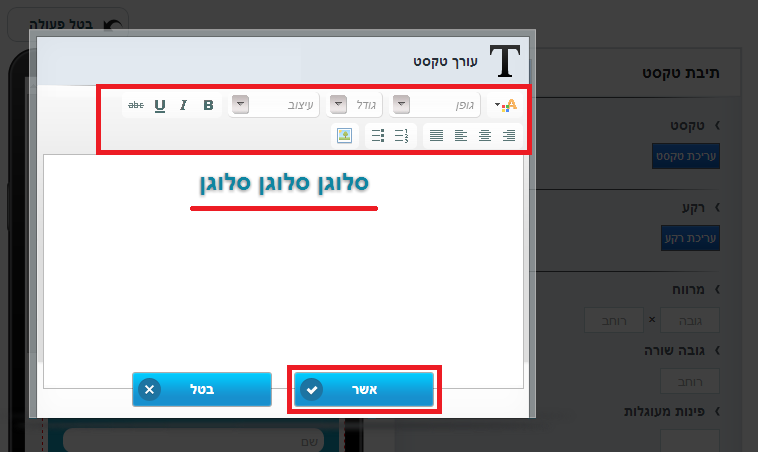
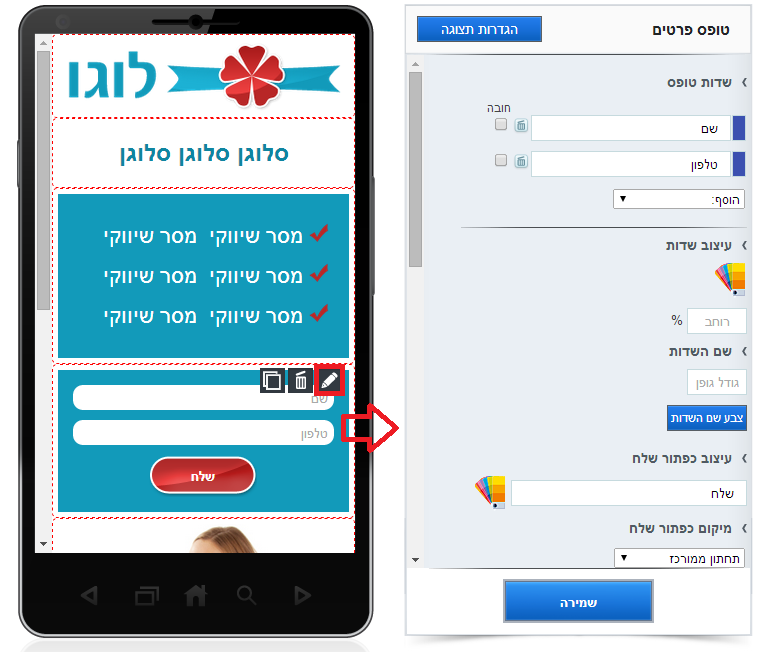
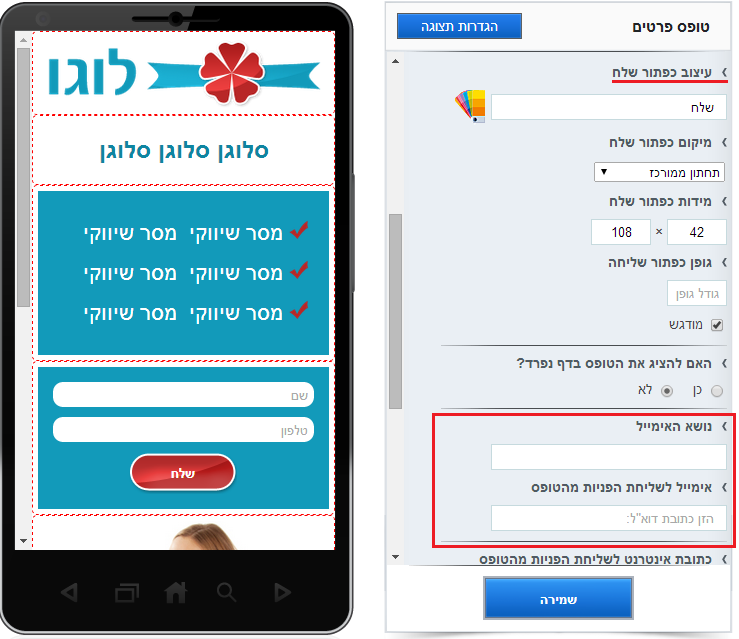
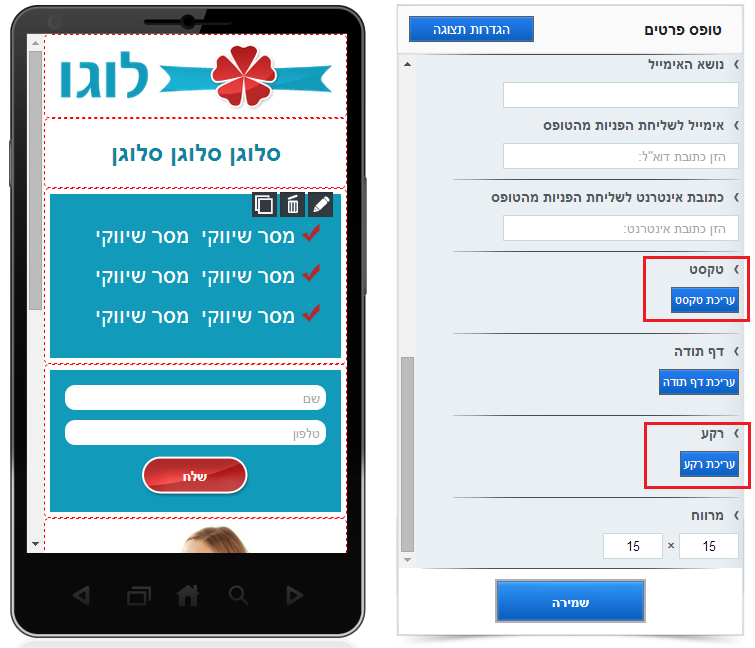
3. לחצו על סימן העריכה (סמל העיפרון) של הטופס ובחרו בצד ימין באפשרות הוסף > תיבת סימון (מסומנת), ולאחר מכן סמנו משמאל לה האם תרצו שהיא תהיה חובה.
4. הזינו לתוכה (במקום המילים תיבת סימון (מסומנת) את הטקסט עם הקישור שהעתקתם מהדף הקודם במבנה שלהלן (מומלץ להעתיק ולערוך את השורה בעורך טקסט):
אני מסכים ל<a href="http://public.inforu.co.il/wp-content/uploads/2017/04/InforUMobile_Terms_and_Conditions_v.06.pdf" target="_blank">תנאי התקנון
** במקום הטקסט המודגש יש לכתוב את הקישור של הדף שלכם, ובמקום הטקסט עם הקו התחתון תוכלו לכתוב את הטקסט הרצוי לכם. אין צורך להדגיש או לסמן בקו תחתון אף חלק מהטקסט הסופי.
הערה: אין באמור משום ייעוץ משפטי.
אחד הפתרונות הכלליים למגוון בעיות בהתחברות למערכת ושליחת הודעות הוא לנקות קבצי cookies, כלומר, את מידע ההתחברות הקודם כך שניתן יהיה להתחבר מחדש בצורה תקינה. למידע נוסף על קבצי cookies.
להלן אופן הביצוע מדפדפן Chrome. שימו לב שמדובר בפעולה שמתבצעת על המחשב שלכם ובאחריותכם ועלולה לפגוע בנתוני התחברות שלכם גם לאתרים אחרים; לכן יש לצמצם אותה בהתאם להנחיות הבאות:
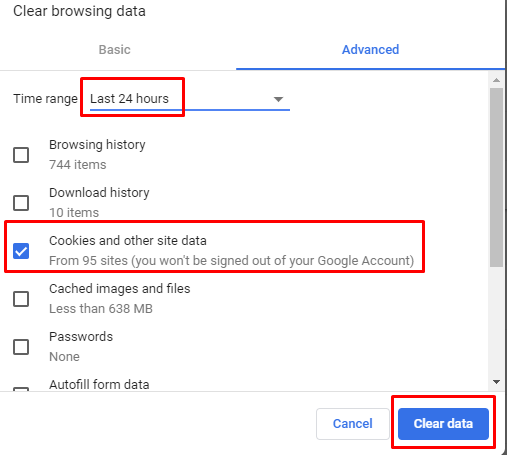
יש ללחוץ על הכפתורים Control – Shift – Delete, ובחלון שייפתח לסמן את טווח הזמן הרצוי (בדרך כלל ב-24 שעות האחרונות או בשבוע האחרון, בהתאם למשך הזמן שבו קיימת הבעיה) ואת האופציה כל קובצי ה-Cookie ונתוני האתר (Cookies and other site data). מומלץ שלא לסמן אפשרויות אחרות כגון מחיקת היסטוריה וסיסמאות, ולסיום ללחוץ על נקה נתונים (clear data).
לאחר מכן מומלץ להתנתק מהשירות, לסגור את הדפדפן, להפעילו מחדש ולנסות להתחבר שוב.
לחצו כאן לקבלת מידע מפורט על האפשרות מאתר התמיכה של Chrome.
אם אתם מעוניינים שהגולשים בדף הנחיתה שלכם יוכלו לשלוח אליכם קובץ, למשל קובץ תמונה, מסמך וכו', ניתן לבצע זאת בדרך הבאה:
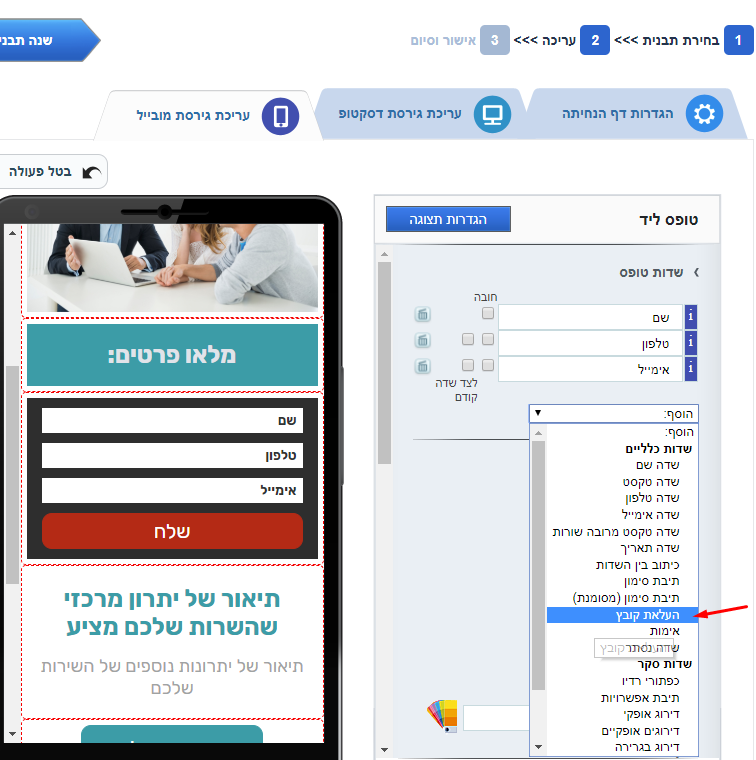
עליכם ליצור דף נחיתה ולהוסיף בשדות הטופס שלו שדה מסוג "העלאת קובץ" שבו הלקוח יוכל להעלות קובץ בגודל של עד 5 מגה.
הקובץ יישלח לכתובת המייל שתגדיר לקבלת לידים (הגדרות דף הנחיתה > קבלת התראות אימייל על לידים נכנסים. הקובץ מגיע כקישור להורדה).
בבואנו לבנות דף נחיתה/ קטלוג מוצרים/ סקר/ טופס רישום למערכת עומדת לרשותנו האפשרות להגדיר מספר הגדרות הנוגעות לאותו הדף.
אין חובה כלל להגדיר את כולן. כל משתמש יגדיר את הנחוץ לו על פי צרכיו ועל פי המטרות העסקיות של הדף.
להלן תמצות ההגדרות:
כללי
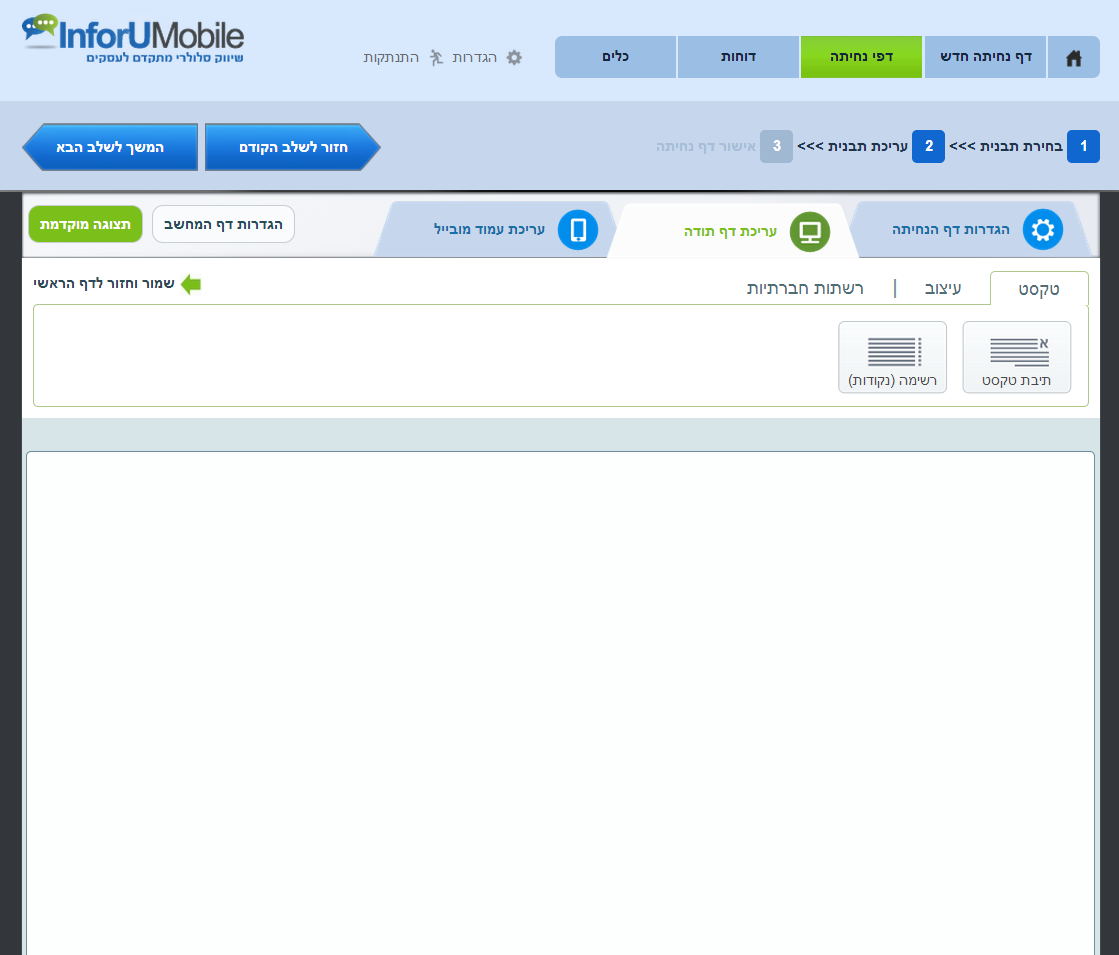
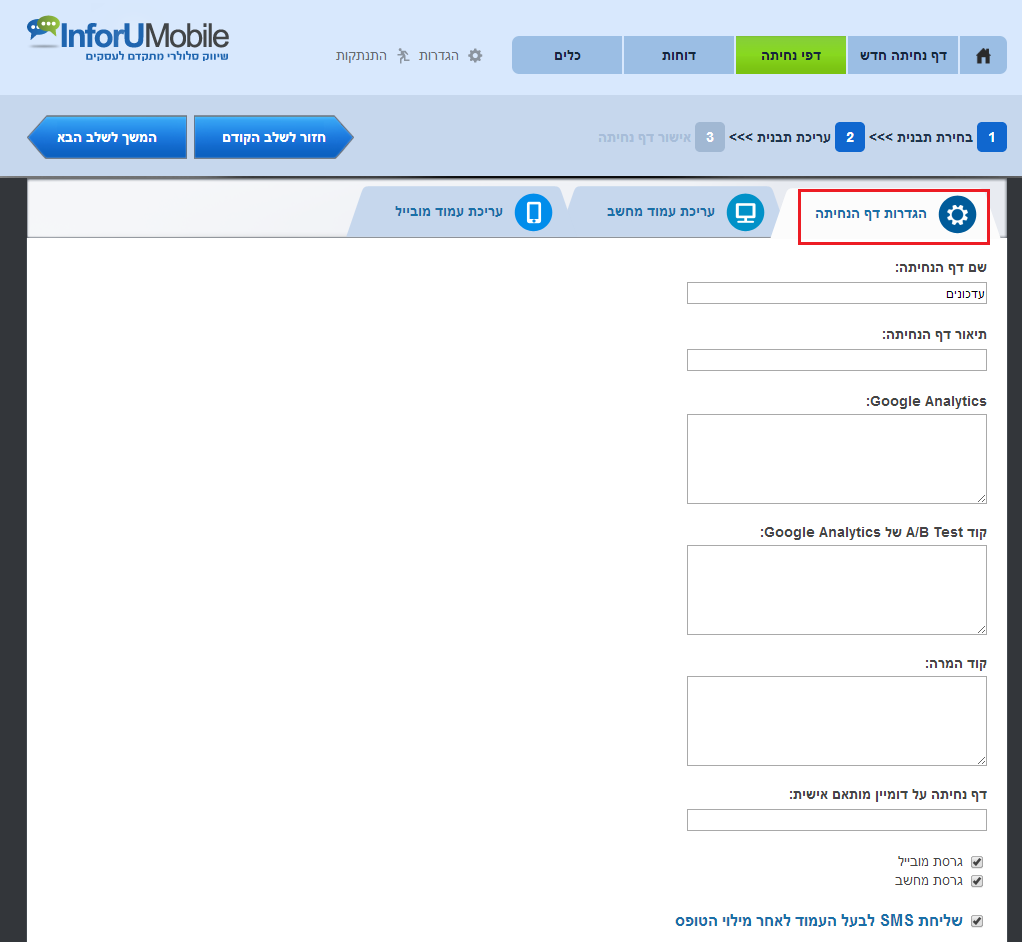
- שם הדף – השם שיופיע ברשימת דפי הנחיתה שלך במערכת ויאפשר לך לזהות את הדף מבין שלל הדפים שיצרת בה. שם זה יופיע גם בראש לשונית הגלישה לעמוד. במידה ורוצים שם נפרד ללשונית הגלישה יש להגדירו תחת תגיות מטה.
- מספר מזהה של הדף – לכל דף במערכת יש מספר מזהה. ניתן לאתר את הדף במערכת בין היתר בעזרת מספר זה שהינו חד חד ערכי לדף. לפיכח הוא שימושי במיוחד למשתמשים תכנותיים שעושים שימוש API בדפים.
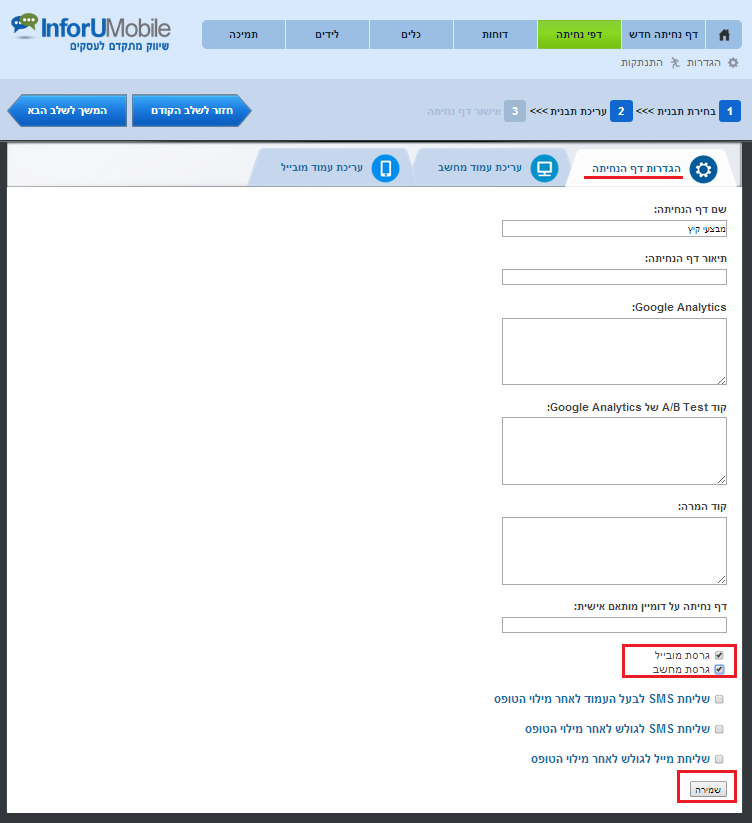
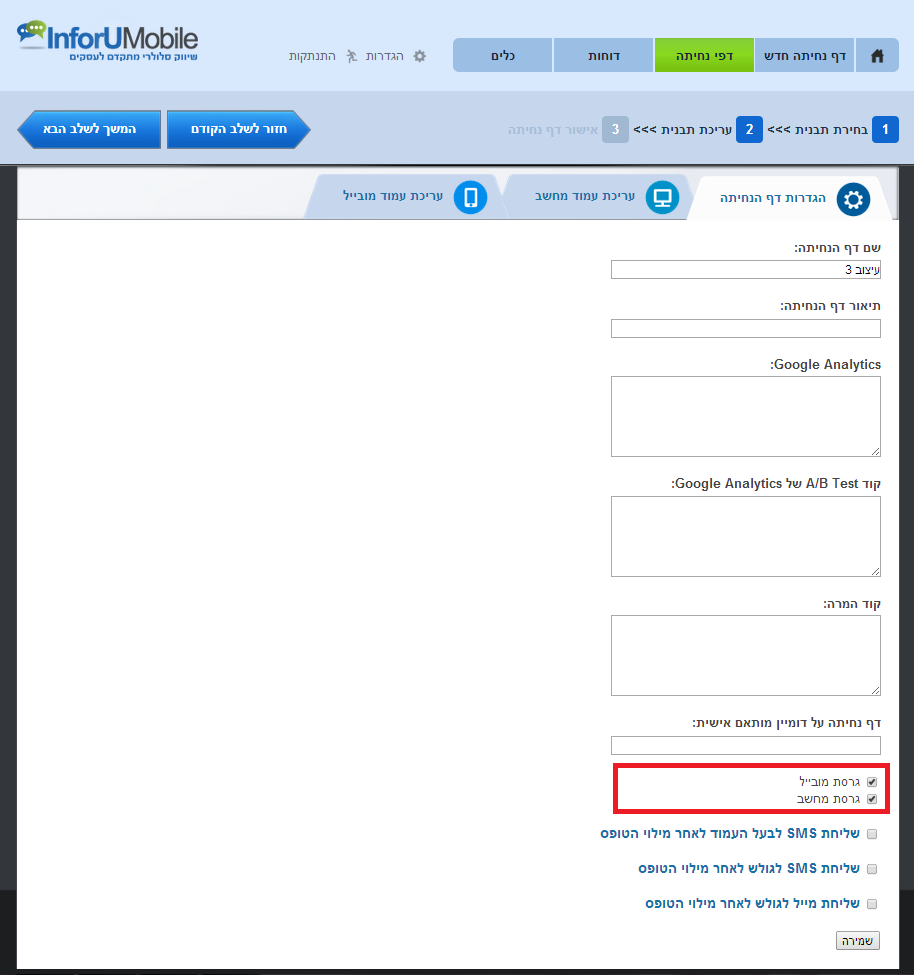
- גרסאות פעילות של הדף, מובייל וווב – מגדירות איזה גרסה של הדף היא פעילה ותוצג לגולש. במידה ושתי הגרסאות פעילות, גולש המגיע לדף מטלפון נייד יראה את גרסת המובייל שלו וגולש שמגיע ממחשב נייח או אייפד יראה את גרסת הווב. מצב זה האו האופטימלי מבחינת הגשה לגולש והכוונתו להמרה. במידה ואחת מהן לא פעילה גולש יראה את זו שכן פעילה ללא תלות בהתקן אליו הגיע לדף. (במידה והשתיים לא פעילות הדף לא יוצג כלל לגולש).
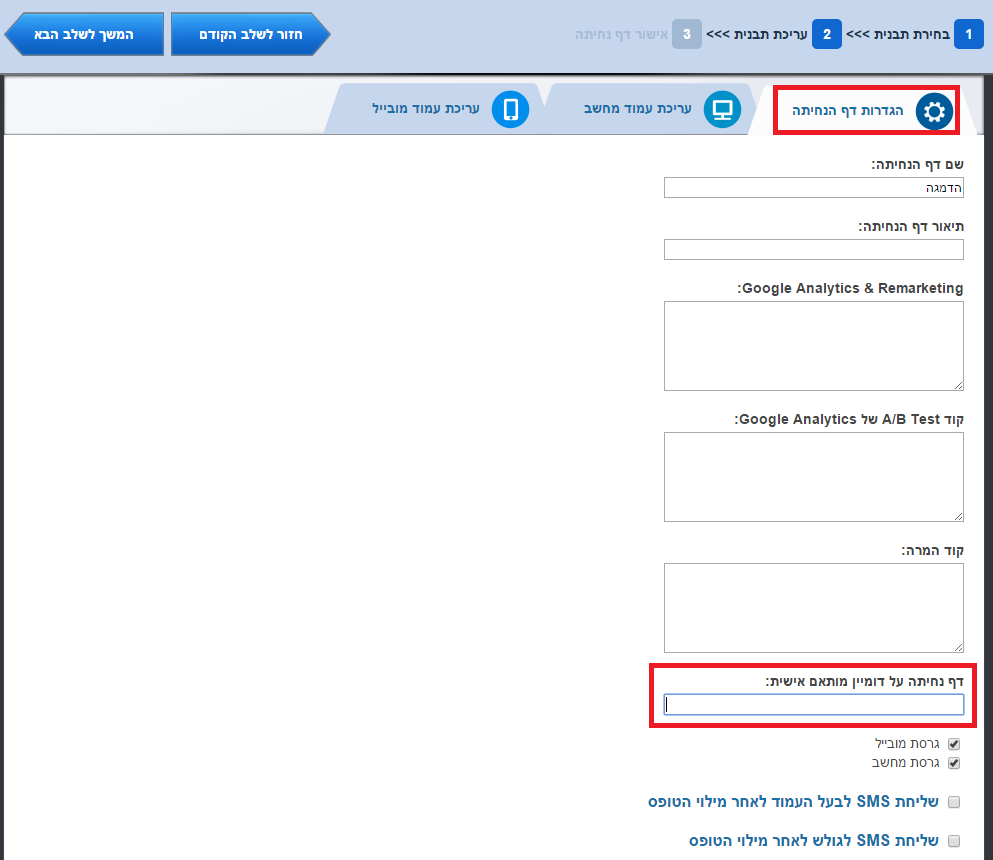
- דף נחיתה על דומיין מותאם אישית – מאפשר לקבוע שהדף ירוץ על דומיין לבחירתך להבדיל מהדומיין הדיפולטיבי שהמערכת מספקת. למידע נוסף ראה – http://lp6.me/iKP9k.
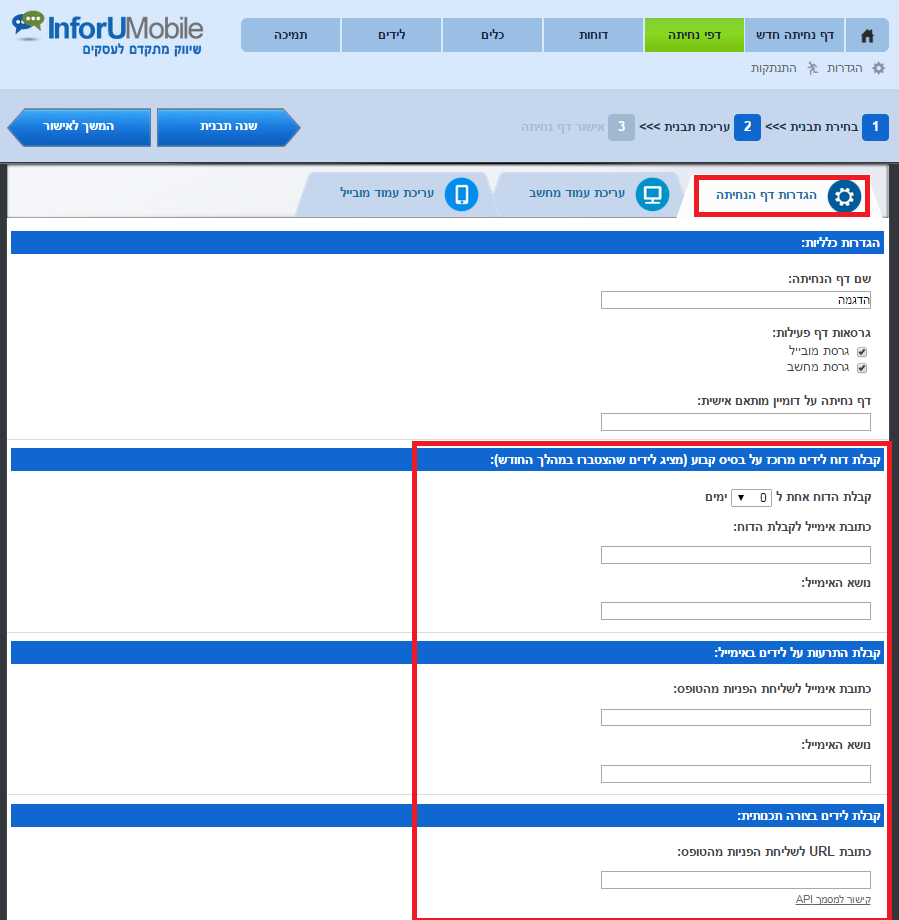
ניהול לידים
- קבלת דוח ליידם מרוכז על בסיס קבוע – למידע נוסף ראה – http://lp6.me/L3fVm.
- קבלת התראה על כל ליד שממלא טופס בדף – למידע נוסף ראה – http://lp6.me/L3fVm.
- קבלת לידים בצורה תכנותית – שליחת הלידים ברגע שכל אחד מתקבל ל- URL חיצוני שיוגדר בדף.
מעקב והמרה
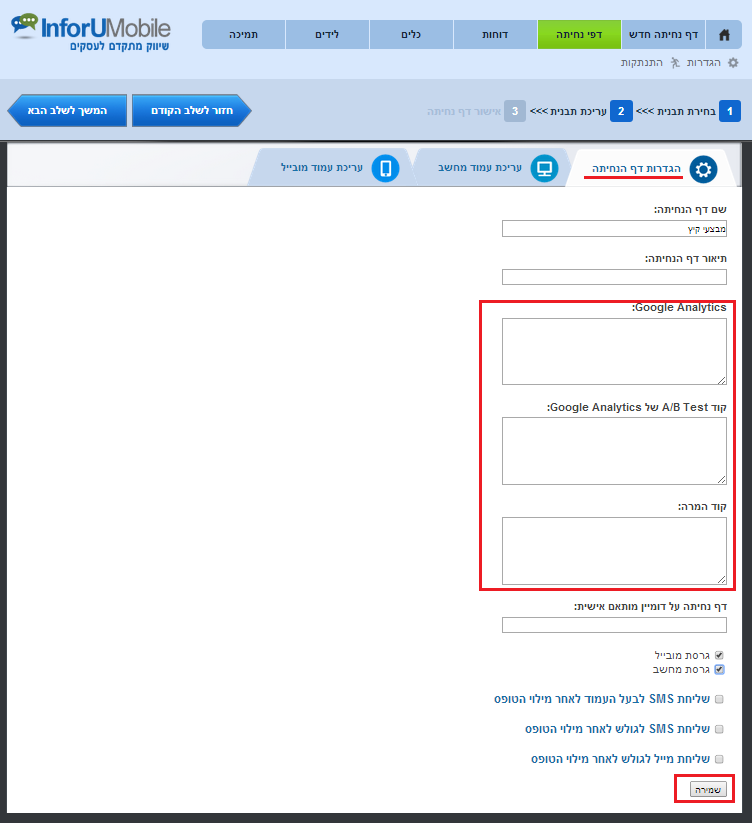
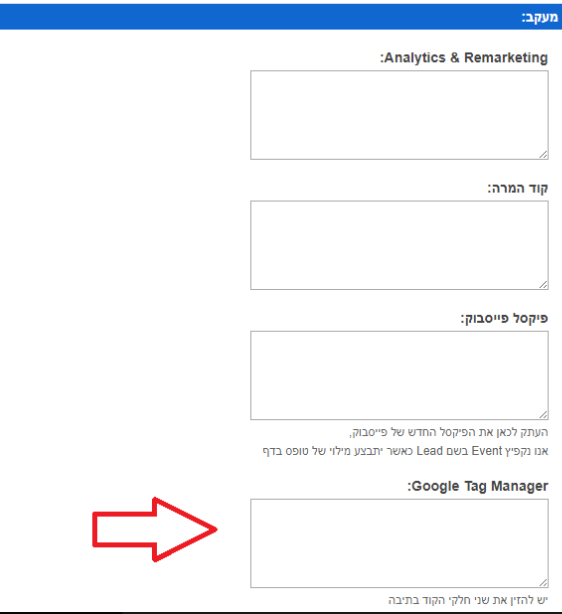
- Analytics & Remarketing – תיבה בה ניתן לשתול את קוד גוגל אנליטיקס שבו תרצה להשתמש על מנת לעקוב אחר ביצועי הדף (הקפי גלישה, המרות, אפשרות ליצר קהלים מבין הגולשים ועוד). הקוד מתקבל בממשק גוגל אנליטיקס ואותו יש להדביק בתיבה. למידע נוסף ראה – http://lp6.me/eWzbe.
- קוד המרה – תיבה בה ניתן לשתול את קוד ההמרה שבו תרצה להשתמש על מנת לעקוב אחר כמות ההמרות שהדף מייצר במסגרת קמפיין פרסומי שלו ב- Google AdWords.
- פיקסל פייסבוק – תיבה בה ניתן לשתול את קוד ההמרה שבו תרצה להשתמש על מנת לעקוב אחר כמות ההמרות וביצועים באופן כללי שהדף מייצר במסגרת קמפיין פרסומי שלו בפייסבוק. את הקוד יש לשלוף מממשק Facebook Ads Manager ולהדביק בתיבה.
- GTM – תיבה בה יש לשתול קוד מעקב אחר הדפים מתוך ה- Google Tag Manager – פלטפורמה לניהול קודים מרובים של הדף ממקום מרוכז אחד. לשימוש בכלי יש להגדיר את הקודים השונים בממשק ה- GTM ולשתוך את הקוד הכללי שה- GTM מספק בתיבה בהגדרות הדף.
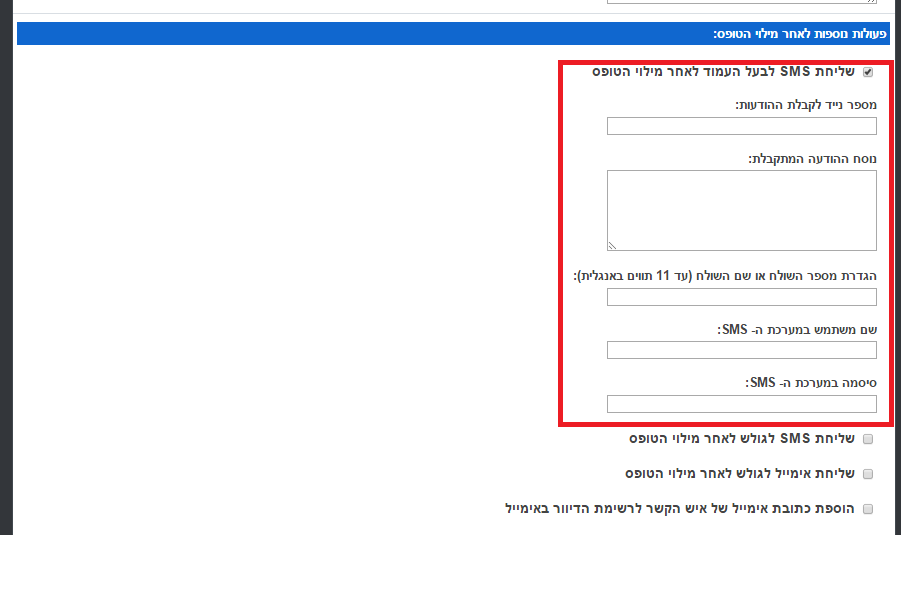
פעולות נוספות
- שליחת SMS לבעל העמוד לאחר מילוי טופס – מאפשרת לך לקבל התראה ב- SMS לאחר שגולש מילא טופס. על מנת להפעיל את ההתראה יש להגדיר את נוסח ההודעה שתתקבל ואת מספר הטלפון אליו יש לשלוח אותה. יש לשים לב, בניגוד להתראת האימייל שמתקבלת עם מלוא הפרטים שהליד מילא בטופס התראת ה- SMS רק מודיעה שהתקבל ליד חדש מהדף..
- שליחת SMS לגולש לאחר מילוי הטופס – מאפשרת לשלוח הודעת SMS לכל מי שמילא פרטים בטופס ובתנאי שאחד השדות שמולאו היו מספר טלפון. שימושי כאשר רוצים לשוב ולאשרר לליד שפרטיו התקבלו או כאשר רוצים לשלוח לליד מידע באמצעות SMS, למשל – קופון לרכישה או שובר הטבה.
- שליחת מייל לגולש לאחר מילוי הטופס – מאפשרת בצורה דומה לשלוח אימייל למי שמילא את הטופס והשאיר בו את כתובת הדואר האלקטרוני שלו. שימושי כאשר רוצים לשלוח מייל טקסטואלי פשוט. במידה ורוצים לשלוח אימייל מעוצב מהמערכת ולעקוב אחר הביתועים שלו (פתיחות, הקלקות) מומלץ להשתמש בעורך הדיוורים לבניית הדיוור. את הדיוור אפשר לשלוח אוטומטית לכל מי שמילא טופס, במידה והגדרנו במסך הגדרות הדף שהטופס מצרף את אותו נרשם לקבוצת אנשי קשר שיש לנו במערכת. ניתן לשלוח את הדיוור מייד לאחר ההצטרפות / מילוי הטופס, או כמה ימים שנרצה לאחר מכן – את זאת נגדיר במסך סיכום הדיוור בעורך הדיוורים. לחליפין ניתן להשתמש במודול האוטומציה על מנת להנחות את המערכת לאיזה קבוצת אנשי קשר לצרף את הליד שמילא טופס ומתי ואיך לשלוח לו את הדיוור. למידע נוסף על מודול האוטומציה ראה כאן – http://lp6.me/q0uj6.
- הוספת פרטי ליד לאנשי הקשר במערכת – מאפשר להגדיר לאיזו קבוצת אנשי הקשר יוכנס ליד שמילא טופס בדף במסגרת קבוצות אנשי הקשר שאנו מנהלים במערכת. ניתן גם להגדיר את הגדרה זו מתוך מודול האוטומציה על ידי בחירה בתבנית טריגר מילוי טופס בדף נחיתה ושיוך איש הקשר לקבוצה הרלוונטית במערכת.
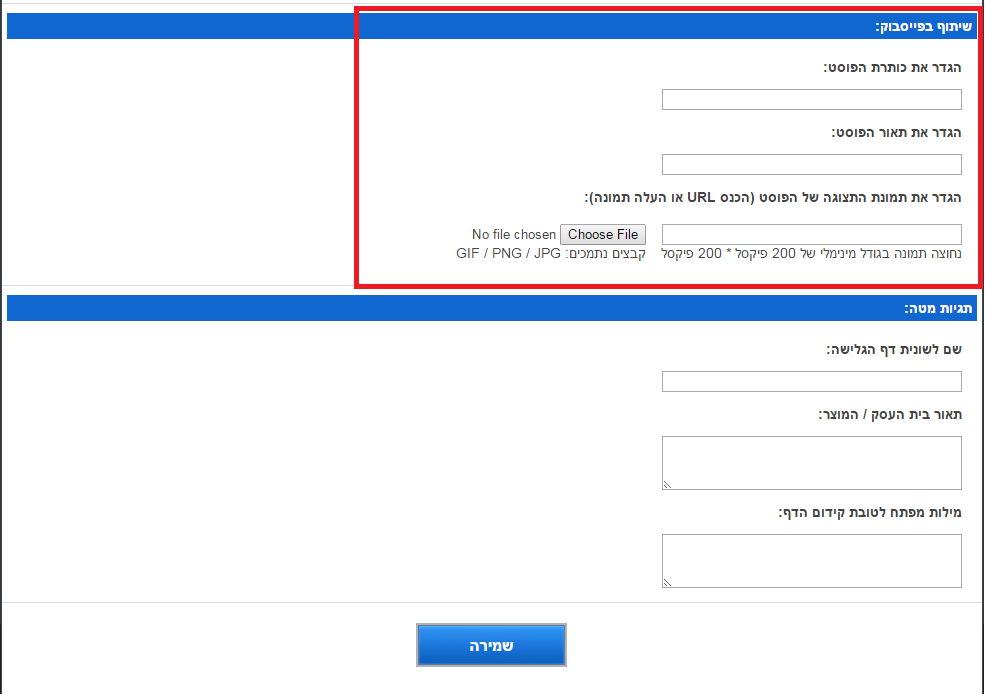
שיתוף בפייסבוק
- מאפשר לשלוט על האופן שבו הדף ישותף בפייסבוק, במידה וישותף בין הגולשים, יראה. בפרט ניתן לשלוט על כותרת הפוסט, תאור הפוסט ותמונת התצוגה שלו. מבלי להגדיר הגדרות אלו השיתוף בפייסבוק יחולל בצורה אוטומטית על ידי פייסבוק וללא כל שליטה של בעל הדף. במידה ומכלילים אלמנט של שיתוף בפייסבוק בדף מומלץ אם כן להגדיר את הגדרת השיתוף האמורה.
תצוגה מקדימה ב- SMS לבעלי iOS וואצאפ
- מאפשר להציג תמונה מקדימה של דף הנחיתה במידה ונשלח כקישור בתוך הודעת SMS לבעלי מכשירים הפועלים על מערכת הפעלה iOS10 ומעלה. למידע נוסף ראה – http://lp6.me/XNO8B.
תגיות מטה
- תגיות טקסט שניתן להוסיף לדף גלישה אינטרנטי במטרה לסייע בקידום אורגני של הדף (SEO). הן אינן מופיעות על גבי הדף אלא הן יושבות בקוד מאחורה. למידע נוסף ראה – http://lp6.me/VPfBV.
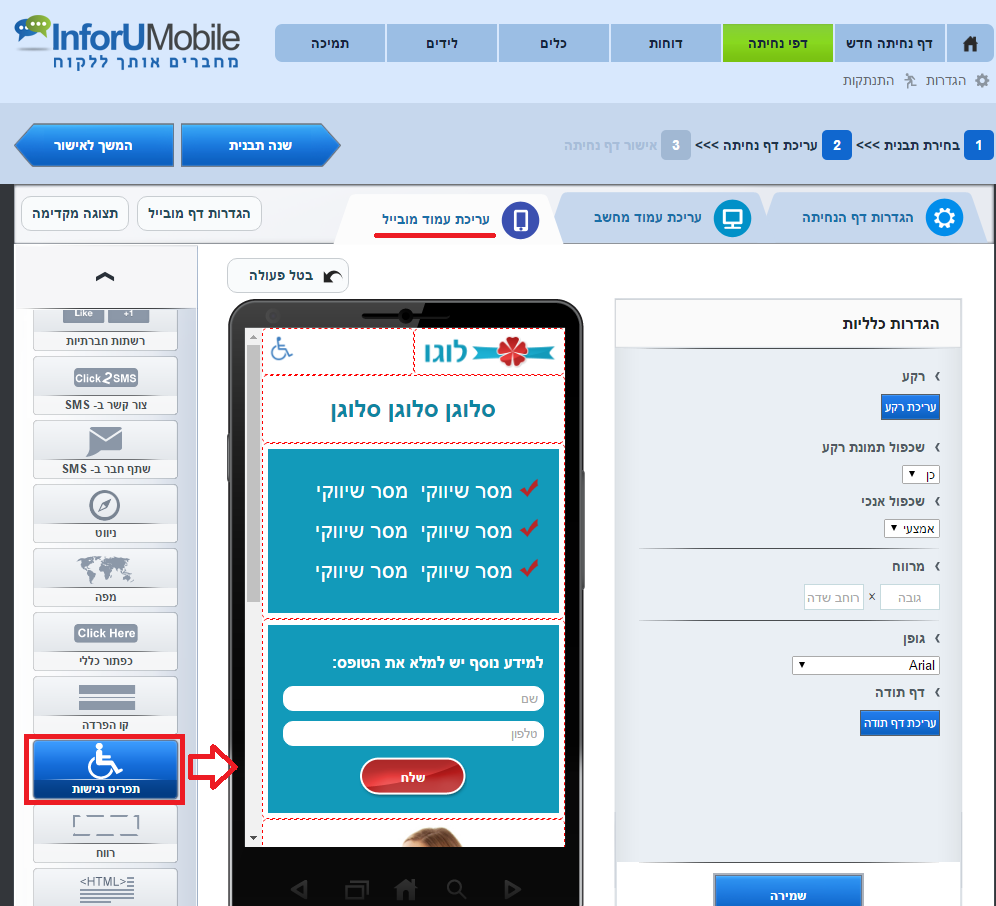
תפריט נגישות
- התפריט שבעזרתו בעלי לקויות ראיה יכולים לשנות את תצוגת הדף בעודם גולשים אליו על מנת לנתאים אותה לצרכים המיוחדים שלהם. התפריט יושב תחת אייקון הנגישות בפינה של כל דף ונפתח בלחיצה עליו. למידע נוסף ראה – http://lp6.me/YwWbJ.
בסיום עריכת הגדרות הדף השונות יש ללחוץ על כפתור השמירה בתחתית או בראש המסך על מנת שההגדרות תשמרנה.
בכל רגע ניתן לשוב ולשנות את ההגדרות. במידה וערכנו הגדרות קיימות יש ללחוץ שוב על השמירה על מנת שגרסת העדכונים תכנס לתוקף.
שירות Dropbox הוא שירות לאחסון קבצים בענן, ומאפשר יצירת קישור ציבורי לקבצים שלכם, כלומר שכל אחד יוכל לצפות בקובץ שלכם. אם אתם צריכים להציג ללקוחות שלכם קובץ גדול, תוכלו להיעזר בשירות כדי לקבל קישור ציבורי ולשלב אותו בהודעת הדיוור או ה-SMS שאתם שולחים דרך מערכת InforUMobile.
שימו לב: מדובר בשירות חיצוני שאינו קשור ל-InforUMobile, והמידע שלהלן מוצג כמחווה שירותית בלבד ואינו באחריותנו, ובכפוף לשינויים בהתאם לשיקולים הפנימיים של חברת Dropbox.
היכנסו לאתר dorpbox.com וצרו חשבון חדש או היכנסו לחשבון קיים שלכם, בהתאם להנחיות.
לחצו על הכפתור Upload שבפינה הימנית העליונה, ולאחר מכן על Files ובחרו את הקובץ הרצוי מהמחשב שלכם.
במסך שייפתח, בחרו בתיקייה Public ולחצו על Upload.
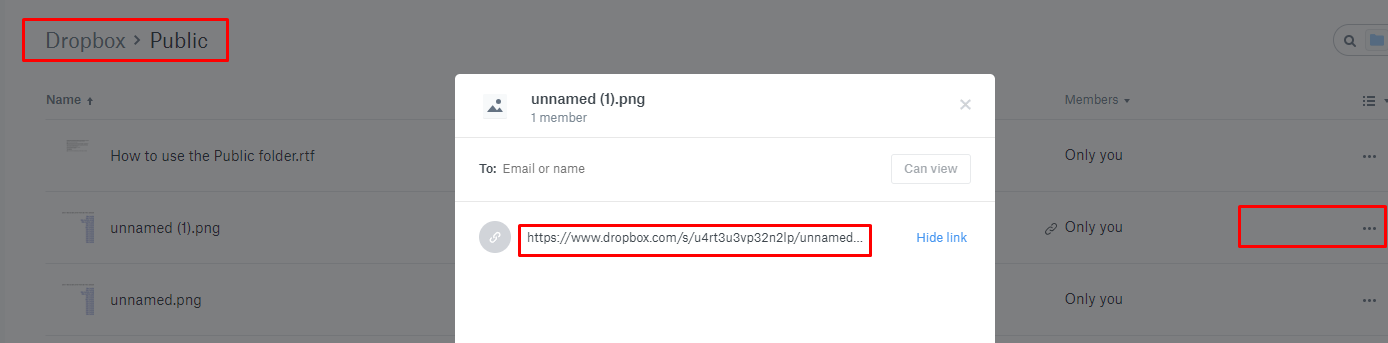
בסיום ההעלאה, לחצו בתחתית המסך על View details ואז על שם התיקייה Files/Public. מערכת Dropbox תפתח עבורכם את התיקייה הציבורית שלכם, ואז עמדו על השורה שבה מופיע הקובץ שלכם ולחצו על הכפתור Share, ולאחר מכן על Create a link ואז על copy link. (שימו לב שמופיע הכיתוב Anyone with the link can view this file).
הקישור שמופיע הוא קישור ציבורי וניתן להשתמש בו בכל מקום וכל מי שילחץ עליו יוכל לצפות בקובץ שלכם.
כמו כן, ניתן להעלות קבצים לאחסון ב-drive של גוגל – לחצו על הקישור להסבר.
מהו עוגן
עוגן בדף אינטרנט הוא קישור פנימי המוביל למיקום אחר באותו עמוד. מתאים לשימוש בדפים ארוכים.
מכיוון שדף נחיתה הוא דף אינטרנט לכל דבר, ניתן להכניס לתוכו עוגן באמצעות הזנת קוד HTML בתיבת טקסט.
שימו לב שאפשרות זו היא חיצונית למערכת שלנו ואינה נכללת בגבולות התמיכה ומיועדת למשתמשים עם הבנה בסיסית ב-HTML. מומלץ לשכפל קודם את דף הנחיתה ולעבוד על ההעתק כדי לבדוק שאתם מבצעים את הפעולה באופן תקין.
שימוש
אם יש לכם דף נחיתה ארוך ואתם רוצים להעביר או להחזיר את הגולש לנקודה אחרת בדף, למשל לטופס הרשמה.
אופן הביצוע
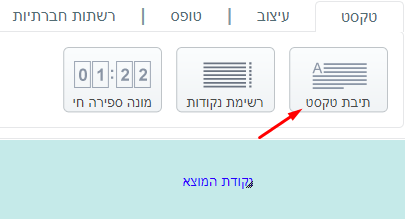
א. הגדרת נקודת המוצא
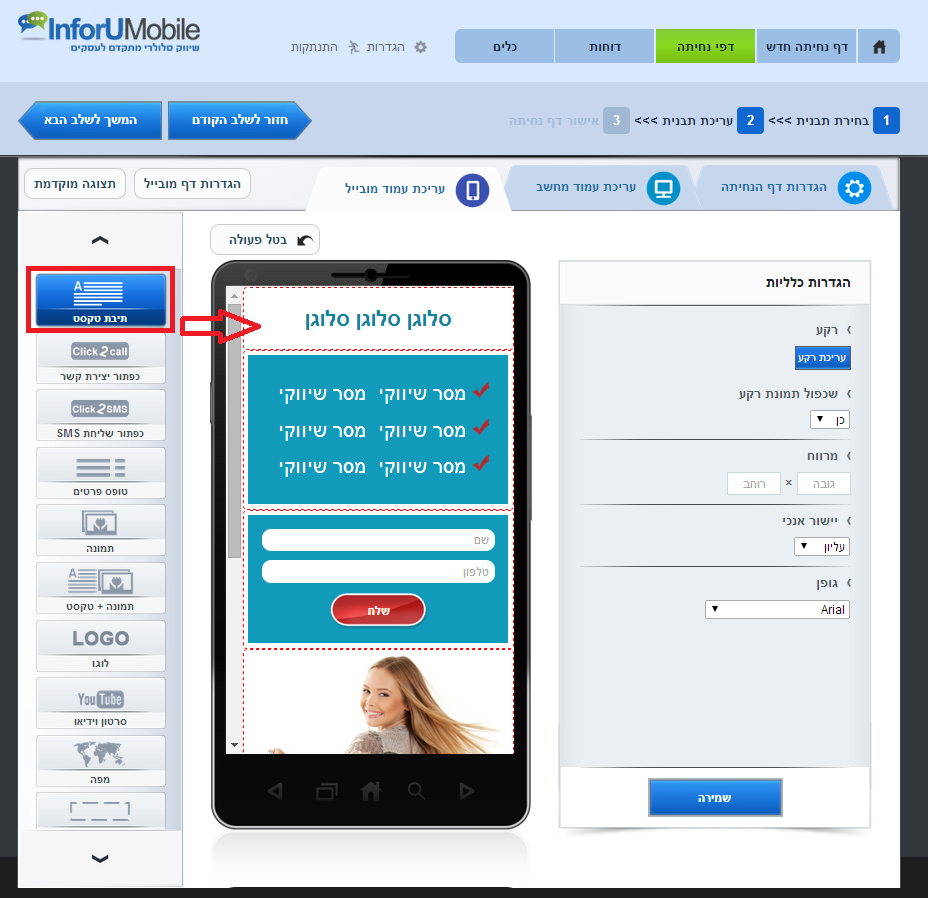
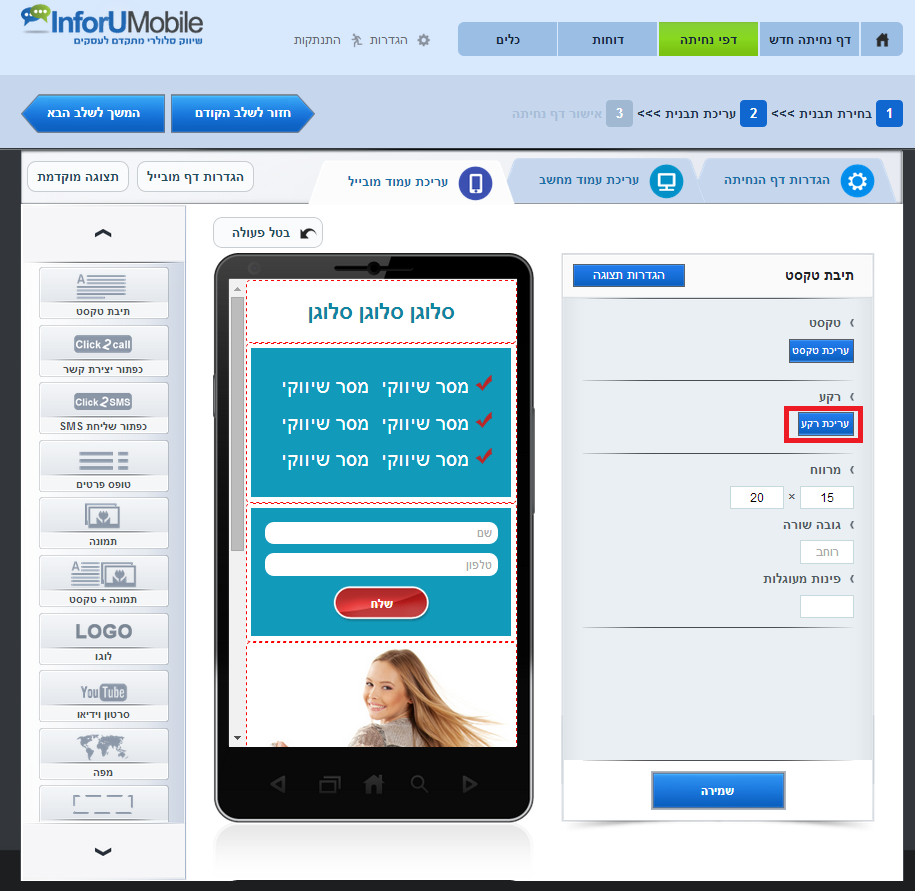
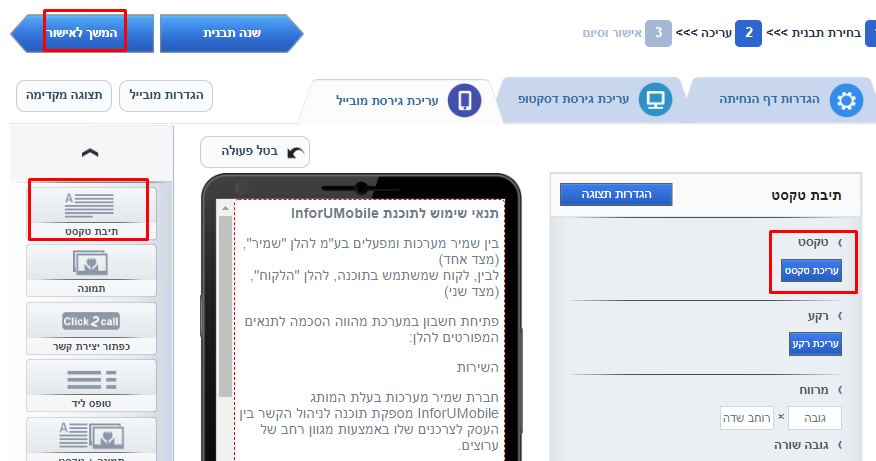
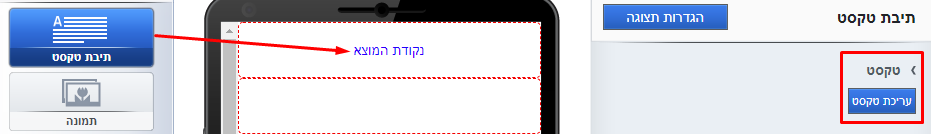
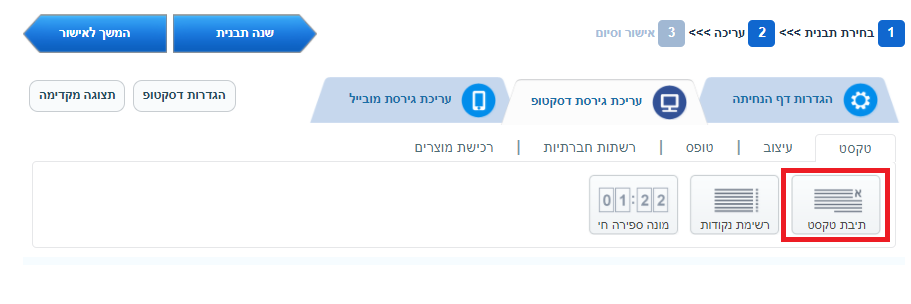
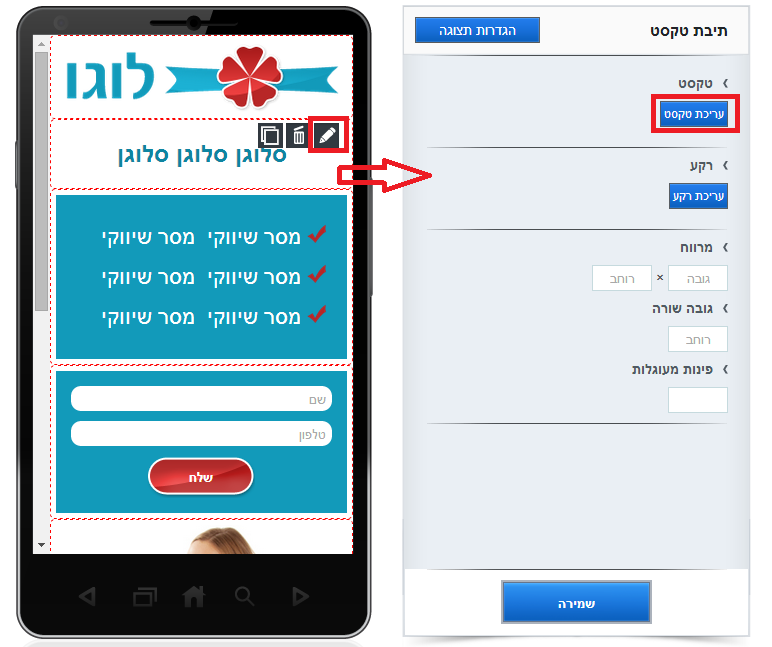
יש להוסיף תיבת טקסט למיקום שבו נרצה שיופיע קישור שיעביר לעוגן, וללחוץ על עריכת טקסט.
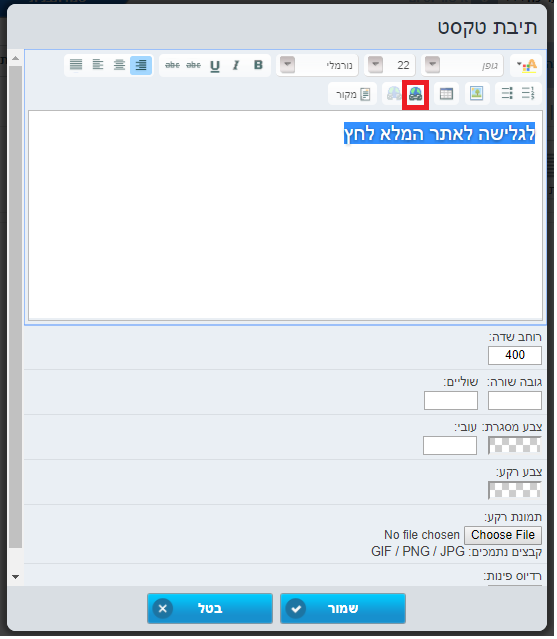
בדף מובייל:

בדף דסקטופ:

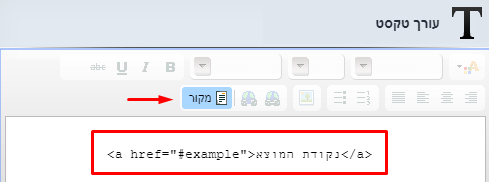
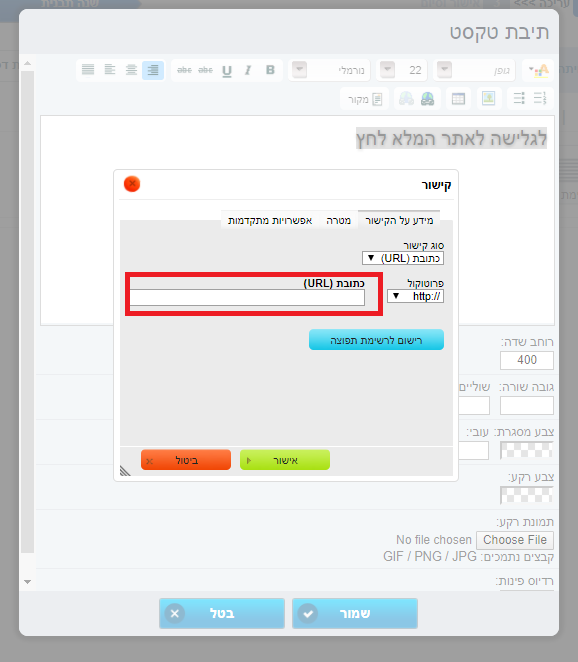
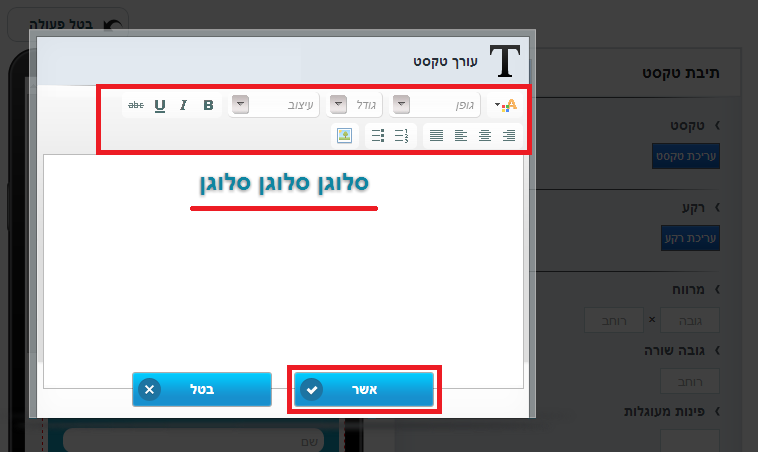
לחצו על מקור, כתבו קוד במבנה שלהלן ולאחר מכן לחצו על אשר/שמור.
ניתן לשנות את הכיתוב שמחוץ לסוגריים (במקום המילים נקודת המוצא) וכן את המילה example שבדוגמה ובתנאי שלא מוחקים את הסולמית #.

בדף דסקטופ

ב. הגדרת נקודת היעד
הוסיפו תיבת טקסט למיקום היעד, שאליו אתם רוצים שהגולשים יגיעו. (ראו צילום מסך לעיל)
לחצו על מקור, הזינו קוד במבנה שלהלן ולחצו על אשר/שמור.
ניתן לשנות את הכיתוב שמחוץ לסוגריים (במקום המילים נקודת היעד) וכן את המילה example שבדוגמה ובתנאי שהיא זהה למילה שהוגדרה בנקודת המוצא.
כעת, מי שילחץ בדף שלכם על נקודת המוצא יגיע לנקודת היעד.
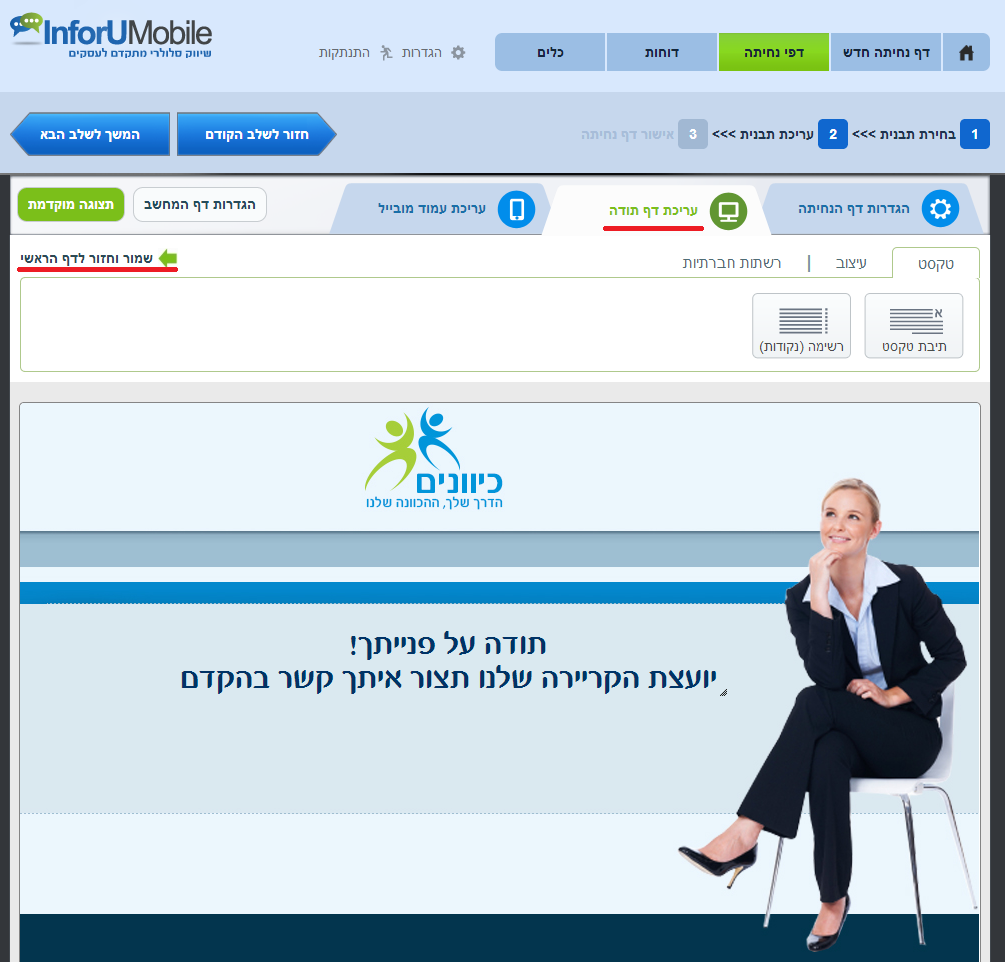
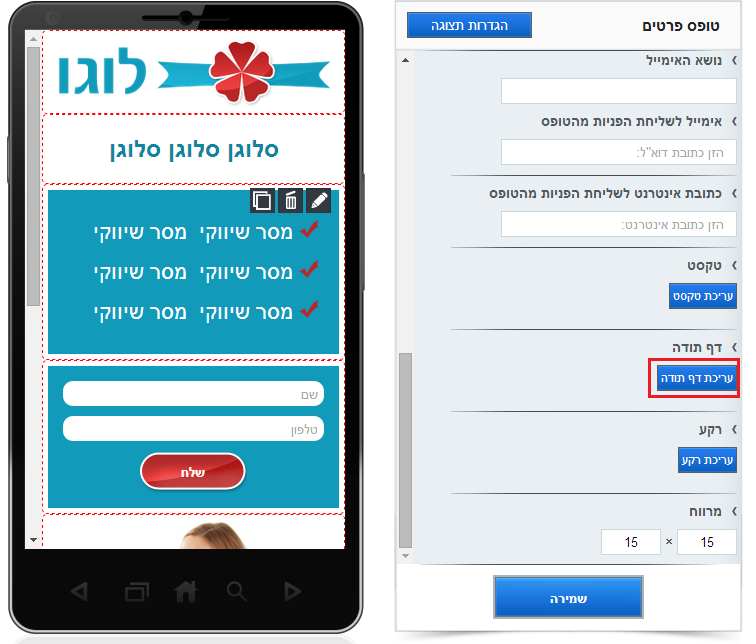
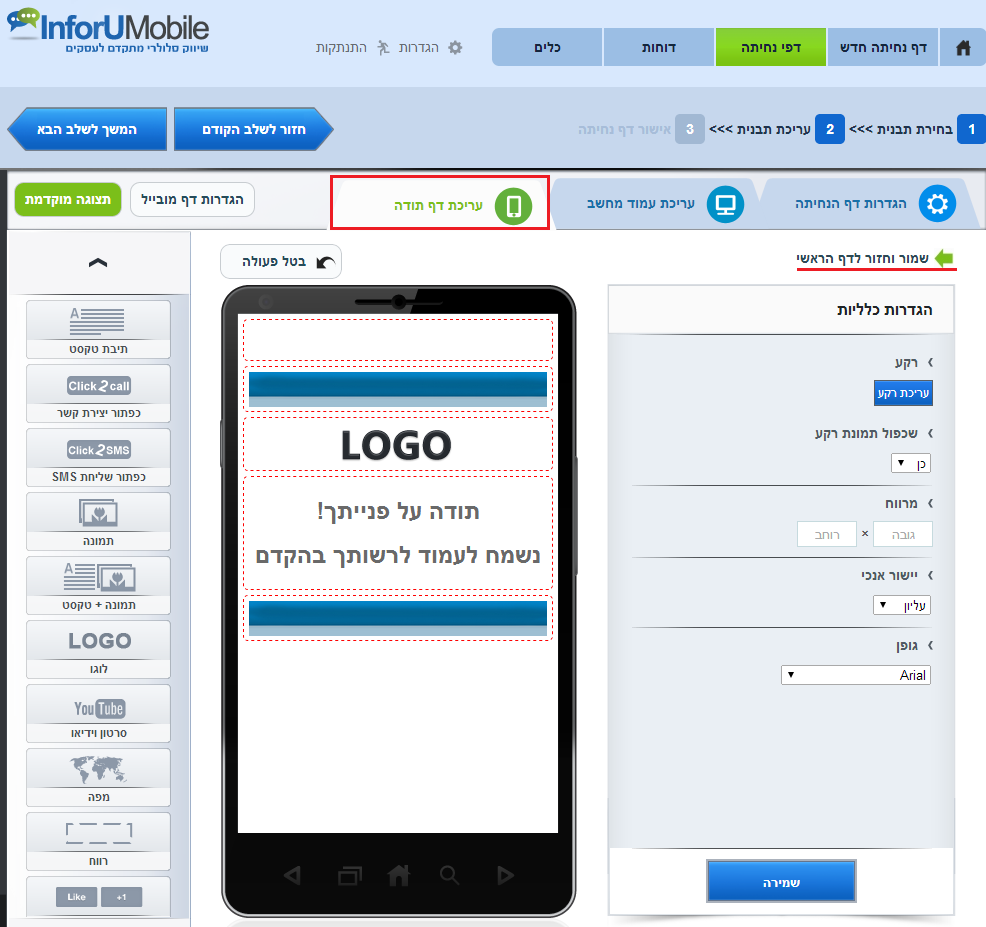
דף תודה הוא הדף שמוצג לגולש לאחר שהוא ממלא את הפרטים בטופס. לחצו על הקישורים שלהלן לקבלת מידע נוסף על כיצד עורכים את דף התודה לטופס ליד, ומה חשיבות דף התודה לטופס הליד בדף הנחיתה.
אם אתם רוצים שמי שממלא את הטופס יופנה לדף תודה חיצוני שנמצא באתר שלכם (לדוגמה) יש לבצע את ההוראות הבאות:
היכנסו לדף הנחיתה הרצוי > הגדרות דף הנחיתה > מעקב > קוד המרה, והוסיפו שם את הקוד שלהלן (כאשר כתובת הקישור של דף התודה שלכם מופיעה במקום הקישור לדוגמה (http://www.example.com) ולסיום לחצו על שמירה בתחתית העמוד:
<style>body , body * {display:none !important;}</style>
<script>document.location.href = ("example.com"); </script>הערה: אם אתם שמים את הדף כטופס רישום ב-iframe באתר האינטרנט שלכם, ורוצים שדף התודה, שהוא בעצם הדף שלכם, ייפתח על כל העמוד ולא רק ב-iframe, יש להשתמש בקוד הבא:
<style>body , body * {display:none !important;}</style>
<script>window.top.location.href = ("example.com"); </script>לאחר מילוי הטופס הגולש יוקפץ אוטומטית לכתובת החיצונית שהגדרתם במקום לדף התודה המובנה במערכת.
הלידים וכל הסטטיסטיקות יירשמו כרגיל בתוך המערכת.
מערכת דפי הנחיתה מציעה אפשרות לקבלת דוחות או התראות על "לידים" חדשים ("ליד" = מי שנכנס לדף הנחיתה וממלא את הטופס שבו). ניתן לקבל בדוא"ל דוח אקסל שיישלח בכל X ימים וכולל את כל הלידים של אותו חודש (גם אם אין כאלו), או התראה מיידית על כל ליד חדש.
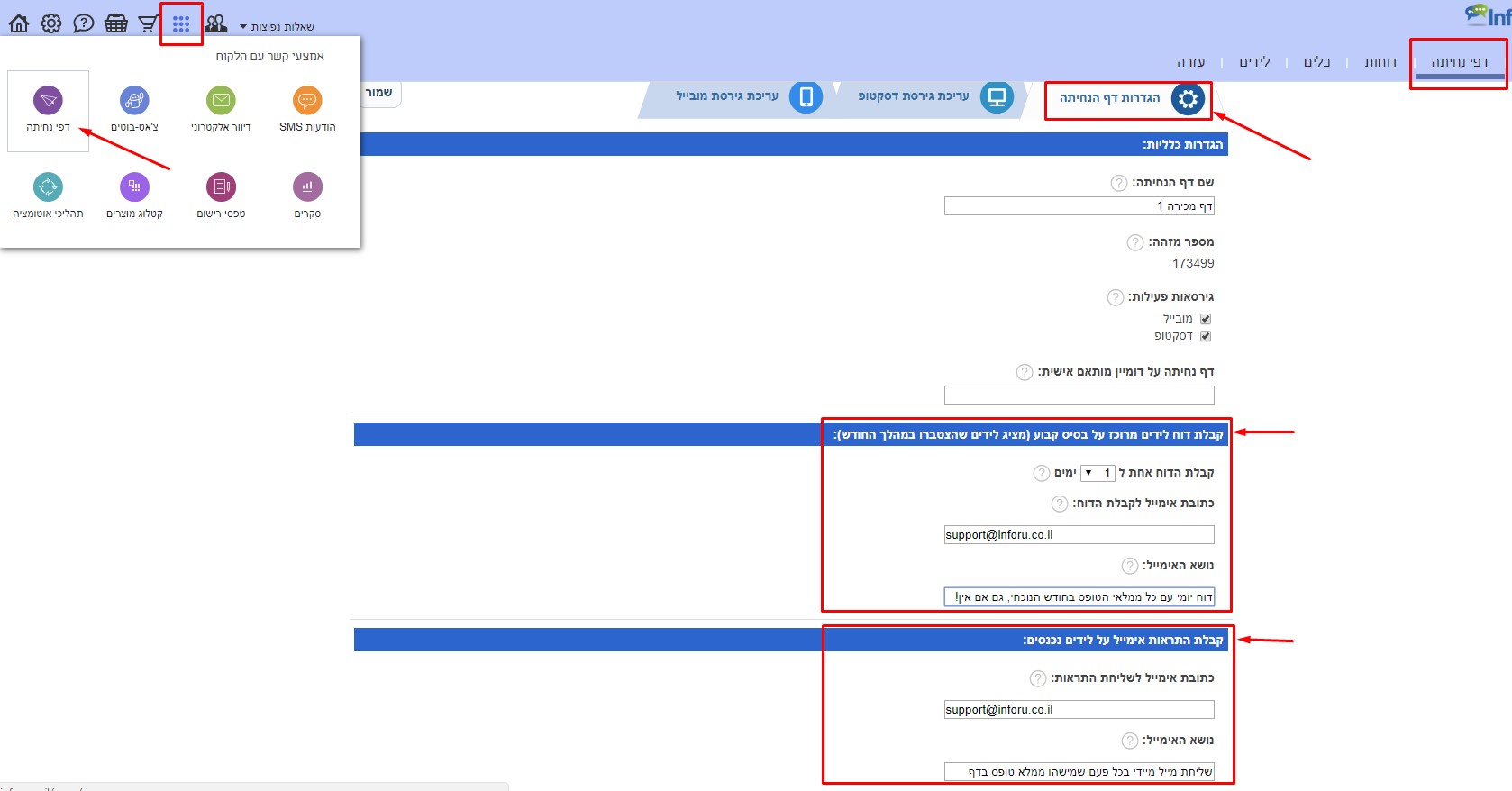
כדי לבטל את קבלת הדוח או ההתראה יש להיכנס למערכת > ללחוץ על הסמל ![]() ואז על דפי נחיתה > להיכנס לדף הנחיתה הרלוונטי שלכם > ללחוץ על הגדרות דף הנחיתה > למחוק את כתובת האימייל ואת נושא האימייל (של הדוח ו/או של ההתראה, ראו הערה) > וללחוץ על שמור.
ואז על דפי נחיתה > להיכנס לדף הנחיתה הרלוונטי שלכם > ללחוץ על הגדרות דף הנחיתה > למחוק את כתובת האימייל ואת נושא האימייל (של הדוח ו/או של ההתראה, ראו הערה) > וללחוץ על שמור.
* הערה: כדי להפסיק קבלת דוח יש למחוק את כתובת המייל והנושא מהסעיף קבלת דוח לידים מרוכז על בסיס קבוע, וכדי להפסיק לקבל התראות יש למחוק את הכתובת מקבלת התראות אימייל על לידים נכנסים. לא לשכוח ללחוץ על שמור לסיום.
גרסת הדסקטופ הבסיסית של דפי הנחיתה שלנו מגיעה בגודל סטנדרטי שמתאים לתצוגה של מרבית מסכי המחשבים ומאפשרת להציג את התוכן שלכם בדף אחד ללא צורך בגלילה כלפי מטה או לצדדים.
עם זאת, ניתן לשנות את הגובה ו/או את הרוחב של דף הנחיתה כך שיתאים לצרכים שלכם.
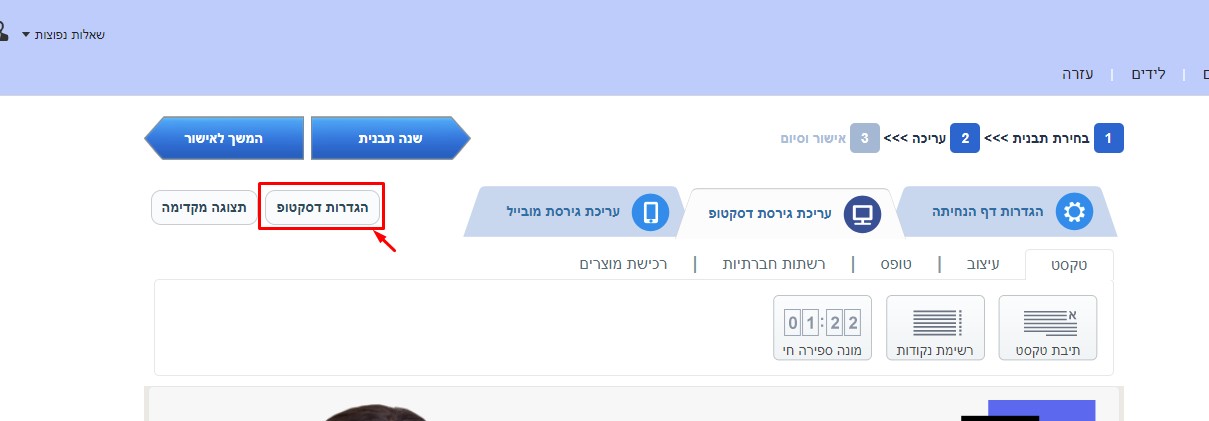
כדי לבצע את השינוי יש להיכנס לגרסת הדסקטופ וללחוץ בצד שמאל על הגדרות דסקטופ.
במסך שייפתח, תחת הגדרות כלליות ניתן לשנות את רוחב וגובה השדה לפי הצורך, ולסיום לחצו על שמור. שימו לב שאם תרצו לשנות רק את הרוחב או רק את הגובה, עליכם לבטל קודם את הסימון משמירה על יחס.

כדי לדעת אם הגדרתם כראוי פיקסל של פייסבוק או קוד של גוגל אנליטיקס ניתן לבצע את הפעולות הבאות (מתאים למשתמשים בדפדפן Chrome):
למידע נוסף על הגדרת פיקסל של פייסבוק או קוד המרה בדפי הנחיתה היכנסו לשאלה הנפוצה כיצד מכניסים קוד המרה לדף נחיתה?
————————————————–
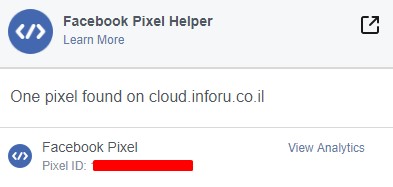
פיקסל של פייסבוק:
- יש להוריד ולהתקין את התוסף Facebook Pixel Helper וללחוץ על "הוסף ל-Chrome". תוכלו לראות שבסרגל הכלים של הדפדפן מופיע הסמל
 .
. - היכנסו לדף הנחיתה שלכם ולחצו על הסמל של התוסף (
 ).
). - אם הפיקסל מוגדר כראוי תוכלו לראות אותו בחלונית שתיפתח (ראו דוגמה) >
————————————————–
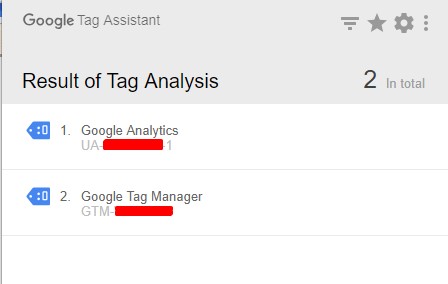
קוד של גוגל אנליטיקס/ Tag Manager:
- יש להוריד ולהתקין את התוסף (Tag Assistant (by Google וללחוץ על "הוסף ל-Chrome". תוכלו לראות שבסרגל הכלים של הדפדפן מופיע הסמל
 .
. - היכנסו לדף הנחיתה שלכם ולחצו על הסמל של התוסף (
 ).
). - בחלון שייפתח תידרשו ללחוץ על Enable כדי להפעיל את המעקב.
- לאחר מכן יש לרענן את התצוגה של הדף על ידי לחיצה על מקש F5 במקלדת, ולאחר מכן ללחוץ שוב על הסמל של התוסף.
- אם הקוד מוגדר כראוי תוכלו לראות אותו בחלונית שתיפתח (ראו דוגמה. בדוגמה ניתן לראות גם קוד של גוגל אנליטיקס וגם Google tag manager) >
להלן סרטון המדגים כיצד יוצרים אוטומציה דור 2.0 במערכת:
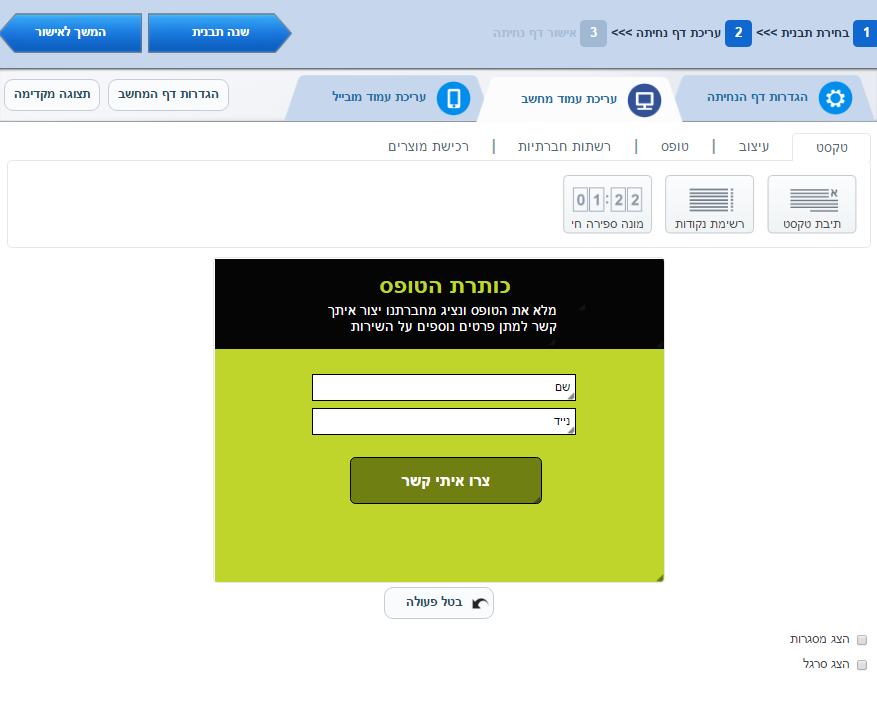
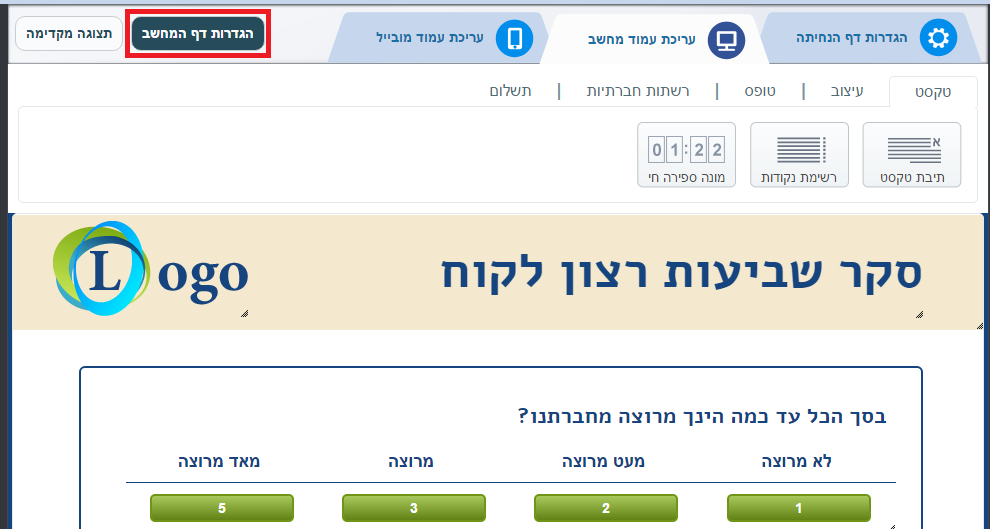
ניתן במערכת InfoPage לבנות דפי נחיתה בהם כלול מונה ספירה חיי. מונה זה מנהל ספירה לאחור בזמן אמת ובכל פעם שגולש מגיע לדף הוא רואה, אונליין, את הזמן הנותר עד להתאפסות המונה. דבר זה מסייע בהעברת מסר של דחיפות לגולש, למשל הזמן הנותר לניצול המבצע, תוך תיעולו להנעה לפעולה. כיצד משלבים את המונה בדף?
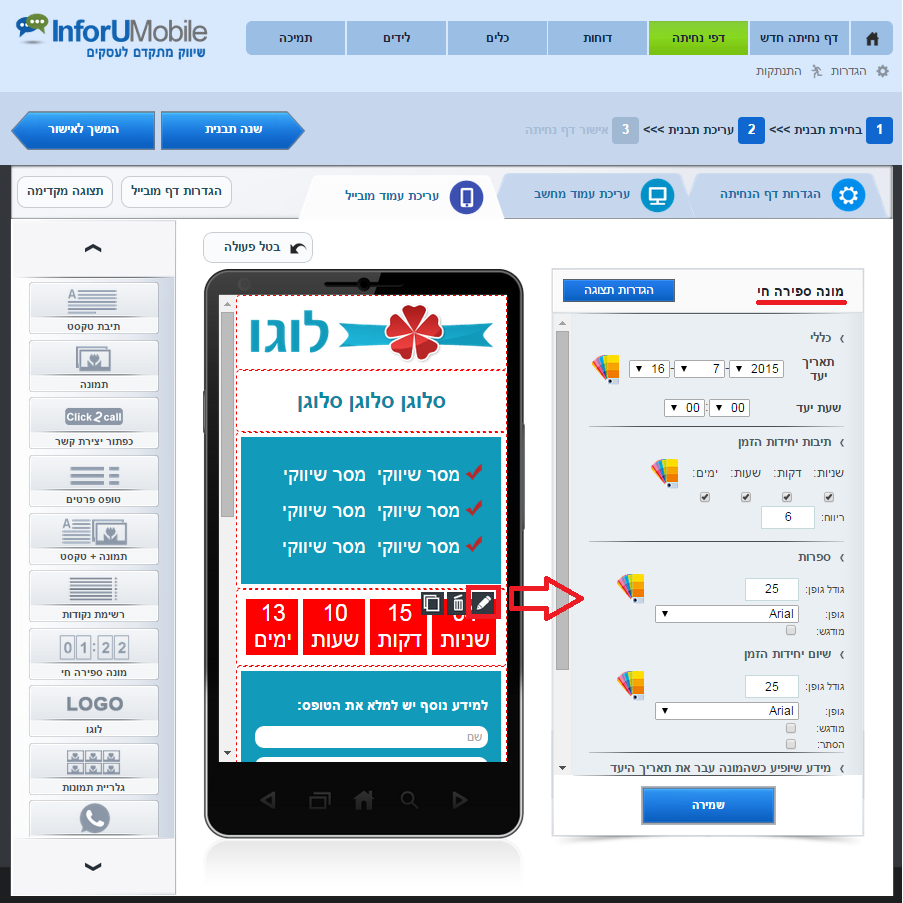
מונה בדף מובייל
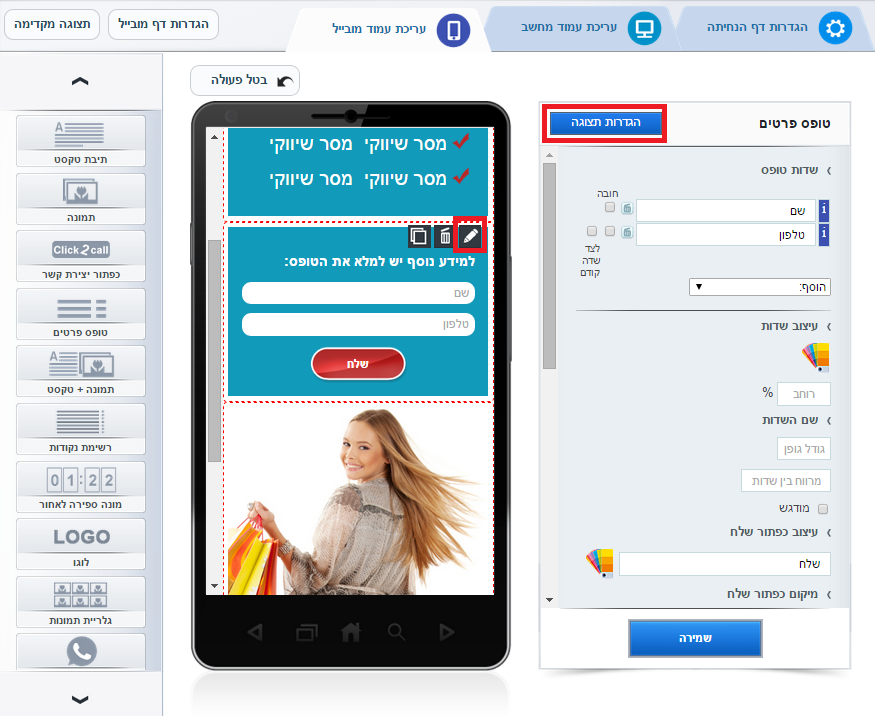
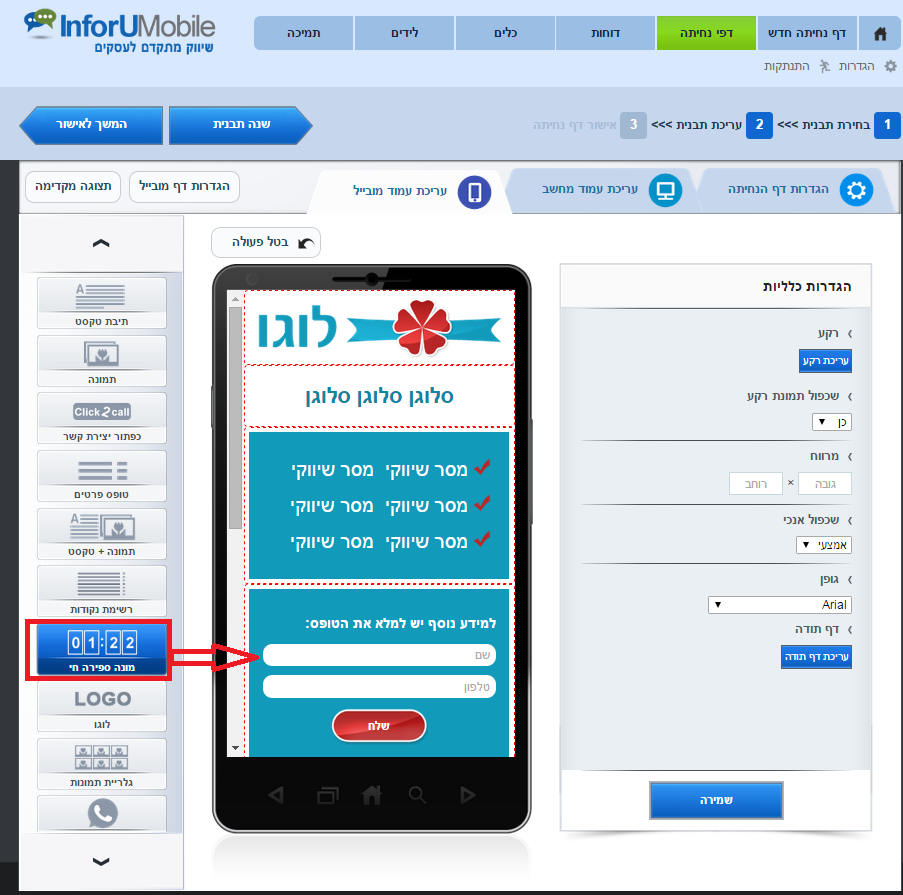
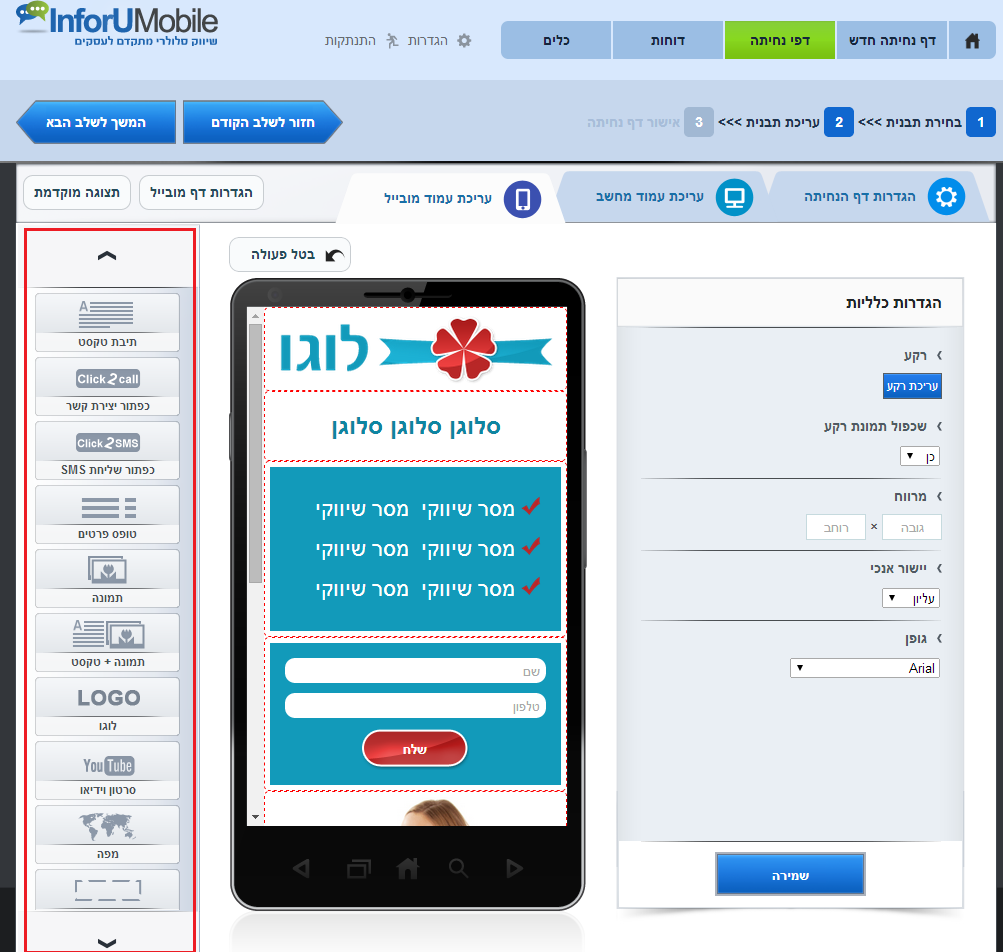
1. לוחצים על פקד המונה בתפריט הפקדים משמאל לבימת העריכה. גוררים את המונה למקום הרצוי בבימת הדף.
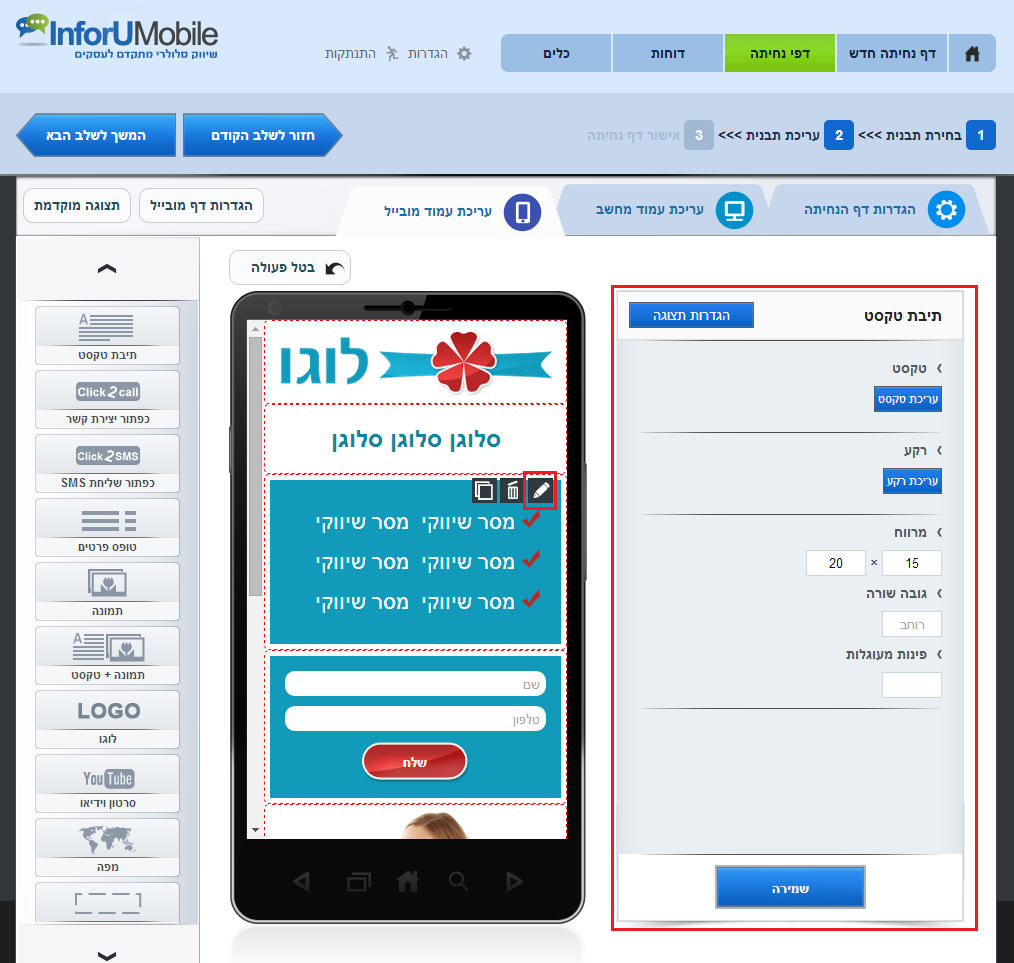
 2. לוחצים על עט העריכה בפינה הימנית של הפקד. נפתח חלון הגדרות המונה מימין.
2. לוחצים על עט העריכה בפינה הימנית של הפקד. נפתח חלון הגדרות המונה מימין.
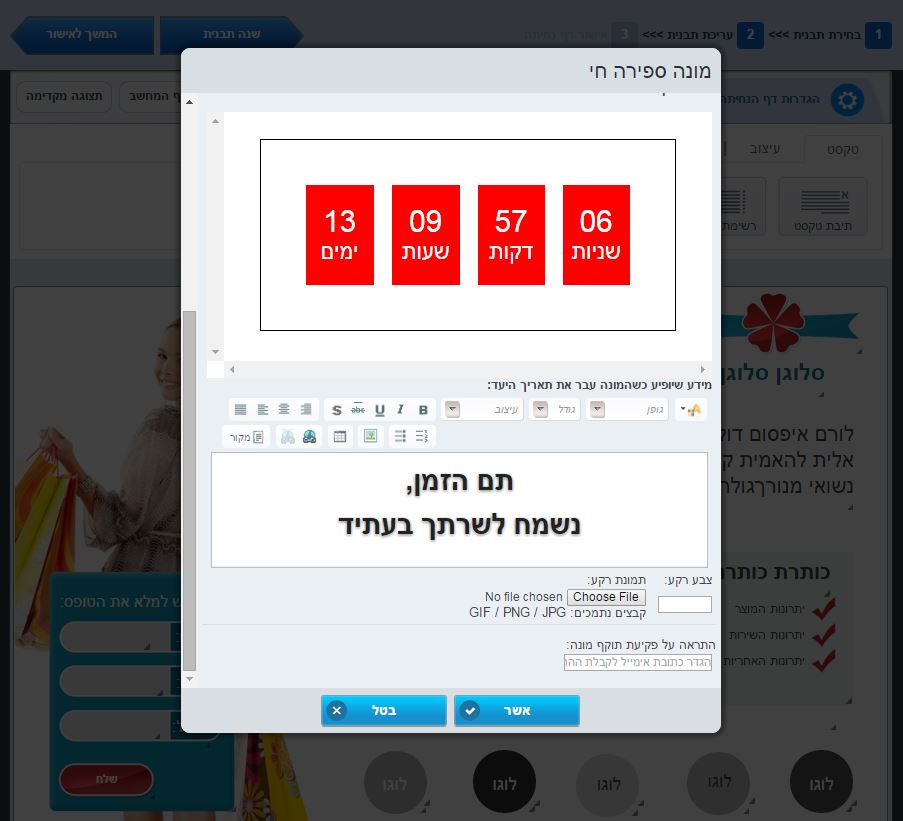
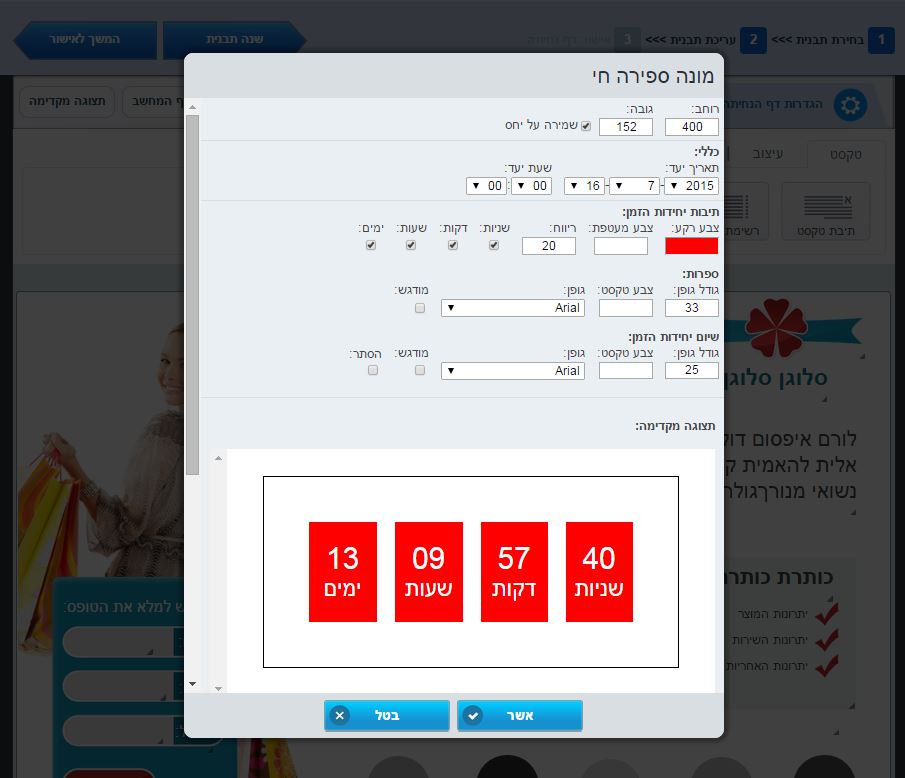
3. מגדירים את הגדרות המונה הבאות:
א. תאריך ושעת יעד – המועד בו מונה הספירה פג תוקף. המועד שביחס אליו נעשית הספירה לאחור.
ב. תיבות יחידות הזמן – איזה יחידות זמן יוצגו במונה. האם זו ספירה ברמת ימים, שעות, דקות ושניות או אולי ברמה פחות מפורטת של ימים ושעות בלבד למשל.
ג. עיצוב צבעים – צבע הרקע והמסגרת של המונה, העוטף את יחידות הזמן, צבע הרקע והמסגרת של יחידות הזמן.
ה. עיצוב גופן הספרות ושיום יחידות הזמן – גודלו, צבעו, מרווח בין יחידות
ו. המידע שיופיע לגולש בתום הזמן שמוקצב למונה. מקובל לרשום הודעה בנוסח – המבצע תם, נשמח לשרתכם בעתיד וכן הלאה. ניתן לערוך כטקסט בלבד או בשילוב עם תמונה. מה שעורכים מחליף את המונה כאשר הוא פג תוקף. במקרה ולא עורכים את האיזור הזה קיים טקסט ברירת מחדל.
ז. התראה על פקיעת תוקף מונה במידה ורוצים – במידה והינך רוצה לדעת כאשר הגיע תום זמן המונה על מנת למשל להאריכו ניתן להכניס כתובת מייל ולקבל הודעה לתיבת הדואר ביום סיום המונה (רלוונטי בפרט לדפים שרצים לאורך זמן על קמפיינים פרסומיים).
ח. חידוש אוטומטי של המונה כחלופה להתראה על פקיעת תוקף – במידה ורוצים שהמונה יתחדש אוטומטית ולמעשה לא יפקע תוקף יש לסמן את האופציה חידוש אוטומטי. בבחירה באופציה זו המונה יגיע לתום הספירה בפרק הזמן שהוגדר לכך לפי תאריל היעד ובמקום להתחלף לטקסט הסיום הספירה תחל מחדש לאותו פרק זמן שהוגדר.
ובסיום יש ללחוץ על כפתור השמירה על מנת שההגדרות יקלטו.
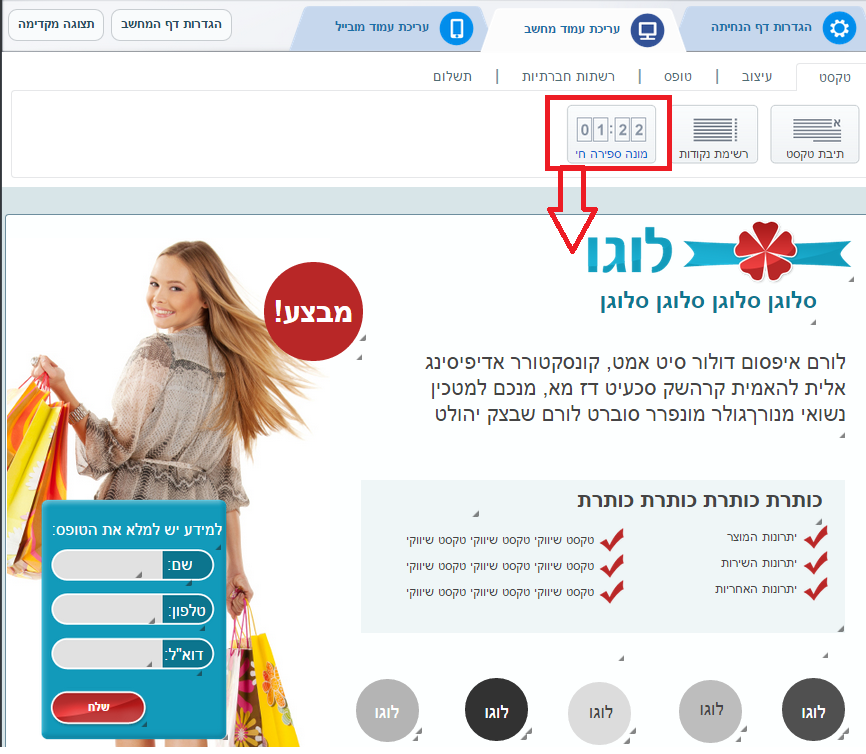
מונה בדף ווב
שילוב המונה בדף ווב מתבצע על אותם העקרונות:
1. גוררים את הפקד מהתפריט העליון לבימת העריכה. ממקמים אותו במיקום הרצוי בדף.
2.עם פתיחת חלון ההגדרות מגדירים את שלל ההגדרות הנוגעות למונה לרבות תאריך יעד ועיצוב.

כמו כן קובעים את טקסט הסיום ומגדירים אימייל לקבלת התראת סיום או לחליפין מגדירים חידוש אוטומטי.

לבסוף לוחצים אשר כדי שההגדרות תקלטנה.
כמובן שמרגע שהמונה משולב בדף, הן המובייל והן הווב, ניתן לשחק עם המיקום שלו ככל שרוצים לשנות ולעדכן את הגדרותיו במידת הצורך.
ניתן להגדיר שדף הנחיתה ירוץ על דומיין מותאם אישית של בית העסק, להבדיל מדומיין ברירת המחדל שאותו מספקת המערכת.
על מנת לעשות זאת יש:
1. לגשת ללשונית הגדרות דף הנחיתה, ותחתיה לאזור הגדרת דומיין מותאם אישית:
2.להגדיר את הדומיין הרצוי במקום הייעודי לדומיין מותאם אישית. מומלץ בדרך כלל להשתמש ב- Sub Domain של האתר שלכם. לדוגמא, אם האתר שלכם הוא mysite.co.il מומלץ להכניס lp.mysite.co.il ואז כל דפי הנחיתה יהיו על ה- Sub Domain שלכם.
3. ברגע שתקלידו את הדומיין שלכם, המערכת תציג לכם את הגדרות ה- DNS בדומיין שלכם שאתם צריכים לעשות כדי שדף הנחיתה ירוץ על הדומיין שלכם. אם אינכם יודעים כיצד לבצע הגדרות אלו, תוכלו לשלוח אותן לחברה שמנהלת עבורכם את הדומיין.
הערה:
שימו לב שכתובת דף הנחיתה שלכם על דומיין מותאם אישית תהיה במבנה דומה לזה:
http://lp.mysite.co.il/index.php?page=landing&id=XXXXX&token=YYYYYYYYYYYYYYYYYYY
אם המטרה שלכם היא שכתובת דף הנחיתה תהיה רק שם הדומיין (נניח lp.mysite.co.il) אזי ניתן לעשות זאת על ידי בניית עמוד HTML שיהיה הדף הראשי בדומיין שלכם ושיכיל Iframe שבתוכו תקראו לדף הנחיתה – הגולש יראה רק את הדומיין שלכם. כל מתכנת/גרפיקאי עם ידע בסיסי ב- HTML ידע לעשות את זה בקלות. פעולה זו אינה בגבולות התמיכה שלנו.
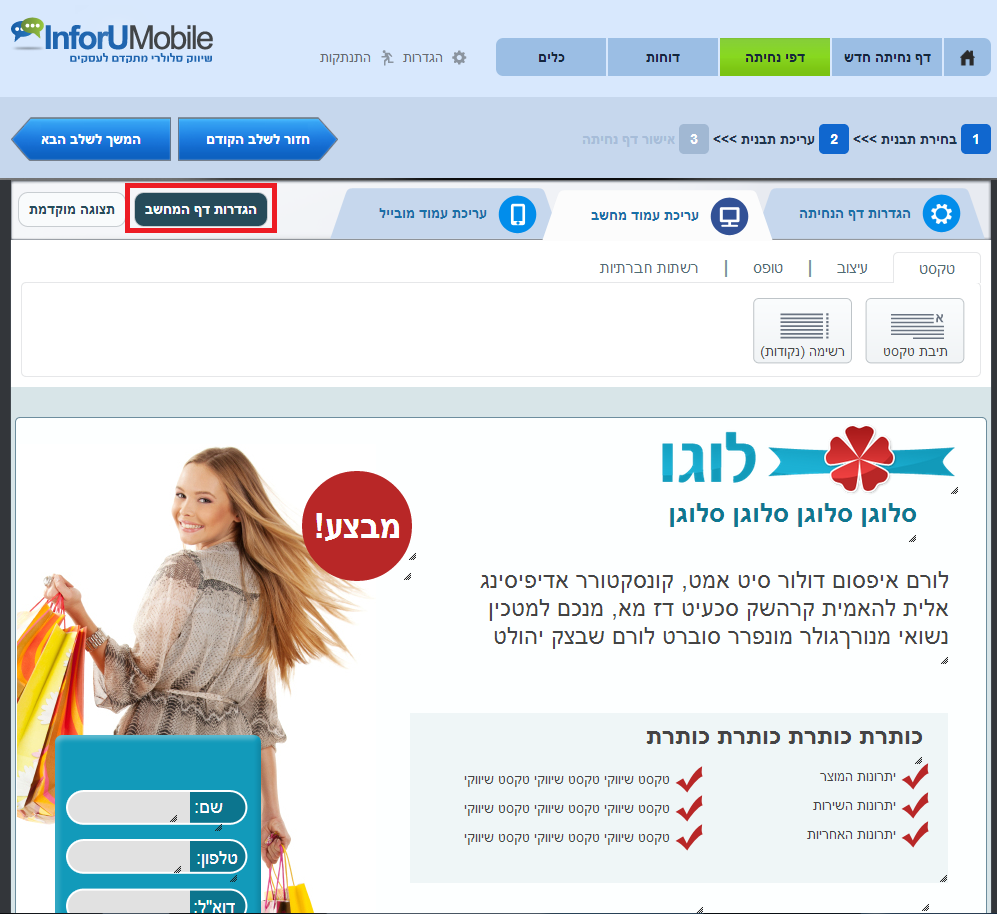
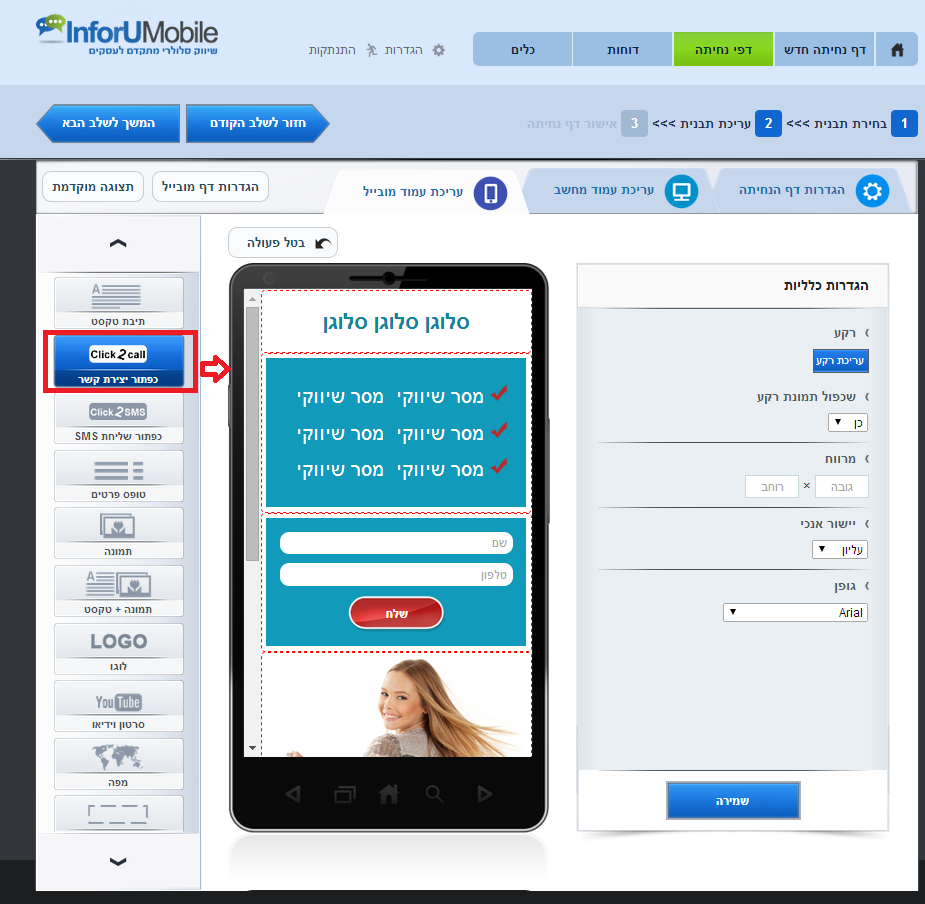
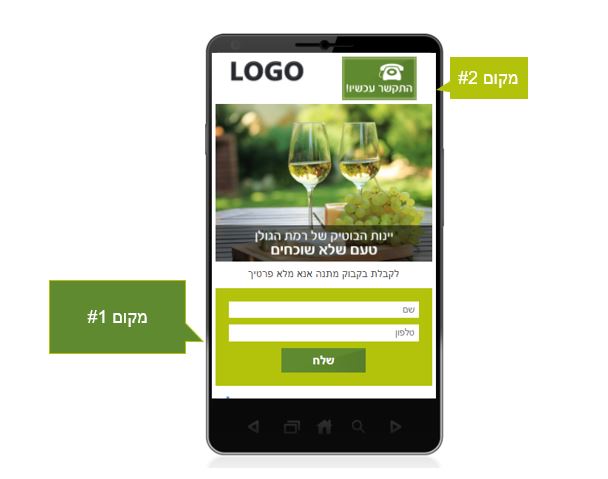
בדפי נחיתה נהוג לשלב כפתורים הקשורים בקריאה לפעולה של הדף. לכל הדף יש את המטרות השיווקיות או המכירתיות שלו. תמהיל הכפתורים שנשלב בדף תלוי באלו.
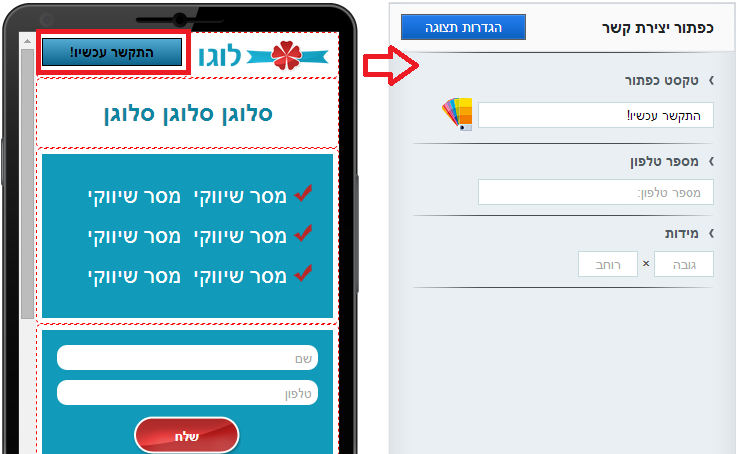
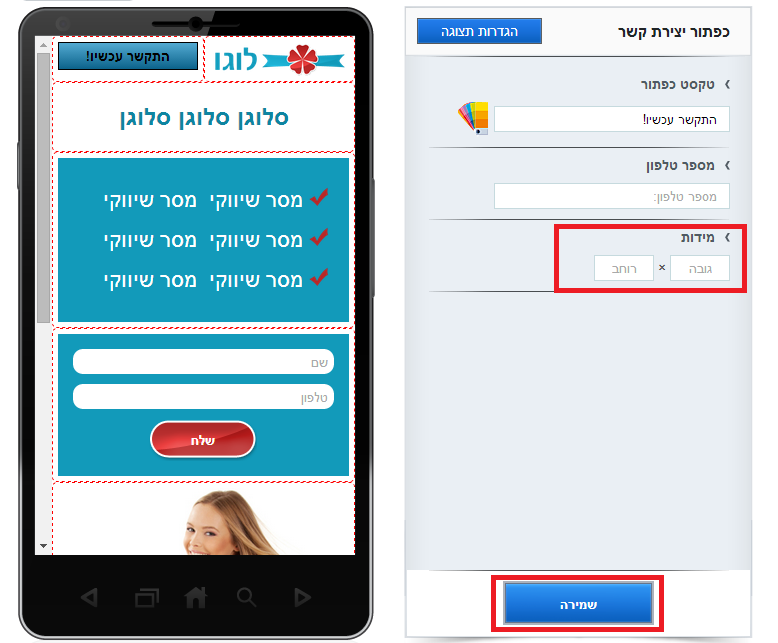
סוגי הקריאות לפעולה השכיחים ביותר הם:
- בכל הקשור במילוי טופס ליד ולחיצה על כפתור השלח של הטופס.
- בהתקשרות עם בית העסק תוך לחיצה על כפתור ה- Click2Call – רלוונטי בדפי מובייל מהם גולשים מהטלפון הנייד.
- בניווט ליעד פיזי בעזרת כפתור המפה שניתן לשלב גם כן בדפי מובייל לנוחות הגולשים והמנווטים מהטלפון.
לצד קריאות אלו מערכת InforUMobile מאפשרת לשלב עוד מגוון כפתורי פעולה בדפי הנחיתה. בכל מה שקשור ליצירת קשר עם בעל העסק ניתן לשלב כפתור צור קשר ב- SMS. בכל הקשור לפן החברתי המערכת מאפשרת לעשות לייק ולשתף את הדף בפייסבוק בעזרת כפתורים יעודיים, כמו גם לשתף אותו מהמובייל בוואטסאפ וב- SMS. בהיבט המכירתי המערכת מעמידה לרשותינו כפתור תשלום לחשבון הפייפאל של בית העסק. את סוגי כפתורי הקריאה לפעולה השונים ניתן למצוא באשף בניית דפי הנחיתה באופן דיפרנציאלי – כתלות בפונקציונליות בדפי ווב לעומת דפי מובייל.
כאשר אנו באים לשלב את הכפתורים בדפים שלנו חשוב מאד להיות ערים לכך שככל שתהיינה פחות קריאות לפעולה בדף כך הסיכוי שהוא ימיר יהיה גבוה יותר. דף שמכיל הן טופס ליד, הן כפתור לייק לפייסבוק, הן שיתוף בוואטסאפ והן רכישה לא יהיה מועיל. תשומת הלב של הגולשים שמגיעים אליו מטבעה מצומצמת (על אחת כמה וכמה במובייל), בהתקלותם באוסף של קריאות לפעולה נוצר בלבול. במקרה הטוב חלקם ילחצו על כפתור זה או אחר, במקרה הפחות טוב רובם יצאו מהדף בלי לעשות דבר ובזאת למעשה פספסנו אותם. בכדי להמנע ממצב שכזה מומלץ תמיד לחשוב על סדרי עדיפות במונחים של תחרות אולימפית – מי במקום ראשון, מי במקום שני ומי בשלישי. כאשר אנו באים לשלב כפתורי פעולה בדף הנחיתה שלנו ראשית כל נחשוב מה חשוב לנו שיקרה עם הגולש שמגיע אל הדף. איזה פעולה, בודדת ומרכזית, נשאף שיבצע. לאחר שנגדיר את המהות החשובה הזו נבנה את תמהיל הכפתורים בדף שלנו סביב אותו סדר עדיפויות שקבענו לעצמינו.
לרוב מקובל להכליל בדף נחיתה קריאה לפעולה אחת ראשית שהינה מובלטת מבחינה גרפית בכל הנוגע למיקום שלה בדף, לצבעים שלה ולטיפוגרפיית הטקסט שלה. לצידה אפשר לשים קריאה משנית כאשר מומלץ שהיא תתמוך במטרת הדף הראשית. אם למשל מטרת הדף היא לאסוף לידים בצורה אוטומטית, נשים בו טופס פרטים מובלט ובנוסף, במרחק מה מהטופס, נכליל כפתור התקשרות קטן לטובת הגולשים שיעדיפו לצלצל לבית העסק מאשר להשאיר את פרטיהם (זאת על מנת שלא לאבד את הלידים). במובייל יהיה זה כפתור לחיצה מהירה, בווב יהיה זה מספר טלפון טקסטואלי.

בהינתן העיקרון הזה, הרבה פעמים אנו נשאלים – אם כך, היכן עלי לשים את כפתורי השיתוף לדף? התשובה לכך היא פשוטה. אם מטרת הדף היא מיתוגית גרידא, ללא קריאה לפעולה של הגעה לסניף / התקשרות / השארת פרטים, ניתן להכליל את כפתורי השיתוף במקום די מרכזי בדף ובזיקה למסר שלו. אם בתחשיב האולימפי שעשינו הגענו למסקנה שיש סדרי עדיפות אחרים ושהשיתוף הוא לא Must Have אלא Nice to Have, המלצתנו לוותר על הכפתורים, או במידה והכללנו טופס ליד בדף, לשלב אותם בדף התודה בהם הגולש יתקל לאחר שמסר את פרטיו. דף התודה הוא נדל"ן נהדר להביא לידי ביוטי מגוון מסרים לגולש. ניתן לשלב בו טקסטים, תמונות, סרטוני וידאו, כפתורי שיתוף ועוד מגוון אלמנטים שהמערכת מעמידה לרשותינו. זה מקום מצויין להכיל את כל המידע שהיה בעדיפות משנית ולכן לא נכנס לדף הראשי. היופי במערכת InforUMobile שהשיתוף, בין אם מתבצע בלחיצה על כפתור שיתוף מהדף הראשי ובין אם מהמשני, נעשה אך ורק לדף הראשי. בצורה זו אפשר להנות מכל העולמות.
בהקשר דומה, אנו נתקלים מדי פעם בעסקים שאומרים – יש לי דף נחיתה ואני רוצה להפנות ממנו לאתר שלי או לדף גלישה אחר, איך אני עושה את זה? בתשובה לכך חשוב ראשית כל לחדד שהפניה מדף הנחיתה היא דבר שאיננו מומלץ ובעולם השיווק והמכירות גם איננו מקובל. דף נחיתה נועד לתקשור מערכת סגורה של מסרים לגולש. דף נחיתה טוב הוא במהותו ממוקד סביב נושא ספציפי ומטרתו לקחת את הגולש יד ביד ולהעביר אותו מנקודה א' ל- ב' בצעד אחד בודד. כל האמור מעלה לגבי ריבוי כפתורי הפעולה תקף על אחת כמה וכמה בהקשר של הפניות החוצה מהדף. עם ההפניה איבדתי את הגולש ולכן מקובל לכנות הפניות מדפי נחיתה כפתחי דליפה, מכאן גם מקור המימרה – Every Link is a Leak. בדיוק כשם שאם נחורר את תחתית דלי המים נאבד מהכיבולת שלו כך גם נמנע מלהפנות גולשים החוצה מדף הנחיתה שלנו.
אם למרות זאת יש לכם צורך להוסיף כפתור להפניה חיצונית מדף נחיתה תוכלו לעשות זאת באחת מהדרכים הבאות:
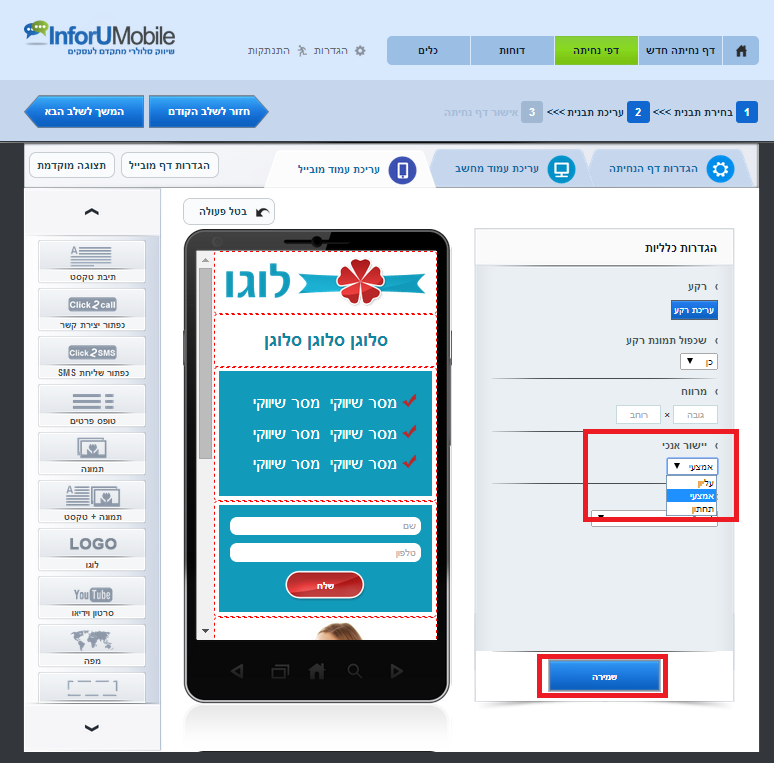
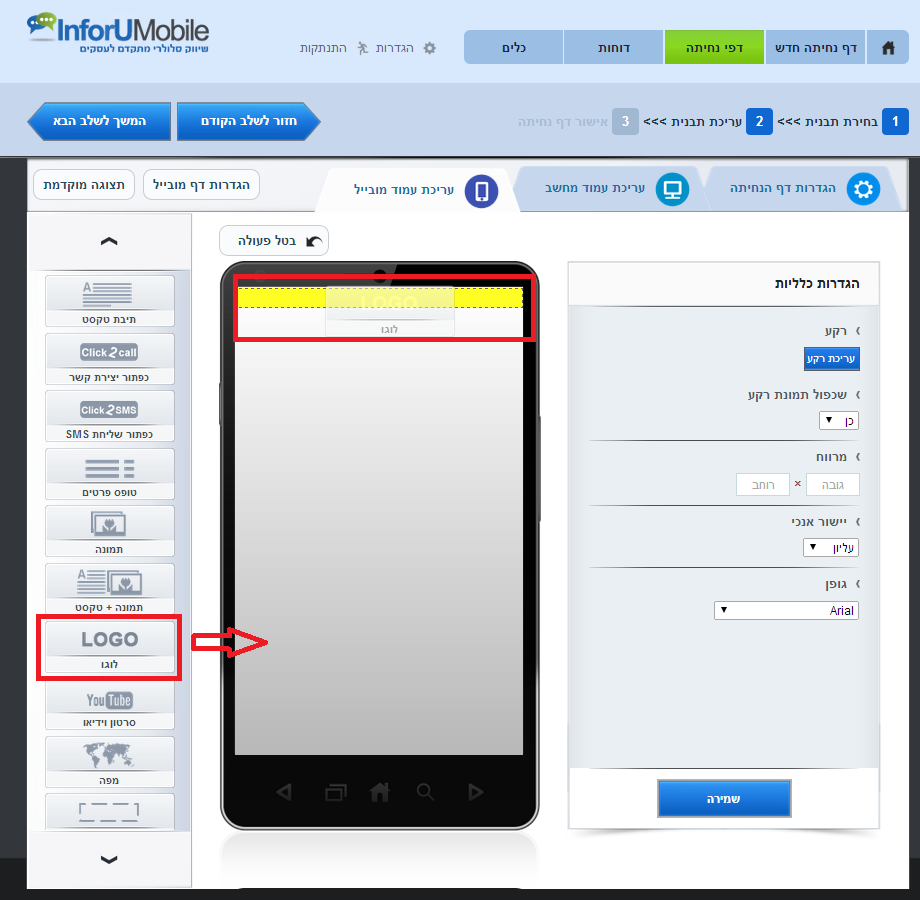
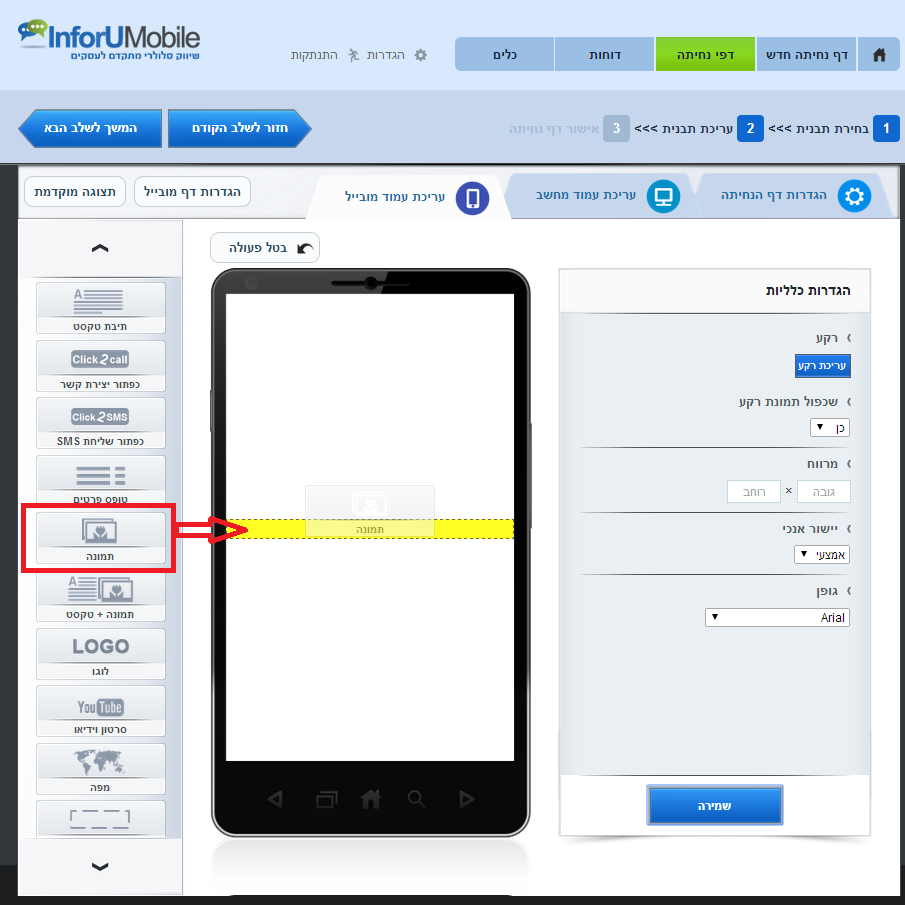
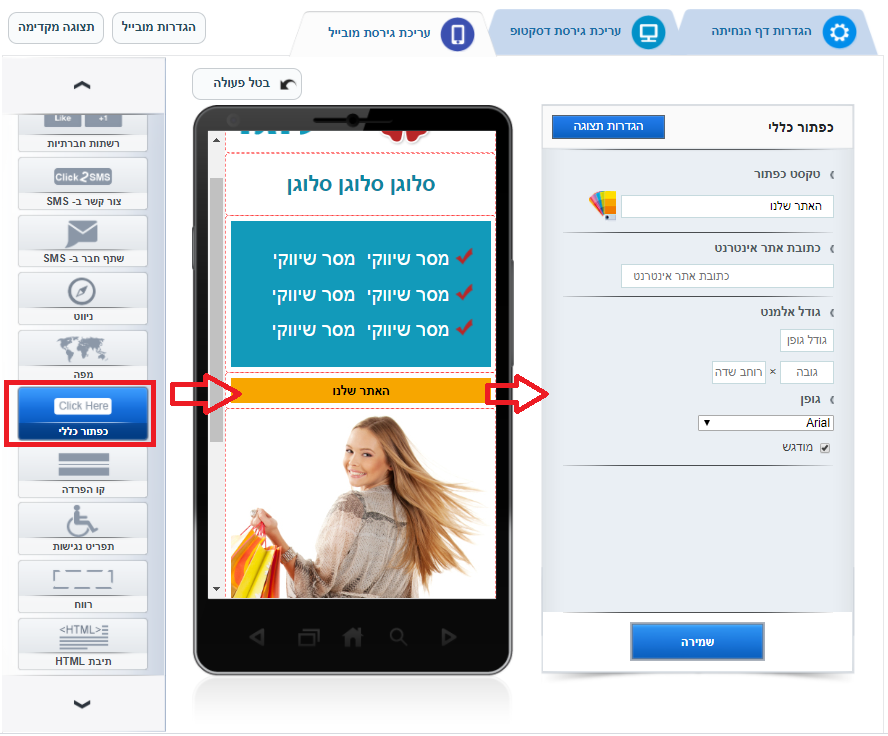
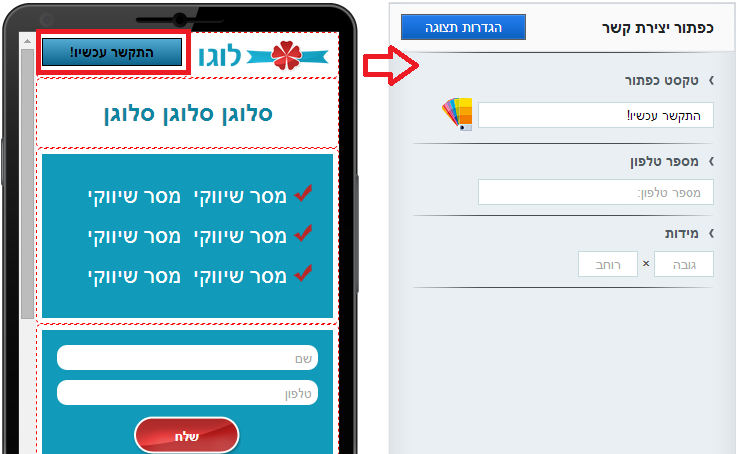
- בדף מובייל השתמשו בפקד כפתור כללי:

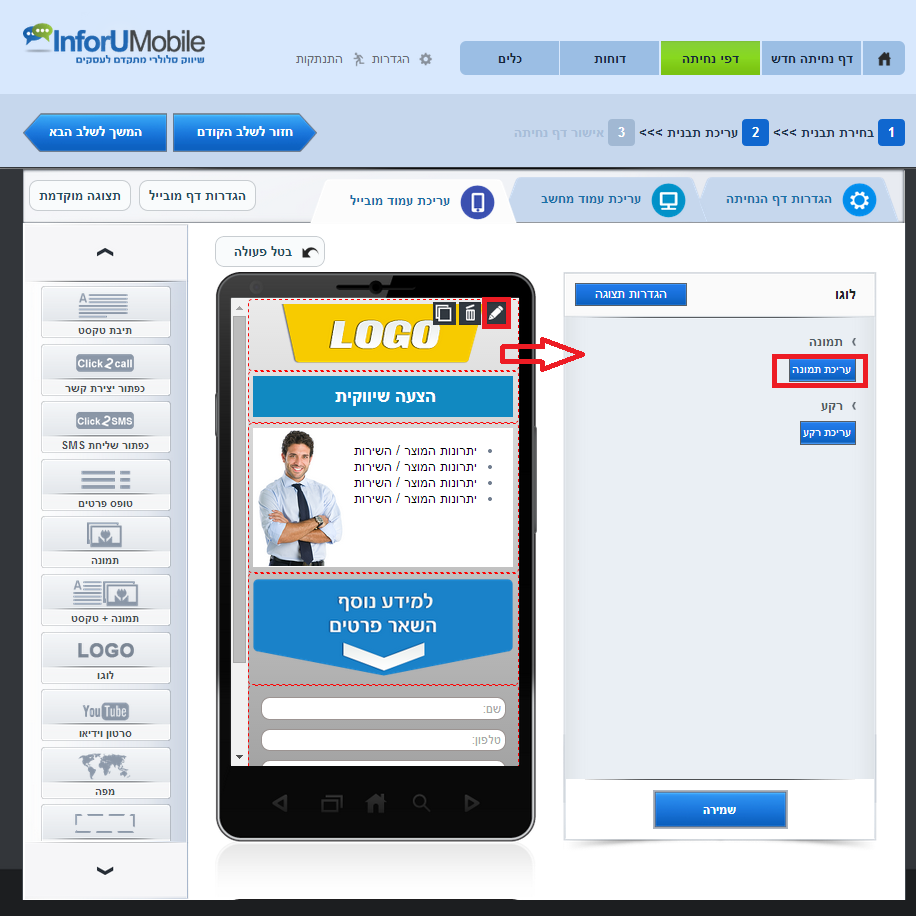
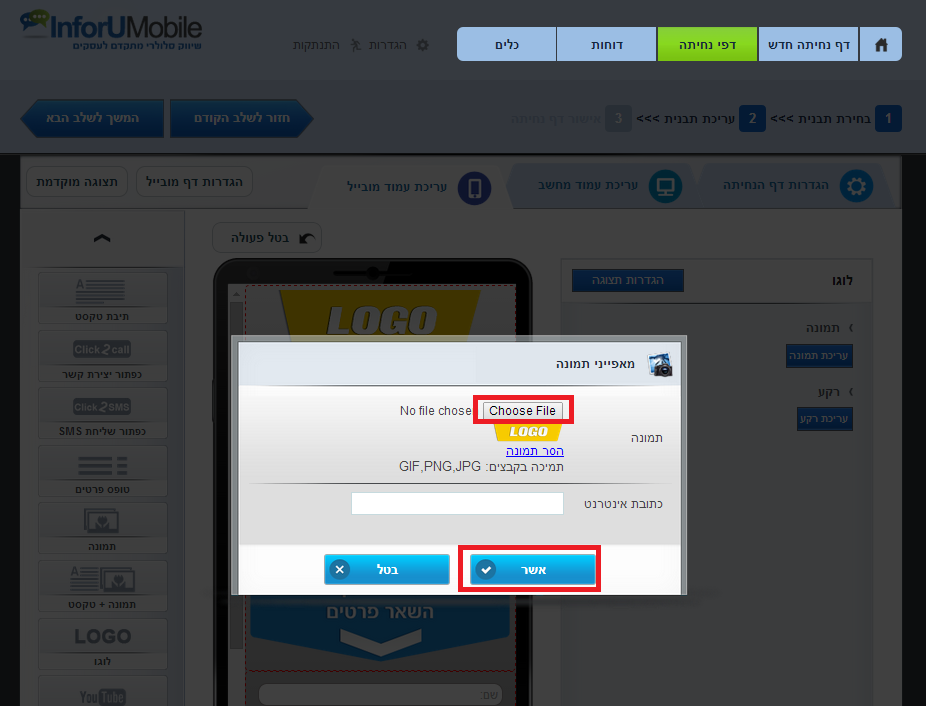
- לחליפין השתמשו בפקד תמונה אותה תקשרו לקישור הרצוי:

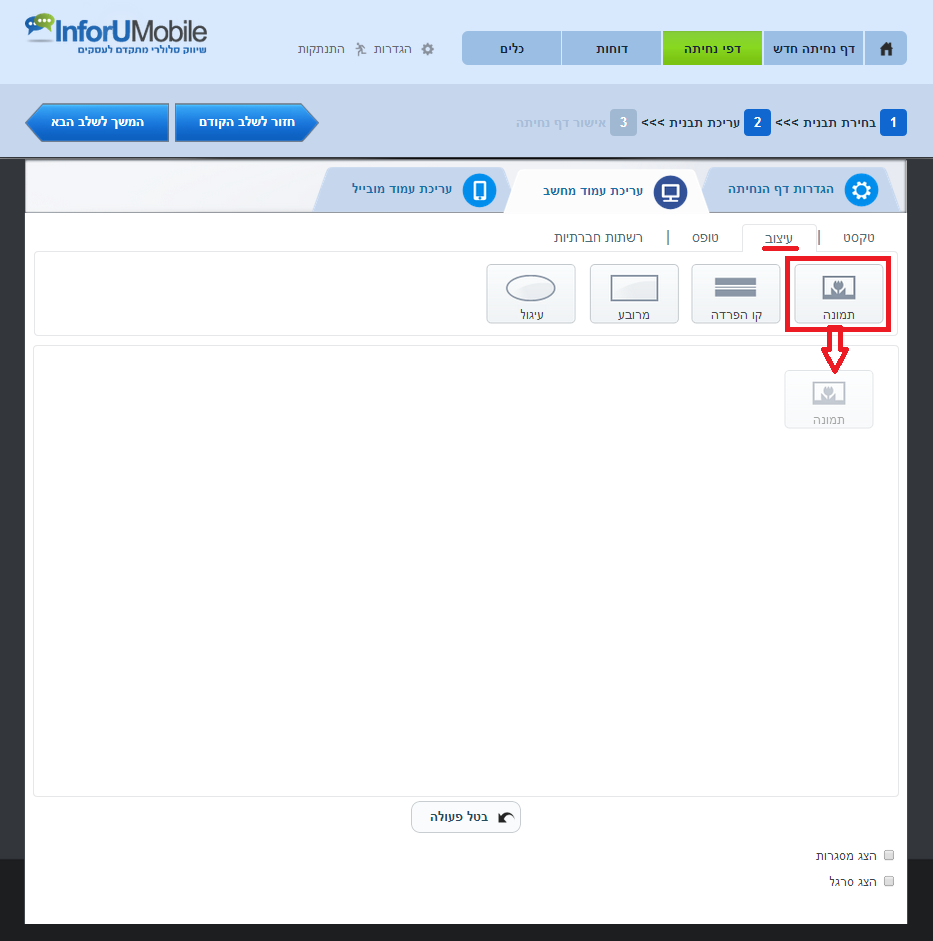
- בדף ווב השתמשו בפקד תמונה בצורה דומה.
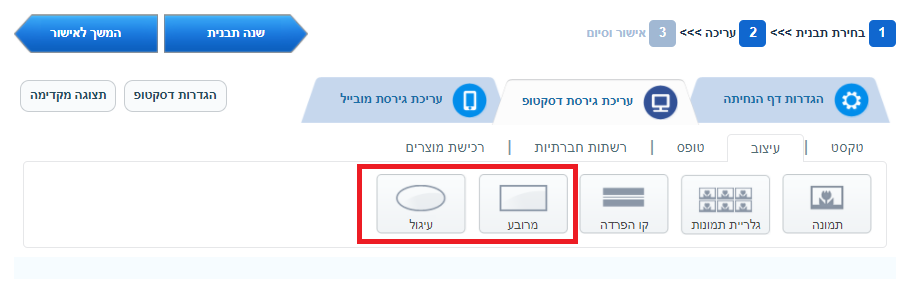
- לחליפין השתמשי באלמנט מרובע או עיגול (תחת לשונית עיצוב), מעליו גררו לבימת העריכה את אלמנט תיבת טקסט בו תגדירו את הקריאה לפעולה ואת ההפניה ממנה בעזרת קישור הטקסט.




וכך תוכלו לקבל כפתור למשל בתצורה הזו של טקסט לבן לינקבילי על גבי ריבוע כתום:

כאמור ההמלצה היא שלא להפנות החוצה מדף הנחיתה, ואם היא נחוצה מסיבה כזו או אחרת עדיף לעשותה מדף התודה במידה וקיים.
קוד Google Tag Manager (או בקיצור GTM) הוא כלי המאפשר לנהל ריבוי קודים בדף הנחיתה שלך ממערכת ניהול אחת.
כדי להכניס קוד Google Tag Manager לדף הנחיתה יש להכנס להגדרות דף הנחיתה->מעקב->Google Tag Manager ולהכניס בתיבה את שני פיסות הקוד שניתנו לכם על ידי גוגל.
המערכת תכניס באופן אוטומטי כל קוד למקום הרלוונטי בדף הנחיתה.

הנה סרטון קצר עם הסבר על השימוש ב- GTM:
- נכנסים לאיזור דפי הנחיתה של המערכת.
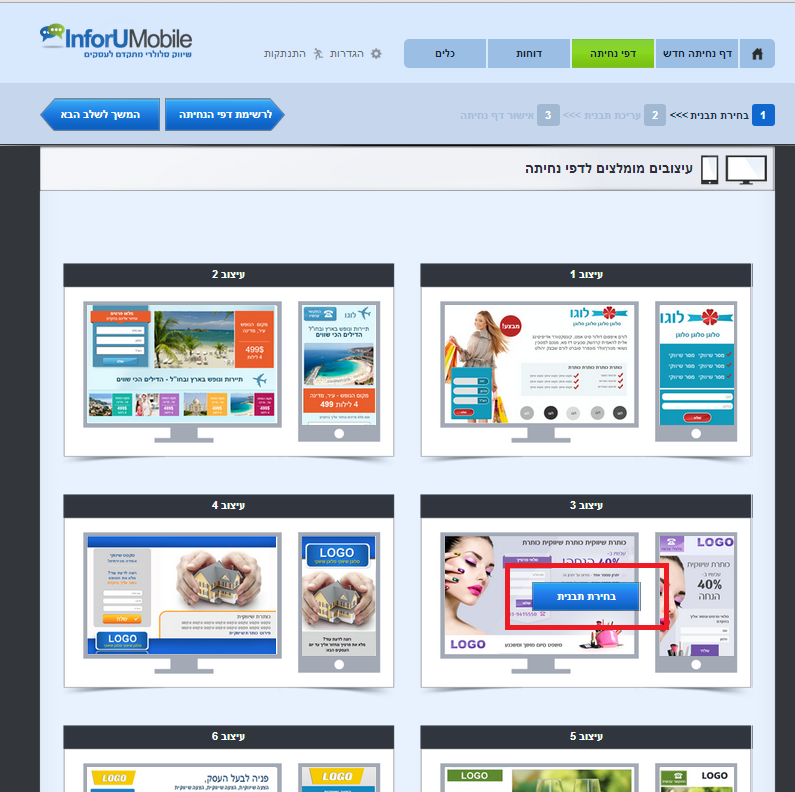
- לוחצים על כפתור צור דף חדש.
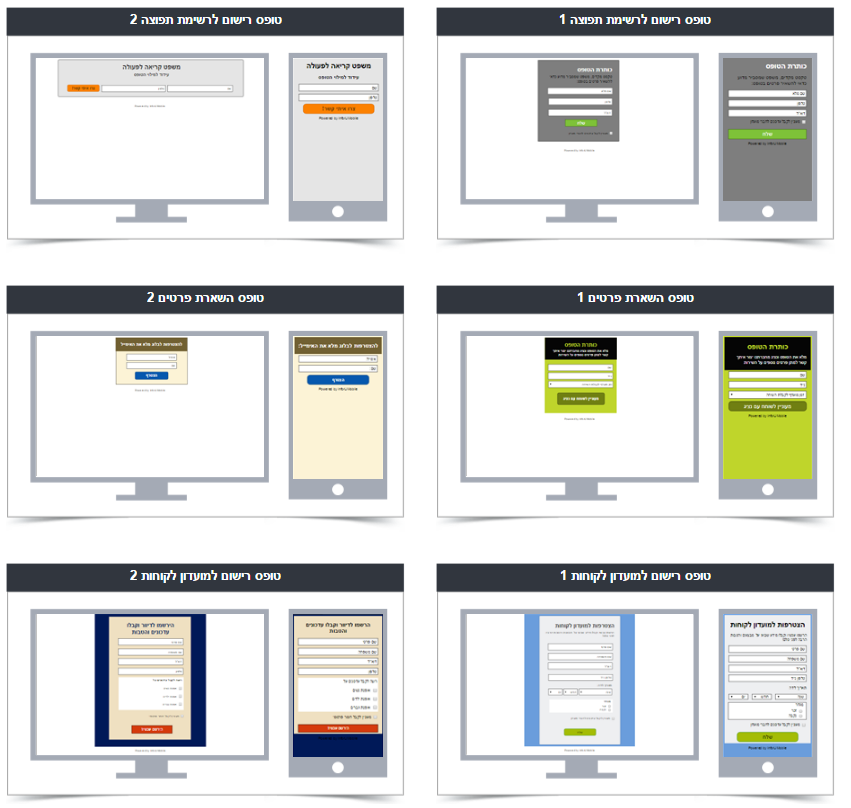
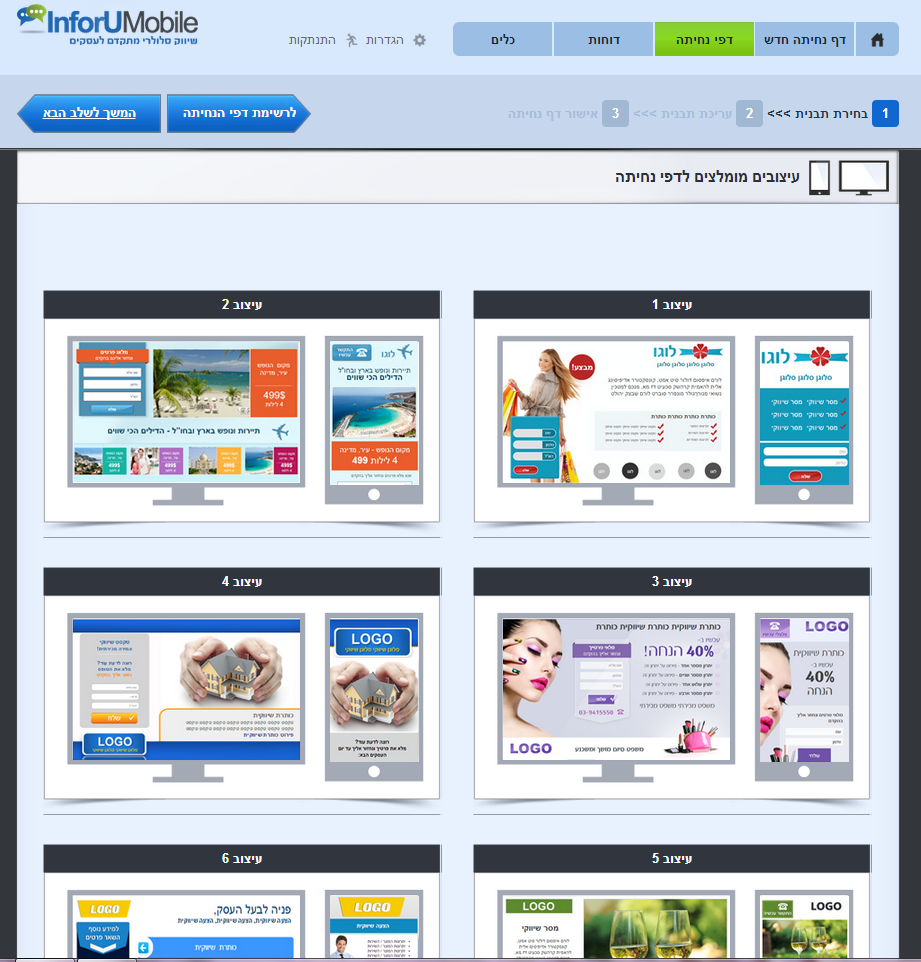
- גוללים כלפי מטה את לובי תבניות המערכת עד שמגיעים לתבניות טופס רישום לרשימת תפוצה. בוחרים בתבנית הרצויה.
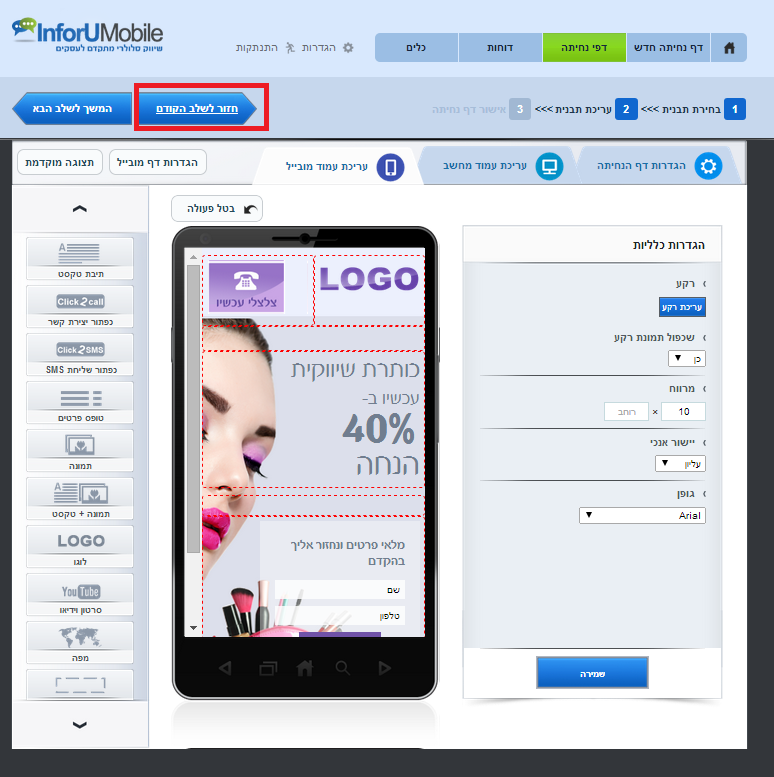
- מרכיבים את הטופס ומעצבים אותו כרצוננו. הסבר מפורט – כאן.
- בטאב הגדרות דף הנחיתה מגדירים את רשימת התפוצה אליה נרצה לחבר את הנרשמים מטופס הרישום.
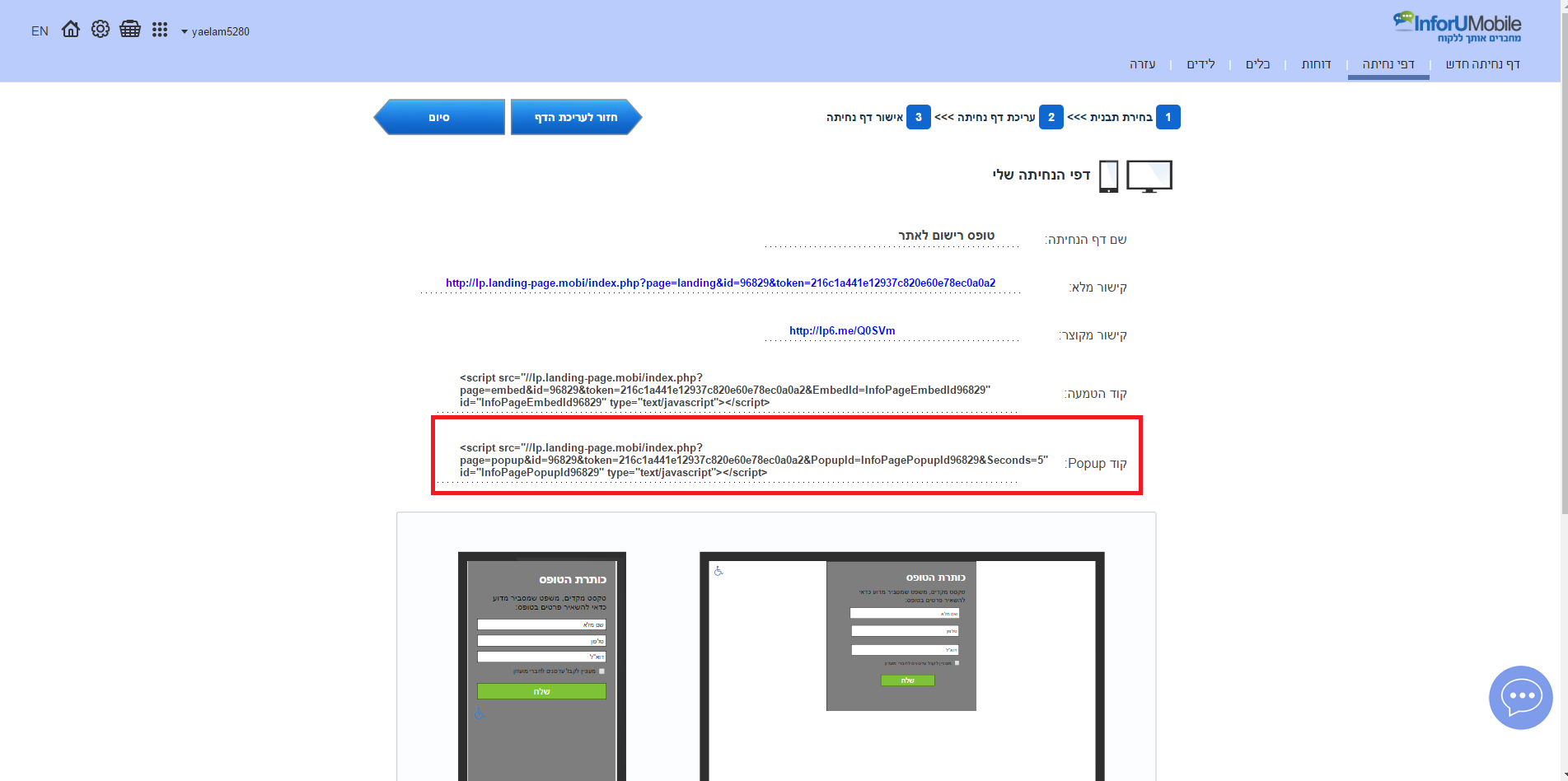
- לוחצים המשך ומגיעים למסך סיכום דף הנחיתה. במסך זה עומד לרשותנו סקריפט – קוד לפופאפ.
 הסקריפט האמור מכיל את כל ההגדרות שהגדרנו בטופס שבנינו, לרבות מנגנון חיבור השדות לרשימה והנראות של הטופס. את הסקריפט הזה יש להעתיק ולהדביק בקוד אתר האינטרנט בו אנו מעונינים לשלב את הפופאפ. מרגע שנעשה זאת הסקריפט ירוץ ויקפיץ את חלון ההרשמה לגולשים.
הסקריפט האמור מכיל את כל ההגדרות שהגדרנו בטופס שבנינו, לרבות מנגנון חיבור השדות לרשימה והנראות של הטופס. את הסקריפט הזה יש להעתיק ולהדביק בקוד אתר האינטרנט בו אנו מעונינים לשלב את הפופאפ. מרגע שנעשה זאת הסקריפט ירוץ ויקפיץ את חלון ההרשמה לגולשים. - הסקריפט הדיפולטי של המערכת מקפיץ את הפופאפ 5 שניות לאחר כניסת גולש לאתר, כמקובל בצורה רווחת. אם אנו מעוניינים שהוא יוקפץ בזמן אחר נוכל לשנות את ההגדרה על ידי מניית השניות הרצויות באיזור הסקריפט: Seconds=5. נמיר את ה- 5 במספר אחר של השניות הרצויות.
לפרטים נוספים בנושא טפסי פופאפ והשימושים בהם ראו כאן.
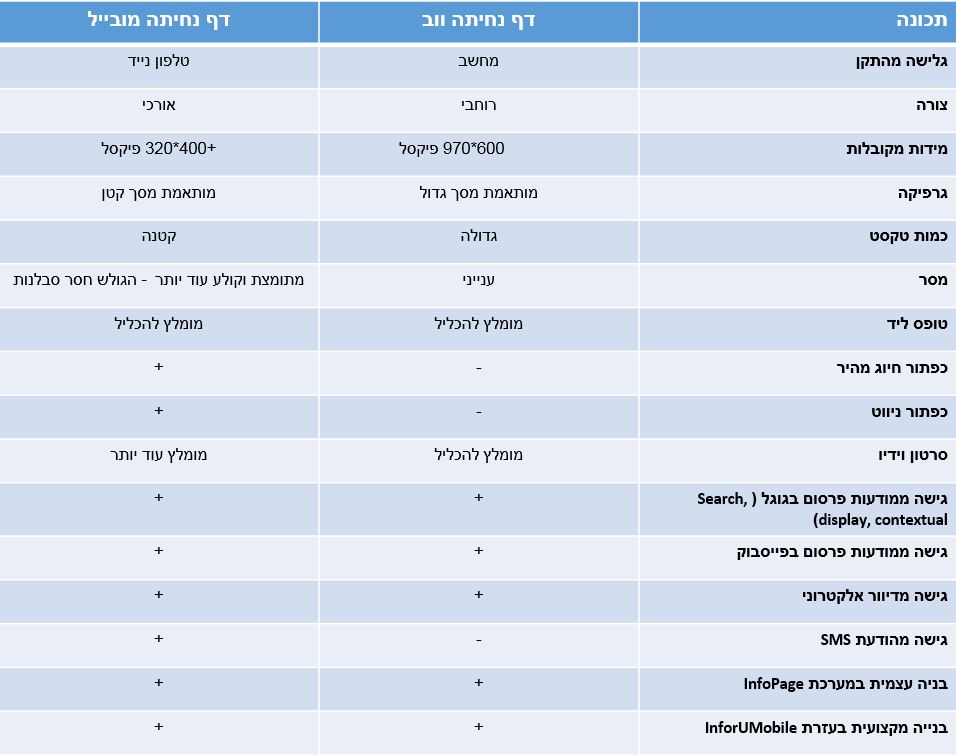
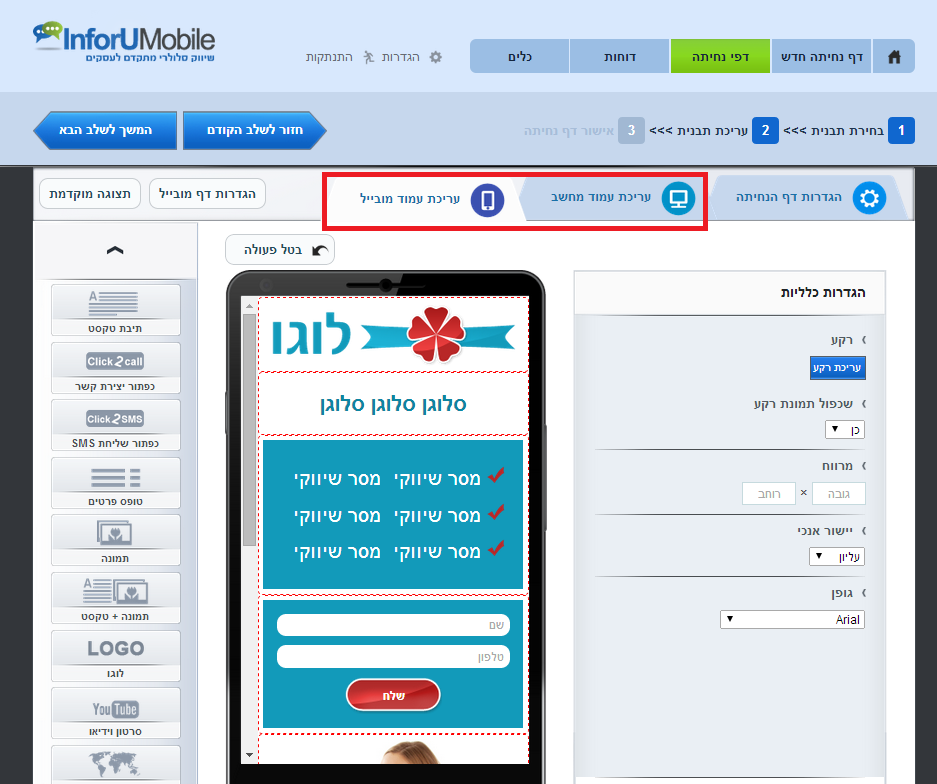
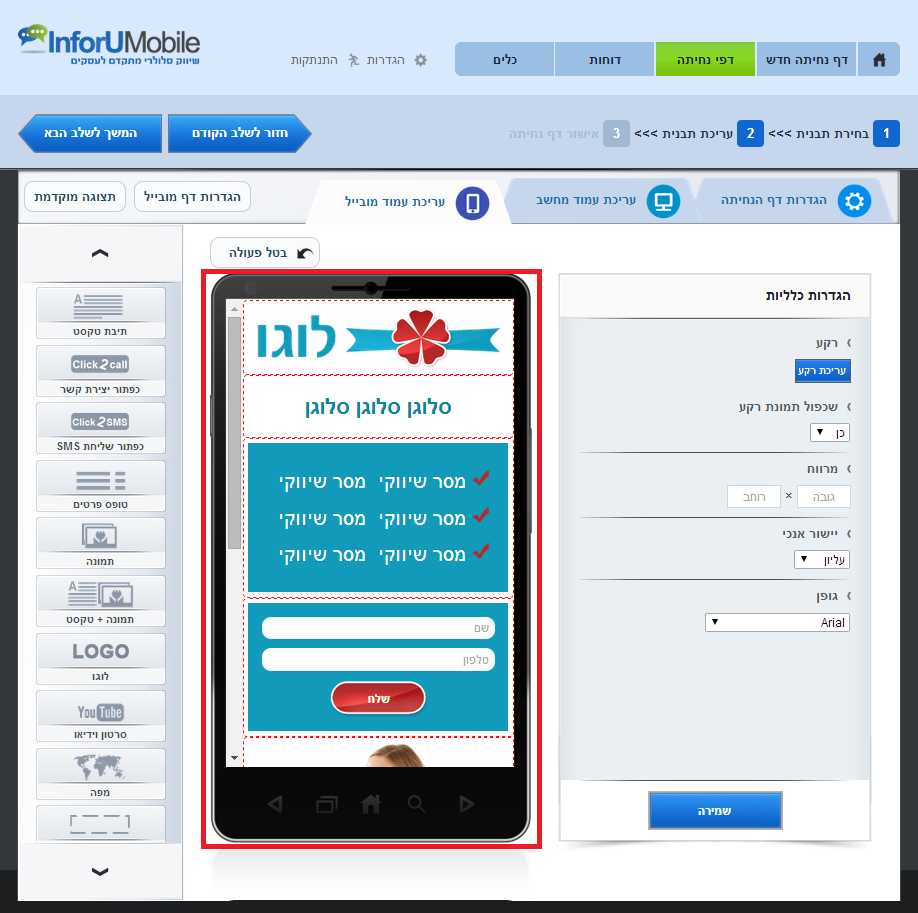
עיצוב דף הנחיתה בגרסת הדסקטופ (מחשב) שונה מדף הנחיתה בגרסת המובייל וזאת על מנת לאפשר אופטימיזציה מקסימלית של ההמרות והעברת המסר.
בדף נחיתה בגרסת המובייל יש פחות מקום מסך ולכן המללים חיייבים להיות קצרים יותר, פחות תמונות ורצוי מאד שהטופס יהיה מעל לקו הגלילה (כלומר שהגולש לא יצטרך לגלול כדי למצוא את הטופס).
לכן, שיטת העבודה הנכונה היא לבחור תבנית מהמערכת ואיתה להתחיל לבנות את הדף כיוון שבתבניות יש הלימה עיצובית בין גרסת הדסקטופ לגרסת המובייל ויש הנחייה איזה מלל צריך להתקצר ואיזה תמונות כדאי להוריד.
בנוסף, בגרסת המובייל קיימות יכולות רבות שלא קיימות בגרסת הדסקטופ שחבל להפסיד כגון ניווט, Click2Call, שיתוף ב- Whatsapp וכו'.
לא ניתן להעתיק עיצוב מגרסת הדסקטופ לגרסת המובייל.
במערכת ניתן ליצור דפי נחיתה ומכירה ארוכים.
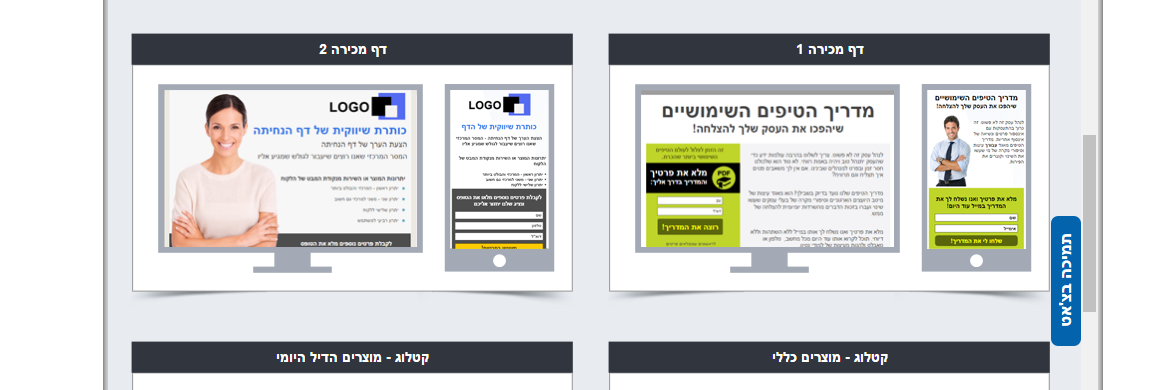
יש תבניות מוכנות מראש לפורמט זה. בחרו בתבנית דף מכירה 1 או דף מכירה 2.

אם תרצו להשתמש בתבנית שונה ולהאריך אותה, ניתן לבצע זאת על ידי שינוי גובה/אורך במת העריכה.
בעמוד המובייל ניתן לבצע זאת על ידי גרירת אלמנטים נוספים בהמשך הדף.
בעמוד המחשב, יש לגשת ל"הגדרות דף המחשב" >> "הגדרות כלליות – עדכון רוחב וגובה השדה.

InforUMobile מקדמת את ההנגשה של התוצרים הדיגיטליים המופקים באמצעותה. במסגרת זאת, ובהתאם לתקנות הנגשת אתרים ודפי אינטרנט, דפי הנחיתה המיוצרים במערכת כוללים תוסף הנגשה מובנה* המיועד לבעלי מוגבלויות (לקויות ראיה, שמיעה ומוטוריקה). תוסף זה מאפשר לצרוך את תכני הדפים בצורה נוחה ומותאמת לצרכיהם המיוחדים. בלחיצה על אייקון זה כל גולש בדף יכול בצורה פרטנית לשלוט על נראות הדף ועל המתכונת בה הוא יונגש לנוחותו באמצעות תפריט הנגישות הכולל יכולת להגדיל גופנים, לשלוט על ניגודיות הדף, לתפעל את הדף באמצעות מקלדת ועוד.
תוסף הנגישות מסומן על ידי אייקון ייעודי אותו ניתן לראות בפינה השמאלית של דף הנחיתה, במצב של תצוגה מקדימה או בגלישה אל הדף:
בלחיצה על האייקון נפתח תפריט הנגישות.
בדפי המובייל ניתן לשלוט על המיקום של האייקון. על מנת שיופיע היכן שאנו רוצים במרחב הדף יש לעמוד במסך עריכת עמוד המובייל ולגלול את תפריט הפקדים כלפי מטה עד שמגיעים אל פגד תפריט הנגישות. את הפקד יש לגרור עם העכבר אל בימת העריכה ולמקמו במיקום הייעודי:
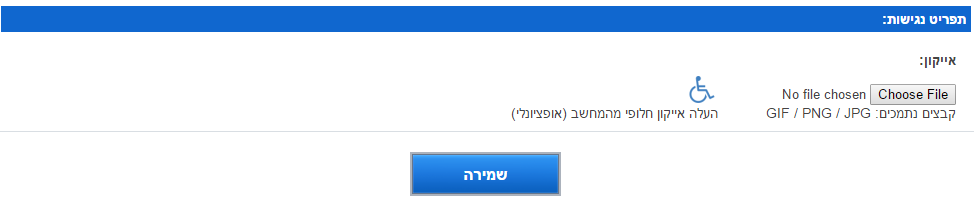
ניתן כמו כן לשלוט על נראות האייקון בגרסת הווב והמובייל של הדף, אם למשל רוצים להתמש בתמונה אחרת מזו המובנית כברירת מחדל במערכת. כדי לעשות זאת יש לעמוד על מסך הגדרות דף הנחיתה, לגלול עד הקצה התחתון, להגיע לאזור הגדרות תפריט הנגישות ותחתיו לעלות תמונה חלופית של האייקון מהמחשב. לבסוף יש ללחוץ כל כפתור השמירה:
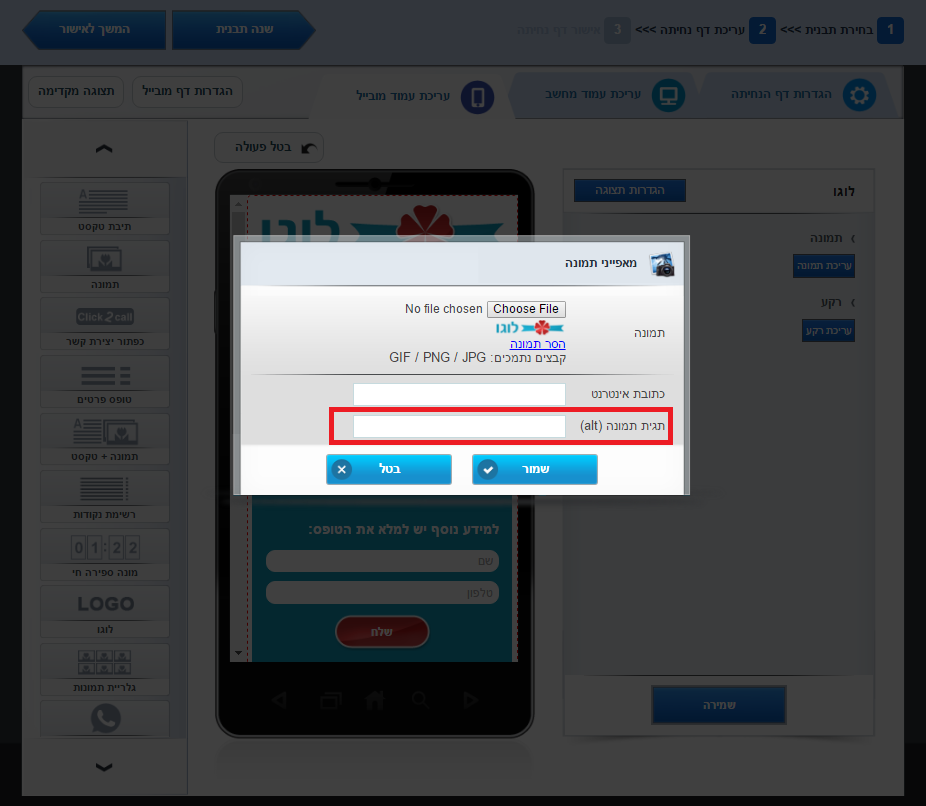
לתשומת לבכם, כיוון שהחוק בישראל מחייב את ההנגשה של כל דפי הנחיתה לשוק הישראלי המנגנון מובנה בצורה אוטומטית בכל הדפים (בין אם באמצעות הגדרות ברירת המחדל של המערכת ובין אם בכפוף להתאמות המיקום ונראות האייקון האמורות מעלה). יחד עם זאת יש לזכור שבאחריות בונה הדף להנגיש את התכנים עצמם הכלולים בדף הנחיתה שלו. הדבר נוגע בפרט לתמונות הכלולות בדף . בכל אלמנט תמונה יש להוסיף תגית alt של טקסט המתאר מה מהות התמונה ומה הקריאה לפעולה הנובעת ממנה אם קיימת:
 על אורך טקסט התגית לא לעלות מעל 70 תווים.
על אורך טקסט התגית לא לעלות מעל 70 תווים.
* תוסף ההנגשה מבוסס על תשתית של חברת גלסופט הנדסת תוכנה בע"מ המתמחה בנושא הנגשת דפי אינטרנט ואתרים (www.dapim.co.il).
המערכת מאפשרת ליצור, לערוך ולעצב טפסי רישום לרשימות תפוצה בצורה קלה ופשוטה. את הטפסים ניתן לשתול באתר חיצוני למערכת ולאפשר בעזרתם לגולשים למסור את פרטיהם ולקבל דיוורים ומידעים שיווקיים הבצורה אוטומטית ועל בסיס שוטף. כיצד עושים זאת?
- ליצירת טופס רישום ייעודי לאתר יש לפותח דף נחיתה חדש ובלובי תבניות המערכת לאתר את תבניות הטפסים:
2. יש לבחור תבנית ולערוך אותה. העריכה היא זהה לאופן שבו אנו עורכים דפי נחיתה במערכת ובפרט על סמך תבניות נתונות: כל אלמנט ניתן לגרירה והזזה, כל אלמנט פתוח להגדרות עיצוביות, התוכן גמיש, ניתן להוסיף שדות טופס נוספים במידה ולא קיימים בתבנית או להוריד כאלו שאינם רלוונטים וכן הלאה.
יש להגדיר את הטופס למובייל ולדסקטופ וכן את דפי התודה כשם שעושים בכל טופס בדף נחיתה. שימו לב כי בטפסי הדסקטופ בימת העריכה מוגדרת במידות המתאימות לטופס של התבנית. בנידה ורוצים שלנות את המידות יש ללחוץ על כפתור הגדרות דף מחשב שם ניתן להגדיר את מידות הדף (כמו גןם מאפיינים נוספים).
חשוב לזכור – במידה וברצוננו לצרף את ממלאי הטופס באתר אוטומטית לרשימות דיוור שלנו בהגדרות הדף יש לציין לאיזה רשימת תפוצה באימייל ו- SMS הוא יצורף:
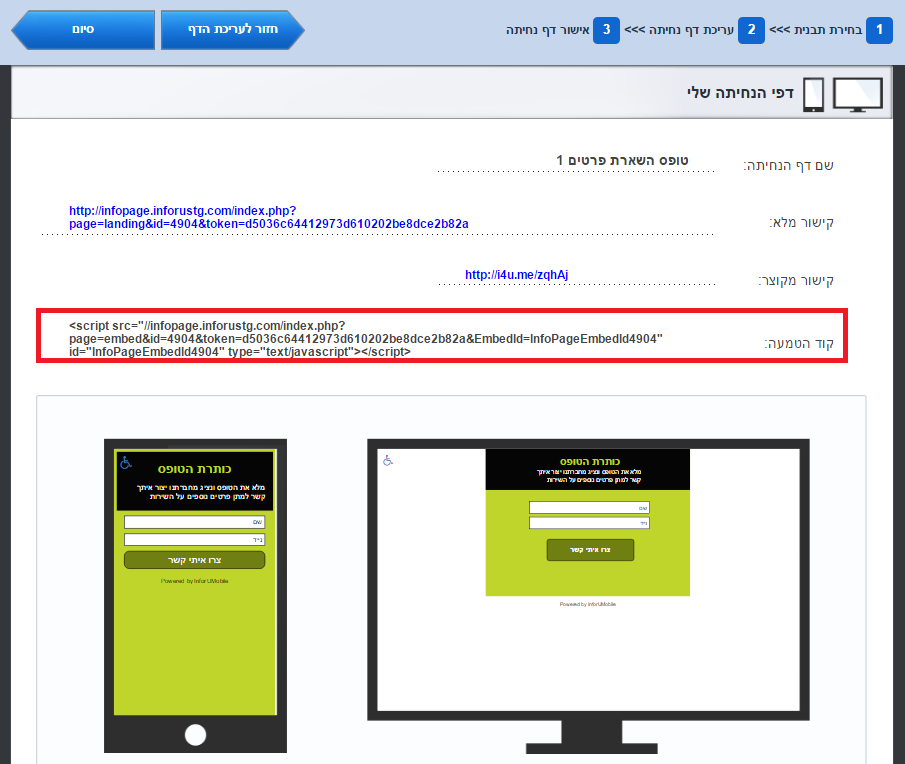
3. בסיום יש ללחוץ על כפתור שמירה בתחתית מסך ההגדרות (או על חץ המשך לאישור), דבר שיוביל אותנו למסך סיכום הדף. במסך זה נמצא קוד ההטמעה של הטופס שזה עתה בנינו.
4. על מנת לשלב את הטופס באתר שלנו עלינו להעתיק אותו ולשתול אותו בקוד האתר היעודי:
חשוב לזכור – קוד ההטמעה מצוי אך רק בתבניות הטפסים היעודיות של המערכת (טופס רישום לרשימת תפוצה 1+ 2, טופס השארת פרטים 1+ 2, טופס רישום למועדון לקוחות 1+2). הוא אינו יושב בתבניות האחרות. לכן לצורך בניית טופס רישום לאתר בעזרת המערכת יש להשתמש בתבניות הטופס כנקודת הפתיחה .
כאשר אנו משתמשים בקוד ההטמעה כל מה שהגדרנו בתוך בימת העריכה של הדף ושל דף התודה, בין אם במובייל או בדסקטופ, יוצג באתר בו שתלנו את הקוד. חשוב על כן להתמקד בטופס באלמטים שרלוונטים לטופס בלבד ולא להוסיף כאלו שאינם נוגעים לדבר.
במידה ובשלב מתקדם נרצה לשוב לטופס ולערוך בו שינוים לאחר שכבר הטמענו אותו באתר שלנו נוכל לעשות זאת על ידי עריכת הדף המשמש כטופס. השינוים יתעדכנו אוטומטית באתר שלנו בעזרת קוד ההטמעה שמיזגנו בו.
אין לבצע שינוים בקוד עצמו שכן ההטמעה עשויה להשתבש. במידה ונחוצים שינוים בטופס יש לעשות זאת בעזרת כלי העריכה שהמערכת מעמידה לרשותנו במסגרת התבנית.
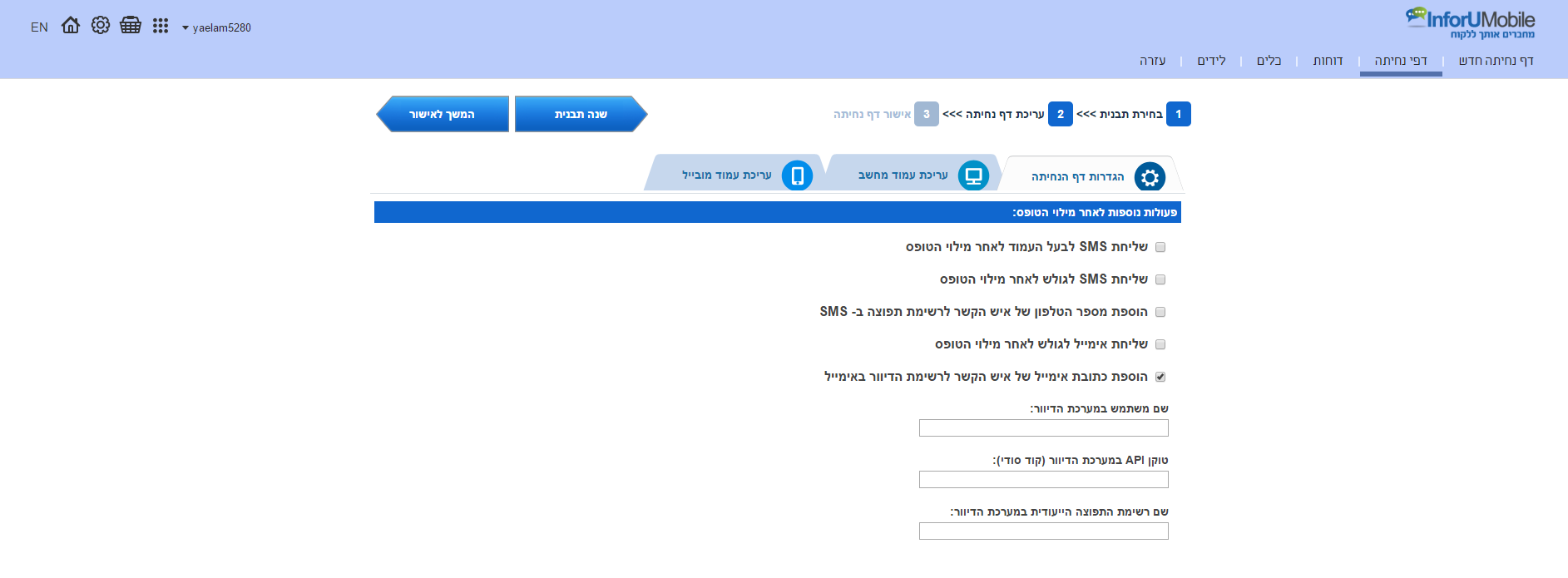
ניתן לצרף את מספר הטלפון של ליד שמילא טופס בדף נחיתה לרשימת תפוצה שלנו במערכת ה- SMS. על מנת לעשות זאת יש לפנות למסך הגדרות דף הנחיתה בדף ממנו אנו מיעדים לצרף את איש הקשר:
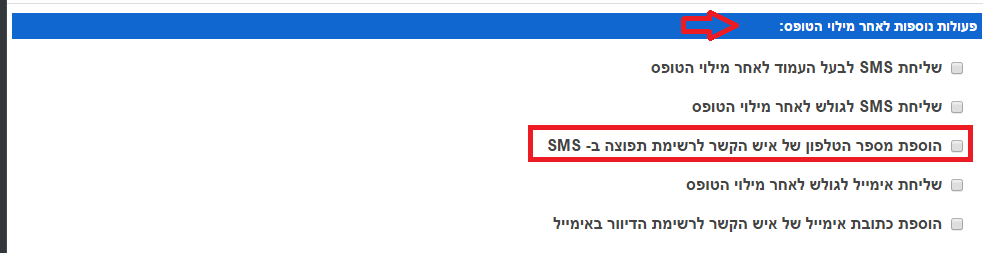
יש לגלול את מסך ההגדרות מטה לאזור פעולות נוספות לאחר מילוי טופס ולסמן את הגדרת הוספת מספר הטלפון של איש הקשר לרשימת תפוצה ב- SMS:
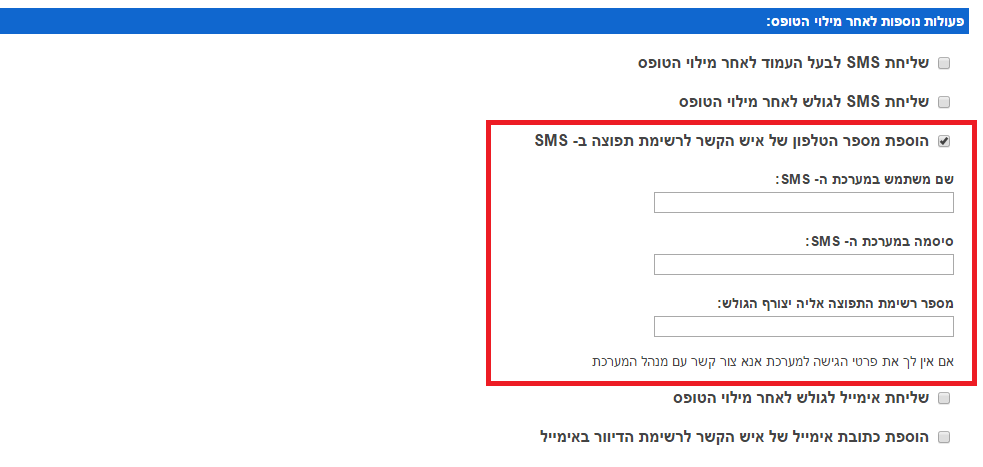
עם הסימון יפתח אזור ההגדרות בו יש לציין את שם המשתמש והסיסמה למערכת ה- SMS וכן את מספר הקבוצה במערכת ה- SMS אליה אנו רוצים לשייך את איש הקשר:
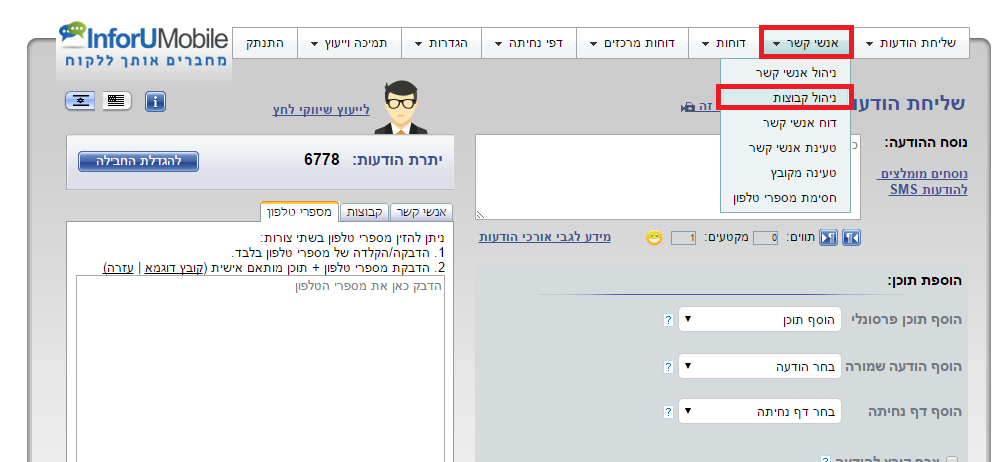
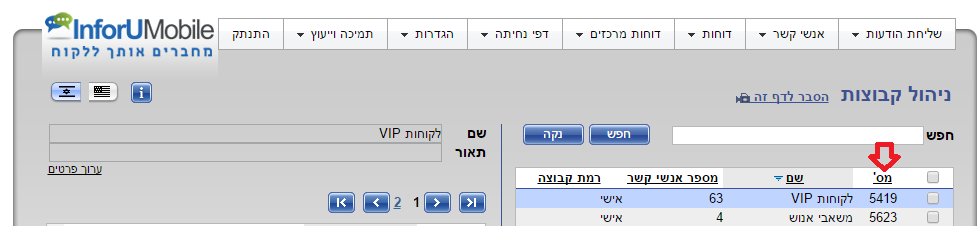
מספר הקבוצה זמין לנו במערכת InfoSMS במסך ניהול קבוצות (למסך זה ניתן להגיע מתפריט המערכת – לשונית אנשי קשר –> לשונית ניהול קבוצות):
בדוגמא מעלה, אם נרצה לשייך את איש הקשר לרשימת לקוחות VIP נרשום בהגדרות דף הנחיתה תחת שדה רשימת מספר התפוצה את המספר 5419.
בסיום הזנת ההגדרות במסך הגדרות דף הנחיתה יש ללחוץ על כפתור השמירה בתחתית המסך.
מאותו רגע גולש שימלא טופס ליד בדף הנחיתה, וימסור בו את מספר הטלפון שלו, ישולב ברשימת התפוצה שיעדנו לו במערכת ה- SMS. במידה ואיש הקשר כבר קיים במערכת ה- SMS הוא ימשיך להיות משוייך בה לקבוצות אליהן כבר היה משוייך, עם כל המידע הנלווה שיצכן וקיים לגביו במערכת, ויחל להיות משוייך גם לקבוצה שהגדרנו כעת בדף הנחיתה. במידה ולא היה קיים קודם לכן במערכת הוא יווצר כאיש קשר חדש המשוייך לקבוצה שהגדרנו.
ניתן לקשר את הגולש גם לרשימת תפוצה באימייל. להסבר בנושא ראה כאן.
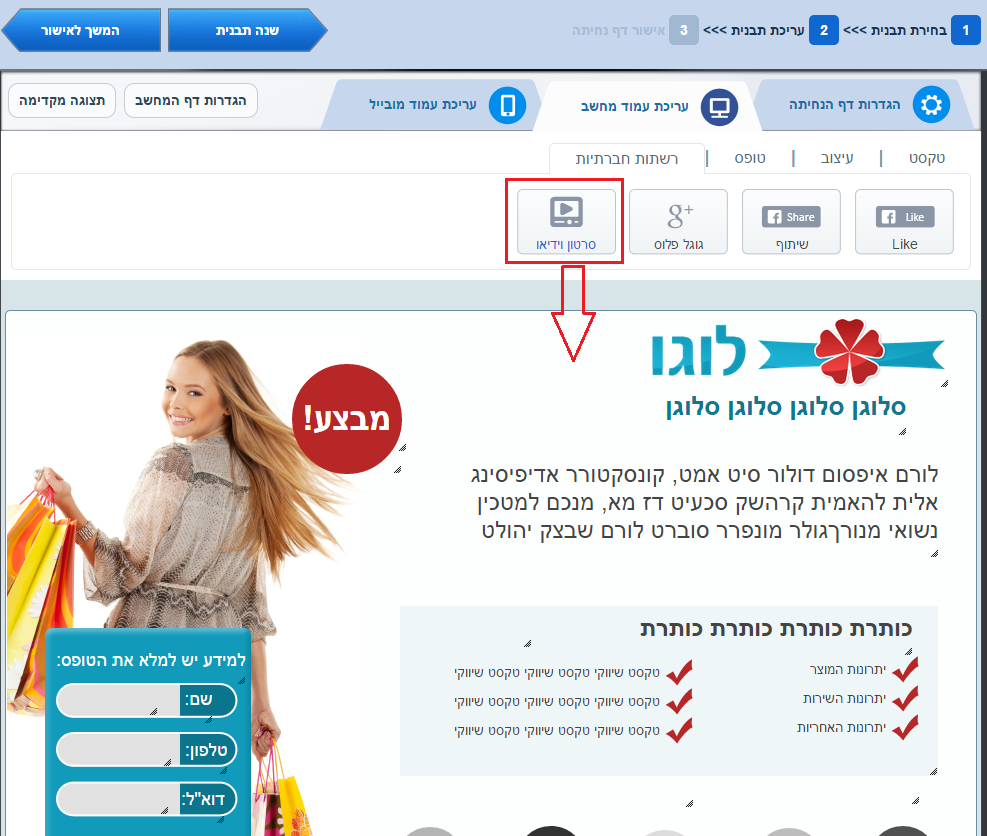
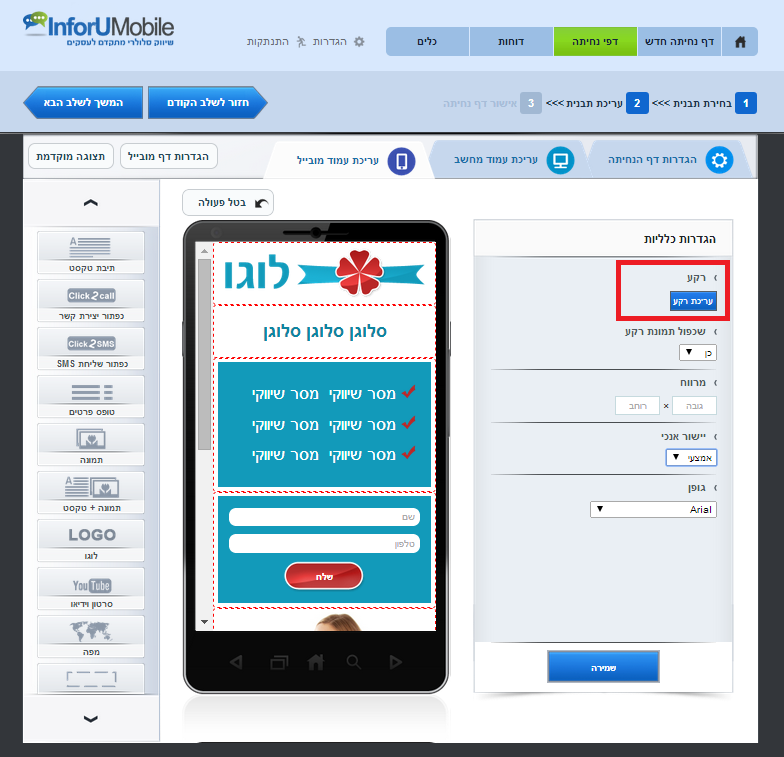
מערכת InforUMobile מאפשרת לשלב סרטוני וידאו ברקע של דפי הנחיתה הווביים. הדבר מועיל לשידור האווירה הקשורה בדף, מחזק את המסר ומשמש להעצמת האפקט של הדף על הגולש.
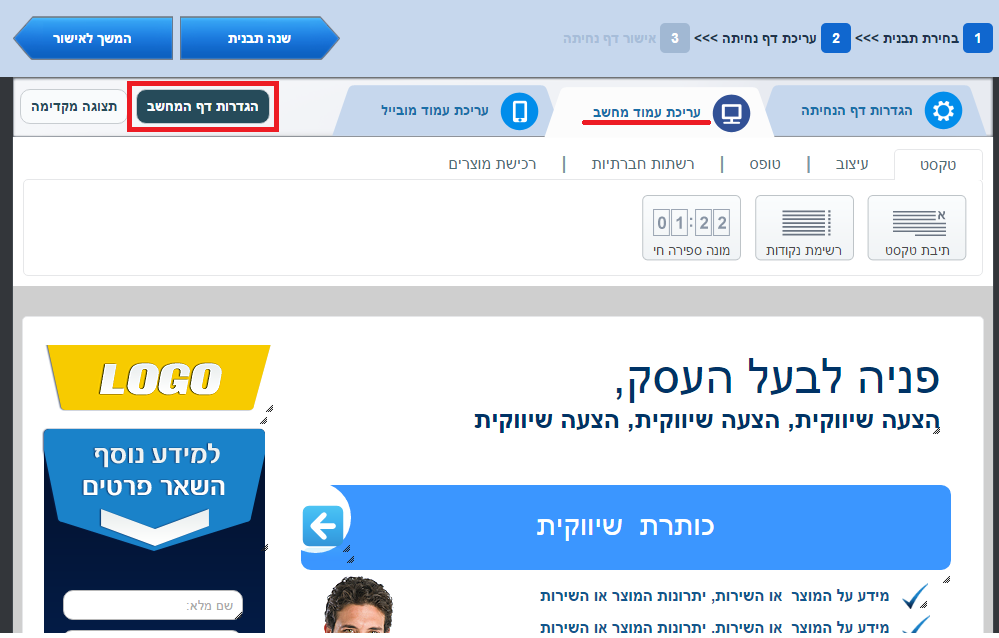
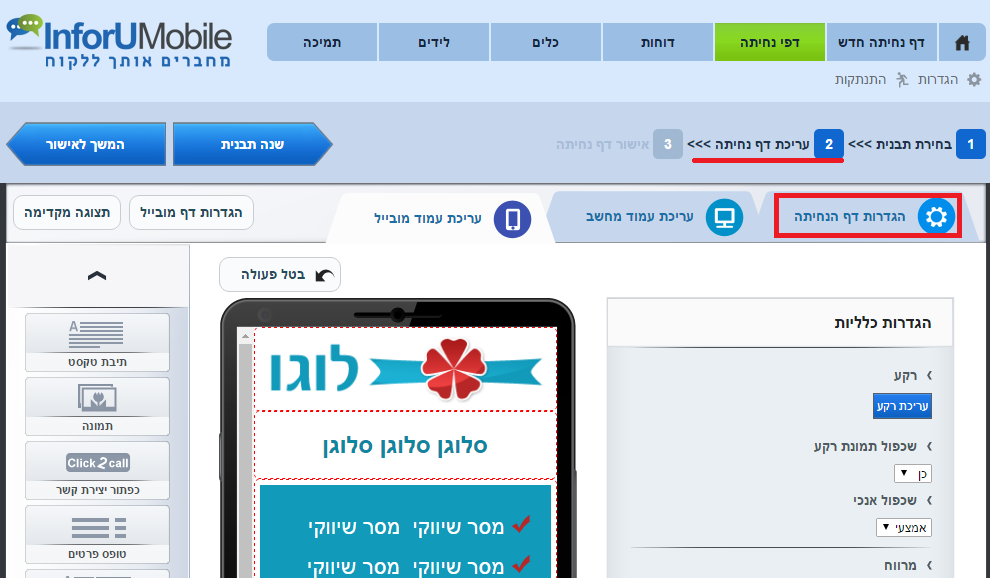
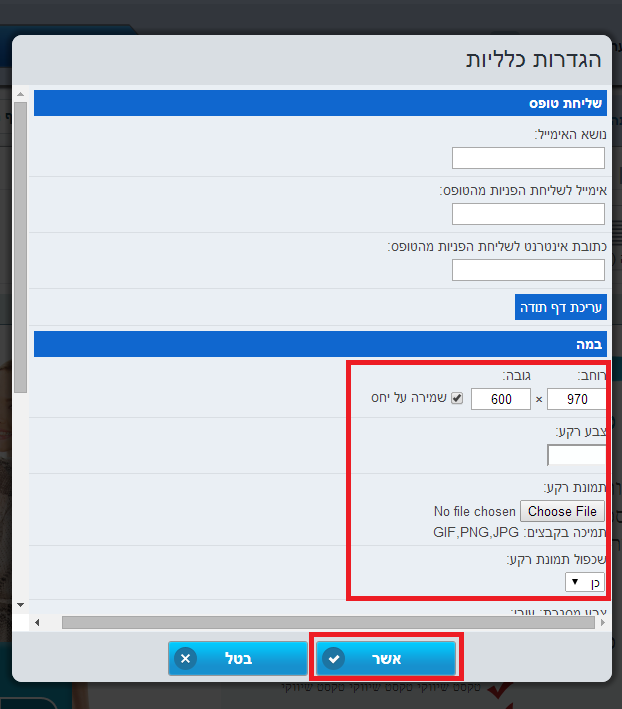
על מנת לשלב את הסרטון יש לעמוד על לשונית עריכת עמוד מחשב בדף הנבחר וללחוץ על כפתור הגדרות דף מחשב:
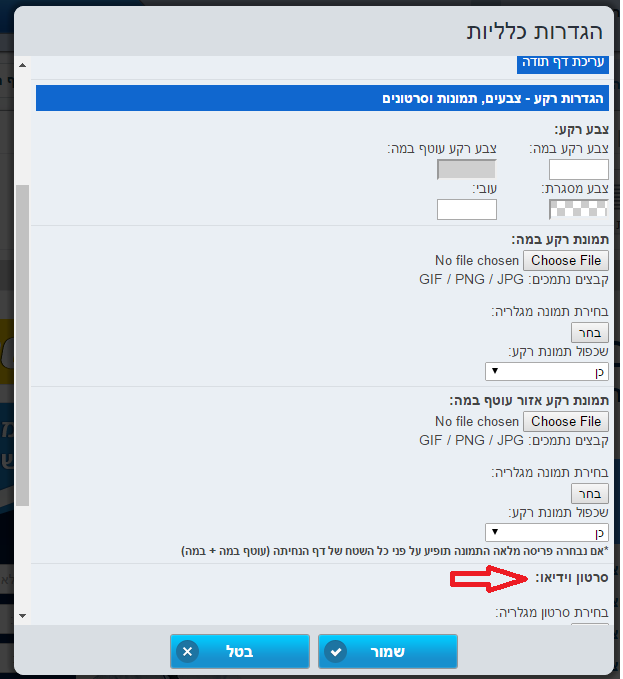
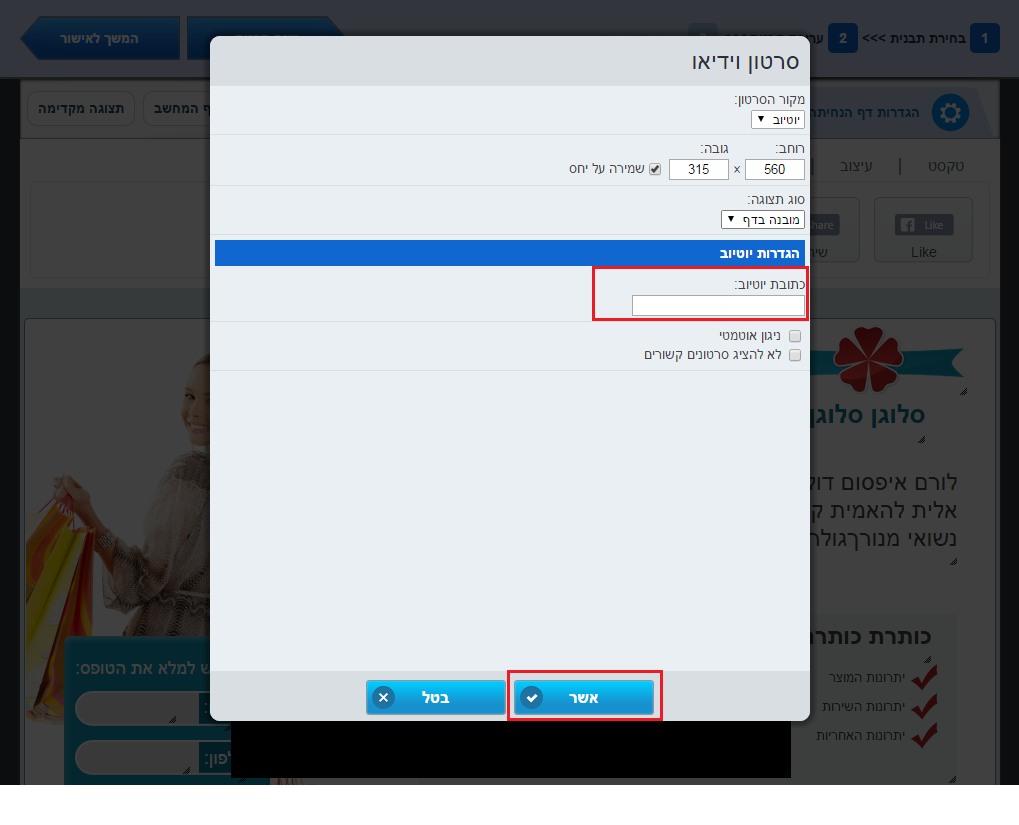
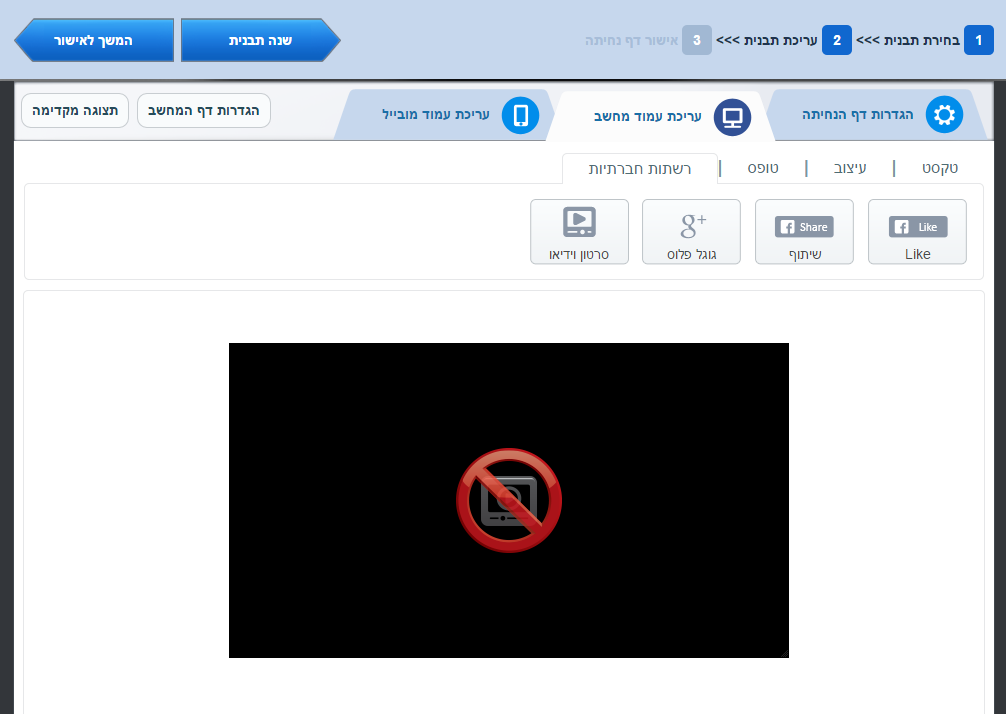
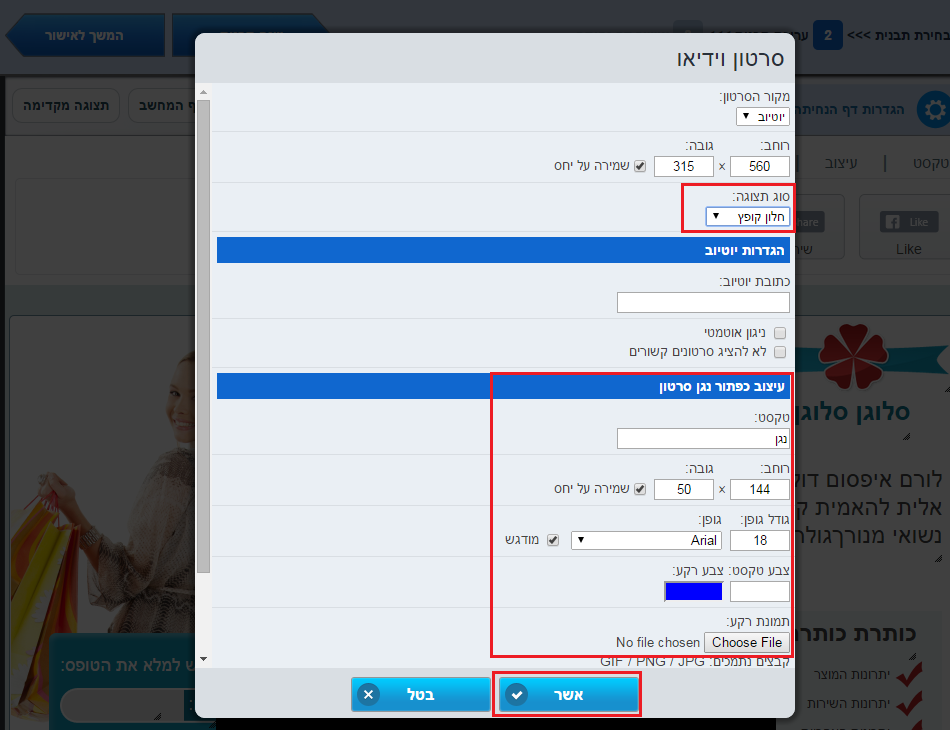
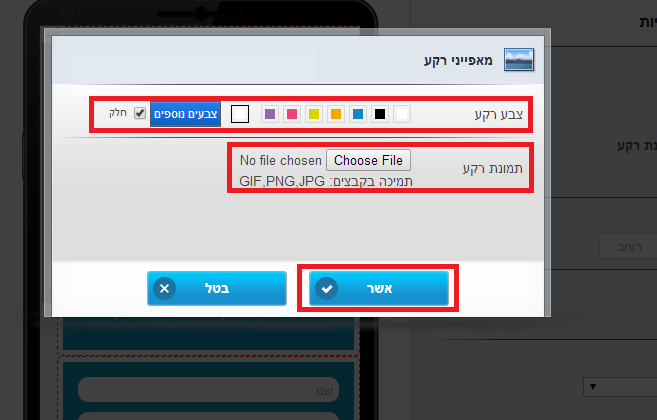
תפתח חלונית הגדרות. תחת הגדרות רקע – צבעים, תמונות וסרטונים ניתן למצוא את כותרת סרטון וידאו:
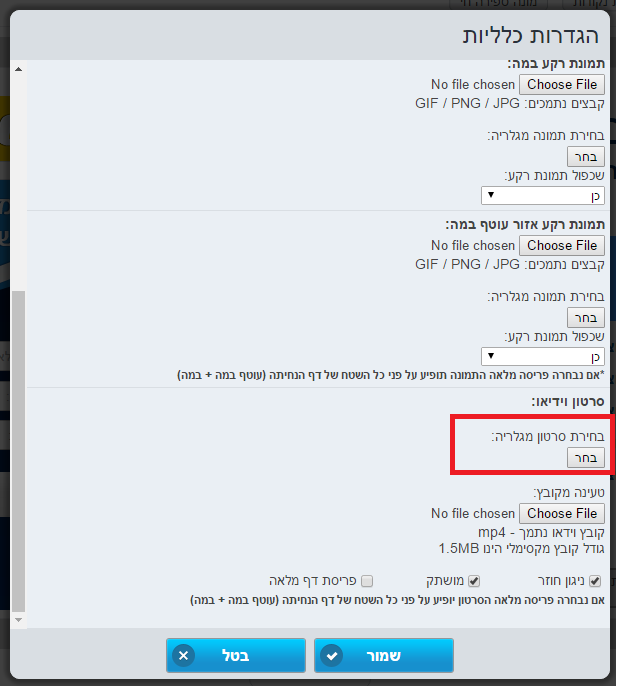
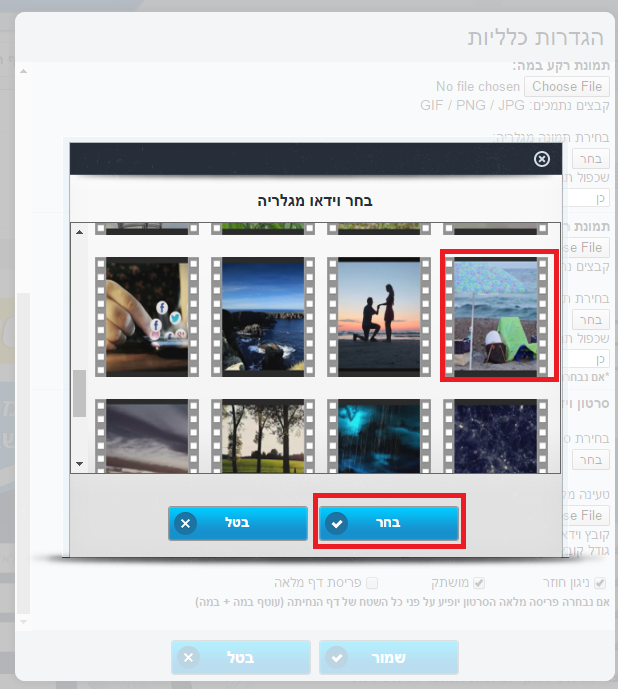
המערכת מעמידה לרשות משתמשיה גלריה של מגוון סרטוני רקע ואווירה:
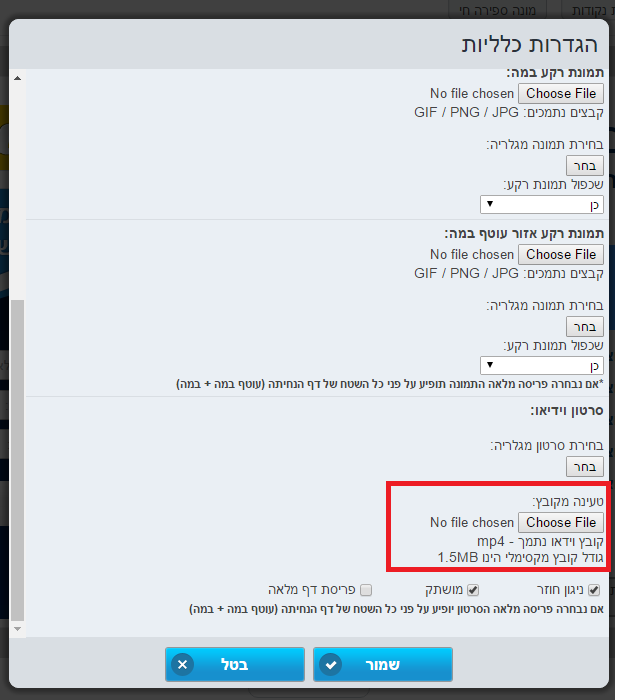
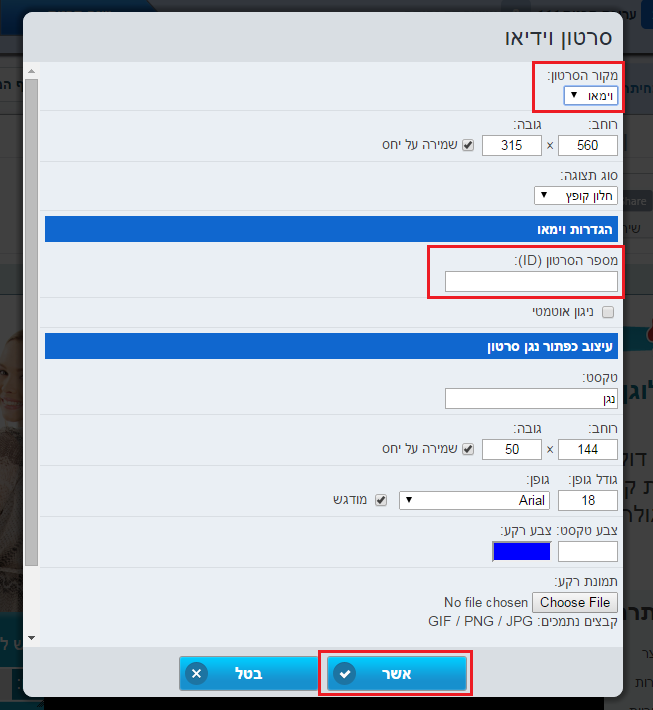
לחיצה על כפתור בחר פותחת את הגלריה ממנה יש לבחור את הסרטון הרצוי:
ניתן לחליפין להעלות סרטון רלוונטי שיש בידינו (גודל מקסימלי מותר לסרטון ביבוא מהמחשב הינו 1.5 מגה).
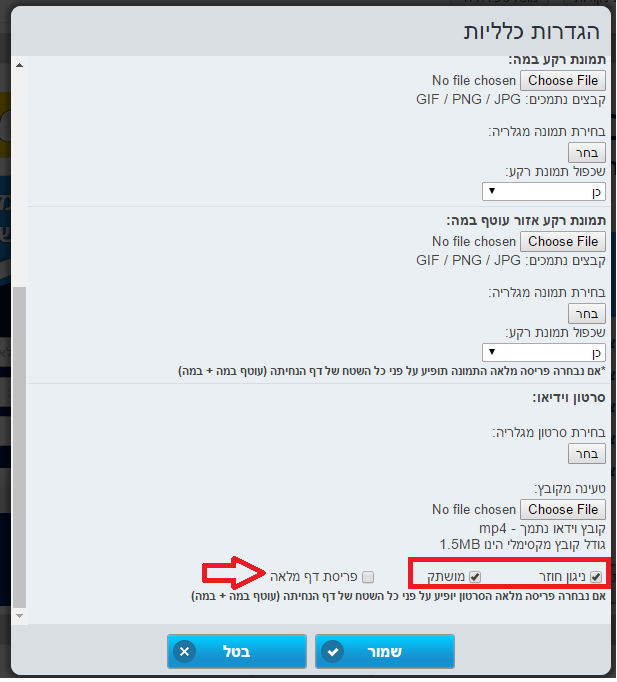
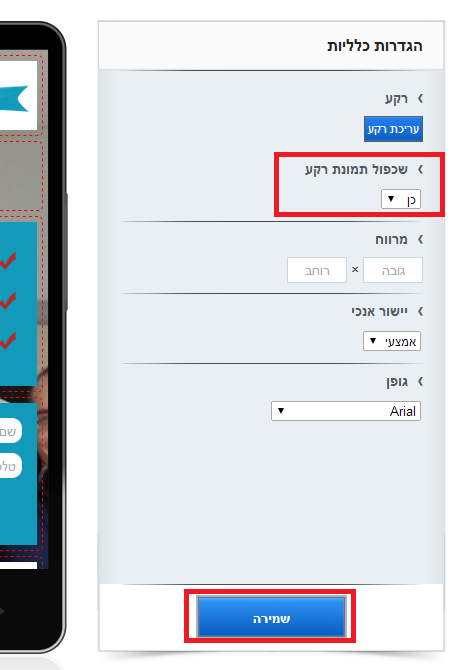
כהגדרת ברירת מחדל הסרטון יתנגן בלופ עם ניגון חוזר ככל ששוהים בדף. הוא יתנגן במצב מושתק ללא קול. במידה ורוצים לשנות הגדרות אלו יש לעשות זאת בחלונית הגדרות דף המחשב.
במידה ורוצים שהסרטון יתפרס על פני מכלול הדף – הן באזור עוטף הבמה והן באזור הבמה – יש לסמן את הגדרת פריסת דף מלאה.
אם לא הוגדרו תמונת רקע או צבע רקע לבימת העריכה בחלונית הגדרות דף המחשב, פריסת הסרטון תהיה אוטומטית על כל דף הנחיתה (בין אם הוגדרה פריסה מלאה או שלא).
את הסרטון שבחרנו או העלנו נוכל לראות חי בדף הנחיתה על ידי מעבר לתצוגה מקדימה של הדף:

כאמור, תפקיד הסרטון ברקע של הדף הוא להיות תומך אווירה. אנו מממליצים על שימוש בסרטון שבו בעת שהוא מתנגן אינו מפריע לגולש לקרוא את המסר הכתוב ולא מתחרה יתר על המידה עם הקריאה לפעולה של הדף, לרבות טופס השארת פרטי ליד.
להטמעת קוד גוגל אנליטיקס יש :
- להכנס למסך עריכת דף נחיתה ובו ללחוץ על לשונית הגדרות דף נחיתה:
2. לגלול למטה ולהגיע לכותרת מעקב.
3. תחת מעקב ניתן למצוא את תיבת Analytics & Remarketing בה יש להביק את הקוד הייעודי:
4. בסיום יש ללחוץ על כפתור שמירה בתחתית מסך ההגדרות.
מערכת InforUMobile מאפשרת לבנות סקרים ושאלונים. דעת קהל, שביעות רצון, משוב חוויית לקוח, סקר תחומי עניין ועוד ניתנים לניטור בקרב קהל היעד של בית העסק בקלות בעזרת המערכת. הדבר מתבצע על ידי שילוב של טופס פרטים בדף הנחיתה ובו שאלות מוכוונות סקר בתצורה הרלוונטית מבין שלל האופציות שהמערכת מציעה ובהתאם לצרכי הסוקר.
אז איך בפועל מבצעים את זה?
לוחצים על כפתור צור דף נחיתה חדש במערכת. הכפתור מוביל ללובי תבניות שם בוחרים בתבנית הרצויה. מומלץ לגלול למטה לאיזור תבניות הסקרים הייעודיות.
יצויין שאין חובה לבחור בתבנית סקר כדי להרכיב סקר. כל דף נחיתה יכול לשמש לצרכי סקר ובלבד שהוא מכיל טופס פרטים.
עריכת שאלות הסקר
בוחרים בתבנית הרצויה בלחיצה עליה ומתחילים לערוך את הסקר. באופן כללי, עקרונות העריכה זהים לעריכה של כל דף נחיתה. להרחבה על עריכת דף נחיתה ראה כאן.
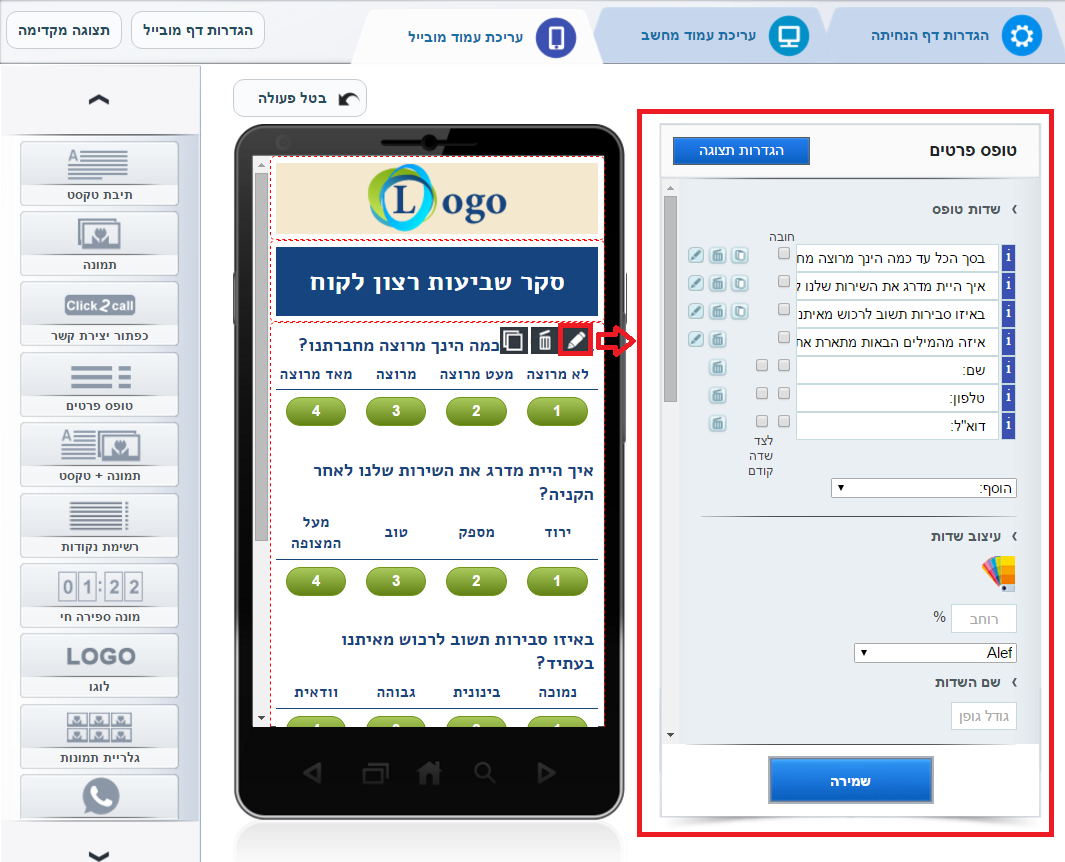
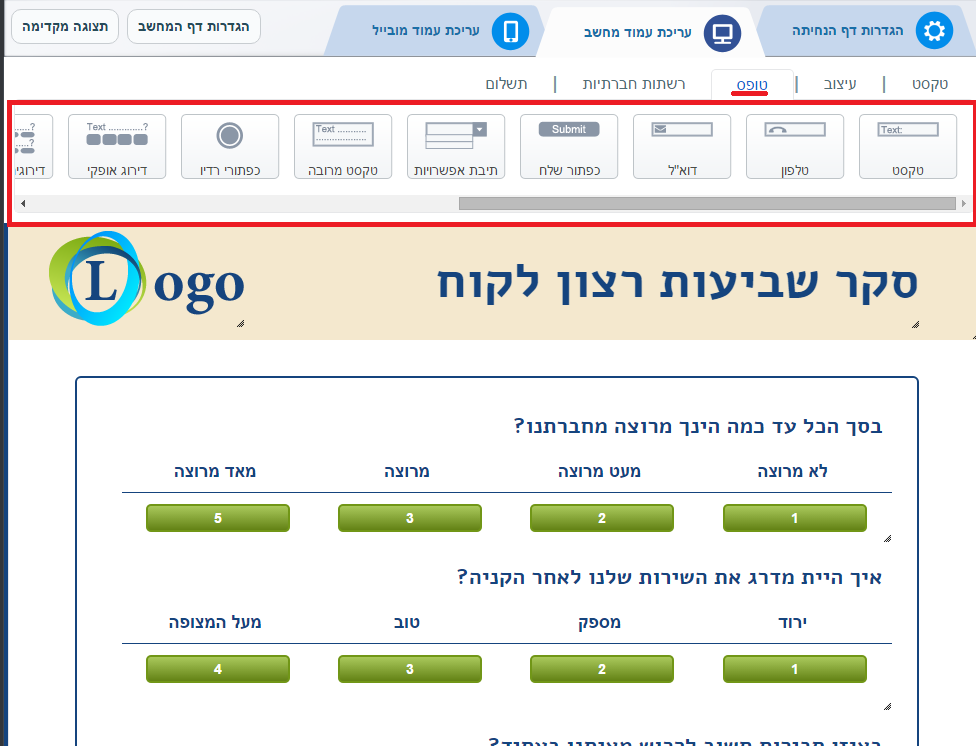
עריכה של שאלות הסקר מתבצעת במסגרת טופס הפרטים של דף הנחיתה (בין אם מובנה בדף כחלק מהתבנית ובין אם הוספנו אותו לדף במידה ויצאנו מבתנית ללא טופס כדוגמת התבנית הריקה). לחיצה על עט העריכה בצידו הימני העליון של הפקד פותחת את חלון ההגדרות שלו וניתן לבצע בו שינוים, לרבות להוסיף שדות, למחוק, לשכפל ולערוך כל שדה:
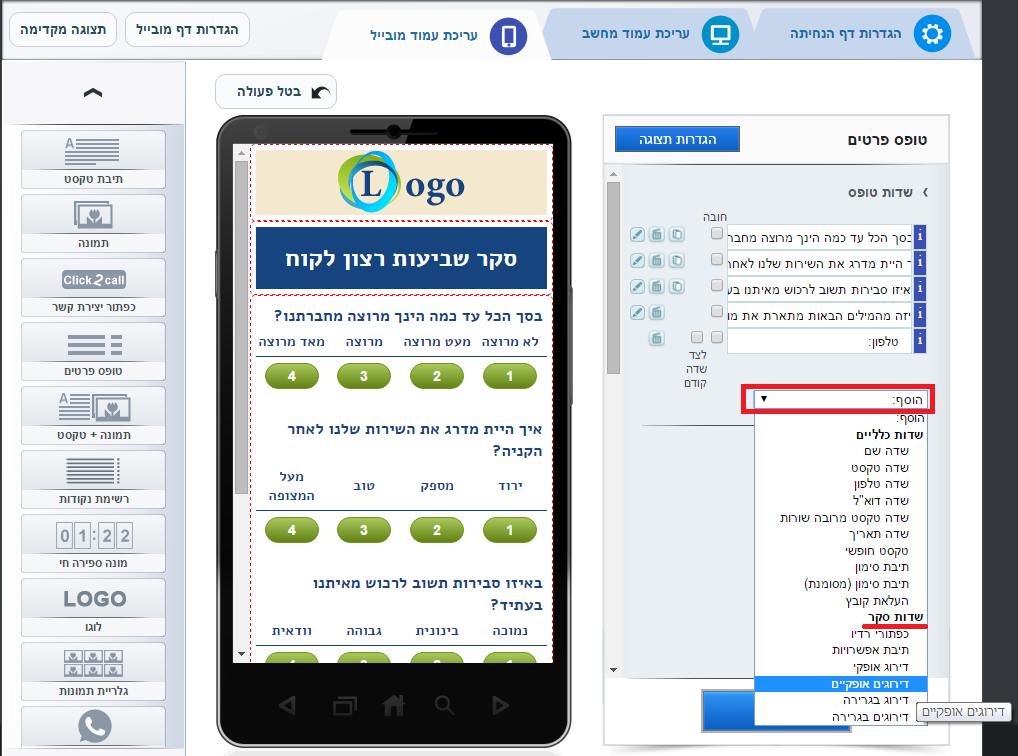
קיימים במערכת מספר שדות טופס סקריים מובהקים:
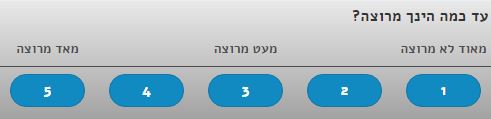
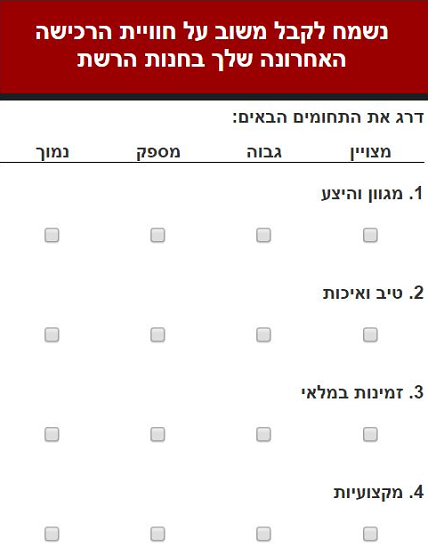
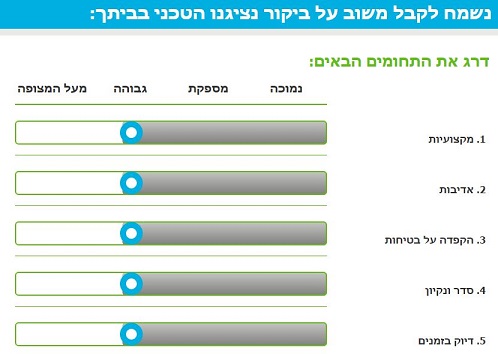
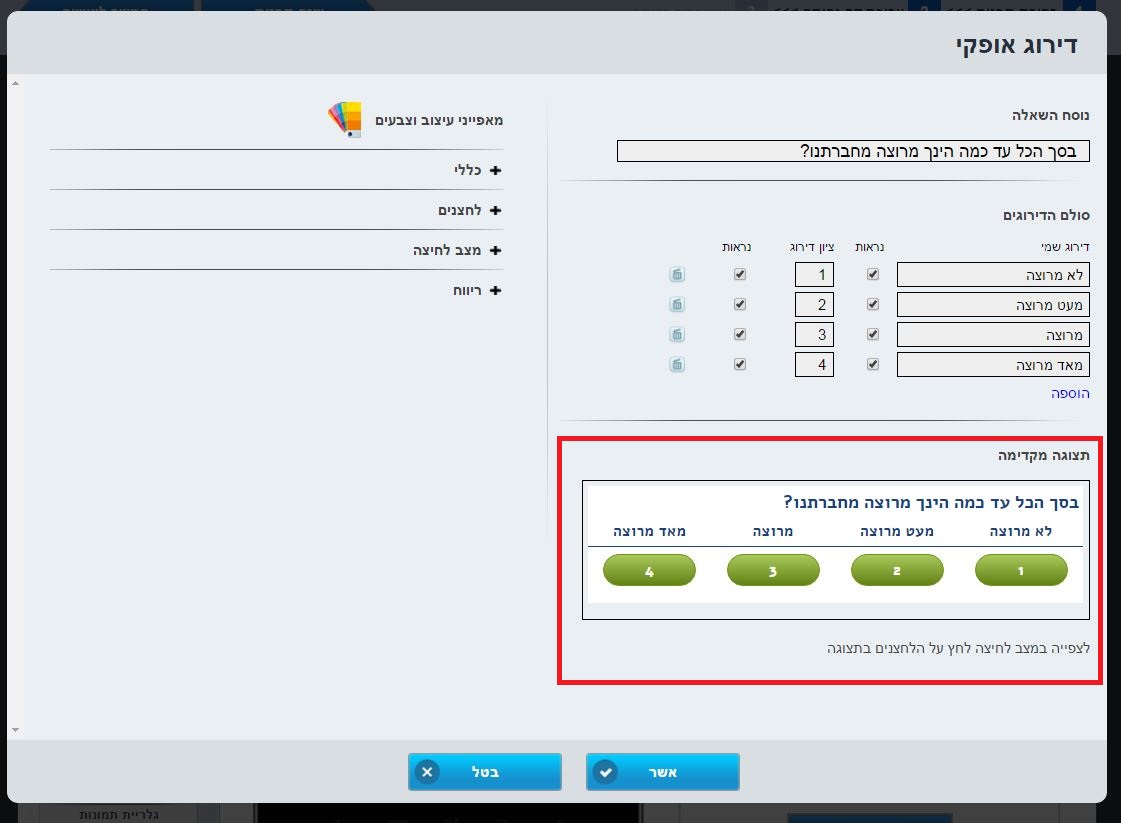
דירוג אופקי – בודד או מרובה:
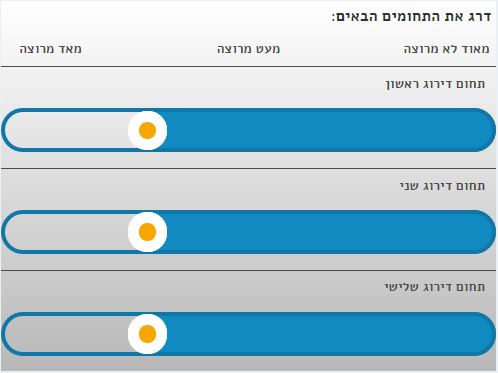
דירוג בגרירה – בודד או מרובה:
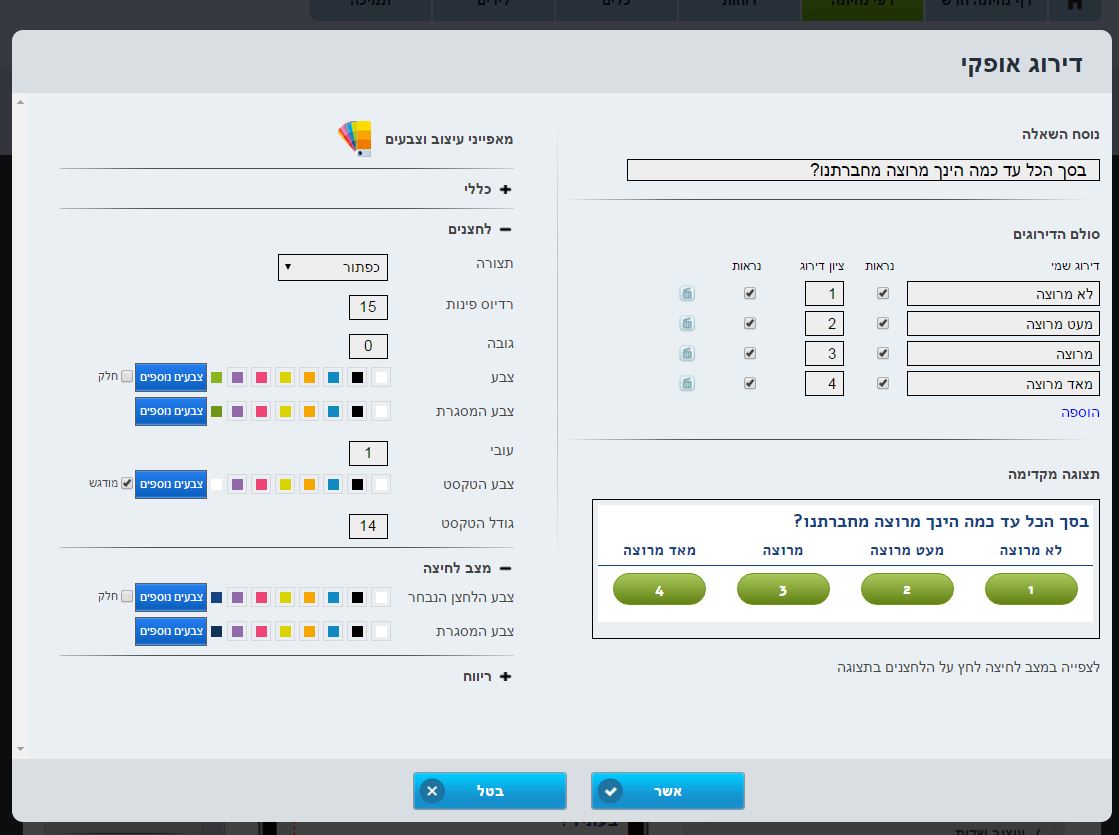
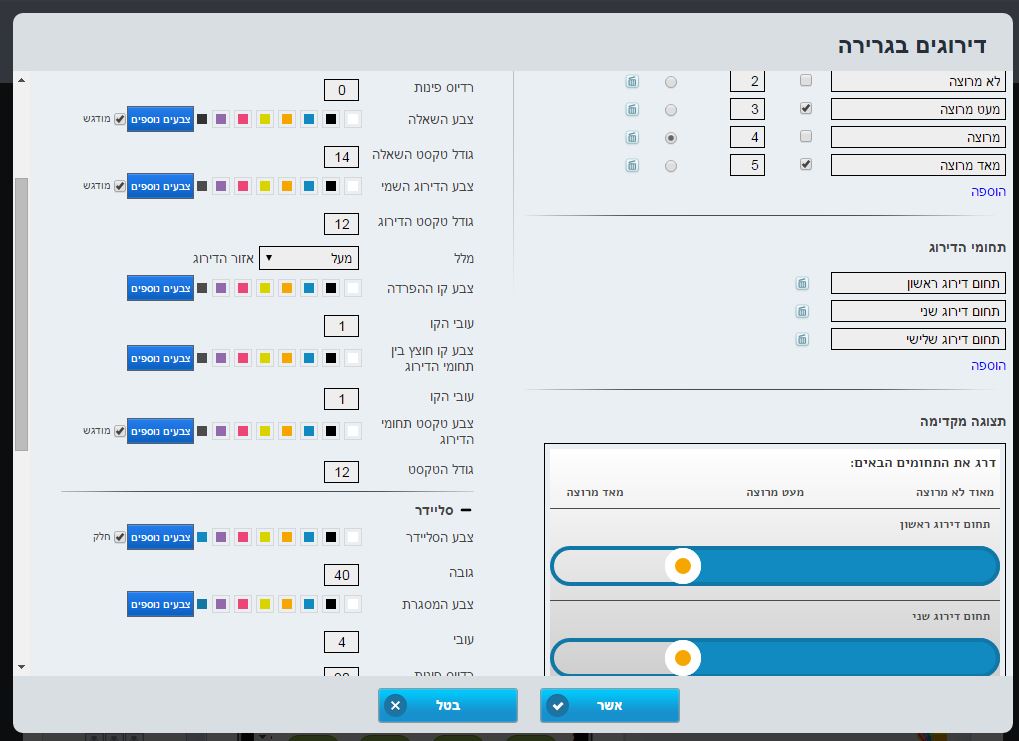
כל פקד שכזה ניתן לעריכה לפי צרכיו וטעמו של המשתמש. הגמישות מלאה וכוללת הגדרות של:
- מאפייני עיצוב
- סוג הלחצנים
- נראות הטקסטים
- נראות הלחצן הנבחר בעת המענה על הסקר
- תצורת הסליידר במקרה של פקדי גרירה
- מרווחים בתוך ומסביב לאלמנטים
- מרכיבי עריכה נוספים המשווים לסקר נראות רצויה והתאמה ספציפית לשאלות שרוצים להציג לגולשים:
כל שינוי טקסטואלי וצורני בפקד סקר בא לידי ביטוי בתצוגה המקדימה שלו מה שהופך את העריכה לנוחה וקלה:
הוספת פקדי סקר לטופס בדף נחיתה
במידה ויש לנו בטופס פקד סקר ואנו רוצים להוסיף פקדים זהים לו, רק בשינוי כזה או אחר, אין צורך להגדיר את ההגדרות שלו מחדש. ניתן לשכפל את הפקד ולערוך את השינוים על בסיסו.
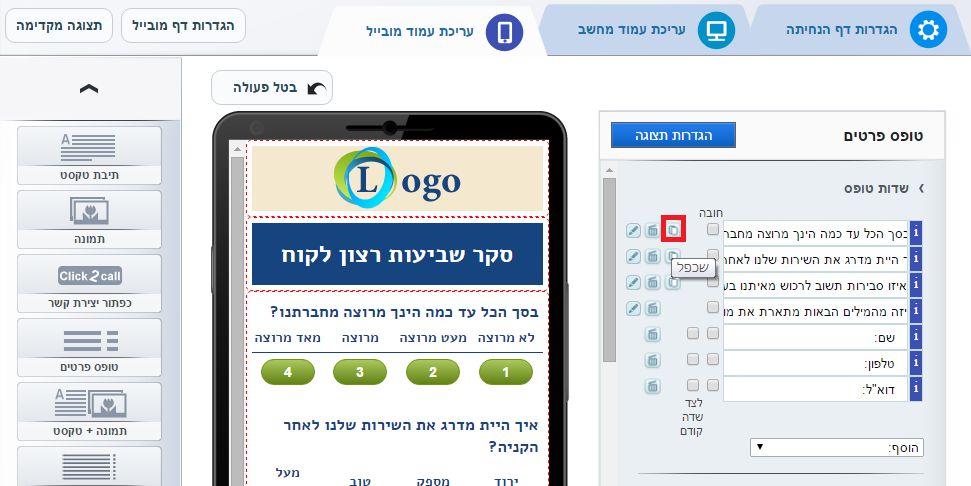
שכפול פקד סקר בדף מובייל:
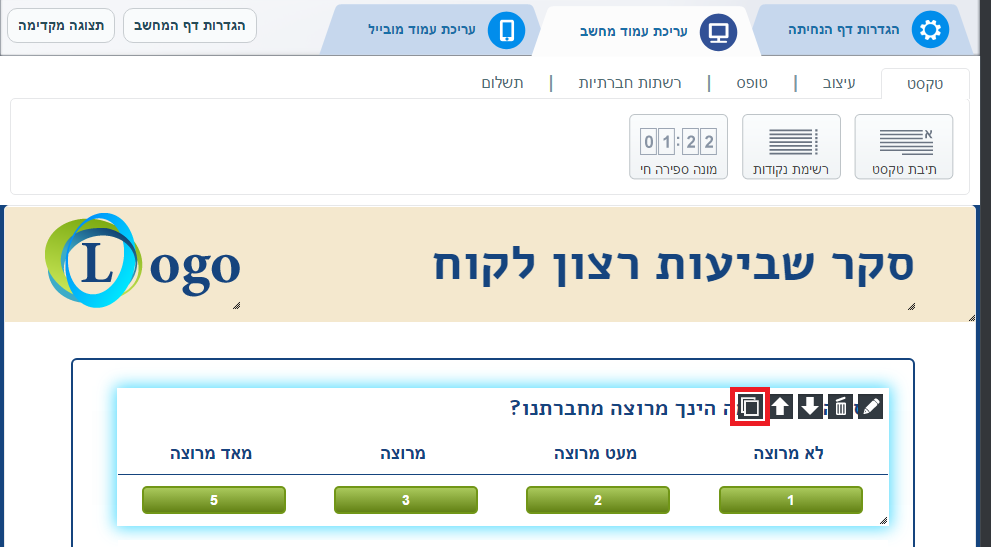
שכפול פקד סקר בדף ווב:
להוספת שדות חדשים בדף מובייל יש לפתוח את לשונית הוסף ולבחור את השדה הרצוי לפי הסוגים האפשריים:
בדף ווב יש לבחור את השדה הרצוי מתפריט פקדי הטופס בראש בימת העריכה:
 במידה ואנו גוררים פקדי סקר מרובים לדף הווב ונזקקים להאריך את הדף על מנת שכלל פקדי הסקר יוצגו בו ניתן לעשות זאת על ידי לחיצה על הגדרות דף המחשב:
במידה ואנו גוררים פקדי סקר מרובים לדף הווב ונזקקים להאריך את הדף על מנת שכלל פקדי הסקר יוצגו בו ניתן לעשות זאת על ידי לחיצה על הגדרות דף המחשב:
והגדרת אורך הבמה הרצוי בחלון ההגדרות הכלליות של דף הווב:
 במידה ורוצים להגדיל את אורך הדף מבלי לשנות את רוחבו יש להסיר את ה- V מסעיף שמירה על יחס ורק לשנות את גובה הדף. הגדרת המחדל של דובה דף נחיתה סטנדרטי ללא גלילה הינה 600 פיקסל. בדוגמא מעלה ניתן לראות שגובה הדף עומד על 1050 פיקסל כיון שמדובר בדף סקר מרובה שאלות.
במידה ורוצים להגדיל את אורך הדף מבלי לשנות את רוחבו יש להסיר את ה- V מסעיף שמירה על יחס ורק לשנות את גובה הדף. הגדרת המחדל של דובה דף נחיתה סטנדרטי ללא גלילה הינה 600 פיקסל. בדוגמא מעלה ניתן לראות שגובה הדף עומד על 1050 פיקסל כיון שמדובר בדף סקר מרובה שאלות.
בסיום שינוי ההגדרות יש ללחוץ על כפתור אשר בחלונות ההגדרה השונים על מנת שההגדרות תשמרנה.
לאחר הכנת הסקר – הפצתו
ניתן להפיץ את הסקר במספר דרכים:
1. לשלוח הודעת SMS ממערכת InfoSMS ובה קישור לדף הנחיתה עם הסקר הסלולרי. נמעני ההודעה יקבלו אותה, ילחצו על הקישור הכלול בה ובמספר רגעים קטנים ימלאו את הסקר מהטלפון שלהם. תשובותיהם תתקבלנה במיידי במערכת, תוכלו לקבל על כך התראה באימייל או SMS ותוכלו לנתח את הדוחות והנתונים המצטברים.
2. לשלוח דיוור אלקטרוני ממערכת InfoMail ובו כפתור המקשר לדף הנחיתה עם הסקר בתצורת הווב והסלולר שלו. גם במקרה הזה תוכלו לנטר את התוצאות בזמן אמת.
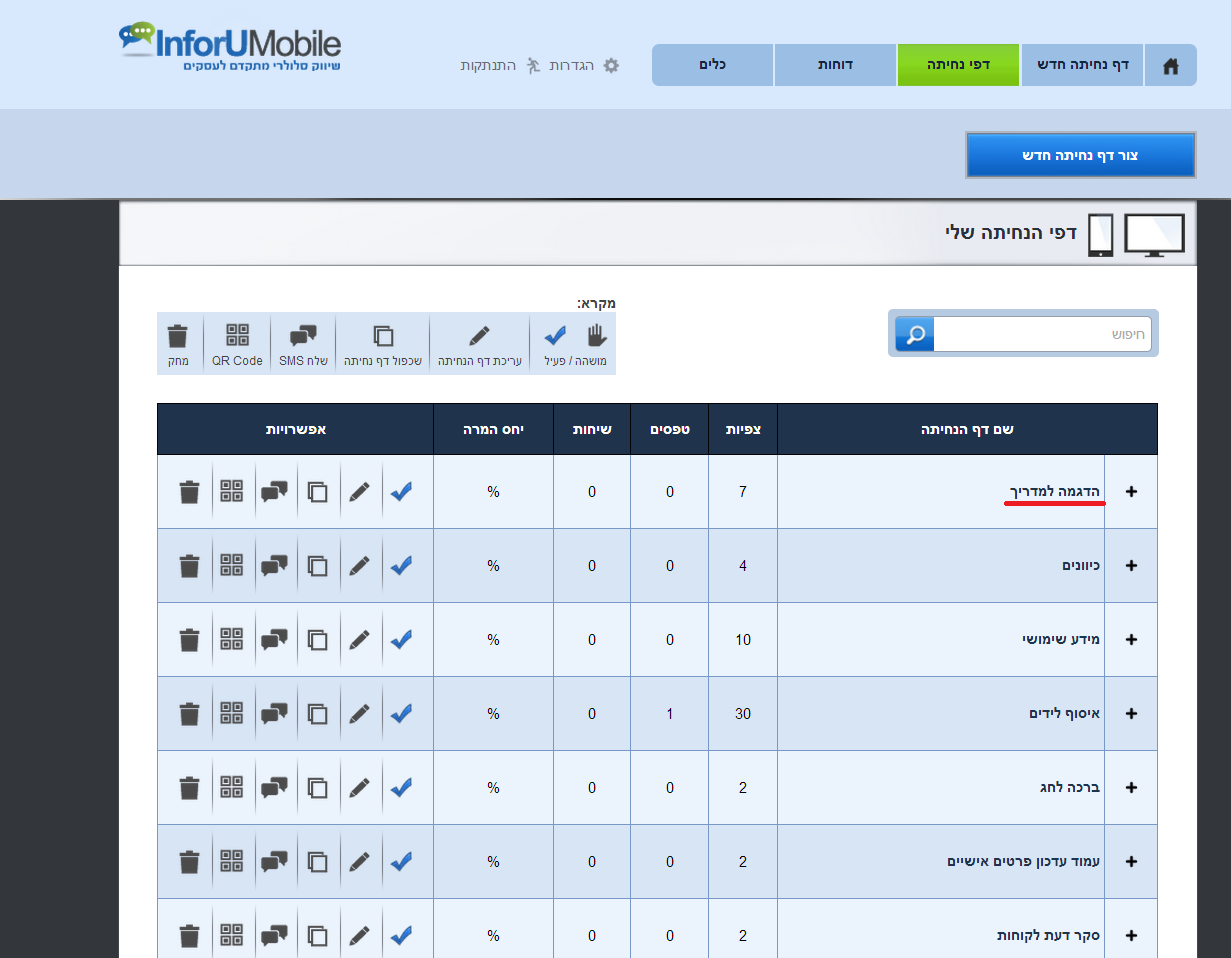
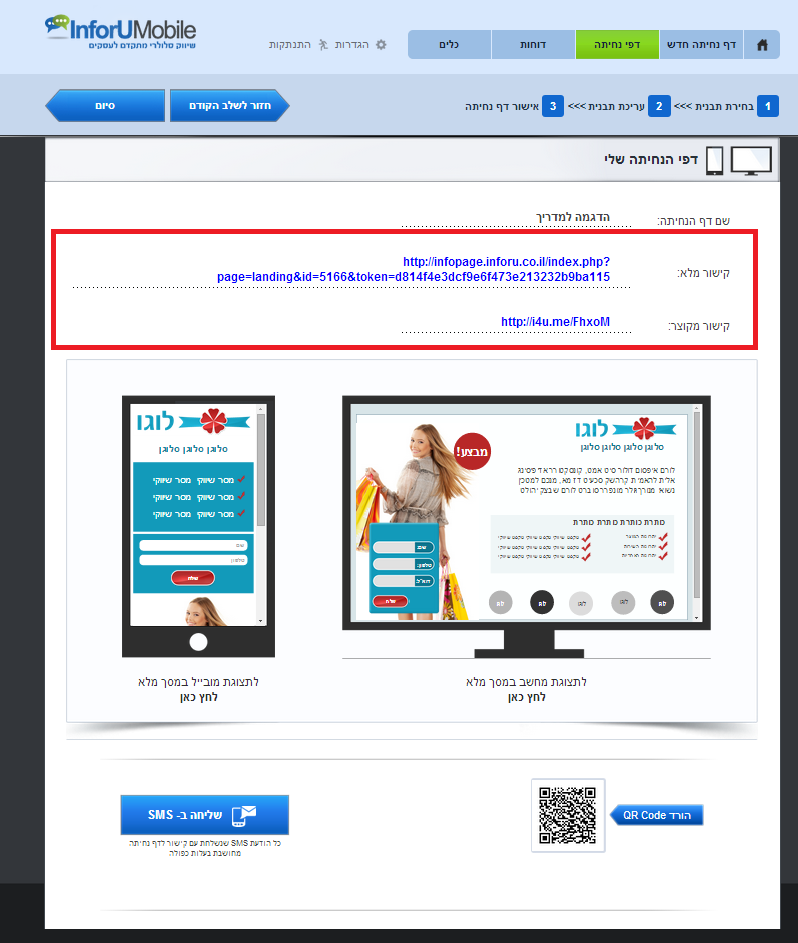
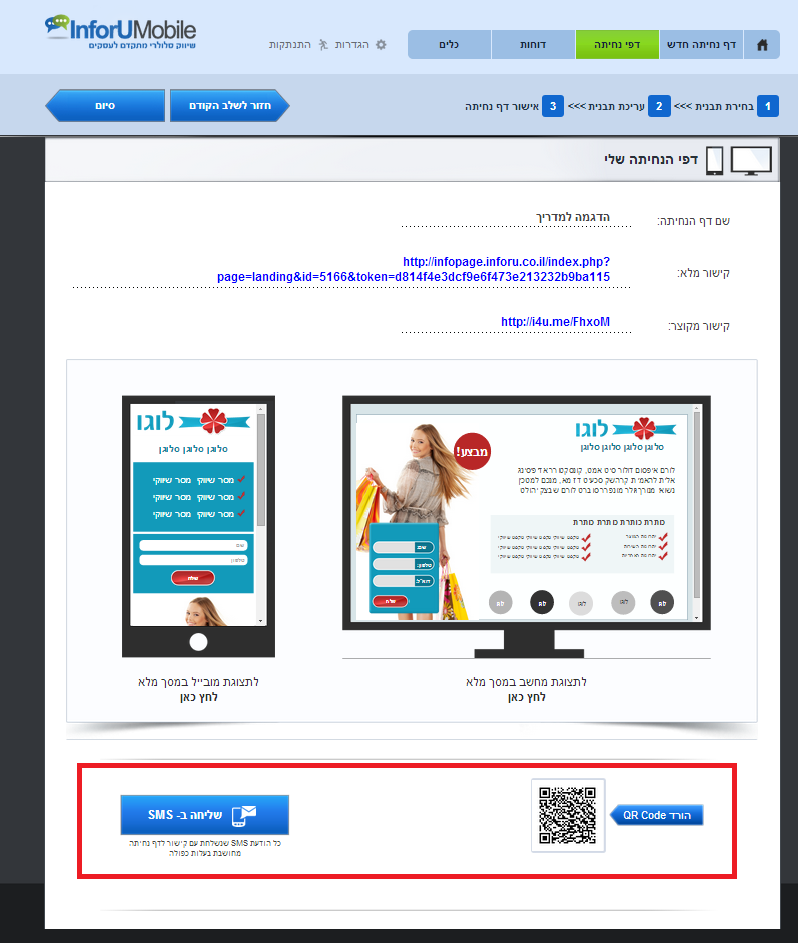
3. להדפיס את ה- QR Code של דף הסקר (זה המופיע במסך אישור דף הנחיתה) ולהציבו במרחבים הפיזיים בזיקה לבית העסק שלכם (לצד הקופה, בתאי ההלבשה, בקטלוג המוצרים, על חשבוניות הקנייה, על שקיות המוצרים, על כרטיס מועדון הלקוחות ועוד). הקהל הבא במגע עם אותם מרחבים פיזיים יוכל לסרוק את הקוד עם הטלפון שלו ולהגיע לדף הסקר אותו ימלא בזמנו הפנוי ולרווחתכם.
לאחר ההפצה – ניתוח התוצאות
המענה על שאלות הסקר, כמו על שאלות אחרות הכלולות בטופס פרטים בדף נחיתה, מתבטא בדוחות המערכת.
ניתן לצפות בתצוגה גרפית של תוצאות הסקר ולראות בעין מגמות בצורה נוחה ופשוטה.
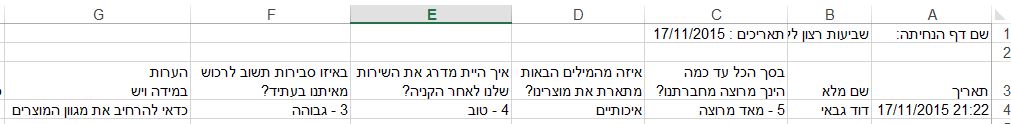
ניתן לייצא את תשובות המשיבים על הסקר בלחיצה על כפתור ייצא פרטי טופס של דף הסקר במסך דוחות המערכת. יתקבל דוח אקסל
ניתן גם לראות את המענה במסך ניהול לידים.
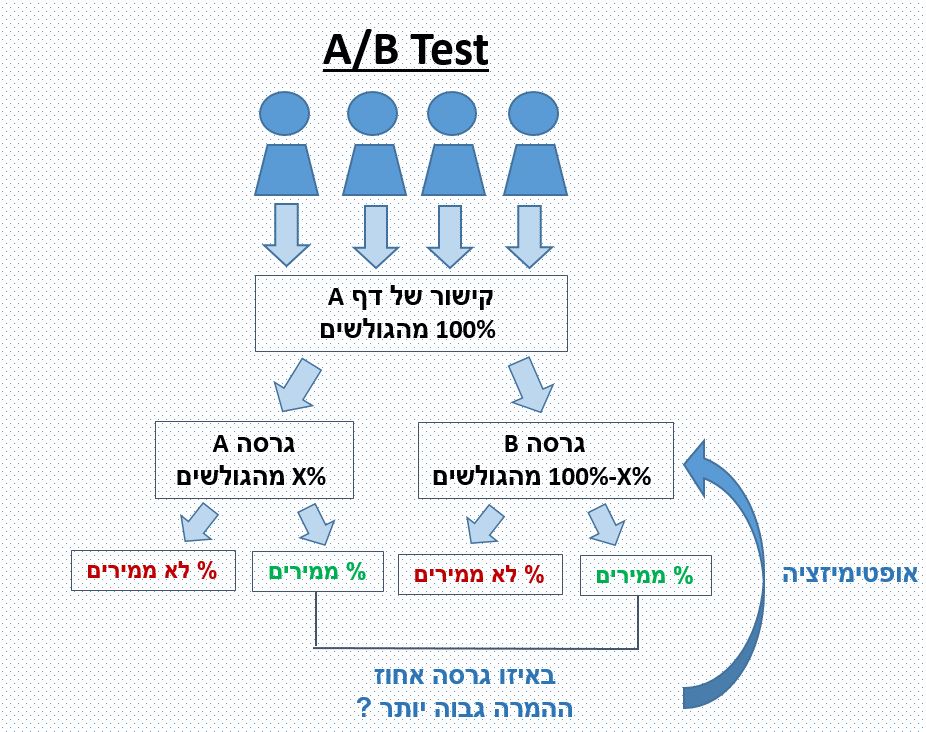
מהו A/B Test של דפי נחיתה?
מנגנון A/B Test מאפשר להשוות בין תוצאות המרה של דפי נחיתה במטרה לשפר אותן. במסגרתו הצעת ערך שיווקית נתונה מובאת לידי ביטוי במספר דפי נחיתה (ראשי ומשניים לו) הנבדלים ביניהם בפרט זה או אחר (ניואנסים טקסטואלים או עיצוביים). גולשים הנחשפים אליהם נענים בצורה דיפרנציאלית לקריאה לפעולה, כתלות בצורת ההגשה של הצעת הערך בגרסת הדף אליו נחשפו. דבר זה מאפשר להשוות בין הביצועים ולמצוא את המתכונת המיטבית להגשת הצעת הערך לגולשים נוספים.
כיצד בונים A/B Test במערכת InfoPage?
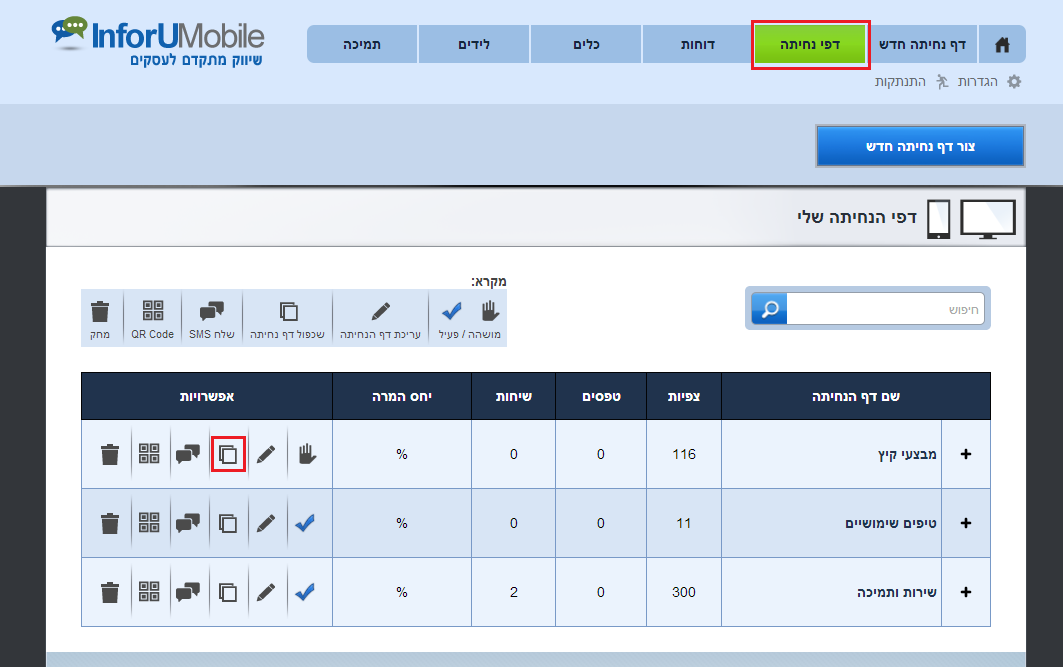
1. יוצרים את דפי הנחיתה ביניהם רוצים להשוות. ניתן להשוות בין שניים לחמישה דפים שכבר קיימים לנו במערכת. לחליפין ניתן לבנות דפים חדשים וייעודיים לצורך העניין. טיפ חשוב: כפתור שכפל דף נחיתה במסך דפי הנחיתה שימושי כאשר אנו רוצים להשוות בין שני דפים שיהיו דומים מאד האחד לשני. הוא מקנה נקודת פתיחה נוחה – מאפשר ברגע לשכפל דף קיים ולבצע אך ורק שינויי ניואנסים בגרסה המשוכפלת (להבדיל מלבנות את הדף מחדש).
2. עוברים להגדרת את ה- A/B Test:
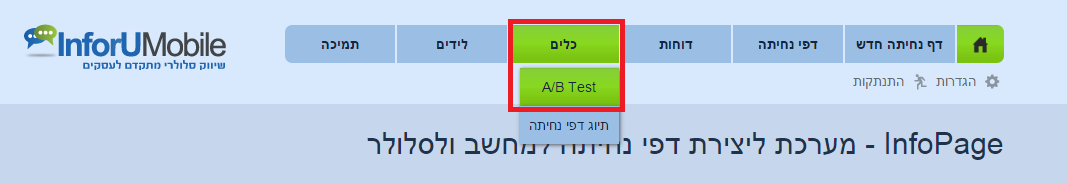
א. לוחצים על כפתור A/B Test תחת לשונית כלים בתפריט המערכת
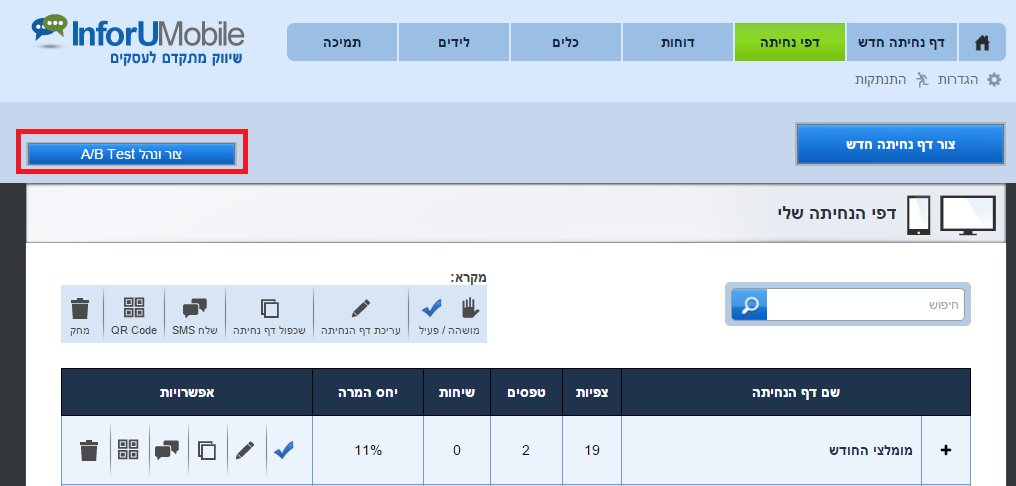
ניתן לחליפין גם ללחוץ על כפתור צור ונהל A/B Test במסך דפי הנחיתה:
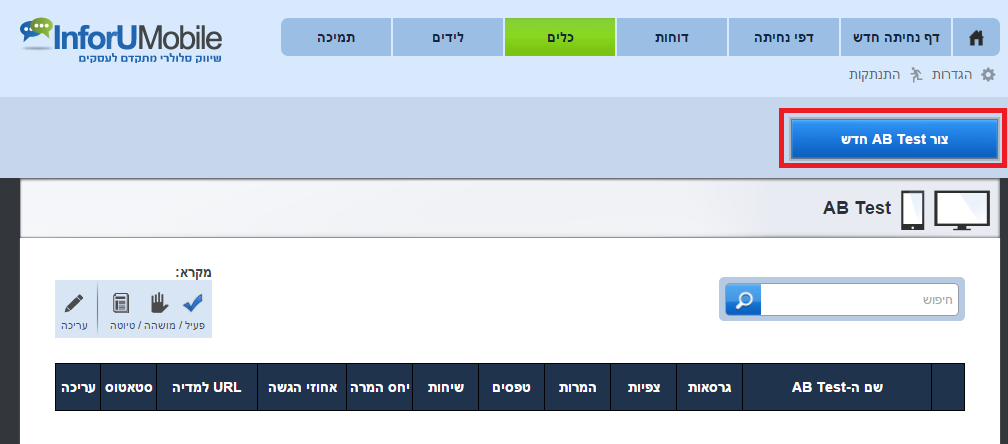
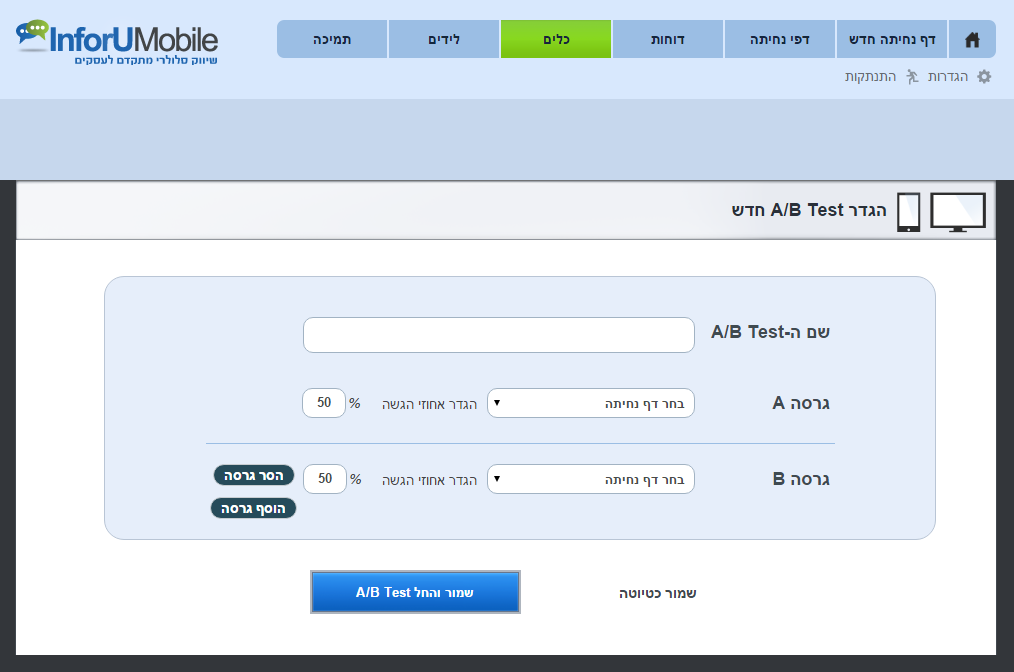
ב. הלחיצה מובילה למסך ה- A/B Test, בו יש ללחוץ על כפתור צור A/B Test חדש:
ג. במסך הגדרת A/B Test נגדיר את הדברים הבאים:

- שם ה- Test – פנימי למערכת, יאפשר לנו לאתר את ה- Test בקלות.
- גרסת ה- Test המובילה -גרסה A – תוך בחירה מבין הדפים האפשריים לכך המוצגים לפנינו.
- גרסאות משניות שישתתפו ב- Test
- אחוזי ההגשה של כל גרסה – אחוז המקרים בהם כאשר גולש מגיע ל- URL של הדף הראשי, תוצג לו גרסה זו או אחרת מהדפים המוגדרים ב- AB Test. ברירת המחדל של המערכת עומדת על 50% ל- A ו- 50% ל- B. כלומר במחצית מהמקרים שגולש יפנה לקישור של דף A תוצג לו גרסה A ובמחצית השניה תוצג לו גרסה B.
בסיום יש ללחוץ על כפתור שמור והחל A/B Test להפעלתו המיידית.
דוחות
מבט השוואתי
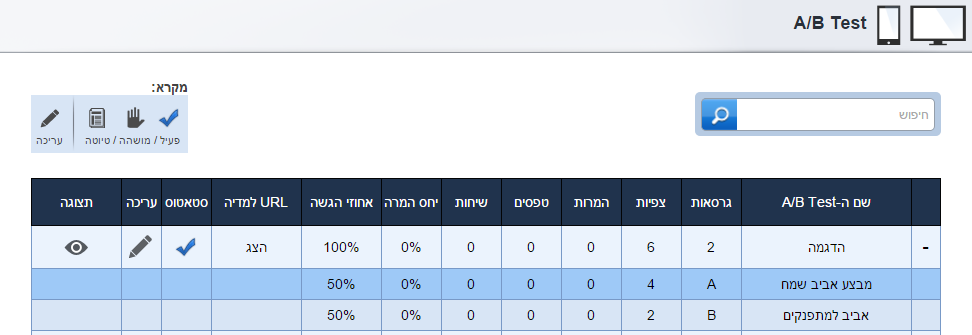
תוצאות ההשוואתיות של ביצועי הדפים מוצגות במסך A/B Test (תחת לשונית כלים בתפריט המערכת). במסך זה ניתן לראות עבור כל A/B Test שהוגדר:
- נתונים מצרפיים של ביצועי כל גרסאות הדפים הכלולות בו, לרבות סך אחוזי ההמרה שלהם.
- בלחיצה על כפתור ה + מימין לשורת ה- Test יפתחו תתי שורות המייצגות את גרסאות הדפים הכלולים ב- Test עם נתונים של כל אחת מהן בנפרד (שורת הגרסה בעלת אחוזי ההמרה הגבוהים ביותר תצבע בצבע בולט לנוחיותך).
- סטאטוס – טיוטה/ פעיל/ מושהה.
- ניתן לשוב ולערוך את ה- Test שהגדרנו או כל אחת מגרסת הדפים הכלולות בו בלחיצה על השמו או על עט העריכה
- ניתן לצפות בהדמייה של הגשות גרסאות הדפים בחלוקה למשקולות אחוזים בלחיצה על האייקון בעמודת תצוגה.
מבט על
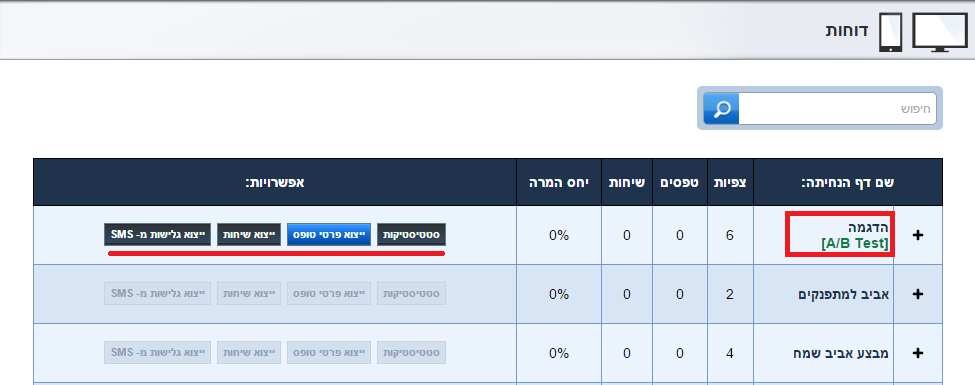
מסך דוחות המערכת והנתונים הנלווים לו מציגים את תוצאות ה- A/B Test בצורה מצרפית (לצד נתונים כלל הדפים שנבנו במערכת). פלט יצוא פרטי טופס של A/B Test מציג את הלידים המתקבלים מכלל הגרסאות של ה- Test וכולל חיווי מאיזה גרסה של דף הגיע כל ליד.
לסיכום
מנגנון ה- A/B Test מאפשר להציג לגולשים הצעת ערך על ידי הגשתה במספר וריאציות ולבחון לאורך זמן ובעזרת נתונים מצטברים איזו מבין הוריאציות יותר מניעה את הגולשים לפעולה. מערכת InfoPage מאפשרת להשוות בין מספר רב של דפים ובין כל קומבינציה של דפים שנבנים בה, באופן שנותן לבעל הדף את הגמישות המירבית לערוך את ההשוואות הנחוצות לו. הקלות שבה ניתן לשנות את הגדרות ה- A/B Test ולערוך את הדפים הכלולים במסגרתו מקלה אף יותר על האופטימיזציה של ההמרות ושיפור התוצאות העסקיות כפועל יוצא מכך.
ככל שיש לכם שאלות לגבי שיטות אופטימיזציה ופרסום דפי הנחיתה שלכם במדיה, מחלקת הפרסום של InforUMobile תשמח לעמוד לשירותכם.
ניתן להשאיר פרטים בטופס העמוד.
——————————————————————————————————————–
מידע נוסף למי שמעונין להעמיק
1. כללי – כאשר מנגנון ה- AB Test אינו מפעל, כלל הגולשים שניגשים לדף נחיתה במסגרת קמפיין פרסומי למשל יחשפו לאותו הדף. במצב שבו ה- A/B Test כן מופעל, כלל הגולשים יגיעו לכתובת הדף הראשי שהוגדרה לקמפיין. אחוז מהם (שיקבע על ידי בעל הדף) יחשף לדף הראשי. אחוז אחר יחשף לגרסאות המשניות. ככל שעובר הזמן ומצטברים נתוני המרה של גרסאות הדפים, יכול בעל הדף לבצע אופטימיזציות – לשנות את משקולות אחוזי ההגשה של הדפים, לבצע שינוים בגרסאות ולבדוק ניואנסים נוספים של הבדלים בין הגרסאות – כדי להשיג שיפור מתמיד בביצועים.
2. גרסאות דפים – A/B Test תמיד יורכב מגרסת דף נחיתה ראשית A וגרסאות משניות לו B/C/D/E (נחוצות לפחות 2 גרסאות כדי להרכיב Test). מערכת InfoPage מאפשרת להשוות סך של עד 5 גרסאות דפים במסגרת A/B Test נתון.
3. כלל אצבע – על מנת לאתר את הגורם הספציפי שמשפר את ביצועי הדפים מומלץ שההבדלים בין הגרסאות יהיו מצומצמים במספרם עד כדי לכדי הבדל בודד בלבד בין כל אחת (למשל – הבדל בצבע כפתור ההנעה לפעולה, המלל על הכפתור, תמונה של המוצרף מיקום טופס הליד, שיום הכותרת, צורת ההדגשה של יתרון מרכזי במוצר וכו'). כך ניתן לנטרל השפעות צולבות של שוני ולבודד את המשתנה הפרטני אותו רוצים לבדוק. ככל שעובר הזמן ומצטברות תוצאות המרה של הגרסואת השונות ניתן ליישר קו בין הגרסאות על השוני שמצאנו כעושה את ההבדל לטובה (על ידי עריכת דפי הנחיתה הכלולים ב- Test), ולהמשיך ולהוסיף מרכיבי שוני נוספים. תהליך האופטימיזציה האמור הוא אם כן תהליך מתמשך שניתן לעבד אותו עוד ועוד ככל שרוצים במערכת.
4. URL של ה- A/B Test – ה- URL של גרסה A – של הדף המוביל – הוא ה- URL של ה- A/B Test כמכלול. הוא זה שנמסור למדיה לצרכי הפרסום שלנו. עם הגלישה אליו ינותבו הגולשים לגרסאות השונות של ה- AB Test על פי אחוזי ההגשה כפי שנגדיר אותם בהגדרות ה- Test. במסך A/B Test ניתן ללחוץ על כפתור הצג URL למדיה על מנת לדעת מה ה- URL של גרסה A המובילה.
5. אחוזי הגשה – מצרף אחוזי ההגשה של כלל הדפים ב- A/B Test נתון לעולם יסתכם ל- 100%. במידה ונקבע אחוזים שונים (פחותים או מרובים מזה) המערכת תתריע על כך ותבקש מאיתנו לתקן את חלוקת המשקולות בין הדפים.
6. אחוז המרה – אחוז המרה של דף מחושב לפי הנוסחה: כמות טפסים + כמות שיחות חלקי סך צפיות בדף.
7. דימוי גלישה ל- A/B Test – ניתן לצפות בהגשות המשתנות של גרסאות הדפים בלחיצה על אייקון העין במסך ה- A/B Test תחת עמודת התצוגה. אייקון זה נגיש רק במצב שה- Test בסטאטוס פעיל (לא כאשר הוא מושהה או שמור כטיוטה). עם הלחיצה תפתח בחלון דפדפן נפרד גרסה אחת שנבחרה להשתתף ב- Test אשר מוגרלת בצורה רנדומלית באופן המדמה את ה- Test החיי. כדי "לדפדף" בתמהיל ההגשות המלא של גרסאות הדפים הכלולים ב- Test (והמוגדרים על למעלה מ- 0% הגשה), יש לבצע ריענון בלשונית הגלישה של הדפדפן.
8. אי חפיפה – כדי שדף יושמש במסגרת A/B Test נתון (כדף ראשי או משני) אין הוא יכול להשתתף ב- A/B Test אחר במקביל. בבואנו לבחור את הדפים שיכללו ב- Test המערכת תציג לנו אך ורק את הדפים ה"פנויים" לשימוש. במידה ואנו רוצים להשתמש בדף נתון במסגרת כמה Tests מקבילים עלינו לשכפל אותו במסך דפי הנחיתה (כמוסבר לעיל), ולהשתמש בגרסאות המשוכפלות שלו.
9. ייעודו של דף A – לא מומלץ להשתמש בגרסה A לכל שימוש מלבד הקמפיין הייעודי אותו בוחנים כיוון שמרגע שה- Test נמצא באוויר דף A יוצג באחוז חלקי מהמקרים לגולשים, לא ב- 100% מהם (אלא אם הוגדר שכל יתר הגרסאות ב- Test תוגשנה ב- 0% מהמקרים).
10. שימוש בדפי המשנה – להבדיל מגרסה A, כל גרסאות ה- Test המשניות כן שמישות כישויות עצמאיות. כאשר ניתן את ה- URL שלהן לצורך גלישה ישירה (למשל -נכליל קישור של דף B במסגרת הודעת SMS שאנו שולחים במערכת InfoSMS או נקשר אותו לכפתור בדיוור אלקטרוני ב- InfoMail) דף B יוצג לגולשים אליו בגלישה ישירה ב- 100% מהמקרים. (המשחק על ההגשה כאמור נשלט ברמת גרסת A בלבד). יחד עם זאת נתוני הדף יוצגו בדוחות המערכת בצורה מצרפית שתכלול ערוב של ביצועי הדף במסגרת ה- AB Test עם ביצועיו בגלישה ישירה. לכן, במידה ואנו רוצים לראות את הנתונים של הדף בצורה מופרדת מוטב לשכפל את דף B ולהשוות בין הביצועים בניטרול מרכיב העירוב הפונקציונלי.
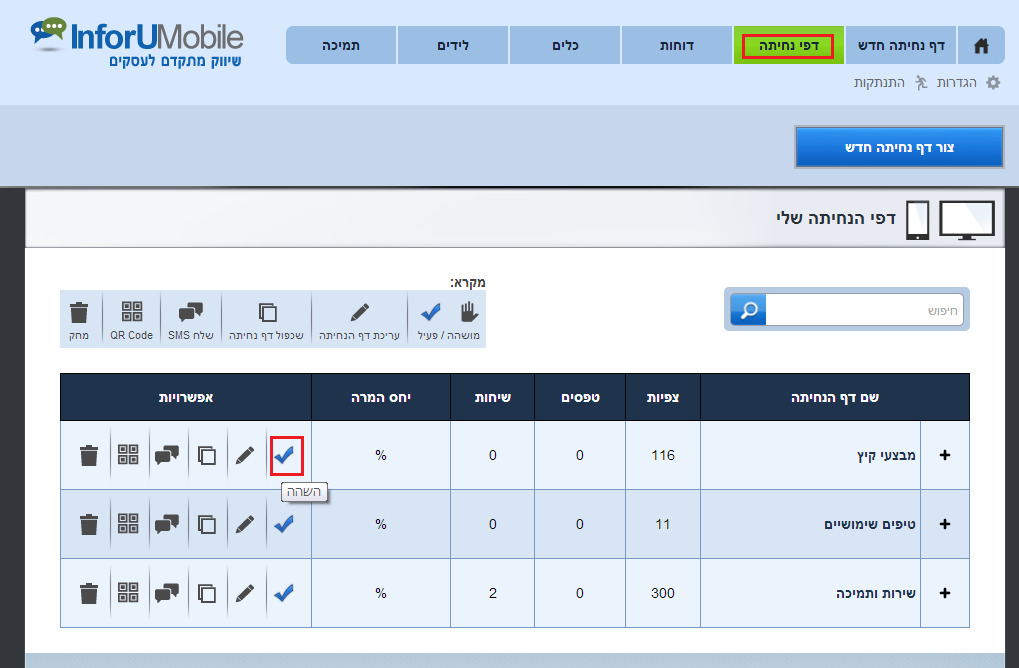
11. אי שימוש בדף מושהה – לא ניתן להשתמש ב- A/B Test בדף שמצוי בסטאטוס מושהה במערכת. על מנת להשתמש בו יש להפכו לפעיל בלחיצה על הכפתור הייעודי בעמודת סטאטוס במסך דפי הנחיתה .
12. מחיקת דפים – במידה וננסה למחוק מהמערכת דף נחיתה המשוייך ל- A/B Test המערכת לא תאפשר לנו לעשות זאת. היא תתריע על כך שהדף משתתף ב- Test ותפנה אותנו למסך הגדרות ה- Test על מנת להסיר את הדף מה- Test ובכך לשחרר אותו. מרגע שהורכב A/B/ Test לא ניתן למחוק את דף A שלו מהמערכת.
13. הסרת דפים – ניתן להסיר מ- A/B Test נתון את הגרסאות המשניות של הדפים בלחיצה על הכפתור הייעודי לצד הגרסה (שימושי כאשר אנו לא רוצים שהללו תוגשנה או שאנו רוצים לפנותן לשימוש ב- Test אחר או שרוצים למחוק את הדף מהמערכת). בניגוד אליהן, לא ניתן להסיר את גרסת A של AB Test (כי הוא מגדיר את ה- Test), כשם שלא ניתן למחוק אותו מהמערכת בהתאם לסעיף הקודם. במידה ואנו רוצים שדף A לא יוגש לגולשים עלינו להגדיר לו 0% הגשה. בכל שינוי של תמהיל הדפים ב- Test יש כמובן לעדכן את משקולות האחוזים בהתאם למצרף החדש.
14. שמירה כטיוטה – כל עוד ש- A/B Test שהגדרנו נשמר כטיוטה ולא הוחל הוא איננו פעיל. המשמעות – ב- 100% מהמקרים שגולשים יגשו ל- URL של דף A הם יראו את A ולא יהיו חשופים למשחק ההגשה של הגרסאות. המשחק נכנס לתוקף רק מרגע שה- Test באוויר. בבואנו לבצע שמירה ל- Test המערכת תתריע שהוא בסטאטוס טיוטה ועל מנת להפעיל אותו יש להכנס למסך ההגדרות וללחוץ על כפתור ההפעלה. לתשומת לבך – מרגע ש- A/B Test כן הופעל לא ניתן להחזירו למצב של טיוטה. ניתן אבל שכן להשהות אותו בלחיצה על הכפתור הייעודי במסך A/B Test תחת עמודת סטאטוס (התוצאה תהיה שב- 100% מהמקרים שגולשים יגיעו לדף A יראו אותו ולא נותבו לגרסאות אחרות של ה- Test), או לחליפין להכנס למסך העריכה של ה- Test (בלחיצה על אייקון העט) ולשנות את אחוזי ההגשה כך ש- A יקבל 100% מהתעבורה וליתרת הדפים יוזרמו 0% גלישה.
15. חשיפה – כאשר גולש הגיע לגרסה זו או אחרת של דף נחיתה במסגרת A/B Test נתון (למשל הקליק על מודעה בקמפיין פרסומי), מאותו רגע והלאה הוא תמיד יראה את אותה הגרסה של הדף (כל עוד שהוא גולש באותו הדפדפן ולא מחק קוקיז). יחד עם זאת, במידה ומתבצע שינוי באחוזי ההגשה של הדפים הכלולים ב- Test בצד של בעל הדף אשר עורך את ה- A/B Test, היסטוריית הגלישה תתאפס והגולש עשוי לראות גרסאות אחרות של דפי ה- Test במידה ונתקל בהן שוב.
וואטסאפ הוא כלי נהדר לשתף את מעגלי קרובים במידע בר ערך. מערכת InfoPage מאפשרת לגולש שהגיע לדף הנחיתה המוביילי לשתף אותו ברשת וואטסאפ בקליק בודד. בצורה זו ניתן להשיג נתח חשיפות מעבר לאלו שהשגנו בהפצת הדף באמצעים האחרים (כגון פרסום, שליחה ב- SMS, קישור לדיוור אלקטרונ ועוד).
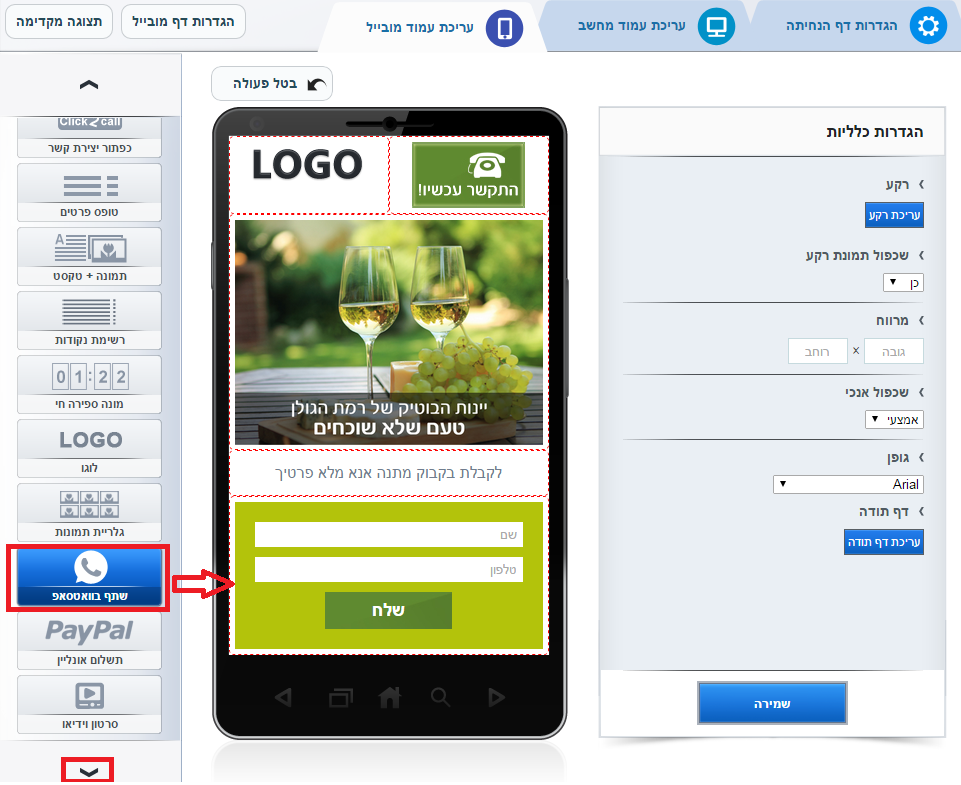
איך משלבים את הפקד בדף?
1. במסך עריכת דף המובייל גוללים את תפריט הפקדים עם החץ כלפי מטה.
2. לוחצים על פקד "שתף בוואטסאפ" וגוררים אותו לבימת העריכה. ממקמים את הפקד במקום הרצוי בדף הנחיתה.
 3.לוחצים על עט העריכה מימין לפקד בבימת הערכיה ונפתח חלון ההגדרות שלו מימין.
3.לוחצים על עט העריכה מימין לפקד בבימת הערכיה ונפתח חלון ההגדרות שלו מימין.
בחלון זה ניתן להגדיר את הדברים הבאים:
א. גודל כפתור הפקד בדף – גודל ברירת המחדל הוא בינוני. ניתן להחליף לקטן או גדול כתלות בקהל היעד של הדף ונוחות הלחיצה על הכפתור ממסך הטלפון.
ב. נוסח ההודעה הנלווית לשיתוף הדף. זו ההודעה שתוצג לנמענני הוואטסאפ איתם הגולש שיתף את הדף. המערכת מציעה נוסח ברירת מחדל אך ניתן לערוך אותו ככל שרוצים. לתשומת לבך – בעת העריכה לא ניתן לשנות את הקישור המקוצר של הדף שאותו משתפים, במטרה שלא לפגוע בתקינות השיתוף.
4. בסיום עריכת ההגדרות יש ללחוץ על כפתור השמירה.
היכן כדאי למקם את הפקד על גבי בדף?
זה תלוי מה מטרת הדף. אם מטרתו שימלאו טופס ליד מומלץ שלא להכליל בו הנעות לפעולה מתחרות. במצב זה כדאי לשים את הפקד בתוך דף התודה. הגולש מגיע לשם לאחר שמילא את הטופס ובהמתנה שבית העסק יצור איתו קשר הוא יכול לשתף את חבריו. השיתוף, הגם שהפקד יושב על דף התודה, הוא לדף ההצעה הראשי.
במידה ואין חשש לתחרות על תשומת הלב של הגולש ניתן לשלב את הפקד כבר בדף הראשי. גם כאן ההחלטה איפה בדף היא עניין אינדיבידואלי כתלות במבנה הדף ובמטרתו. לרוב אולם מקובל שיהיה בתחתית או מתחת למידע השיווקי המרכזי של הדף על מנת שהגולש ידע את מה הוא משתף ומכאן שיגברו סיכוים שילחץ על כפתור השיתוף.
לידים מוואטסאפ
לאחר שהדף ובו פקד שתף בוואטסאפ הופץ, ניתן לראות כמה לידים מתקבלים משיתופו בוואטסאפ. זאת עלי ידי:
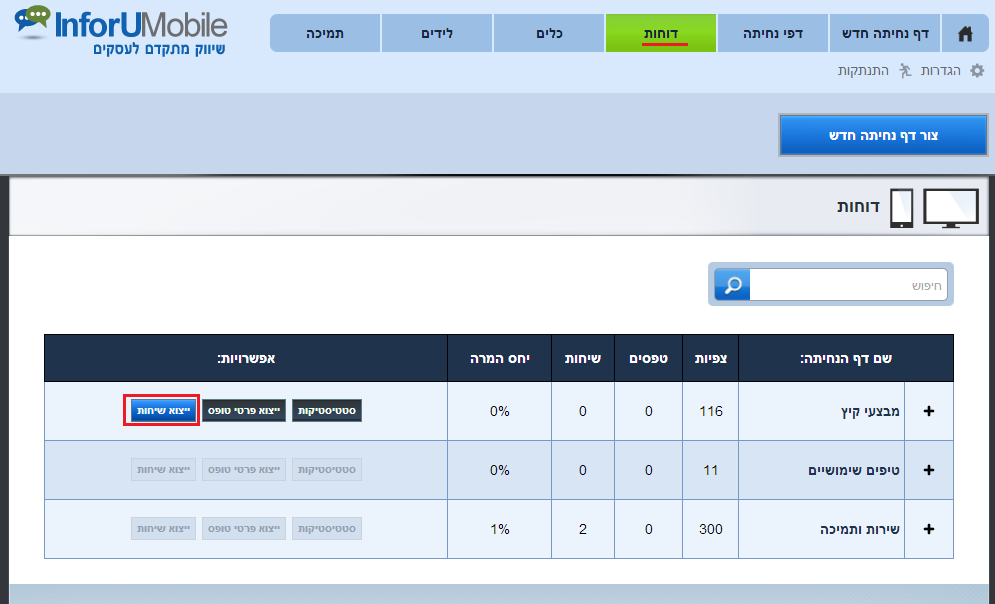
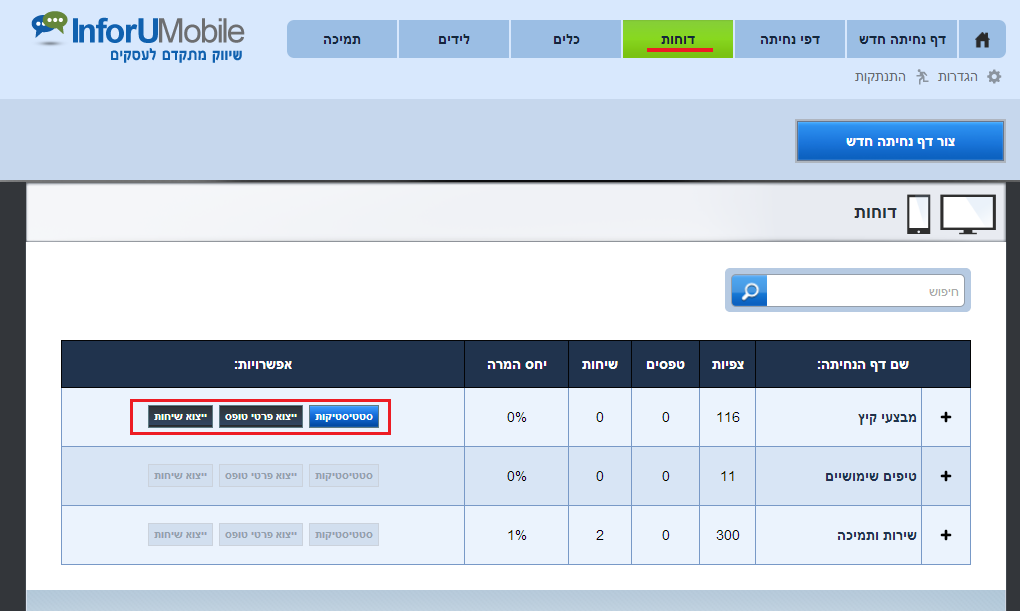
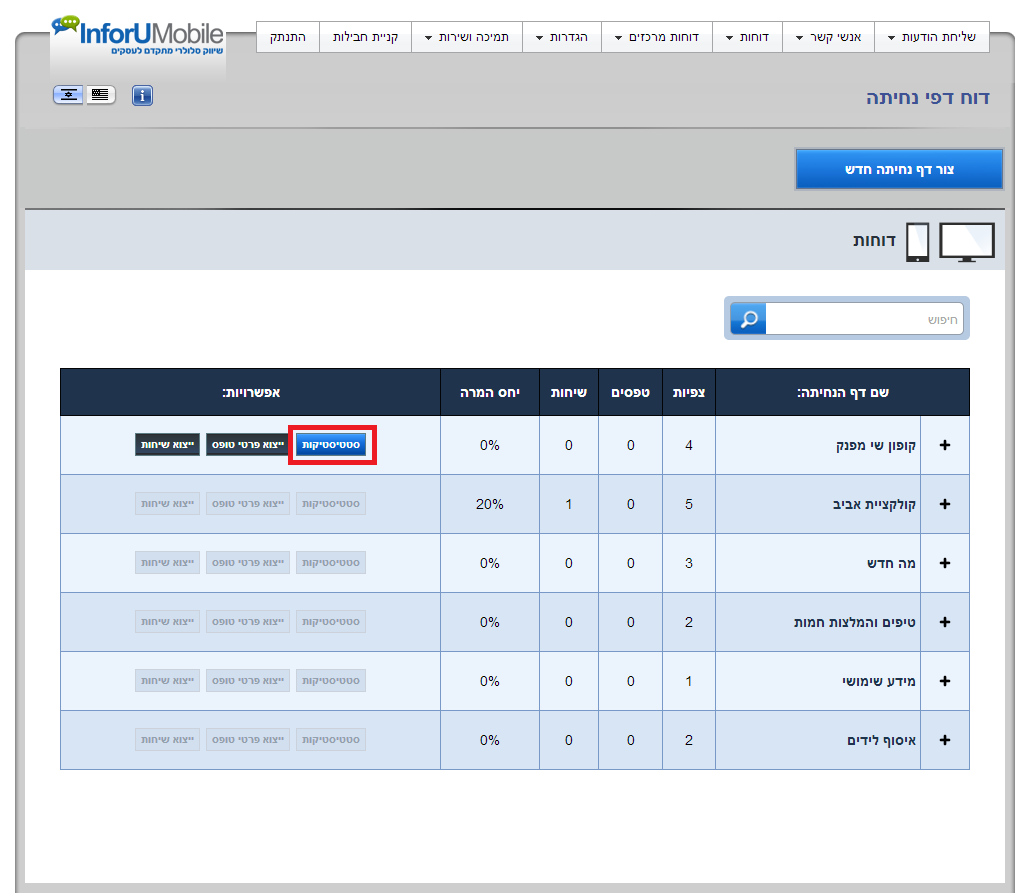
א. לחיצה על לשונית "דוחות" בתפריט המערכת.
ב. לחיצה על כפתור "סטטיסטיקות" של הדף במסך הדוחות.
ג. צפיה בדוח לפי מקור תנועה. במידה והתקבלו לידים שמקור הגעתם לדף הוא השיתוף תופיע בדוח שורה של מקור Whatsapp.
תגיות מטה הן תגיות טקסט שניתן להוסיף לדף גלישה אינטרנטי. הן נועדות לסייע בקידום אורגני של הדף (SEO). הן אינן מופיעות על גבי הדף בקידמת הגולש, אלא הן יושבות בקוד מאחורה. הן מתארות את תוכנו ואת מטרת העומד ובכך מסייעות למנועי החיפוש לזהות ביתר קלות מה מהות הדף.
מערכת InfoPage מאפשרת להגדיר את תגיות המטה של דפי הנחיתה שנבנים בה. גישה לכך היא בחלק התחתון של מסך הגדרות דף הנחיתה:
ההגדרות כוללות את השדות הבאים:
- שם לשונית דף הגלישה – השם שיופיע בלשונית הדף בדפדפן הגלישה:
מצב ברירת המחדל של המערכת הוא ששם הדף כפי שהוגדר בראש מסך ההגדרות יופיע בלשונית הגלישה. שם זה לעיתים משמש את בעל הדף כשם זיהוי של הדף לצרכי תפעול פנימיים של המערכת. במידה ורוצים שהשם שיוצג כלפי חוץ יהיה שונה יש להגדירו תחת שם לשונית דף הגלישה בתגיות המטה.
- תאור בית העסק/המוצר – כשמו כן הוא. ניתן להזין תאור של עד 150 תווים.
- מילות מפתח לטובת קידום הדף – מילים ומושגים רלוונטים המצביעים על השירות המוצע, המוצר המפורסם ובית העסק המציע אותו. יש להפריד את המילים שרושמים בשדה זה בעזרת פסיק ביניהן.
דף הנחיתה הוא כלי שיווקי-מכירתי. גולש המגיע אליו הוא ממוקד מטרה וככזה הינו לקוח פוטנציאלי לביצוע של רכישה מיידית. מערכת InfoPage מאפשרת לייצר דפי נחיתה מוכווני E-Commerce המייצרים מכירות בזמן אמת. זאת על ידי שילוב כפתור תשלום ב- PayPal בדף לצד כל מוצר או הצעה המובאת בו.
בכדי לממש את זה על בעל הדף להחזיק בחשבון PayPal אליו יוכל לקבל את התשלומים הנסלקים מהגולשים בעבור השרותים שהוא מציע בדף. גולש המעוניין לרכוש אונליין מוצר המוצע לו יכול לשלם בעזרת חשבון PayPal שלו במידה ויש לו, או בכרטיס האשראי שלו. מרגע שגולש לחץ על הכפתור הרלוונטי בדף הנחיתה לצורך הרכישה הוא מופנה לממשק PayPal להשלמת הקנייה והתשלום. כל הסליקה נעשית ישירות בממשק PayPal, בצורה מאובטחת וסדורה.
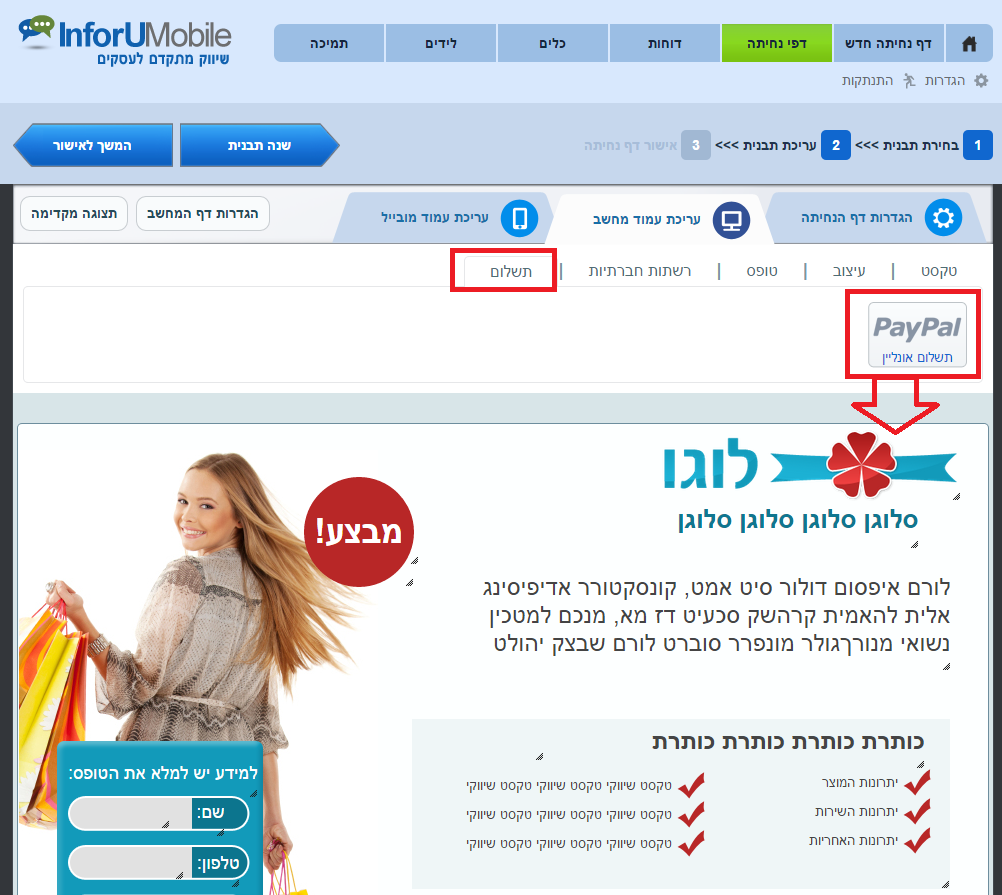
איך אם כן משלבים בדף הנחיתה אמצעי המאפשר תשלום מקוון?
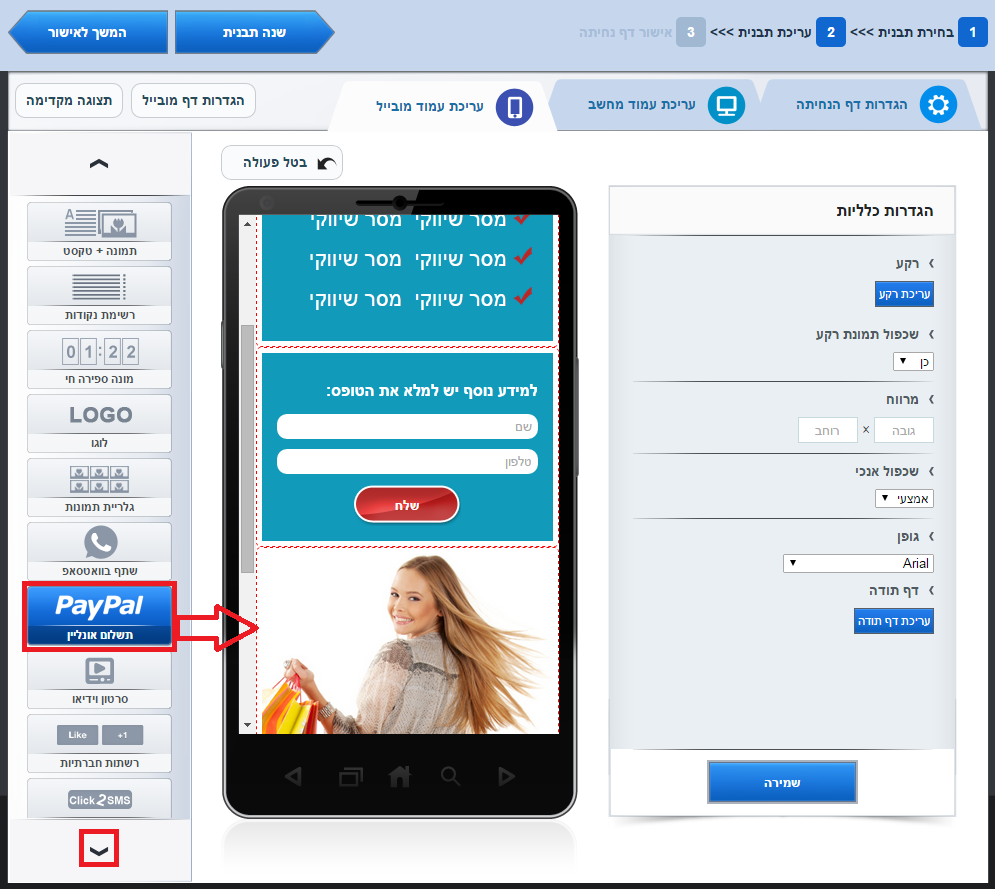
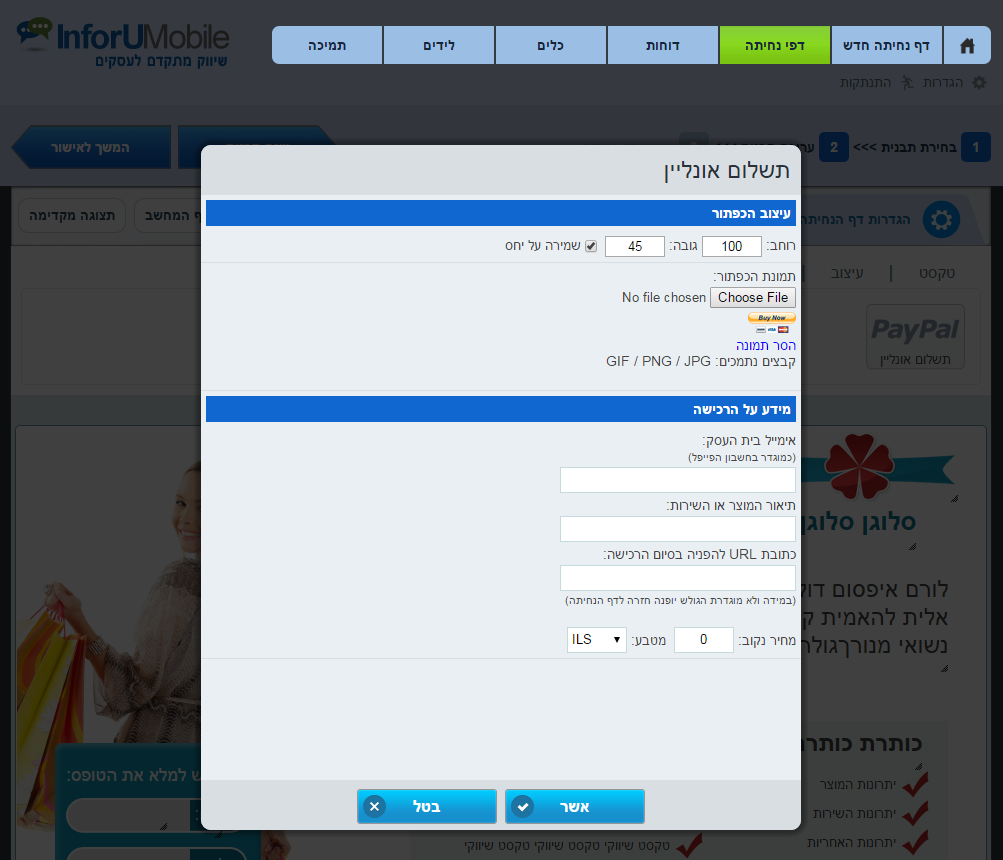
הגדרת פקד תשלום בדף מובייל
1. יש לגלול את תפריט הפקדים בעזרת החץ התחתון עד הגיעך לפקד תשלום אונליין.
2. יש לגרור את הפקד מהתפריט למקום הרצוי על גבי בימת העריכה.
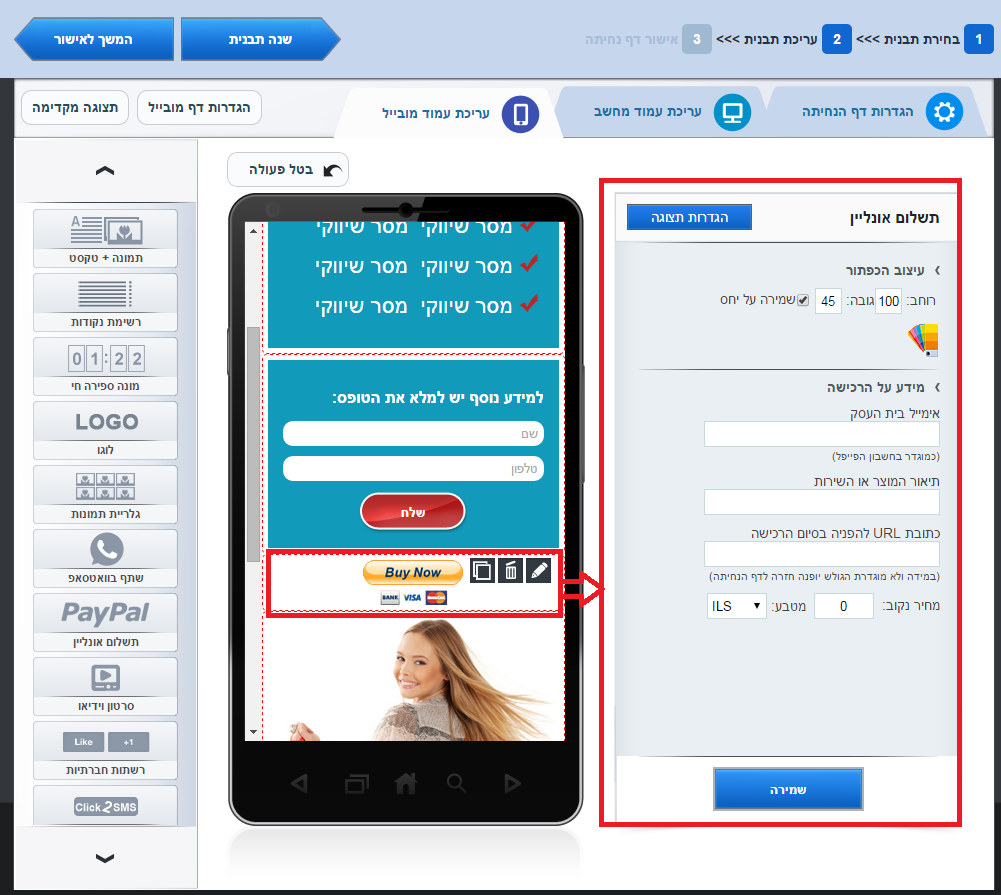
3. יש להגדיר את הגדרות התשלום בחלון ההגדרות מימין לבימת העריכה:
- כתובת האימייל של בית העסק כמשוייכת לחשבון הפייפל שיקבל את התשלום על המוצר.
- תיאור המוצר הנמכר (לצרכי זיהוי נוח של לידים שמתקבלים מהעסקה במערכת)
- כתובת האינטרנט להפניית הגולש לאחר שסיים את תהליך הרכישה בממשק PayPal. בהעדר הגדרה הגדרת ברירת המחדל היא חזרה לדף הנחיתה (שים לב – על מנת שזה יופעל יש להגדיר בחשבון ה- PayPal של בית העסק שלאחר רכישה מתבצעת הפניה והגולש לא נשאר על דף התודה של הרכישה)
- מחיר המוצר או השירות.
- המטבע בו תתבצע הרכישה.
- ניתן להגדיר את מידות כפתור התשלום המופיע בדף, להחליף את תמונת הכפתור במידת הצורך.
- לבסוף יש ללחוץ על כפתור השמירה.
הגדרת פקד תשלום בדף ווב:
1. יש לגרור את פקד תשלום אונליין המופיע תחת לשונית תשלום בתפריט הפקדים מעל בימת העריכה.

2. יש להגדיר את הגדרות התשלום עבור המוצר.
3. ניתן להגדיר את מופע הכפתור.
4. לבסוף יש ללחוץ על כפתור השמירה.
 ברגע שגולש מגיע לדף הנחיתה ולוחץ על כפתור התשלום ב- PayPal הוא מועבר לממשק הסליקה של PayPal, ספציפית לחשבון של בעל הדף כמוגדר בהגדרות פקד התשלום בדף. שם הוא יכול לבחור באם לשלם בעזרת חשבון ה- PayPal שלו או באמצעות כרטיס אשראי. נתוני הרכישה – סכום ומטבע – כבר מוגדרים לו על פי הגדרות הפקד שצויינו לעיל. הגולש ממלא את פרטי התשלום ופעולת הרכישה מתבצעת. עם השלמתה קורים הדברים הבאים:
ברגע שגולש מגיע לדף הנחיתה ולוחץ על כפתור התשלום ב- PayPal הוא מועבר לממשק הסליקה של PayPal, ספציפית לחשבון של בעל הדף כמוגדר בהגדרות פקד התשלום בדף. שם הוא יכול לבחור באם לשלם בעזרת חשבון ה- PayPal שלו או באמצעות כרטיס אשראי. נתוני הרכישה – סכום ומטבע – כבר מוגדרים לו על פי הגדרות הפקד שצויינו לעיל. הגולש ממלא את פרטי התשלום ופעולת הרכישה מתבצעת. עם השלמתה קורים הדברים הבאים:
1. הגולש מופנה לדף הנחיתה או ל- URL אחר במידה והוגדרו ההגדרות הנחוצות כאמור.
2. הוא נרשם כליד במערכת InfoPage:
א. הוא נספר כממלא טופס בסטטיסטיקות של דף הנחיתה במסך הדוחות ובמסך סטטיסטיקות.
ב. הוא מופיע בקובץ יצוא הלידים ממסך הדוחות, בו מצוינת כתובת האימייל שמסר בעת ביצוע התשלום ותאור המוצר בעבורו שילם (כנגזר מהתאור לעיל).
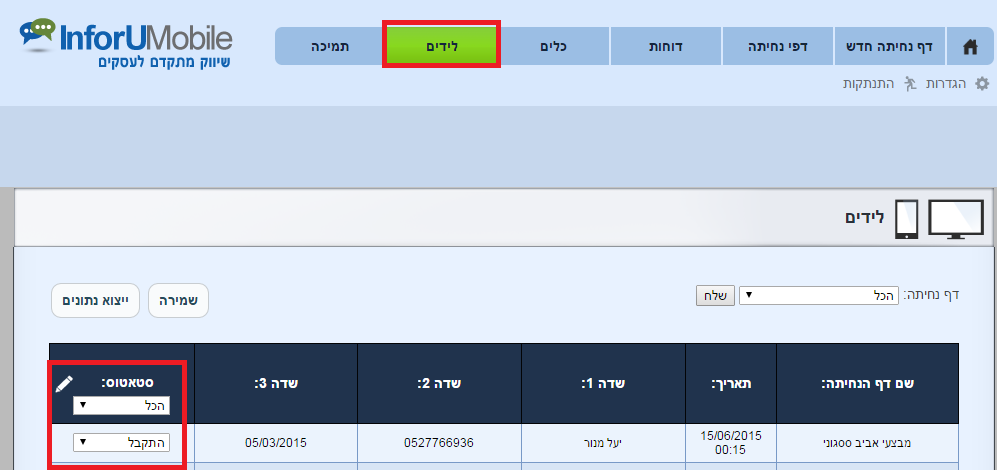
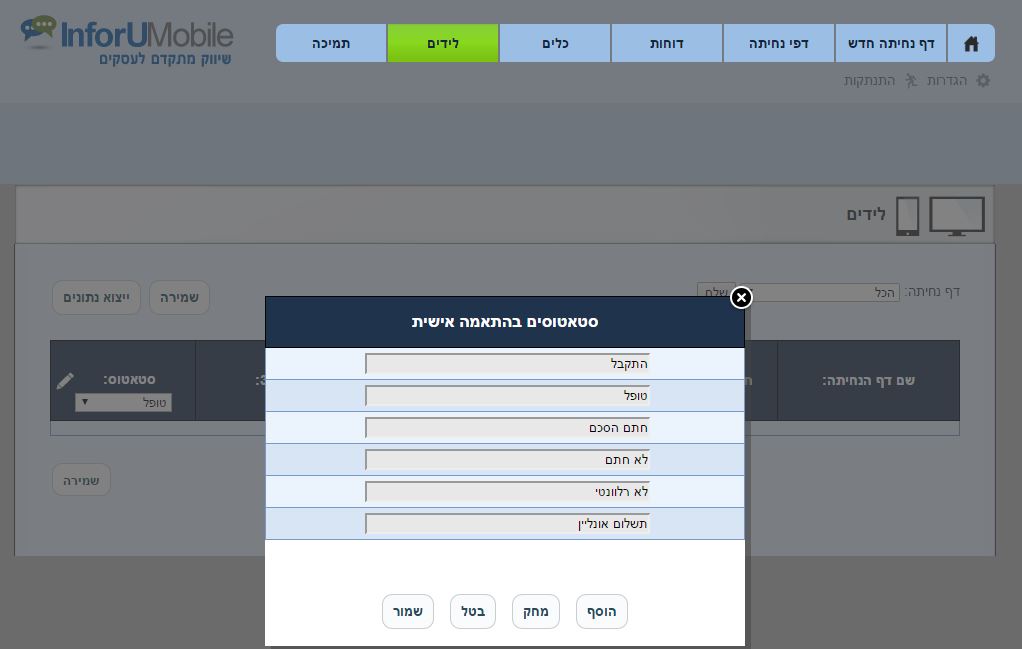
ג.הוא מופיע כליד עם סטאטוס תשלום אונליין במסך לידים שם ניתן להמשיך לנהל אותו (למידע על מסך לידים וסטאטוסים של לידים ראה כאן).
בצורה זו ניתן להנגיש שרותים ומוצרים לרכישה אונליין לקהל הגולשים לדף הנחיתה, להנות מהכנסות מיידיות מהדף ולנהל את הלידים שמבצעים את פעולת הרכישה מהדף.
לצד זה ניתן לייצר קטלוג מוצרים אונלייני בעזרת המערכת – פתרון מובנה וכולל לצרכי עסקים להקים חנות וירטואלית בפשטות ובנוחות בעזרת המערכת. למידע בנושא – לחץ כאן.
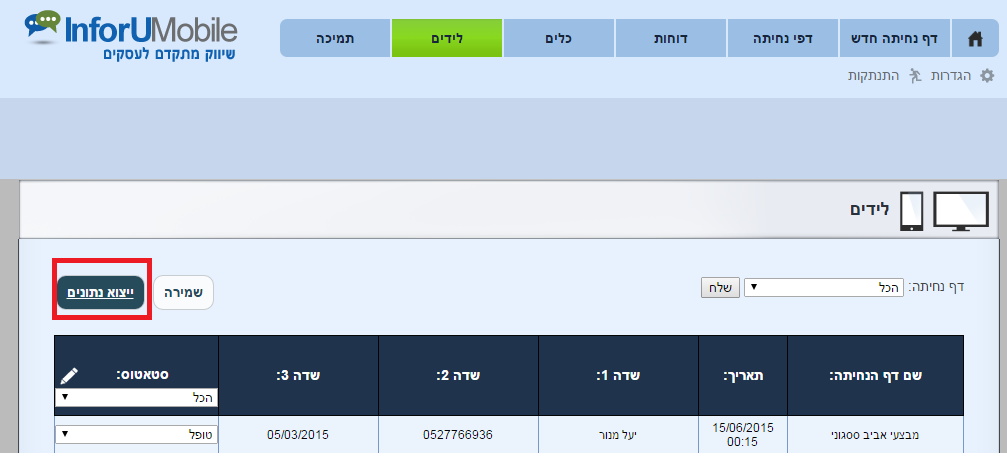
ניתן לנהל את הלידים שמתקבלים במערכת מטפסי יצירת קשר בדפי הנחיתה וכפתורי רכישות אונליין. הדבר מתבצע ממסך לידים הנגיש מתפריט המערכת:
בעמודה השמאלית של מסך הלידים ניתן לראות את הסטאטוס המוצמד לכל ליד שנכנס. סטאטוס ברירת המחדל הוא "התקבל". בנוסף אליו קיימים סטאטוסים נוספים כגון – טופל, חתם הסכם, תשלום אונליין (לגולשים בדף שביצעו רכישה) ועוד.
ניתן לערוך את הסטאטוסים ולהוסיף עוד על אלו שהמערכת מציעה על ידי לחיצה על אייקון עט העריכה משמאל לכותרת סטאטוס. הלחיצה מובילה לחלון הגדרת סטאטוסים בהתאמה אישית. דרך חלון זה ניתן:
- להגדיר סטאטוס חדש בלחיצה על כפתור הוסף והקלדת שם הסטאטוס החדש.
- למחוק סטאטוס קיים ומותאם אישית על ידי סימון תיבת האפשרויות לצד הסטאטוס ולחיצה על כפתור מחק. לתשומת לבך לא ניתן למחוק סטאטוס אם הוא מוצמד לליד כלשהו. כדי למחוק אותו יש ראשית כל לשנות את סטאטוס הליד ורק לאחר מכן ניתן להתקדם עם מחיקתו.
- לערוך שם של סטאטוס קיים על ידי עמידה עם העכבר על שורת הסטאטוס ושינוי השיום שלו ידנית.
לבסוף על מנת שהגדרות חלון סטאטוסים בהתאמה אישית תשמרנה יש ללחוץ על כפתור השמור.
 במסך הלידים אפשר לסנן את הלידים לפי הסטאטוס שלהם (וזאת מעבר לסינון הלידים לפי דף הנחיתה ממנו הם מגיעים). מצב ברירת המחדל של המסך הוא הצגת כל הלידים, מכלל דפי הנחיתה, בכל הסטאטוסים, כפי שהתקבלו בשבוע האחרון במערכת.
במסך הלידים אפשר לסנן את הלידים לפי הסטאטוס שלהם (וזאת מעבר לסינון הלידים לפי דף הנחיתה ממנו הם מגיעים). מצב ברירת המחדל של המסך הוא הצגת כל הלידים, מכלל דפי הנחיתה, בכל הסטאטוסים, כפי שהתקבלו בשבוע האחרון במערכת.
ניתן כמו כן לשנות סטאטוס של ליד – ובכך למעשה לנהל אותו – על ידי פתיחת תיבת אפשרויות הסטאטוס של כל ליד ובחירה בסטאטוס הרלוונטי לו.
בסיום עדכון ההגדרות יש ללחוץ על כפתור השמירה כדי שהמידע ישמר.
 לבסוף ניתן לייצא את נתוני הלידים לקובץ שיורד למחשב, בו הסטאטוס של כל ליד מצויין לצידו לצורך המשך הטיפול בו.
לבסוף ניתן לייצא את נתוני הלידים לקובץ שיורד למחשב, בו הסטאטוס של כל ליד מצויין לצידו לצורך המשך הטיפול בו.
ניתן לצמצם את רוחב טופס הפרטים בדף מובייל וכן לקבוע את יישורו על ידי:
1. לחיצה על עט העריכה של פקד טופס בבימת עריכת דף המובייל.
2. לחיצה על כפתור הגדרות תצוגה בראש איזור עריכת הטופס:
3. בחירה באפשרות 75% או 50%.
4. בחירה בין ישור לימין, לשמאל או למרכז ולחיצה על אשר:
אין הגבלה על כמות הפיקסלים שיתן להצמיד לדף נחיתה נתון, הן פיקסלים של פייסבוק והן של גוגל.
הצמדת הפיקסלים נעשית על ידי הכנסתם לתיבה הייעודית במסך הגדרות דף הנחיתה תחת איזור מעקב:
המערכת מאפשרת לשלב סרטוני You Tube וסרטוני Vimeo בדפי הנחיתה.
ניתן לשלב את הסרטונים כאשר הם מובנים בדף או כחלונות קופצים מהדף.
להסבר כיצד משלבים את הסרטונים בדף ראה כאן.
דף נחיתה סלולרי מיועד להעביר מסר קצר וענייני לקורא. הגולש מהטלפון שלו לרוב אינו נאות לקרוא טקסטים ארוכים ולפיכך כדי שהדף יהיה יעיל בהעברת המסר שלו עליו להיות תמציתי.
בהתחשב בכך, קיימת מגבלה של 255 תווים בתיבת טקסט של דף נחיתה סלולרי.
ניתן להכניס לדף הסלולרי מספר תיבות טקסט אולם אנו ממליצים שלא להרבות בכך יתר על המידה בכדי לשמר את עקרון העברת המסר ההבזקי לקורא.
המידות המומלצות לתמונת רקע המיועדת לדף נחיתה למחשב הן 970 פיקסל רוחב על 600 פיקסל אורך.
טעינת תמונת רקע לדף המחשב נעשית במערכת InfoPage על ידי לחיצה על כפתור הגדרות דף המחשב בצדו השמאלי העליון של איזור עריכת הדף:
לחיצה על טעינת תמונה במסך ההגדרות הכלליות ועל כפתור אשר בתחתית המסך:
במידה ומסיבה כלשהי שינית את מידות דף הנחיתה במסך, וודא כי תמונת הרקע שהינך טוען לדף תואמת במידותיה את מידות הדף החדשות.
מידות מומלצות לדף נחיתה מובייל:
מידות מומלצות לדף נחיתה ווב:
970 פיקסל רוחב על 600 פיקסל גובה
כללי – ללא תלות במידה הנבחרת לדף הנחיתה, מומלץ שאת עיקרי הדף, כמו הקריאה לפעולה או כפתורי הנעה, יראה הגולש ללא גלילה ומעל לקיפול.
קוד המרה הוא הקוד שמדווח על ההמרה לפלטפורמת הפרסום (נניח גוגל או פייסבוק).
כדי להכניס קוד המרה של גוגל לדף התודה במערכת InfoPage יש לבצע:
1. כנס ללשונית "הגדרות דף נחיתה".
2. הדבק את הקוד לחלון "קוד המרה"
כדי להכניס קוד המרה של פייסבוק לדף התודה במערכת InfoPage יש לבצע:
1. כנס ללשונית "הגדרות דף נחיתה".
2. הדבק את הקוד לחלון "פיקסל פייסבוק". המערכת תכניס את הפיקסל לעמוד הנחיתה וכן תיצור Event בשם Lead (המרה) בדף התודה בצורה אוטומטית.

כל הלידים שמתקבלים מדפי הנחיתה נשמרים במערכת וניתן לייצא את הקבצים לאקסל.
אם ברצונך, שלידים שמגיעים מדפי נחיתה יכנסו בצורה אוטומטית למערכת CRM חיצונית, ניתן לעשות זאת. המערכת מאפשרת לשלוח כל ליד באמצעות API ל- URL של הלקוח לצורך קליטה במערכת חיצונית. אתם תצטרכו לממשק את ה- API לצורך קבלת הלידים במערכת ה- CRM שלכם.
איך מגדירים את ה- URL שלכם במערכת ?
בדפי מובייל כנסו לעריכת הטופס ומלאו בשדה "כתובת אינטרנט לשליחת הפניות מטופס".
בדפי נחיתה עבור מחשב עושים זאת תחת הגדרות "דף נחיתה מחשב" ושוב מילוי הכתובת בשדה "כתובת אינטרנט לשליחת הפניות מטופס".
השימוש העצמי במערכת InfoPage לבניית דפי נחיתה הוא ללא עלות ואינו כרוך בתשלום כלשהו.
כמו כן אין כל מגבלה על כמות הדפים שניתן לבנות במערכת.
אין מגבלה על כמות הדפים שניתן לבנות במערכת. המערכת פתוחה לנוחיותך לשימוש בלתי מוגבל.
כמו כן השימוש העצמי במערכת הוא ללא עלות ואינו כרוך בתשלום כלשהו.
דף נחיתה לווב, למחשב, כשמו כן הוא – מיועד לגלישה אליו מהמחשב. בתור שכזה המידע המוצג בו מותאם למסך מחשב ולשימוש במחשב.
זהו דף רוחבי, שמתפרס על מסך גדול. הגרפיקה שהוא מכיל לרוב עשירה ומנצלת את נדל"ן המסך שעומד לרשותו, הטקסטים גדולים ובולטים וניתן להכיל בו מידה לא קטנה של מידע כיוון שהמסך הגדול יכול להכיל זאת.
ההגעה לדף המחשב נעשית ממודעה פרסומית שבה נתקלים בעת גלישה מהמחשב או מקישור הכלול בדיוור אלקטרוני שפותחים במחשב.
דף נחיתה מובייל לעומת זאת הינו דף שמיועד לגלישה מהטלפון הנייד. הוא מותאם להתקן זה ולשימושים בו. המדובר בדף אורכי עם מידות קטנות משמעותית מהווב, על מנת להתאים למסך קטן (גם הטלפון הנייד הגדול ביותר עדיין אינו משתווה במידותיו למסך מחשב).
המידע המוכל בו מתומצת בהרבה על מנת להיות מוצג אופטימלית במובייל ולהעביר את המסר בצורה קצרה וקולעת לעיני הגולש מהטלפון הנייד. גולש זה נוטה להיות חסר סבלנות ולכן חשוב להעביר לו את המסר באופן ישיר וענייני.
דף המובייל משתמש בפונקציונליות של השימושים בטלפון הנייד. בפרט כפתור חיוג מהיר להתקשרות ישירה לבית העסק מהטלפון (דבר שאינו מקובל במחשב) וכן כפתור ניווט לעסק בעזרת הטלפון.
לדף המובייל מגיעים בגלישה מהטלפון הנייד על ידי לחיצה על מודעה פרסומית במובייל, מלחיצה על קישור ייעודי בדיוור אלקטרוני שפותחים מהטלפון הנייד או בלחייצה על קישור שמשולב בהודעת SMS.
כאשר בונים דף נחיתה במערכת InfoPage, מקובל לערוך אותו הן בתצורת ווב והן בתצורת מובייל. זאת על מנת שהדף יוגש בצורה האופטימלית לכל הגולשים אליו בין אם הם נתקלים בו בעת שימוש במחשב ובין אם בטלפון. יחד עם זאת, לכל דף נחיתה שמיוצר במערכת יש קישור אחד שמוביל אליו, בין אם הוא מוביילי ובין אם הוא וובי. הסיבה לכך היא שהמערכת שמציגה לגולש את דף הנחיתה יודעת לזהות מאיזה התקן הגולש הגיע אליו מחשב / טלפון – ותצורת הדף המתאימה היא זו שמוצגת לגולש ברגע הגלישה הנתון.
סיכום ההבדלים בין דף נחיתה וובי לדף נחיתה מוביילי בהשוואה יחסית בין שני סוגי הדפים:
לאחר שגולש ממלא את פרטיו בטופס פרטים בדף הנחיתה (טופס ליד) הוא מועבר אוטומטית לדף תודה. מעבר זה לדף התודה מאפשר לגולש לדעת שהוא מילא בהצלחה את הטופס,שפרטיו נקלטו ושלמעשה התהליך מהקצה שלו הסתיים. מנקודת המבט של בעל הדף המעבר לדף התודה מצביע גם הוא על סגירת מעגל קליטת הליד.
מה כדאי שדף התודה יכלול?
לכאורה דף התודה הוא רק אמצעי תפעולי – איתות שתהליך מילוי הפרטים הסתיים. עם זאת, לא כך הדבר – מדובר בעוד נקודת מגע עם הלקוח ולכן הוא משמעותי וכדאי לנצלו על מנת לעשות רושם טוב על הלקוח לקראת המגע הבא איתו. כיוון שהמגע הבא כרוך לעיתים במכירה חשיבות נקודת ביניים זו מתחדדת עוד יותר.
על מנת לחזק את המסר השיווקי שלנו בעיני הלקוח ולהבשילו לשלב הבא מומלץ לכלול בדף התודה תמהיל של המרכיבים הבאים:
1. לוגו וסממני מיתוג של בית העסק.
2. מלל לסגירת טבעת הקשר, למשל – תודה על מילוי הפרטים. המידע התקבל בהצלחה.
3. מלל מעבר המידע את הלקוח מה מצפה לו בשלב הבא ובאילו לוחות זמנים, למשל – נציגינו יצרו איתך קשר ביממה הקרובה.
4. פרטי קשר שלכם במקרה והלקוח רוצה לזום את הקשר, למשל – הינך מוזמן תמיד גם לפנות אלינו בטלפון 03-9415550.
5. מידע שכדאי שישיג או יהיה בידיו בשלב הבא בו יקבל את שיחת הטלפון מכם, למשל – ניירת שכדאי שתהיה לו בשלוף, זיקוק הצורך או הבעיה שבגינם הוא פנה אליכם, מידות הארון הייעודי בו התעניין במידה ויש לו וכו'.
6. מידע לקראת השלב הבא ליצירת תיאום ציפיות והבשלה בעת ההמתנה לשובכם אל הלקוח, למשל – סרטון וידאו קצר שבו אתם מחדדים את היכולות שלכם ויוצרים עוד יותר ציפיה לקראת התקדמות תהליך המכירה.
7. מידע שיווקי משלים על הנושא בו הלקוח התעניין ושבגינו השאיר את פרטיו.
לחץ כאן על מנת לקרוא כיצד עורכים הלכה למעשה את דף התודה לטופס ליד במערכת InfoPage.
נקודות חשובות נוספות בהקשר של מילוי הטופס ומעבר הגולש לדף התודה:
על מנת לוודא קבלת מלוא הפרטים הנחוצים מגולש לפני שהוא מועבר לדף התודה, מומלץ לסמן בפקד הגדרות הטופס של דף הנחיתה את השדות החשובים בטופס כמנדטוריים – כבעלי חובת מילוי.
גולש שמנסה לשלוח את הטופס מבלי למלאם יתקל בהודעת שגיאה המכוונת אותו למסור פרטים בכל שדות החובה.
כמו כן חובה להשתמש בסוגי השדות המתאימים לכל שדה ייעודי בטופס על מנת שתתבצע ולידציה למידע שממולא. למשל, אם אנו מעוניינים שגולש ימלא את מספר הטלפון שלו עלינו להכניס לטופס שדה מסוג "טלפון" במקום שבו אנו מייעדים שהגולש יקליד את מספרו.
בהנחה שבחרנו בסוג השדה המתאים ("שדה טלפון" כאמור) וסימנו אותו כשדה חובה, גולש שמגיע לדף הנחיתה ובשדה זה מקליד בטעות ערך עם אותיות (למשל את שמו) יתקל בהודעה שיש למלא את השדה בצורה תקינה וידרש למלא מספר טלפון. באופן זה אנו מבטיחים את תקינות הנתונים שאנו אוספים בעזרת הטופס.
מידת הרוחב המומלצת לתמונת רקע בדף המובייל היא 820 פיקסל סה"כ. במסגרתה יש למקם את האלמנט מרכזי ברוחב 320 פיקסל. משני צידיו יש להוסיף שוליים של 250 פיקסל שישלימו לסה"כ של 820 פיקסל.
מידת האורך המומלצת היא 480 פיקסל, מתוכם יש למקם את האלמנט המרכזי על 420 הפיקסלים העליונים במידה ורוצים להמנע מגלילה בדף.
 להוספת תמונת רקע לדף המובייל יש:
להוספת תמונת רקע לדף המובייל יש:
א. ללחוץ על כפתור הגדרות דף מובייל.
ב. ללחוץ על כפתור עריכת רקע. ג. לעלות את תמונת הרקע מהמחשב וללחוץ על "אשר".
ג. לעלות את תמונת הרקע מהמחשב וללחוץ על "אשר".
לעיתים בעל דף הנחיתה מעוניין לצרף לידים שמגיעים לדף שלו לרשימת תפוצה של דיוורים שהוא מפיץ באימייל. הדבר מאפשר לו לספק ללידים מידע משלים על המוצר/השירות שהוא מציע ולהבשיל אותם לקראת שיחת המכירה והרכישה שלאחריה.
ניתן במערכת InfoPage לצרף לידים המשאירים את כתובת הדואר האלקטרוני שלהם בטופס הפרטים בדף הנחיתה, אוטומטית לרשימת תפוצה באימייל. לשם כך נחוץ חשבון במערכת InfoMail להפצת דיוורים אלקטרוניים מבית InforUMobile (לפתיחת חשבון לחץ כאן).
בהנחה שיש לך חשבון להפצת דיוורים אלקטרוניים ב- InfoMail עליך:
1. לסמן במסך הגדרות דף הנחיתה את אפשרות "הוספת איש קשר לרשימת תפוצה ב- InfoMail".
2. יש למלא את שם המשתמש במערכת InfoMail ממנו ישלחו הדיוורים לרשימת התפוצה.
3. יש למלא את מספר ה- API Token של המשתמש במערכת InfoMail. המדובר בקוד סודי שמספק מעטפת אבטחה לטובת הגנה על חשבון מערכת האימיילים שלך.
את הקוד הזה ניתן לשלוף ממערכת InfoMail על ידי לחיצה על הקישור הייעודי בלשונית הגדרות דף הנחיתה:
לחיצה על קישור זה תוביל למערכת InfoMail בה במסך הגדרות החשבון תוכל לאתר את הקוד:
יש להעתיק את הקוד ממסך הגדרות החשבון ב- InfoMail ולהדביק אותו בחזרה באיזור הייעודי של הגדרות דף הנחיתה במערכת דפי הנחיתה.
4. יש למלא את שם רשימת התפוצה אליה רוצים שהנמען החדש (אותו ליד מדף הנחיתה) יצורף. ניתן להקליד שם של רשימה קיימת או להקליד שם של רשימה חדשה. במקרה זה הרשימה החדשה תתווסף אוטומטית למניין הרשימות המוגדרות תחת המשתמש שלך ב- InfoMail.
5. לבסוף יש ללחוץ על כפתור "שמירה" בתחתית הדף על מנת שההגדרות תשמרנה.
לתשומת לבך – פרטי כתובת האימייל בלבד של ממלא הטופס בדף הנחיתה יקלטו ברשימת התפוצה האמורה.
כמו כן יש לזכור – על מנת שהדיוור האלקטרוני, או סדרת הדיוורים שאתה מייעד לנמענים, אכן יישלחו אל הנמענים שצורפו לרשימת התפוצה, יש לבנות את הדיוורים במערכת InfoMail (במידה ואינם קיימים עדיין) ולקשר אותם לרשימת התפוצה הייעודית כפי שהוגדרה מעלה (במידה ואינם מקושרים).
הגישה לדפי הנחיתה שלך נעשית באחת מהדרכים הבאות כתלות במערכת ממנה ניגשת לבניית דף הנחיתה:
1. מתוך מערכת InfoSMS לשליחת הודעות SMS – בתפריט העליון של המערכת, לחיצה על לשונית "שליחת הודעות" ולחיצה על לשונית "דפי נחיתה" שתחתיה
 מובילה למסך דפי הנחיתה ובו רשימת כלל הדפים שנוצרו במערכת. ניתן ממסך זה לצפות בעיקרי הסטטיסטיקות של ביצועי כל דף, להכנס לכל דף ולנהל אותו, לשכפל דפים ולבצע פעולות נוספות.
מובילה למסך דפי הנחיתה ובו רשימת כלל הדפים שנוצרו במערכת. ניתן ממסך זה לצפות בעיקרי הסטטיסטיקות של ביצועי כל דף, להכנס לכל דף ולנהל אותו, לשכפל דפים ולבצע פעולות נוספות.
2. מתוך מערכת InfoMail לשליחת דיוורים אלקטרוניים – בתפריט העליון של המערכת, לחיצה על לשונית "דפי נחיתה" ולחיצה על לשונית "דפי הנחיתה שלי" שתחתיה מובילה למסך רשימת הקמפיינים.
3. מתוך מערכת InfoPage לבניית דפי נחיתה – בתפריט העליון של המערכת, לחיצה על לשונית "דפי נחיתה" מובילה למסך רשימת הקמפיינים.
באופן כללי וגורף, שינוים שנעשים במערכת בכל הנוגע לעריכה, טקסטים ועיצוב של דפי הנחיתה שנבנים בה נראים מיידית ואונליין בדפים כאשר גולשים אליהם.
ישנם שינויים שעם ביצועם נשמרים אוטומטית במערכת (למשל – הוספת אלמנט לדף הנחיתה). ישנם שינוים שמצריכים לחיצה על כפתור "שמירה" או "אשר" בכדי שיתפסו ויהיו בעלי נראות בדפים (למשל – שינוי בשדות טופס ליד בדף מובייל).
תחת "כלים" בתפריט הראשי של המערכת מופיעה האפשרות לבצע תיוג לדפי הנחיתה.
התיוג מאפשר להוסיף פרמטרים לכתובת דפי הנחיתה ובצורה זו לעקוב ביעילות אחר התנועה לדפים מקמפיינים פרסומיים שונים. הדבר יעיל כאשר יש מספר מודעות או באנרים פרסומיים שמובילים לאותו הדף והנך רוצה להשוות איזה מהם מייצר לך יותר תנועה לדף זה.
בנוסף, מידע התיוג יגיע גם במייל עם פרטי הגולש במידה ויש טופס בעמוד.
בכדי לתייג את דפי הנחיתה שלך כל שיש לעשות הוא למלא את הפרטים במסך התיוג ולקבל מהמערכת את הקישור לדף הנחיתה עם התיוג הייעודי שיצרת. את הקישור המתויג הזה יש לשתול בקמפיינים הפרסומיים שהנך מבצע.
InfoPage מציעה מגוון של כלים למפרסמים המאפשרים להם לעקוב אחר ביצועי הדפים: בכל דף שנבנה במערכת תחת לשונית "הגדרות כלליות" ניתן לשתול קודים יעודיים לטובת העניין:
- Google Analytics – תיבה בה ניתן לשתול בהעתק-הדבק את קוד גוגל אנליטיקס שבו תרצה להשתמש על מנת לעקוב אחר ביצועי הדף.
- קוד A/B Test– תיבה בה ניתן לשתול בהעתק-הדבק את קוד גוגל אנליטיקס לביצוע A/B Test.
- קוד המרה – תיבה בה ניתן לשתול בהעתק-הדבק את קוד ההמרה שבו תרצה להשתמש על מנת לעקוב אחר כמות ההמרות שהדף מייצר. ניתן להשתול קוד המרה של מספר פלטפורמות יחד, לדוגמא גוגל ופייסבוק באותה תיבה.
חשוב ללחוץ על "שמירה" בעת סיום הכנסת ההגדרות.
כמו כן ניתן לתייג דפים על מנת לדעת איזה מקורות תנועה פרסומיים מייצרים תוצאות. תחת לשונית "כלים" בתפריט המערכת ניתן להכניס את הגדרות התיוג הרצויות:
לאחר פרסום הדפים ניתן להעזר בדוחות המערכת על מנת לבחון את תוצאותיהם ולייצא את נתוני הלידים שהתקבלו מהם.
המערכת מאפשרת להשהות את דף הנחיתה הן בפורמט המובייל והן בפורמט המחשב שלו. במצב זה הדף קיים במערכת אך גולש שיגלוש אליו לא יוכל לצפות בו.
כדי להשהות בפעולה אחת אן את פורמט המובייל של הדף והן את פורמט המחשב יש
1. ללחוץ על לשונית "דפי נחיתה" בתפריט המערכת.
2. לעמוד על שורת הדף שרוצים הלשהות.
3. ללחוץ על אייקון ההשהיה.
כפתור זה הינו הפיך. לחיצה אחת משהה (אייקון החיווי ברגע ההשהייה הופך לתמונה של כף יד אפורה), לחיצה נוספת מפעילה מחדש (האייקון חוזר למצב של V כחול).
במידה ורוצים להשהות או את דף המובייל או את דף המחשב, יש ללכת ללשונית ה"הגדרות הכלליות" של דף הנחיתה ולהסיר את הסימון מהדף בתצורת מחשב או מובייל אותה רוצים להשהות. לבסוף יש ללחוץ על "שמירה".
ניתן בכל רגע לשנות את הגדרת ההשהיה על ידי סימון האפשרות מחדש.
לתשומת ליבך: כאשר הדף מושהה, גולש שיגיע אליו לא יראה אותו, במקומו הוא יקבל מסך לבן עם הכיתוב "דף זה אינו קיים".
ניתן למחוק כל דף שנבנה במערכת עלי ידי:
1. לחיצה על לשונית דפי נחיתה בתפריט העליון של המערכת
2. עמידה על שורת הדף אותו רוצים למחוק
3. לחיצה על אייקון המחיקה
 לאחר הלחיצה המערכת תשאל אם אתה בטוח שאתה מעוניין לבצע את המחיקה. במידה וכן יש ללחוץ על "אשר".
לאחר הלחיצה המערכת תשאל אם אתה בטוח שאתה מעוניין לבצע את המחיקה. במידה וכן יש ללחוץ על "אשר".
לתשומת ליבך: אין מגבלה על כמות הדפים במערכת ולא ניתן לאחזר דף מחוק. על כן מומלץ לשקול את המחיקה לפני שמאשרים.
במידה ואתה מעוניים רק להשהות את דף הנחיתה הן בפורמט המובייל והן בפורמט המחשב שלו (כלומר שאם גולשים אליו הדף לא יעלה) מבלי למחוק אותו לחלוטין מהמערכת ניתן לעשות זאת על ידי לחיצה על כפתור ההשהייה במסך דפי הנחיתה:
כפתור זה הינו הפיך. לחיצה אחת משהה (אייקון החיווי ברגע ההשהייה הופך לתמונה של כף יד אפורה), לחיצה נוספת מפעילה מחדש (האייקון חוזר למצב של V כחול).
ניתן כמו כן להשהות את הדף בתצורת המובייל או המחשב שלו. בכדי לעשות זאת יש ללכת ללשונית ה"הגדרות הכלליות" של דף הנחיתה ולהסיר את הסימון מהדף בתצורת מחשב או מובייל. לבסוף יש ללחוץ על "שמירה".
לעיתיחם אנו רוצים לייצר מספר דפי נחיתה דומים מאד זה לזה בשינוים קלים. במקום לבנות אותם מחדש שוב ושוב ניתן לשכפל דף קיים ולערוך אותו.
על מנת לשכפל דף כל שיש לעשות הוא:
1. ללחוץ על לשונית דפי נחיתה בתפריט העליון של המערכת
2. לעמוד על שורת הדף אותו רוצים לשכפל
3. ללחוץ על אייקון השכפול:
הדף ישתכפל ויכנס לרשימת דפי הנחיתה.
לשתומת לבך: פעולת השכפול משכפלת את מכלול ההגדרות של דף הנחיתה, לרבות השם שלו, כל קודי ההמרה והמעקב שהוגדרו לו, פרטי האימייל לקבלת התרעות על מילוי טפסי ליד, העיצוב, סדר האלמנטים והטקסטים שבו. למעשה מתקבלת תמונת ראי מלאה לדף המקורי. במידה והינך מעוניין לשנות הגדרות אלו בדף המשוכפל יש להכנס אליו ולערוך את השינויים הנחוצים.
שילוב של סרטון בדף הנחיתה אפשרי ומומלץ ביותר. יותר ויותר עסקים בוחרים להעביר את המסר השיווקי שלהם דרך סרטונים משום שלסרטונים קצרים יש אחוזי צפייה גבוהים מאד והם מניעים לפעולה בהיותם יותר מושכים מטקסט לקריאה ויותר קלים לספיגה, בפרט במובייל.
ניתן לשלב בדף הנחיתה סרטון מ- You Tube וסרטון מ- Vimeo. הדבר נעשה בצורה הבאה:
בדף המובייל:
1. גוררים את פקד סרטון משמאל לבימה אל תוך בימת העריכה. ממקמים אותו במקום הרצוי.
2. לוחצים על עט העריכה לפתיחת אזור עריכת הסרטון.
3. במקרה ומעוניינים לשלב סרטון יו טיוב מגדירים את כתובת האינטרנט של הסרטון (הקישור לסרטון).
4. מגדירים אם רוצים שלא יוצגו לאחר הסרטון סרטונים קשורים.
5. לבסוף לוחצים על "שמירה"
 במקרה ומעוניינים לשלב סרטון וימאו יש לבחור באפשרות מקור הסרטון- וימאו, להקליד את מספר הזיהוי של הסרטון המיועד וללחוץ על שמירה:
במקרה ומעוניינים לשלב סרטון וימאו יש לבחור באפשרות מקור הסרטון- וימאו, להקליד את מספר הזיהוי של הסרטון המיועד וללחוץ על שמירה:
בדף המחשב:
1. גוררים את פקד סרטון שמצוי מעל בימת העריכה תחת לשונית "רשתות חברתיות". ממקמים אותו במקום הרצוי על גבי בימת העריכה.

2. מגדירים את כתובת האינטרנט של הסרטון (הקישור לסרטון).
3. במידה ורוצים שהסרטון יופיע בדף הנחיתה במידות שונות ממידת ברירת המחדל של חלון ההקרנה מגדירים את המידות החלופיות הרצויות.
4. מגדירים אם רוצים שהסרטון יחל להתנגן אוטומטית עם הגלישה לדף הנחיתה.
5. מגדירים אם לא מעוניינים שיוצגו לאחריו סרטונים קשורים.
במידה וגררת את פקד הסרטון לבימת העריכה, ולא הגדרת כתובת של סרטון או מספר זיהוי, תוכל לזהות זאת בקלות בעזרת חיווי העדר הסרטון במסך הסרטון המיועד להקרנה:
7. במידה ורוצים שהסרטון יופיע ככפתור בדף הנחיתה, שרק בלחיצה עליו יחל להתנגן כחלון קופץ מעל הדף יש לבחור באופציית סוג תצוגה – חלון קופץ. הדבר שימושי בעיקר כאשר רוצים שסרטון יכלל בדף אך לא יתפוס נתח נכבד מהשטח שלו.
 ניתן לשלוט על הגדרות הכפתור של ניגון הסרטון במידה ורוצים לשנות את הגדרות ברירת המחדל של המערכת, לרבות – הטקסט על הכפתור ונראות הכפתור. לבסוף יש ללחוץ על אשר.
ניתן לשלוט על הגדרות הכפתור של ניגון הסרטון במידה ורוצים לשנות את הגדרות ברירת המחדל של המערכת, לרבות – הטקסט על הכפתור ונראות הכפתור. לבסוף יש ללחוץ על אשר.
8. במידה ומעוניינים בהכללת סרטון וימאו בדף הווב, בין אם מובנה בדף ובין אם כחלון קופץ, יש לבחור במקור סרטון וימאו ולהגדיר את מספר הזיהוי של הסרטון.
ניתן לנצל את דפי הנחיתה שבונים במערכת כפלטפורמה לצבירה של שיתופים ולייקים ברשתות החברתיות.
על מנת לעשות זאת כל שנחוץ הוא להכליל אלמנט של רשתות חברתיות בדף הנחיתה.
בדף נחיתה מובייל:
1. יש ללחוץ על החץ התחתון של תפריט הפקדים משמאל לבימה על מנת שהתפריט יגלל מטה ויחשף פקד הרשתות החברתיות
2. יש לגרר את פקד הרשתות החברתיות לבימת העריכה ולמקם אותו במקום הרצוי
יפתח איזור עריכה לכפתורים החברתיים מימין לבימת העריכה
 3. יש להגדיר את כתובות דף הפייסבוק והגוגל פלוס שהינך מעוניין שיקושרו לכפתורים.
3. יש להגדיר את כתובות דף הפייסבוק והגוגל פלוס שהינך מעוניין שיקושרו לכפתורים.
4. במידה ואיך רוצה להכליל את שני הכפתורים באפשרותך להוריד את הסימון מהכפתור הלא נחוץ.
5. לבסוף יש ללחוץ על "שמירה"
בדף נחיתה למחשב:
1. יש לגרור את פקדי הכפתורים החברתיים תחת לשונית "רשתות חברתיות" מעל בימת העריכה לתוך הבימה ולמקם אותם בעזרת העכבר במקום הרצוי
יפתח חלון הגדרות לכל פקד בו יש להכניס את כתובת האינטרנט אליה רוצים שהכפתור יהיה מחובר.
2. יש להגדיר את הכתובת
שליטה על תצורת השיתוף בפייסבוק
לאחר ששילבנו בדף את פקדי השיתוף ניתן לבצע עוד פעולה שמייעלת את תוצאות השיתוף בפייסבוק והיא קביעת האופן בו הדף ישותף בפועל. במידה ואנו לא מגדירים את תצורת השיתוף פייסבוק תציג לגולשים את הפוסט בו הגולשים שיתפו את הדף שלנו במתכונת שהיא רואה לנכון ולא בהכרח באופן שמייצג מיטבית את הדף כמו שהינו רוצים שהוא ייוצוג. על כן מומלץ להגדיר איך אנו רוצים שהדף ישותף.
ההגדרה מתבצעת על ידי מעבר לאיזור הגדרות דף הנחיתה:
ומילוי השדות הרלוונטים תחת כותרת שיתוף בפייסבוק:
- לשון כותרת הפוסט – קצרה וקולעת
- לשון תאור הפוסט – 2-3 שורות שמתארות בצורה עניינית את מהות ההצעה השיווקית בדף הנחיתה וקוראות לפעולת לחיצה לכניסה
- תמונת הםוסט – ויזיואל שמושך לכניסה אל הדף. ניתן להגדיר קישור של תמונה במידה ומאוכסנת על אתר חיצוני, המערכת תמשוך ותציג אותה. לחליפין ניתן לעלות קובץ מהמחשב בלחיצה על כפתור בחירת הקובץ.
לבסוף לא לשכוח ללחוץ על כפתור שמירה בתחתית מסך הגדרות הדף.
שיתוף בוואטסאפ
ניתן לשתף את דף הנחיתה גם בוואטסאפ. לפרטים ראו כאן.
המערכת מאפשרת לייצא לקובץ אקסל את פרטי כל הלידים שהצטברו בדפי הנחיתה. ניתן לעשות זאת באחת מהדרכים הבאות:
ייצוא של פרטי טפסים שמולאו בדף הנחיתה:
1. תחת לשונית "לידים" בתפריט המערכת מוצגת רשימה מרוכזת של כל הלידים שצברו מהטפסיפם בכלל דפי הנחיתה שלך במערכת.
ניתן לייצא את פרטי הלידים לקובץ אקסל בלחיצה על כפתור "ייצוא" מעל טבלת הלידים.
2. תחת לשונית "דוחות" בתפריט המערכת מוצגת רשימה של כל דפי הנחיתה שבנית במערכת. בלחיצה על כפתור "ייצוא פרטי טופס" ניתן להוריד את פרטי הטופס המלאים שהתקבלו עבור כל דף נחיתה בנפרד.
ייצוא פרטי התקשרויות מדף הנחיתה:
3. תחת אותה לשונית "דוחות" בתפריט המערכת, כפתור "ייצוא שיחות" – מאפשר להוריד לקובץ אקסל את פרטי כל החיוגים שבוצעו על ידי גולשים שלחצו על כפתור החיוג המהיר מדף המובייל.
לאחר הורדת הנתונים לאקסל ניתן לפלח אותם ולבצע מעקבים ופעולות המשך.
אחת המטרות המרכזיות של דף נחיתה היא לצבור לידים על מנת להבשיל אותם לכדי קניית מוצר או צריכת שירות מבית העסק. לידים מתקבלים באחת משתי דרכים מרכזיות:
א. שילוב של טופס פרטים בדף הנחיתה שבו הגולש יכול להשאיר את הפרטים שלו על מנת שבעל הדף ישוב אליו עם מידע משלים על מה שמוצג בדף.
ב. שילוב של כפתור חיוג מהיר (Click2Call) בדף הנחיתה המוביילי עליו הגולש יכול ללחוץ על מנת לחייג ישירות מהנייד שלו לבית העסק.
מערכת InfoPage מעמידה לרשותך את האפשרויות הבאות לצפיה בלידים שצברת בדפי הנחיתה שלך:
1. לשונית "לידים" בתפריט המערכת. בלחיצה עליה תוצג בפניך רשימה מרוכזת של כל הלידים שצברת מהטפסיפם בכלל דפי הנחיתה שלך במערכת. ניתן לסנן את הרשימה לפי שם דף הנחיתה.
2. לשונית "דוחות" בתפריט המערכת. בלחיצה עליה תוצג רשימה של כל דפי הנחיתה שבנית במערכת. בלחיצה על כפתור "סטטיסטיקות" של כל דף יפתח דוח סטטיסטי עם מכלול הנתונים שהתקבלו מביצועי אותו הדף – כמה גלשו אליו, מאיזה התקן, מאיזה מקורות תנועה כמה טפסים מולאו ומידע נוסף בחיתוך לפי זמן ובתצורה גרפית. דוח זה ניתן להדפסה.
3. תחת אותה לשונית של "דוחות" בתפריט המערכת, כפתור "ייצוא פרטי טופס" – מאפשר להוריד לקובץ אקסל במחשב את מלוא המידע שהתקבל מהגולשים בטופס הפרטים שנכלל בדף הנחיתה. לאחר ההורדה למחשב ניתן לסנן את דוח האקסל, לבצע עליו פילוחים ולהעזר בו למעקבים ופעולות המשך.
4. תחת אותה לשונית של "דוחות" בתפריט המערכת, כפתור "ייצוא שיחות" – מאפשר להוריד לקובץ אקסל במחשב את פרטי השיחות שבוצעו מדף המובייל בכל פעם שגולש מהטלפון לחץ על כפתור ההתקשרות המהיר. לאחר ההורדה למחשב ניתן לסנן את דוח האקסל, לבצע עליו פילוחים ולהעזר בו למעקבים ופעולות המשך.
5. לצד הנראות של הלידים בדוחות המערכת, ניתן להגדיר במסך הגדרות דף הנחיתה מספר אמצעים לקבלת יידוע בזמן אמת על לידים נכנסים:
- ניתן לקבל אימייל על כל ליד שמילא טופס. בכדי לעשות זאת יש להגדיר כתובת מייל/מיילים לקבלת ההתראות ושורת נדון של המייל המודיע על ליד שנכנס.
- ניתן לקבל אימייל מרכז עם דוח של כל הלידים שהצטברו במהלך החודש הקלנדרי. ניתן להחליט באיזו תדירות ישלח דוח זה (מאחת ליום ועד אחת ל- 30 יום). יש להגדיר את התדירות ואת כתובת המייל/מיילים שיקבלו את הדוח האמור כמו גם את נדון האימייל.
- ניתן לקבל מידע על לידים בצורה תכנותית לכתובת אינטרנט מוגדרת של בעל הדף, באמצעות API . לפרטים יש ללחוץ על קישור מסמך ה- API של המערכת.
- ניתן כמו כן לקבל התרעה ב- SMS על כל מילוי של טופס ליד. על מנת לעשות זאת יש להחזיק בחשבון במערכת InfoSMS. יש להגדיר את מספר הטלפון אליו ההודעות על לידים ישלחו, את נוסח ההודעה, את מספר הטלפון ממנו ההודעה נשלחה לצורך זיהוי קל בעת קבלתה, אם שם המשתמש והסיסמה במערכת InfoSMS ׁ(במידה ואין ברשותך חשבון אנא צורך קשר בטלפון 03-9415550 שלוחה 2).
ניתן לבחור בכל שילוב של הגדרות בהתאם לצרכי בית העסק. למשל – רק אימייל התרעה, אימייל + דוח חודשי, SMS + אימייל, SMS + דוח וכו'.
לבסוף יש ללחוץ על שמירה בתחתית מסך ההגדרות.
בכדי להגדיר את צבע הרקע של דף הנחיתה, או את תמונת הרקע שתכסה את בסיסו, יש לעשות את הפעולות הבאות:
בדף המובייל:
לוחצים על כפתור "הגדרות דף מובייל"  יפתח תפריט הגדרות מימין לבימת העריכה. לוחצים על כפתור "עריכת רקע"
יפתח תפריט הגדרות מימין לבימת העריכה. לוחצים על כפתור "עריכת רקע"  יפתח חלון מאפייני רקע בו ניתן להגדיר את צבע הרקע בבחירה מאפשרויות הצבעים או בלחיצה על "צבעים נוספים". בסימון אפשרות "חלק" הצבע הנחבר עולה בניטרול כל שקיפות.
יפתח חלון מאפייני רקע בו ניתן להגדיר את צבע הרקע בבחירה מאפשרויות הצבעים או בלחיצה על "צבעים נוספים". בסימון אפשרות "חלק" הצבע הנחבר עולה בניטרול כל שקיפות.
 בחלון זה ניתן גם להעלות תמונה מהמחשב כרקע לדף. במקרה זה ניתן להגדיר אם התמונה תשוכפל ברקע הדף או שלא (ברירת המחדל של המערכת היא שכפול)
בחלון זה ניתן גם להעלות תמונה מהמחשב כרקע לדף. במקרה זה ניתן להגדיר אם התמונה תשוכפל ברקע הדף או שלא (ברירת המחדל של המערכת היא שכפול)
 המידות המומלצות לתמונת הרקע בעמוד מובייל הן: רוחב 820 פיקסל סה"כ, עם מיקום אלמנט מרכזי ברוחב 320 פיקסל ושוליים של 250 פיקסל מכל צד של האלמנט. אורך 480 פיקסל.
המידות המומלצות לתמונת הרקע בעמוד מובייל הן: רוחב 820 פיקסל סה"כ, עם מיקום אלמנט מרכזי ברוחב 320 פיקסל ושוליים של 250 פיקסל מכל צד של האלמנט. אורך 480 פיקסל.
לבסוף יש ללחוץ "שמירה".
בדף המחשב:
יש ללחוץ על כפתור "הגדרות דף המחשב".
בעקבות זה יפתח חלון הגדרות כלליות.
ניתן לבחור את צבע הרקע של הדף או להעלות תמונת רקע.
בימת דף הנחיתה מוגדרת כברירת מחדל עם מידות 970 פיקסל רוחב על 600 פיקסל אורך. על כן מידת תמונת הרקע לדף המחשב מומלצת שתהיה בהתאמה 970 על 600 פיקסל.
במידה ורוצים לשנות את המידות (למשל – להאריך את דף הנחיתה) ניתן לעשות זאת על ידי הגדרת מידות חלופיות לאלו הדיפולטיות. במידה ומשנים את מידות הדף ורוצים בתמונת רקע מומלץ לעלות תמונה בעלת המידות החדשות.
ניתן גם כן להגדיר האם התמונה משתכפלת אוטומטית בצפייה ממחשב (ברירת מחדל – כן) או שהיא לא. 
ישנם מקרים בהם אנו רוצים למקם אלמנטים בבימת עמוד המובייל באופן כזה שהאלמנט הראשון יופיע במרכז העמוד או בתחתיתו. דוגמא למצב זה הוא כאשר מעלים תמונת רקע לעמוד ורוצים להלביש עליה תיבת טקסט או טופס ליד מבלי שאלו יוצמדו לראש העמוד.
בכדי לעשות זאת יש ללחוץ על כפתור "הגדרות דף מובייל" מעל בימת העריכה
 ללחוץ על י"ישור אנכי" ולבחור באופציה "אמצעי" או "תחתון" (ברירת המחדל של המערכת היא "עליון") וללחוץ על "שמירה"
ללחוץ על י"ישור אנכי" ולבחור באופציה "אמצעי" או "תחתון" (ברירת המחדל של המערכת היא "עליון") וללחוץ על "שמירה"
מיקום האלמנטים בדף הנחיתה ושינוי סידרם נעשה באמצעות גרירת עכבר פשוטה על גבי בימת העריכה.
בעריכת דף נחיתה מובייל, עם הזזת אלמנטים על גבי הבימה, יש לשחרר את אחיזת העכבר באיזור הנבחר למיקום האלמנט לכשהאיזור הזה נצבע בצהוב זוהר. ניתן למקם אלמנטים זה מעל זה, זה מתחת לזה וזה מצד ללזה.
בכדי לקבל הודעות על לידים נכנסים יש לפנות למסך הגדרות דף הנחיתה ושם לבצע מספר הגדרות, כתלות בהעדפה של בעל הדף:
- ניתן לקבל אימייל על כל ליד שמילא טופס. בכדי לעשות זאת יש להגדיר כתובת מייל/מיילים לקבלת ההתראות ושורת נדון של המייל המודיע על הליד שנכנס. במידה ונרצה להגדיר יותר מכתובת אימייל אחת לקבלת ההתראה יש להפריד בין הכתובות בעזרת פסיק.
- ניתן לקבל אימייל מרכז עם דוח של כל הלידים שהצטברו במהלך החודש הקלנדרי. ניתן להחליט באיזו תדירות ישלח דוח זה (מאחת ליום ועד אחת ל- 30 יום). יש להגדיר את התדירות ואת כתובת המייל/מיילים שיקבלו את הדוח האמור כמו גם את נדון האימייל. במידה ונרצה להגדיר יותר מכתובת אימייל אחת לקבלת ההתראה יש להפריד בין הכתובות בעזרת פסיק.
- ניתן לקבל מידע על לידים בצורה תכנותית לכתובת אינטרנט מוגדרת של בעל הדף, באמצעות API . לפרטים יש ללחוץ על קישור מסמך ה- API של המערכת.
- ניתן כמו כן לקבל התרעה ב- SMS על כל מילוי של טופס ליד. על מנת לעשות זאת יש להחזיק בחשבון במערכת InfoSMS. יש להגדיר את:
-
- מספר הטלפון – מספר הנייד שאליו תשלח התרעת ה- SMS על קבלת הליד (לרוב של בעל הדף, מנהל המכירות מטעמו וכדומה). ניתן להגדיר יותר ממספר אחד. במקרה של ריבוי מספרים יש להפריד בין המספרים שהוזנו בעזרת – ; – נקודה פסיק.
- הודעת טקסט – נוסח ההודעה המודיעה על הליד (למשל – ליד חדש מדף נחיתה מבצעי סוף עונה).
- שם השולח – השם או מספר הטלפון שיופיע בנייד של מקבל ההתרעה, בתור המזהה של מי ששלח את ההודעה. ניתן להגדיר ספרות או אותיות באנגלית (לא בעברית) עד 11 תווים.
- שם המשתמש בחשבון שלך במערכת InfoSMS לשליחת הודעות SMS ממנו תצא ההודעה (בהמשך להערה מעלה).
- סיסמה של חשבון זה. (במידה ואין ברשותך חשבון אנא צורך קשר בטלפון 03-9415550 שלוחה 2).
-
ניתן לבחור בכל שילוב של הגדרות בהתאם לצרכי בית העסק. למשל – רק אימייל התרעה, אימייל + דוח חודשי, SMS + אימייל, SMS + דוח וכו'.
בסיום הגדרת ההגדרות הרלוונטיות יש ללחוץ על שמירה בתחתית מסך הגדרות דף הנחיתה.
יש לעמוד עם העכבר על הטופס בבימת העריכה וללחוץ על עט העריכה לפתיחת תפריט עריכת הטופס מימין לבמה:
יש ללחוץ על כפתור "עריכת דף תודה"
כפתור זה יוביל אותך לבימת עריכת דף התודה. העריכה מתבצעת על בסיס עקרון של גרירת פקדים משמאל לבמה ועריכתם באזורי העריכה הייעודיים מימין לה.בסיום יש ללחוץ על סיום וחזרה לעמוד הראשי.
עבור עמוד המחשב –
לוחצים על כפתור "הגדרות דף המחשב"מעל בימת העריכה
לוחצים על כפתור "עריכת דף תודה"
הלחיצה מובילה לאזור עריכת דף התודה של עמוד המחשב. עקרונות העריכה כאן זהים לעקרונות עריכת העמוד הראשי – גרירה של פקדים מעל במת העריכה אל תוך הבמה בעזרת העכבר, לחיצה על עט העריכה בצדו הימני של כל אלמנט, עריכת כל אלמנט בחלון העריכה הייעודי שנפתח. ניתן בכל שלב ללחוץ על תצוגה מוקדמת ליציאה ממצב העריכה וצפייה בדף התודה במצב של גלישה אליו. לבסוף יש ללחוץ על שמור וחזור לעמוד הראשי.
כאשר אנו עורכים דף נחיתה למחשב, וגוררים אליו אלמנטים רבים משורת הפקדים מעל הבימה, עשוי לקרות מצב בו גבולות האלמנטים מטשטשים ואלמנטים "נחבאים" אחד מאחורי השני.
לחיצה על "הצג מסגרות" בתחתית בימת העריכה של דף המחשב מציגה את כל האלמנטים שכלולים בדף בתוך עטיפת מסגרת אדומה. פעולה זו מסייעת לאתר אלמנטים שקודם לכן היו נסתרים או שברחו מן העין.
לביטול הופעת המסגרת סביב האלמנטים יש להוריד את הסימון מאפשרות זו בתחתית בימת העריכה.
העמדת האלמנטים בבימת עריכת דף המחשב נעשית על ידי גרירה והזזה ידנית של האלמנטים בעזרת העכבר. מי שחשוב לו לדייק בסידור האלמנטים (למשל לישר על אותו גובה מספר אלמנטים גרפיים) יוכל להעזר בכלי "הצג סרגל" בתחתית בימת העריכה. בלחיצה על אפשרות זו יוקפץ סרגל לרוחב ולגובה בימת העריכה. סרגל זה ניתן להזזה בגרירה ימינה, שמאלה / למטה, למעלה בעזרת העכבר.
מי שמעוניין לבטל את הופעת הסרגל יוריד את הסימון מאפשרות "הצג סרגל" והסרגל יחדול מלהופיע במסך העריכה.
יכולות העריכה של עמודי המחשב שהמערכת מעמידה לרשותך כוללות אפשרות לבנות את דף הנחיתה משכבות גרפיות. למשל – להכניס בו תמונת רקע, מעליה תיבת צבע, מעליה אלמנט גרפי נוסף. כל אלמנט מתווסף לדף בגרירה של עכבר מרשימת הפקדים מעל בימת העריכה.
כאשר עומדים על כל אלמנט בבימת העריכה של דף המחשב מופיעים כפתורי פעולות בפינה העליונה הימנית של האלמנט. שניים מהם הם חצים. החצים מאפשרים לך לשלוט על מיקום האלמנט ביחס לשכבות האלמנטים האחרים בדף. כך למשל אם רוצים שתיבת הטקסט תבלוט על גבי התמונה יש ללחוץ על החץ שפונה כלפי מעלה על תיבת הטקסט, דבר שיקפיץ את הנראות שלה קדימה דרך השכבות שמכסות עליה עד שתראה בחזית. לחיצה על החץ כלפי מטה עושה את הפעולה ההפוכה.
ניתן לבטל את הפעולות האחרונות שבוצעו בעת עריכת דף הנחיתה בליצה על כפתור "בטל פעולה".
במצב עריכת מובייל הכפתור נמצא ישירות מעל בימת העריכה
במצב עריכת מחשב הוא נמצע מתחת לבימה
בכדי לצאת ממצב העריכה ולראות את דף הנחיתה במצב גלישה, כשם שהגולשים שמגיעים לדף יראו אותו, יש ללחוץ על כפתור "תצוגה מוקדמת" מעל בימת העריכה :
טופס ליד מאפשר לגולשים בדף הנחיתה להשאיר את פרטיהם על מנת שבעל הדף יחזור אליהם עם פרטים לגבי השירות / המוצר. מומלץ מאד להכליל את הטופס בדף שכן הגולשים בדף מגיעים אליו לא תמיד כאשר בעל הדף יכול לתת להם מענה טלפוני. בצורה זו המידע על הלידים מתקבל ונשמר ואינו הולך לטמיון. באותה המידה הוא נשמר במערכת דפי הנחיתה לנוחות בעל הדף אשר יכול לשלוף אותם ולבצע עליהם פעולות.
בנייה ועריכה של הטופס
בניית הטופס בעמוד המחשב נעשית על ידי שליטה על כל אלמנט של הטופס בנפרד.
הוספת הטופס לדף הנחיתה נעשית על ידי גרירת פקדי טופס בלשונית "טופס" מעל בימת העריכה אל תוך הבימה. ניתן למקם את שדות הטופס בדף הנחיתה בגמישות מלאה היכן שרוצים על פני בימת העריכה.
כך למשל ניתן לגרור שדה טקסט שיקרא שם מלא, שדה טלפון שיקרא מספר נייד ושדה דוא"ל שיקרה כתובת מייל. ניתן בצורה זו להוסיף וד ועוד שדות לטופס ככל שרוצים. לבסוף חשוב לזכגור להוסיף את כפתור השלח.
כל פקד של הטופס שנגרר (טקסט מקדים, שדות וכפתור שליחה) ניתן לעריכה והגדרות עצמאיות בלחיצה על עט העריכה בצידו הימני העליון. כך למשל בעריכת שדה טלפון ניתן להגדיר את נוסח הטקסט בשדה, גודל הגופן, צבעו, סוגו, צורת השדה ומיד העיגול של פינותיו והגדרות נוספות.
חשוב לזכור: על מנת שתבוצע ולידציה (אימות הקלדה) בעת מילוי הטופס על ידי הגולש, יש להגדיר את השדות בו בצורה מדוייקת. דוגמא: אם בעל הדף יגרור שדה טקסט לבימת העריכה ועליו ירשום "טלפון" הגולש שיגיע לדף ימלא את פרטי הטלפון שלו בשדה זה. הפרטים יקלטו, אך במידה והגולש טועה בהקלדה, למשל החסיר ספרה, המערכת לא תדע לזהות את השדה כשדה טלפון ולא תקפיץ לגולש הודעה שמספר הטלפון שמילא שגוי. הדבר יגרום לכך שהגולש יתקדם לשליחת הטופס, יחשוב שהכל תקין, ובפועל בעל הדף יקבל ליד עם מספר טלפון לא מדוייק ולא יוכל לממש את הליד ולחזור אליו.
יידוע על לידים נכנסים
בכדי לקבל הודעות על לידים נכנסים יש לפנות למסך הגדרות דף הנחיתה ושם לבצע מספר הגדרות, כתלות בהעדפה של בעל הדף:
- ניתן לקבל אימייל על כל ליד שמילא טופס. בכדי לעשות זאת יש להגדיר כתובת מייל/מיילים לקבלת ההתראות ושורת נדון של המייל המודיע על ליד שנכנס.
- ניתן לקבל אימייל מרכז עם דוח של כל הלידים שהצטברו במהלך החודש הקלנדרי. ניתן להחליט באיזו תדירות ישלח דוח זה (מאחת ליום ועד אחת ל- 30 יום). יש להגדיר את התדירות ואת כתובת המייל/מיילים שיקבלו את הדוח האמור כמו גם את נדון האימייל.
- ניתן לקבל מידע על לידים בצורה תכנותית לכתובת אינטרנט מוגדרת של בעל הדף, באמצעות API . לפרטים יש ללחוץ על קישור מסמך ה- API של המערכת.
- ניתן כמו כן לקבל התרעה ב- SMS על כל מילוי של טופס ליד. על מנת לעשות זאת יש להחזיק בחשבון במערכת InfoSMS. יש להגדיר את מספר הטלפון אליו ההודעות על לידים ישלחו, את נוסח ההודעה, את מספר הטלפון ממנו ההודעה נשלחה לצורך זיהוי קל בעת קבלתה, אם שם המשתמש והסיסמה במערכת InfoSMS ׁ(במידה ואין ברשותך חשבון אנא צורך קשר בטלפון 03-9415550 שלוחה 2).
בסיום הגדרת שלל הגדרות אלו יש ללחוץ על שמירה בתחתית מסך הגדרות דף הנחיתה.
עריכת דף התודה לטופס ליד של דף ווב
כדי לערוך את דף התודה של טופס הליד בעמוד ווב יש ללחוץ על כפתור "הגדרות דף המחשב" בצד השמאלי מעל בימת העריכה של דף הווב.
יפתח אזור הגדרות הדף בו יש ללחוץ על הכפתור עריכת דף תודה:
הלחיצה מובילה לאזור עריכת דף התודה של עמוד הווב. עקרונות העריכה כאן זהים לעקרונות עריכת העמוד הראשי – גרירה של פקדים מעל במת העריכה אל תוך הבמה בעזרת העכבר, לחיצה על עט העריכה בצדו הימני של כל אלמנט, עריכת כל אלמנט בחלון העריכה הייעודי שנפתח. ניתן בכל שלב ללחוץ על תצוגה מוקדמת ליציאה ממצב העריכה וצפייה בדף התודה במצב של גלישה אליו. לבסוף יש ללחוץ על שמור וחזור לעמוד הראשי.
טופס ליד מאפשר לגולשים בדף הנחיתה להשאיר את פרטיהם על מנת שבעל הדף יחזור אליהם עם פרטים לגבי השירות / המוצר. מומלץ מאד להכליל את הטופס בדף שכן הגולשים בדף מגיעים אליו לא תמיד כאשר בעל הדף יכול לתת להם מענה טלפוני. בצורה זו המידע על הלידים מתקבל ונשמר ואינו הולך לטמיון. באותה המידה הוא נשמר במערכת דפי הנחיתה לנוחות בעל הדף אשר יכול לשלוף אותם ולבצע עליהם פעולות.
הכנסת טופס לדף הנחיתה המוביילי ועריכתו
הוספת הטופס נעשות בצורה הבאה:
יש לגרור את פקד "טופס פרטים" משמאל לבימת העריכה בעזרת העכבר ולמקם אותו במוקום הרצוי בבימה:
יש לעמוד עם העכבר על הטופס בבימת העריכה וללחוץ על עט העריכה לפתיחת תפריט עריכת הטופס מימין לבמה:
מבנה הטופס – ניתן לגרור את שדות הטופס ולשחק עם הסדר שלהם. ניתן לקבוע אילו שדות הם חובה. ניתן למחוק שדות, לעמוד על כל שדה ולערוך אותו
ניתן להוסיף שדות לטופס בבחירה בתפריט השדות האפשריים:
חשוב לזכור: על מנת שתבוצע ולידציה (אימות הקלדה) בעת מילוי הטופס על ידי הגולש, יש להגדיר את השדות בו בצורה מדוייקת. דוגמא: אם בעל הדף יכניס שדה טקסט למבנה הטופס וירשום "טלפון" הגולש שיגיע לדף ימלא את פרטי הטלפון שלו בשדה זה. הפרטים יקלטו, אך במידה והגולש טועה בהקלדה, למשל החסיר ספרה, המערכת לא תדע לזהות את השדה כשדה טלפון ולא תקפיץ לגולש הודעה שמספר הטלפון שמילא שגוי. הדבר יגרום לכך שהגולש יתקדם לשליחת הטופס, יחשוב שהכל תקין, ובפועל בעל הדף יקבל ליד עם מספר טלפון לא מדוייק ולא יוכל לממש את הליד ולשוב אליו.
כפתור השליחה – ניתן להגדיר את הטקסט על הכפתור, מאפייני העיצוב שלו, מיקומו ביחס לטופס.
נראות הטופס – ניתן להגדיר את גופן השדות, צבעם, צבע המסגרת, צבע ה- Placeholder בהם, צבע הטקסט שיוקלד בהם על ידי הגולש ומאפייני תצוגה נוספים:
טקסט שמקושר לטופס – ניתן להגדיר את הטקסט המקדים או המסיים של הטופס בלחיצה על כפתור "עריכת טקסט".
צבע רקע – ניתן להגדיר את צבע הרקע של אזור הטופס בלחיצה על כפתור "עריכת רקע".
דף תודה – בסיום מילוי הטופס ולחיצה על כפתור השלח יגיע הגולש לדף תודה. על מנת לערוך את דף התודה ולהכליל בו כמקובל טקסט סיום, סממנים מותג וכל מידע נוסף שברצונך להעביר לגולש בעת שהוא ממתין שתצור אתו קשר, יש ללחוץ על כפתור "עריכת דף תודה"
כפתור זה יוביל אותך לבימת עריכת דף התודה. העריכה מתבצעת על אותם עקרונות של גרירת פקדים משמאל לבמה ועריכתם באזורי העריכה הייעודיים מימין לה. בסיום יש ללחוץ על סיום וחזרה לעמוד הראשי.
שמירת מכלול הגדרות הטופס – בסיום כל הגדרות הטופס יש ללחוץ על "שמירה"
באופן כללי – ניתן לשנות את מיקום הטופס בדף הנחיתה על ידי גרירתו באמצעות העכבר.
יידוע על לידים נכנסים
בכדי לקבל הודעות על לידים נכנסים יש לפנות למסך הגדרות דף הנחיתה ושם לבצע מספר הגדרות, כתלות בהעדפה של בעל הדף:
- ניתן לקבל אימייל על כל ליד שמילא טופס. בכדי לעשות זאת יש להגדיר כתובת מייל/מיילים לקבלת ההתראות ושורת נדון של המייל המודיע על ליד שנכנס.
- ניתן לקבל אימייל מרכז עם דוח של כל הלידים שהצטברו במהלך החודש הקלנדרי. ניתן להחליט באיזו תדירות ישלח דוח זה (מאחת ליום ועד אחת ל- 30 יום). יש להגדיר את התדירות ואת כתובת המייל/מיילים שיקבלו את הדוח האמור כמו גם את נדון האימייל.
- ניתן לקבל מידע על לידים בצורה תכנותית לכתובת אינטרנט מוגדרת של בעל הדף, באמצעות API . לפרטים יש ללחוץ על קישור מסמך ה- API של המערכת.
- ניתן כמו כן לקבל התרעה ב- SMS על כל מילוי של טופס ליד. על מנת לעשות זאת יש להחזיק בחשבון במערכת InfoSMS. יש להגדיר את מספר הטלפון אליו ההודעות על לידים ישלחו, את נוסח ההודעה, את מספר הטלפון ממנו ההודעה נשלחה לצורך זיהוי קל בעת קבלתה, אם שם המשתמש והסיסמה במערכת InfoSMS ׁ(במידה ואין ברשותך חשבון אנא צורך קשר בטלפון 03-9415550 שלוחה 2).
בסיום הגדרת שלל הגדרות אלו יש ללחוץ על שמירה בתחתית מסך הגדרות דף הנחיתה.
כדי לערוך כפתור חיוג מהיר שקיים בדף נחיתה מובייל יש:
א. לעמוד עם העכבר על אלמנט כפתור החיוג המהיר בבימת העריכה
ב. ללחוץ על עט העריכה בצידו הימני העליון. יפתח תפריט עריכה מימין לבמה
 ג. לשינוי הגדרת מספר הטלפון אליו הגולש יחייג מהכפתור בהקלדת המספר יש להקליד את הטלפון הרצוי בשדה "מספר טלפון":
ג. לשינוי הגדרת מספר הטלפון אליו הגולש יחייג מהכפתור בהקלדת המספר יש להקליד את הטלפון הרצוי בשדה "מספר טלפון":
ד. בשדה "טקסט כפתור" ניתן לערוך או למחוק את הטקסט שמופיע על גבי הכפתור.
ה. בלחיצה על המניפה ניתן להגדיר את צבע הכפתור, צבע המסגרת שלו וגופן הטקסט שמופיע בו.
במקום זה ניתן לעלות תמונה מהמחשב במידה ורוצים להחליפה בכפתור ברירת המחדל שהמערכת מציעה. במקרה שהתמונה כוללת טקסט (למשל – חייג עכשיו), יש לוודא שלא מוגדר טקסט לכפתור שכן טקסט זה יתנגש חזותית עם הטקסט של התמונה. אם קיים ומתנגש יש למחוק את טקסט הכפתור ולהשאיר את השדה הזה ריק. לחליפין ניתן להעלות תמונה לכפתור ללא טקסט שעליה הטקסט המוגדר לכפתור החיוד ישתלב אוטומטית.
ניתן כמו כן להגדיר את מידות הכפתור (גובה ורוחב)
ו. לבסוף יש ללחוץ על "שמירה"
 ניתן להזיז את מיקום הכפתור ככל שרוצים על גבי בימת העריכה בגרירת עכבר (מקובל למקם את הכפתור באחת מהפינות העליונות של הדף, או התחתונות במידה ויאן גלילה).
ניתן להזיז את מיקום הכפתור ככל שרוצים על גבי בימת העריכה בגרירת עכבר (מקובל למקם את הכפתור באחת מהפינות העליונות של הדף, או התחתונות במידה ויאן גלילה).
כפתור חיוג מהיר מאפשר לגולש בדף הנחיתה המוביילי לחייג לבית העסק בקליק אחד ישירות מהטלפון הנייד שלו.
בכדי להוסיף כפתור חיוג יש לגרור את פקד הכפתור אל בימת העריכה של דף המובייל:
יש לעמוד עם העכבר על אלמנט כפתור החיוג המהיר בבימת העריכה וללחוץ על עט העריכה בצידו הימני העליון לפתיחת תפריט עריכת הכפתור מימין לבמה:
 יש להגדיר את מספר הטלפון אליו הגולש יחייג מהכפתור בהקלדת המספר בשדה "מספר טלפון":
יש להגדיר את מספר הטלפון אליו הגולש יחייג מהכפתור בהקלדת המספר בשדה "מספר טלפון":
בשדה "טקסט כפתור" ניתן לערוך או למחוק את הטקסט שמופיע על גבי הכפתור.
בלחיצה על המניפה ניתן להגדיר את צבע הכפתור, צבע המסגרת שלו וגופן הטקסט שמופיע בו.
במקום זה ניתן לעלות תמונה מהמחשב במידה ורוצים להחליפה בכפתור ברירת המחדל שהמערכת מציעה. במקרה שהתמונה כוללת טקסט (למשל – חייג עכשיו), יש לוודא שלא מוגדר טקסט לכפתור שכן טקסט זה יתנגש חזותית עם הטקסט של התמונה. אם קיים ומתנגש יש למחוק את טקסט הכפתור ולהשאיר את השדה הזה ריק. לחליפין ניתן להעלות תמונה לכפתור ללא טקסט שעליה הטקסט המוגדר לכפתור החיוד ישתלב אוטומטית.
ניתן כמו כן להגדיר את מידות הכפתור (גובה ורוחב)
לבסוף יש ללחוץ על "שמירה"
ניתן להזיז את מיקום הכפתור ככל שרוצים על גבי בימת העריכה בגרירת עכבר (מקובל למקם את הכפתור באחת מהפינות העליונות של הדף, או התחתונות במידה ויאן גלילה).
במצב עריכת דף מובייל:
בכדי לערוך את הטקסט הקיים בתיבת טקסט בדף הנחיתה יש לעמוד עם העכבר על אלמנט תיבת הטקסט בבימת העריכה וללחוץ על עט העריכה. יפתח תפריט עריכה לתיבה מימין. יש ללחוץ בו על "עריכת טקסט":  יפתח חלון עריכה לטקסט. בחלון זה יש להקליד את הטקסט החלופי הרצוי. ניתן לדרוס את הטקסט הקיים , למחוק ולשנות. במקום זה ניתן להחליף את הגדרות גופן הטקסט בתיבה, להגדיר את גודלו, צבעו והגדרות עיצוביות נוספות. לבסוף יש ללחוץ על "אשר".
יפתח חלון עריכה לטקסט. בחלון זה יש להקליד את הטקסט החלופי הרצוי. ניתן לדרוס את הטקסט הקיים , למחוק ולשנות. במקום זה ניתן להחליף את הגדרות גופן הטקסט בתיבה, להגדיר את גודלו, צבעו והגדרות עיצוביות נוספות. לבסוף יש ללחוץ על "אשר".  במצב עריכת דף מחשב:
במצב עריכת דף מחשב:
יש לעמוד עם העכבר על אלמנט תיבת הטקסט בבימת העריכה וללחוץ על עט העריכה.  יפתח חלון עריכה לטקסט. בחלון זה יש להקליד את הטקסט החלופי. במקום זה ניתן לבחור את גופן הטקסט בתיבה, להגדיר את גודלו, צבעו והגדרות עיצוביות נוספות. כמו כן ניתן להגדיר את מידת העיגול של פינות תיבת הטקסט, את הרווחים בתיבה, את צבע הרקע שלה או את תמונת הרקע לשה. לבסוף יש ללחוץ על "אשר".
יפתח חלון עריכה לטקסט. בחלון זה יש להקליד את הטקסט החלופי. במקום זה ניתן לבחור את גופן הטקסט בתיבה, להגדיר את גודלו, צבעו והגדרות עיצוביות נוספות. כמו כן ניתן להגדיר את מידת העיגול של פינות תיבת הטקסט, את הרווחים בתיבה, את צבע הרקע שלה או את תמונת הרקע לשה. לבסוף יש ללחוץ על "אשר".
בכדי להוסיף תיבת טקסט לדף הנחיתה יש לגרור את פקד הטקסט אל בימת העריכה של הדף ולמקם אותו במקום הרצוי.
במצב עריכת דף מובייל:
א. יש לגרור את פקד תיבת הטקסט משמאל לבימת העריכה למקום בו רוצים למקם אותו בבימת העריכה.
ב. יש לעמוד עם העכבר על אלמנט תיבת הטקסט בבימת העריכה וללחוץ על עט העריכה. יפתח תפריט עריכה לתיבה מימין.
ג. יש ללחוץ בו על "עריכת טקסט"

ד. יפתח חלון עריכה לטקסט. בחלון זה יש להקליד את הטקסט הרצוי. במקום זה ניתן לבחור את גופן הטקסט בתיבה, להגדיר את גודלו, צבעו והגדרות עיצוביות נוספות.
ה. לבסוף יש ללחוץ על "אשר".
במידה ורוצים להוסיף צבע רקע לתיבת הטקסט יש ללחוץ על כפתור "עריכת רקע"
ולבחור בצבע הרצוי. ניתן לחליפין להעלות תמונת רקע מהמחשב
כמו כן ניתן להגדיר את פינות תיבת הטקסט – משוננות או חדות ואת מרווח הטקסט משולי תיבת הטקסט.
באופן כללי – ניתן להזיז את מיקום תיבת הטקסט על גבי בימת העריכה בגרירת עכבר.
במצב עריכת דף מחשב:
א. יש לגרור את פקד תיבת הטקסט מעל בימת העריכה תחת לשונית טקסט למקום בו רוצים למקם אותו בבימת העריכה.
ב. יש לעמוד עם העכבר על אלמנט תיבת הטקסט בבימת העריכה וללחוץ על עט העריכה.
ג. יפתח חלון עריכה לטקסט. בחלון זה יש להקליד את הטקסט הרצוי. במקום זה ניתן לבחור את גופן הטקסט בתיבה, להגדיר את גודלו, צבעו והגדרות עיצוביות נוספות. כמו כן ניתן להגדיר את מידת העיגול של פינות תיבת הטקסט, את הרווחים בתיבה, את צבע הרקע שלה או את תמונת הרקע לשה.
ד. לבסוף יש ללחוץ על "אשר". באופן כללי – ניתן להזיז את מיקום תיבת הטקסט על גבי בימת העריכה בגרירת עכבר וניתן לשנות את הגדרות הגודל שלה בגרירת עכבר מאחת מפינותיה.
באופן כללי – ניתן להזיז את מיקום תיבת הטקסט על גבי בימת העריכה בגרירת עכבר וניתן לשנות את הגדרות הגודל שלה בגרירת עכבר מאחת מפינותיה.
החלפת תמונה מתחילה מעמידה על זו שקיימת בבימת העריכה של דף הנחיתהשאותה רוצים להחליף ולחיצה על עט העריכה בצידה הימני העליון שלה.
במצב עריכת מובייל יפתח תפריט העריכה של התמונה מימין, יש ללחוץ בו על "עריכת תמונה"
הלחיצה תוביל למסך העלאת תמונה.
במצב עריכת מחשב מסך זה עולה מייד עם הלחיצה על עט העריכה.
יש לבחור תמונה חלופית מהמחשב וללחוץ על "אשר"
לאחר שהתמונה העדכנית הוכנסה לדף הנחיתה, ניתן לשחק עם המיקום שלה בעזרת גרירת עכבר במידה ורוצים. במצב עריכת עמוד המחשב ניתן גם להגדיל ולהקטין אותה בעזרת תפיסה והזזת העכבר באחת מבין פינותיה.
ניתן להוסיף לוגו לדף הנחיתה באחת משתי דרכים:
1. במצב שאין לוגו בדף, למשל כשמתחילים מתבנית עיצוב ריקה:
בכדי להוסיף תמונת לוגו לדף הנחיתה יש לגרור את פקד הלוגו מתפריט הפקדים אל המיקום הרצוי של הלוגו בדף הנחיתה:
בבימת עריכת מובייל:
פקד תמונת הלוגו נמצא משמאל לבמת העריכה
בבימת עריכת מחשב:
פקד תמונת הלוגו נמצא תחת לשונית "עיצוב"
לאחר הגרירה יפתח חלון בו תתבקש לעלות תמונת לוגו מהמחשב שלך. יש לבחור בתמונה וללחוץ על אישור
2. במצב שיש לוגו בדף הנחיתה (למשל מהתבנית) ורוצים להחליפו בלוגו אחר:
בעריכת מובייל או בעריכת מחשב, עומדים על הלוגו ולוחצים על עט העריכה בצידו הימני העליון.
במצב עריכת מובייל יפתח תפריט העריכה של התמונה מימין, יש ללחוץ בו על "עריכת תמונה"
הלחיצה תוביל למסך העלאת תמונה.
במצב עריכת מחשב מסך זה עולה מייד עם הלחיצה על עט העריכה.
יש לבחור תמונת לוגו מהמחשב וללחוץ על "אשר"
לאחר שתמונת הלוגו הוכנסה לדף הנחיתה, בין אם בגרירת הפקד ובין אם בעריכת התמונה בדף, ניתן לשחק עם המיקום שלה בעזרת גרירת עכבר במידה ורוצים. בדף המובייל מקובל למקם את הלוגו בראש הדף (מיושר לימין , לשמאל או למרכז). בדף המחשב מקובל למקם את הלוגו של בית העסק באחת מארבעת הפינות של הדף. במצב עריכת עמוד המחשב ניתן להגדיל ולהקטין את הלוגו בעזרת תפיסה והזזת העכבר באחת מארבעת פינות הלוגו.
ניתן להוסיף תמונה לדף הנחיתה באחת משתי דרכים:
1. במצב שאין תמונה בדף, למשל כשמתחילים מתבנית עיצוב ריקה:
בכדי להוסיף תמונה לדף הנחיתה יש לגרור את פקד התמונה מתפריט הפקדים אל המיקום הרצוי של התמונה בדף הנחיתה:
בבימת עריכת מובייל:
פקד התמונה נמצא משמאל לבמת העריכה
בבימת עריכת מחשב:
פקד התמונה נמצא תחת לשונית "עיצוב"
לאחר הגרירה יפתח חלון בו תתבקש לעלות תמונה מהמחשב שלך. יש לבחור בתמונה וללחוץ על אישור
2. במצב שכבר יש תמונה בדף הנחיתה (למשל מהתבנית) ורוצים להחליפה בתמונה אחרת:
בעריכת מובייל או בעריכת מחשב, עומדים על התמונה ולוחצים על עט העריכה בצידה הימני העליון.
במצב עריכת מובייל יפתח תפריט העריכה של התמונה מימין, יש ללחוץ בו על "עריכת תמונה"
הלחיצה תוביל למסך העלאת תמונה.
במצב עריכת מחשב מסך זה עולה מייד עם הלחיצה על עט העריכה.
יש לבחור תמונה מהמחשב וללחוץ על "אשר"
לאחר שהתמונה הוכנסה לדף הנחיתה, בין אם בגרירת הפקד ובין אם בעריכת התמונה בדף, ניתן לשחק עם המיקום שלה בעזרת גרירת עכבר במידה ורוצים. במצב עריכת עמוד המחשב ניתן גם להגדיל ולהקטין את התמונה בעזרת תפיסה והזזת העכבר באחת מארבעת פינות התמונה.
אין חובה שלדף נחיתה שבונים במערכת תהיה גרסה הן למחשב והן גרסה למובייל. ניתן למשל לבנות דף נחיתה ולהחליט שהוא יהיה מוביילי בלבד במקרה והייעוד שלו הוא להפצה במסגרת הודעת SMS באמצעות מערכת InfoSMS. לחליפין ניתן לבנות דף נחיתה מחשבי בלבד במידה והייעוד שלו הוא לקמפיין פרסום בווב בלבד.
המערכת מאפשרת את ההפרדה הזו בכך שהעריכה של שתי תצורות הדפים מופרדת – יש לשונית ייעודית לעריכת מחשב ולשונית ייעודית לעריכת מובייל.
כמו כן, ניתן להגדיר אם הדף יהיה פעיל בתצורת מחשב ו/או סלולר באיזור ההגדרות הכלליות:
הורדת הסימון מהאפשרויות הופכת את הדף ללא פעיל באפשרות ללא הסימון גם אם בנית וערכת את הדף ויש בו תוכן.
כברירת מחדל, שתי תצורות הדפים מסומנות על ידי המערכת. זאת משום שבהרבה מקרים הכי נכון לבנות את דף הנחיתה הן בתצורת מובייל והן בתצורת מחשב. הגולשים שמגיעים אל הדף משתמשים הן במחשב והן בטלפון הנייד שלהם בכדי לגלוש ולכן בכדי שהשיווק יהיה מקיף ויעיל נכון להגיש את הדף לגולש בשתי התצורות.
מכאן שאם עורכים קמפיין פרסום נכון לעשותו בעזרת InforUMobile הן לווב והן לסלולר. על אותו משק במידה ומדוורים ניוזלטר נכון להשתמש במערכת כמו InfoMail המתאימה את הדיוורים לווב ולסלולר ולכלול בניוזלטר לינק לדף נחיתה שהוא הן מוביילי והן וובי. בצורה זו המידע השיווקי של בית העסק מוגש ללקוח על הצד הטוב ביותר ומגיעים לתוצאות המיוחלות.
עריכת דף הנחיתה נחלקת לשולשה חלקים:
1. עריכת עמוד המובייל
2. עריכת עמוד המחשב
3. קביעת הגדרות כלליות הנועות לדף הן בתצורת המובייל שלו והן בתצורת הווב
אזור עריכת עמוד המובייל כולל את המרכיבים הבאים:
1. בימת עריכה – מחולקת לאלמנטים
כל אלמנט ניתן לעריכה, לשכפול ומחיקה
כל אלמנט ניתן לגרירה והזזה קלה באמצעות העכבר
2. פקדים להוספת אלמנטים לדף הנחיתה – בגרירת עכבר מתפריט הפקדים למיקום הרצוי בבימת העריכה. הפקדים כוללים תיבת טקסט, תמונה, לוגו, כפתור חיוג מהיר, טופס ליד, כפתור ניווט, סרטון יו טיוב, כפתורי שיתוף חברתיים ועוד.
3. תפריט עריכה לכל אלמנט – מוצג כאשר לוחצים על עט העריכה מימין של כל אלמנט. במסגרתו ניתן לערוך את הטקסט והנראות של האלמנט
4. כפתור הגדרת דף מובייל – להגדרת צבע הרקע או תמונת הרקע של דף המובייל, מרווח בין אלמנטים, גופן הכיתוב ועוד הגדרות כלליות הנוגעות לדף המובייל.
5. כפתור תצוגה מוקדמת – בעזרתה ניתן לצאת מצפייה בבימת העריכה ולראות את הדף במצב גלישה מהטלפון הנייד.
אזור עריכת עמוד המחשב כולל:
1. בימת עריכה – מחולקת לאלמנטים. כל אלמנט ניתן לגרירה והזזה קלה באמצעות העכבר.
כל אלמנט ניתן לעריכה, לשכפול ומחיקה. כמו כן ניתן לקבוע בעזרת החצים את מיקומו ביחס לשכבות אלמנטים אחרים.
2. פקדים להוספת אלמנטים לדף הנחיתה – בגרירת עכבר מתפריט הפקדים למיקום הרצוי בבימת העריכה. הפקדים כוללים תיבת טקסט, תמונה, לוגו, כפתור חיוג מהיר, טופס ליד, כפתור ניווט, סרטון יו טיוב, כפתורי שיתוף חברתיים ועוד.
3. כפתור הגדרת דף מחשב – להגדרת מגוון של הגדרות כלליות הנוגעות לדף (כגון תמונת רקע, גופן בכל האלמנטים ועוד).
4. כפתור תצוגה מוקדמת – בעזרתה ניתן לצאת מצפייה בבימת העריכה ולראות את הדף במצב גלישה ממחשב.
אזור ההגדרות הכלליות:
באזור זה ניתן להגדיר את הדברים הבאים:
- שם דף הנחיתה – השם שיופיע ברשימת דפי הנחיתה שלך במערכת ויאפשר לך לזהות את הדף מבין שלל הדפים שיצרת בה (שם זה יופיע גם בלשונית עמוד הגלישה בתצורת ווב).
- תיאור דף הנחיתה – נועד ככלי עזר לשימושך.
- Google Analytics – תיבה בה ניתן לשתול בהעתק-הדבק את קוד גוגל אנליטיקס שבו תרצה להשתמש על מנת לעקוב אחר ביצועי הדף.
- קוד A/B Test – תיבה בה ניתן לשתול בהעתק-הדבק את קוד גוגל אנליטיקס לביצוע A/B Test.
- קוד המרה – תיבה בה ניתן לשתול בהעתק-הדבק את קוד ההמרה שבו תרצה להשתמש על מנת לעקוב אחר כמות ההמרות שהדף מייצר. ניתן להשתול קוד המרה של מספר פלטפורמות יחד, לדוגמא גוגל ופייסבוק באותה תיבה.
- דף נחיתה על דומיין מותאם אישית – מאפשר לקבוע שהדף ירוץ על דומיין לבחירתך ולא על הדומיין הדיפולטיבי של המערכת.
- גרסת ווב, גרסת מובייל – מגדירות איזה גרסה של הדף פעילה.
- שליחת SMS לבעל העמוד לאחר מילוי טופס – מאפשרת לך לקבל התרעה ב- SMS לאחר שגולש מילא טופס, בנוסף על התרעת האימייל. על מנת להפעיל אופציה זו יש להגדיר את פרטי חשבונך במערכת לשליחת הודעות ה- SMS של InforUMobile.
- • שליחת SMS לגולש לאחר מילוי הטופס – מאפשרת לשלוח הודעת SMS לכל מי שמילא פרטים בטופס כולל את מספר הטלפון הנייד שלו, למשל אם ברצונך לצייד אותו בשובר הטבה עבור מילוי הטופס.
- שליחת מייל לגולש לאחר מילוי הטופס – מאפשרת בצורה דומה לשלוח אימייל למי שמילא את הטופס והשאיר בו את כתובת הדואר האלקטרוני שלו.
בסיום קביעת שלל ההגדרות של הדף חשוב ללחוץ על "שמירה" בתחתית .
אם ברצונך להחליף תבנית לדף הנחיתה שלעליו אתה עובד לאחר שכבר התחלת לעבוד על הדף, יש באפשרותך לעשות זאת בלחיצה על כפתור "חזור לשלב הקודם".
 לתשומת לבך – בחירה באפשרות זו מאפסת את דף הנחיתה וכלל ההגדרות שלו (לרבות עיצובים, סדר של אלמנטים וטקסטים), כמופיע בהודעה שתוצג על המסך במידה ובחרת באופציה זו.
לתשומת לבך – בחירה באפשרות זו מאפסת את דף הנחיתה וכלל ההגדרות שלו (לרבות עיצובים, סדר של אלמנטים וטקסטים), כמופיע בהודעה שתוצג על המסך במידה ובחרת באופציה זו.
אם הינך מעוניין להמשיך ולהחליף את התבנית יש ללחוץ על "אשר". לחיצה זו תוביל אותך בחזרה אל לובי ערכות העיצוב לבחירת התבנית החלופית.
מערכת InfoPage מציעה מגוון רחב של תבניות לנוחיות שימושך:  התבניות עוצבו בידי סטודיו גרפי. הן מורכבות בתצורה האופטימלית ליצירת דפי נחיתה ממירים. זאת, בפרט בכל הנוגע לתצורה ולסידור האלמנטים הכלולים בהן. הן נבנו על בסיס נסיונה העשיר של InforUMobile בעולם דפי הנחיתה וצרכי השיווק של בתי עסק.
התבניות עוצבו בידי סטודיו גרפי. הן מורכבות בתצורה האופטימלית ליצירת דפי נחיתה ממירים. זאת, בפרט בכל הנוגע לתצורה ולסידור האלמנטים הכלולים בהן. הן נבנו על בסיס נסיונה העשיר של InforUMobile בעולם דפי הנחיתה וצרכי השיווק של בתי עסק.
כל תבנית במערכת ניתנת לעריכה – הוספת אלמנטים, מחיקת אלמנטים, עריכת טקסט וגרפיקה. הגמישות בהקשר הזה מלאה. באפשרותך להתחיל את עבודתך מתבנית ולערוך אותה מקצה לקצה כחומר ביד היוצר.
למי שמתחיל בעבודה על המערכת, ובפרט מי שחדש לעולם דפי הנחיתה, אנו מממליצים להתשמש בתבניות כבסיס לעבודה, כמקפצה להתקדמות מהירה.
במידה ובכל זאת אינך מעוניין להשתמש בתבנית מעוצבת אלא להתחיל מדף עבודה חלק באפשרותך לבחור בעיצוב האחרון שמופיע בלובי ערכות התבניות. עיצוב זה הינו עיצוב ריק ובכדי להפוך אותו לדף נחיתה עם תוכן יש לגרור אליו את כל האלמנטים הרצויים מרשימת הפקדים משמאל לבימת העריכה ולערוך אותם.
בכדי לבחור בתבנית מעוצבת או בתבנית הריקה יש לעמוד עם העכבר על התבנית הנבחרת וללחוץ על כפתור "בחירת תבנית" שיופיע על המסך.
 אם ברצונך להחליף תבנית לדף הנחיתה שלך לאחר שכבר התחלת לעבוד על הדף, יש באפשרותך לעשות זאת בלחיצה על כפתור "חזור לשלב הקודם".
אם ברצונך להחליף תבנית לדף הנחיתה שלך לאחר שכבר התחלת לעבוד על הדף, יש באפשרותך לעשות זאת בלחיצה על כפתור "חזור לשלב הקודם".  לתשומת לבך – בחירה באפשרות זו מאפסת את דף הנחיתה וכלל ההגדרות שלו, כמופיע בהודעה שתוצג על המסך במידה ובחרת באופציה זו. במידה ואתה מתחרט לחץ "בטל".
לתשומת לבך – בחירה באפשרות זו מאפסת את דף הנחיתה וכלל ההגדרות שלו, כמופיע בהודעה שתוצג על המסך במידה ובחרת באופציה זו. במידה ואתה מתחרט לחץ "בטל". 
אם הינך מעוניין להמשיך ולהחליף את התבנית יש ללחוץ על "אשר". לחיצה זו תוביל אותך בחזרה אל לובי ערכות העיצוב לבחירת התבנית החלופית.
בניית דף נחיתה באמצעות מערכת InfoPage נעשית ב- 5 שלבים פשוטים:
- בחירת תבנית
- עריכת עמוד המובייל
- עריכת עמוד המחשב
- קביעת הגדרות כלליות הנוגעות לדף הנחיתה
- סיום והפצה
להלן פירוט התהליך:
שלב ראשון בבניית דף נחיתה – בחירת התבנית:
כדי להתחיל בבניית דף הנחיתה יש ללחוץ על כפתור "צור דף נחיתה חדש". לאחר מכן יש לבחור את התבנית הרצויה. המערכת מעמידה לרשותך מגוון רחב של תבניות מעוצבות לכל מטרה. מומלץ להיעזר בתבנית מובנית ולהתחיל בעריכת דף הנחיתה על סמך המבנה המוצע של תבנית זו (תוך גמישות מלאה לערוך שינוים). ניתן גם לבחור בתבנית ריקה ולהתחיל בעבודה מדף חלק.  עם הבחירה בתבנית נפתח אזור העבודה על הדף הספציפי שאנו בונים (על בסיס התבנית שנבחרה). אזור זה מחולק ל: עריכת עמוד מובייל, עריכת עמוד מחשב והגדרות כלליות שנוגעות לדף הנחיתה.
עם הבחירה בתבנית נפתח אזור העבודה על הדף הספציפי שאנו בונים (על בסיס התבנית שנבחרה). אזור זה מחולק ל: עריכת עמוד מובייל, עריכת עמוד מחשב והגדרות כלליות שנוגעות לדף הנחיתה.
 שלב שני בבניית דף נחיתה – עריכת עמוד המובייל:
שלב שני בבניית דף נחיתה – עריכת עמוד המובייל:
 אזור עריכת עמוד המובייל כולל את המרכיבים הבאים:
אזור עריכת עמוד המובייל כולל את המרכיבים הבאים:
1. בימת עריכה – מחולקת לאלמנטים. כל אלמנט ניתן לגרירה והזזה קלה באמצעות העכבר.  כל אלמנט ניתן לעריכה, לשכפול ומחיקה
כל אלמנט ניתן לעריכה, לשכפול ומחיקה  2. פקדים להוספת אלמנטים לדף הנחיתה – בגרירת עכבר מתפריט הפקדים למיקום הרצוי בבימת העריכה. הפקדים כוללים תיבת טקסט, תמונה, לוגו, כפתור חיוג מהיר, טופס ליד, כפתור ניווט, סרטון יו טיוב, כפתורי שיתוף חברתיים ועוד.
2. פקדים להוספת אלמנטים לדף הנחיתה – בגרירת עכבר מתפריט הפקדים למיקום הרצוי בבימת העריכה. הפקדים כוללים תיבת טקסט, תמונה, לוגו, כפתור חיוג מהיר, טופס ליד, כפתור ניווט, סרטון יו טיוב, כפתורי שיתוף חברתיים ועוד.  3. תפריט עריכה לכל אלמנט – מוצג כאשר לוחצים על עט העריכה מימין של כל אלמנט. במסגרתו ניתן לערוך את הטקסט והנראות של האלמנט.
3. תפריט עריכה לכל אלמנט – מוצג כאשר לוחצים על עט העריכה מימין של כל אלמנט. במסגרתו ניתן לערוך את הטקסט והנראות של האלמנט.  4. כפתור הגדרת דף מובייל – להגדרת צבע הרקע או תמונת הרקע של דף המובייל, מרווח בין אלמנטים, גופן הכיתוב ועוד הגדרות כלליות הנוגעות לדף המובייל.
4. כפתור הגדרת דף מובייל – להגדרת צבע הרקע או תמונת הרקע של דף המובייל, מרווח בין אלמנטים, גופן הכיתוב ועוד הגדרות כלליות הנוגעות לדף המובייל.
5. כפתור תצוגה מוקדמת – בעזרתה ניתן לצאת מצפייה בבימת העריכה ולראות את הדף במצב גלישה מהטלפון הנייד.
דוגמאות לדרך העריכה של אלמנטים רווחים בעמוד המובייל
להלן הסבר על האופן שבו ניתן בקלות לערוך אלמנטים בדף הנחיתה, בין אם הם יובאו לדף דרך התבנית ובין אם הם נגררו לבימת העריכה מרשימת הפקדים שמשמאל לבימה:
עריכת תמונה ו/או לוגו:
א. עומדים עם העכבר על אלמנט התמונה/הלוגו בבימת העריכה. לוחצים על עט העריכה לפתיחת תפריט עריכת התמונה מימין לבימה  ב. לוחצים על כפתור "עריכת תמונה"
ב. לוחצים על כפתור "עריכת תמונה"  ג. לוחצים על כפתור העלאת תמונה מהמחשב. בוחרים את התמונה הרצויה מהמחשב. ד. לוחצים על "אשר"
ג. לוחצים על כפתור העלאת תמונה מהמחשב. בוחרים את התמונה הרצויה מהמחשב. ד. לוחצים על "אשר" 
עריכת תיבת טקסט:
א. עומדים עם העכבר על אלמנט תיבת הטקסט בבימת העריכה. לוחצים על עט העריכה לפתיחת תפריט עריכת התיבה מימין לבמה  ב. לוחצים על "עריכת טקסט". יפתח חלון עריכה בו ניתן להקליד את הטקסט הרצוי ולהגדיר את הגופן שלו, גודלו, צבעו והגדרות עיצוביות נוספות ג. לבסוף לוחצים על "אשר"
ב. לוחצים על "עריכת טקסט". יפתח חלון עריכה בו ניתן להקליד את הטקסט הרצוי ולהגדיר את הגופן שלו, גודלו, צבעו והגדרות עיצוביות נוספות ג. לבסוף לוחצים על "אשר" 
עריכת כפתור החיוג המהיר:
א. עומדים עם העכבר על אלמנט כפתור החיוג המהיר. לוחצים על עט העריכה לפתיחת תפריט עריכת הכפתור מימין לבמה  ב. בשדה "טקסט כפתור" ניתן לערוך או למחוק את הטקסט שמופיע על גבי הכפתור
ב. בשדה "טקסט כפתור" ניתן לערוך או למחוק את הטקסט שמופיע על גבי הכפתור
ג. בלחיצה על המניפה ניתן להגדיר את צבע הכפתור, צבע המסגרת שלו וגופן הטקסט שמופיע בו.
ד. במקום זה ניתן גם לעלות תמונה מהמחשב במידה ורוצים להחליפה בכפתור ברירת המחדל שהמערכת מציעה.  ה. חשוב לזכור להגדיר את מספר הטלפון להתקשרות מהכפתור על מנת לקבל שיחות מגולשים. יש להקליד את המספר הרצוי בשדה "מספר טלפון"
ה. חשוב לזכור להגדיר את מספר הטלפון להתקשרות מהכפתור על מנת לקבל שיחות מגולשים. יש להקליד את המספר הרצוי בשדה "מספר טלפון"
 ו. ניתן כמו כן להגדיר את מידות הכפתור (גובה ורוחב) ז. לבסוף יש ללחוץ על "שמירה"
ו. ניתן כמו כן להגדיר את מידות הכפתור (גובה ורוחב) ז. לבסוף יש ללחוץ על "שמירה"
עריכת טופס פרטים (טופס ליד):
א. עומדים עם העכבר על הטופס בבימת העריכה. לוחצים על עט העריכה לפתיחת תפריט עריכת הטופס מימין לבמה  ב. מבנה הטופס – ניתן לגרור את שדות הטופס ולשחק עם הסדר שלהם. ניתן לקבוע אילו שדות הם חובה. ניתן למחוק שדות, לעמוד על כל שדה ולערוך אותו
ב. מבנה הטופס – ניתן לגרור את שדות הטופס ולשחק עם הסדר שלהם. ניתן לקבוע אילו שדות הם חובה. ניתן למחוק שדות, לעמוד על כל שדה ולערוך אותו
 ניתן להוסיף שדות לטופס בבחירה בתפריט השדות האפשריים:
ניתן להוסיף שדות לטופס בבחירה בתפריט השדות האפשריים:  ג. נראות הטופס – ניתן להגדיר את גופן השדות, צבעם, צבע המסגרת, צבע ה- Placeholder בהם, צבע הטקסט שיוקלד בהם על ידי הגולש ומאפייני תצוגה נוספים
ג. נראות הטופס – ניתן להגדיר את גופן השדות, צבעם, צבע המסגרת, צבע ה- Placeholder בהם, צבע הטקסט שיוקלד בהם על ידי הגולש ומאפייני תצוגה נוספים  ד. כפתור השליחה ואימייל קבלת התרעות על מילוי הטופס – ניתן להגדיר את הטקסט על הכפתור, מאפייני העיצוב שלו, מיקומו ביחס לטופס. כמו כן חשוב להגדיר את האימייל לקבלת התרעות על מילוי הטופס מרגע לחיצה על כפתור השלח – לאיזה כתובת/כתובות אימייל נשלחים פרטי הטופס לכשגולש ממלא אותו ומה כותרת הודעות האימייל המתריעות על קבלת פרטי טופס.
ד. כפתור השליחה ואימייל קבלת התרעות על מילוי הטופס – ניתן להגדיר את הטקסט על הכפתור, מאפייני העיצוב שלו, מיקומו ביחס לטופס. כמו כן חשוב להגדיר את האימייל לקבלת התרעות על מילוי הטופס מרגע לחיצה על כפתור השלח – לאיזה כתובת/כתובות אימייל נשלחים פרטי הטופס לכשגולש ממלא אותו ומה כותרת הודעות האימייל המתריעות על קבלת פרטי טופס.  ה. טקסט שמקושר לטופס – ניתן להגדיר את הטקסט המקדים או המסיים של הטופס בלחיצה על כפתור "עריכת טקסט".
ה. טקסט שמקושר לטופס – ניתן להגדיר את הטקסט המקדים או המסיים של הטופס בלחיצה על כפתור "עריכת טקסט".
ו. צבע רקע – ניתן להגדיר את צבע הרקע של אזור הטופס בלחיצה על כפתור "עריכת רקע".  ז. דף תודה – בסיום מילוי הטופס ולחיצה על כפתור השלח יגיע הגולש לדף תודה. על מנת לערוך את דף התודה ולהכליל בו כמקובל טקסט סיום, סממנים מותג וכל מידע נוסף שברצונך להעביר לגולש בעת שהוא ממתין שתצור אתו קשר, יש ללחוץ על כפתור "עריכת דף תודה"
ז. דף תודה – בסיום מילוי הטופס ולחיצה על כפתור השלח יגיע הגולש לדף תודה. על מנת לערוך את דף התודה ולהכליל בו כמקובל טקסט סיום, סממנים מותג וכל מידע נוסף שברצונך להעביר לגולש בעת שהוא ממתין שתצור אתו קשר, יש ללחוץ על כפתור "עריכת דף תודה"
 כפתור זה יוביל אותך לבימת עריכת דף התודה. העריכה מתבצעת על אותם עקרונות של גרירת פקדים משמאל לבמה ועריכתם באזורי העריכה הייעודיים מימין לה. בסיום יש ללחוץ על סיום וחזרה לעמוד הראשי.
כפתור זה יוביל אותך לבימת עריכת דף התודה. העריכה מתבצעת על אותם עקרונות של גרירת פקדים משמאל לבמה ועריכתם באזורי העריכה הייעודיים מימין לה. בסיום יש ללחוץ על סיום וחזרה לעמוד הראשי.
 ח. שמירת מכלול הגדרות הטופס – בסיום כל הגדרות הטופס יש ללחוץ על "שמירה"
ח. שמירת מכלול הגדרות הטופס – בסיום כל הגדרות הטופס יש ללחוץ על "שמירה"
א. גרירת פקד סרטון וידאו משמאל לתוך בימת העריכה. מיקומו במקום הרצוי. לחיצה על עט העריכה לפתיחת אזור עריכת הסרטון.
ב. הגדרת כתובת האינטרנט של הסרטון (קישור הסרטון).
ג. הגדרה אם מעוניינים שלאחר הצגת הסרטון לא יוצגו סרטונים קשורים.
שלב שלישי בבניית דף הנחיתה – עריכת עמוד המחשב:
אזור עריכת עמוד המחשב כולל:
1. בימת עריכה – מחולקת לאלמנטים. כל אלמנט ניתן לגרירה והזזה קלה באמצעות העכבר.  כל אלמנט ניתן לעריכה, לשכפול ומחיקה. כמו כן ניתן לקבוע בעזרת החצים את מיקומו ביחס לשכבות אלמנטים אחרים
כל אלמנט ניתן לעריכה, לשכפול ומחיקה. כמו כן ניתן לקבוע בעזרת החצים את מיקומו ביחס לשכבות אלמנטים אחרים  2. פקדים להוספת אלמנטים לדף הנחיתה – בגרירת עכבר מתפריט הפקדים למיקום הרצוי בבימת העריכה. הפקדים כוללים תיבת טקסט, תמונה, לוגו, כפתור חיוג מהיר, טופס ליד, כפתור ניווט, סרטון יו טיוב, כפתורי שיתוף חברתיים ועוד.
2. פקדים להוספת אלמנטים לדף הנחיתה – בגרירת עכבר מתפריט הפקדים למיקום הרצוי בבימת העריכה. הפקדים כוללים תיבת טקסט, תמונה, לוגו, כפתור חיוג מהיר, טופס ליד, כפתור ניווט, סרטון יו טיוב, כפתורי שיתוף חברתיים ועוד.  3. כפתור הגדרת דף מחשב – להגדרת מגוון של הגדרות כלליות הנוגעות לדף (כגון תמונת רקע, גופן בכל האלמנטים ועוד).
3. כפתור הגדרת דף מחשב – להגדרת מגוון של הגדרות כלליות הנוגעות לדף (כגון תמונת רקע, גופן בכל האלמנטים ועוד).
4. כפתור תצוגה מוקדמת – בעזרתה ניתן לצאת מצפייה בבימת העריכה ולראות את הדף במצב גלישה ממחשב.  עריכת עמוד המחשב: עריכת האלמנטים בעמוד המחשב נעשית בצורה דומה לעריכה בעמוד המובייל. עומדים על האלמנט. לוחצים על עט העריכה ומבצעים את העריכה באמצעות תפריט העריכה של האזור עליו עובדים.
עריכת עמוד המחשב: עריכת האלמנטים בעמוד המחשב נעשית בצורה דומה לעריכה בעמוד המובייל. עומדים על האלמנט. לוחצים על עט העריכה ומבצעים את העריכה באמצעות תפריט העריכה של האזור עליו עובדים.
טופס פרטים (טופס ליד): בניית הטופס בעמוד המחשב נעשית על ידי שליטה על כל אלמנט של הטופס בנפרד (בעמוד המובייל השליטה מעט שונה – מרוכזת). כל אלמנט של הטופס (שדות, כפתור שליחה) ניתן לעריכה והגדרות עצמאיות.  בלחיצה על כפתור "הגדרות דף המחשב" בצד השמאלי מעל בימת העריכה
בלחיצה על כפתור "הגדרות דף המחשב" בצד השמאלי מעל בימת העריכה  ניתן להגדיר את האימייל לקבלת התרעות על מילוי טופס ליד. יש להגדיר את ההגדרות וללחוץ על "אשר"
ניתן להגדיר את האימייל לקבלת התרעות על מילוי טופס ליד. יש להגדיר את ההגדרות וללחוץ על "אשר"  כמו כן ניתן להגיע לאזור עריכת דף התודה בלחיצה על כפתור עריכת דף תודה:
כמו כן ניתן להגיע לאזור עריכת דף התודה בלחיצה על כפתור עריכת דף תודה:  הלחיצה מובילה לאזור עריכת דף התודה של עמוד הווב. עקרונות העריכה כאן זהים לעקרונות עריכת העמוד הראשי – גרירה של פקדים מעל במת העריכה אל תוך הבמה בעזרת העכבר, לחיצה על עט העריכה בצדו הימני של כל אלמנט, עריכת כל אלמנט בחלון העריכה הייעודי שנפתח. ניתן בכל שלב ללחוץ על תצוגה מוקדמת ליציאה ממצב העריכה וצפייה בדף התודה במצב של גלישה אליו. לבסוף יש ללחוץ על שמור וחזור לעמוד הראשי.
הלחיצה מובילה לאזור עריכת דף התודה של עמוד הווב. עקרונות העריכה כאן זהים לעקרונות עריכת העמוד הראשי – גרירה של פקדים מעל במת העריכה אל תוך הבמה בעזרת העכבר, לחיצה על עט העריכה בצדו הימני של כל אלמנט, עריכת כל אלמנט בחלון העריכה הייעודי שנפתח. ניתן בכל שלב ללחוץ על תצוגה מוקדמת ליציאה ממצב העריכה וצפייה בדף התודה במצב של גלישה אליו. לבסוף יש ללחוץ על שמור וחזור לעמוד הראשי. 
שלב רביעי בבניית דף הנחיתה – הגדרות כלליות:
 באזור זה ניתן להגדיר הגדרות כלליות הנוגעות לדף הנחיתה הן בתצורת המחשב שלו והן בתצורת המובייל:
באזור זה ניתן להגדיר הגדרות כלליות הנוגעות לדף הנחיתה הן בתצורת המחשב שלו והן בתצורת המובייל:
- שם דף הנחיתה – השם שיופיע ברשימת דפי הנחיתה שלך במערכת ויאפשר לך לזהות את הדף מבין שלל הדפים שיצרת בה (שם זה יופיע גם בלשונית עמוד הגלישה בתצורת ווב).
- תיאור דף הנחיתה – נועד ככלי עזר לשימושך.
- Google Analytics– תיבה בה ניתן לשתול בהעתק-הדבק את קוד גוגל אנליטיקס שבו תרצה להשתמש על מנת לעקוב אחר ביצועי הדף.
- קוד A/B Test– תיבה בה ניתן לשתול בהעתק-הדבק את קוד גוגל אנליטיקס לביצוע A/B Test.
- קוד המרה – תיבה בה ניתן לשתול בהעתק-הדבק את קוד ההמרה שבו תרצה להשתמש על מנת לעקוב אחר כמות ההמרות שהדף מייצר. ניתן להשתול קוד המרה של מספר פלטפורמות יחד, לדוגמא גוגל ופייסבוק באותה תיבה.
- דף נחיתה על דומיין מותאם אישית – מאפשר לקבוע שהדף ירוץ על דומיין לבחירתך ולא על הדומיין הדיפולטיבי של המערכת.
- גרסת ווב, גרסת מובייל – מגדירות איזה גרסה של הדף פעילה.
- שליחת SMS לבעל העמוד לאחר מילוי טופס – מאפשרת לך לקבל התרעה ב- SMS לאחר שגולש מילא טופס, בנוסף על התרעת האימייל. על מנת להפעיל אופציה זו יש להגדיר את פרטי חשבונך במערכת לשליחת הודעות ה- SMS של InforUMobile.
- שליחת SMS לגולש לאחר מילוי הטופס – מאפשרת לשלוח הודעת SMS לכל מי שמילא פרטים בטופס כולל את מספר הטלפון הנייד שלו, למשל אם ברצונך לצייד אותו בשובר הטבה עבור מילוי הטופס.
- שליחת מייל לגולש לאחר מילוי הטופס – מאפשרת בצורה דומה לשלוח אימייל למי שמילא את הטופס והשאיר בו את כתובת הדואר האלקטרוני שלו.
בסיום קביעת שלל ההגדרות של הדף חשוב ללחוץ על "שמירה" בתחתית המסך.
שלב חמישי בבניית דף הנחיתה – סיום:
לחיצה על כפתור השמירה מביאה למסך סיכום דף הנחיתה:  מסך זה מציג את שם הדף כפי ששימת אותו. השם ישמש אותך לזיהוי הדף במערכת
מסך זה מציג את שם הדף כפי ששימת אותו. השם ישמש אותך לזיהוי הדף במערכת  וכן יוצג בכותרת לשונית הגלישה מעל עמוד הווב בגלישה ממחשב
וכן יוצג בכותרת לשונית הגלישה מעל עמוד הווב בגלישה ממחשב  ניתן לראות את הקישור המלא והמקוצר של דף הנחיתה
ניתן לראות את הקישור המלא והמקוצר של דף הנחיתה  ניתן לראות את חזות הדף במצב גלישה ממחשב ו/או ממובייל ככל שהדף ערוך. ניתן להוריד ממנו קוד QR לשימוש בחומרי ההדפסה השיווקיים והתפעוליים של העסק. כמו כן ניתן לשלוח את הדף בהודעת SMS למועדון הלקוחות באמצעות לחיצה על כפתור "שליחה ב- SMS"
ניתן לראות את חזות הדף במצב גלישה ממחשב ו/או ממובייל ככל שהדף ערוך. ניתן להוריד ממנו קוד QR לשימוש בחומרי ההדפסה השיווקיים והתפעוליים של העסק. כמו כן ניתן לשלוח את הדף בהודעת SMS למועדון הלקוחות באמצעות לחיצה על כפתור "שליחה ב- SMS" 
InfoPage היא מערכת לבניית דפי נחיתה לווב ולסלולר.
המערכת מכילה תבניות מעוצבות ואשף שבעזרתו ניתן לבנות בקלות ובפשטות דפי נחיתה לכל מטרה.
המערכת היא ידידותית ביותר וכל אחד למעשה יכול בקלות לבנות בה את דפי הנחיתה שלו, ללא צורך בידע גרפי או טכני מקדים.
המערכת כוללת כלים למעקב אחר ביצועי הדפים שנבנים בה, עזרים למפרסמים וסטטיסטיקות חיוניות לכל בעל דף נחיתה.
המערכת כוללת חיבור למערכת InfoSMS להפצת דפי הנחיתה במסגרת הודעות SMS והן חיבור ל- InfoMail לדיוור של ניוזלטרים בהם ניתן לשלב את דף הנחיתה.
השימוש במערכת לבניית דפי נחיתה אינה כרוכה בתשלום. ניתן לייצר בה כמות בלתי מוגבלת של דפים. לפתיחת חשבון שימוש במערכת ניתן ללחוץ כאן.
מהו דף נחיתה?
דף נחיתה הינו עמוד אינטרנט שהוקם במטרה לגייס לקוחות. לדף הנחיתה מגיעים בדרך כלל ממודעה פרסומית מקוונת, באנר או קישור ייעודי. כאשר הגולש נחשף למידע הפרסומי ומקליק עליו הוא "מונחת" ישירות לדף הנחיתה השיווקי ומכאן מקורו של השם "דף נחיתה". תפקידו של הדף למקד את תשומת לב הגולש למסר ספציפי שבעקבותיו תבוצע פעולה, לרבות יצירת קשר טלפוני עם בית העסק או השארת פרטים בטופס המצוי בדף בכדי לקבל מידע נוסף על השירות או המוצר המוצע.  מבחינה מבנית וחזותית, דף הנחיתה שונה מהותית מדף בתוך אתר אינטרנט. דף באתר הינו לרוב מרובה מסרים ועמוס במגוון של מידעים. בניגוד לכך דף הנחיתה הינו מתומצת וממוקד בכדי לתת ללקוח הפוטנציאלי את התחושה שהוא הגיע בדיוק למקום אליו שאף. בדף זה יש יותר חופש בצורת הצגת המידע, נהוג לצאת מתבנית מבנה עמוד באתר ולשלב אלמנטים גרפיים עשירים שמושכים את העין ומסייעים בהנעת הגולש לפעולה הרצויה. במובן זה, נראותו של דף נחיתה הפוכה מזו של עמוד באתר. באתר יש לרוב דגש על הטקסט והתוכן, בדף הנחיתה המלל קצר ותכליתי והחזות הגרפית נותנת את הטון.
מבחינה מבנית וחזותית, דף הנחיתה שונה מהותית מדף בתוך אתר אינטרנט. דף באתר הינו לרוב מרובה מסרים ועמוס במגוון של מידעים. בניגוד לכך דף הנחיתה הינו מתומצת וממוקד בכדי לתת ללקוח הפוטנציאלי את התחושה שהוא הגיע בדיוק למקום אליו שאף. בדף זה יש יותר חופש בצורת הצגת המידע, נהוג לצאת מתבנית מבנה עמוד באתר ולשלב אלמנטים גרפיים עשירים שמושכים את העין ומסייעים בהנעת הגולש לפעולה הרצויה. במובן זה, נראותו של דף נחיתה הפוכה מזו של עמוד באתר. באתר יש לרוב דגש על הטקסט והתוכן, בדף הנחיתה המלל קצר ותכליתי והחזות הגרפית נותנת את הטון.  בדומה למצב עם אתר האינטרנט של בית העסק, בכדי להשיג את האפקט הרצוי על הלקוחות הפוטנציאלים חשוב להקפיד לייצר דפי נחיתה בתצורה המתאימה הן לגלישה ממחשב והן לגלישה מטלפון נייד. הסיבה לכך – אנשים כיום גולשים מהטלפון שלהם לא פחות ממה שהם גולשים ממחשב. הם מחפשים מידע בטלפון, חשופים לפרסומים בטלפון. הגלישה בטלפון נייד שונה במהותה מהגלישה במחשב. על מנת שתהיה אפקטיבית עליה להית מותאמת הן למכשיר באמצעותו גולשים והן לצרכים של הגולש בו. דוגמאות של דפי נחיתה לגלישה מטלפון נייד (מקבילות לדוגמאות מעלה של דפי גלישה ממחשב):
בדומה למצב עם אתר האינטרנט של בית העסק, בכדי להשיג את האפקט הרצוי על הלקוחות הפוטנציאלים חשוב להקפיד לייצר דפי נחיתה בתצורה המתאימה הן לגלישה ממחשב והן לגלישה מטלפון נייד. הסיבה לכך – אנשים כיום גולשים מהטלפון שלהם לא פחות ממה שהם גולשים ממחשב. הם מחפשים מידע בטלפון, חשופים לפרסומים בטלפון. הגלישה בטלפון נייד שונה במהותה מהגלישה במחשב. על מנת שתהיה אפקטיבית עליה להית מותאמת הן למכשיר באמצעותו גולשים והן לצרכים של הגולש בו. דוגמאות של דפי נחיתה לגלישה מטלפון נייד (מקבילות לדוגמאות מעלה של דפי גלישה ממחשב): 
 דף נחיתה מכירתי – מסר קצר וקולע, אלמנטים ויזואליים עשירים, מספר טלפון ברור וטופס השארת פרטים בולט, מותאם לשימוש הן ממחשב והן מטלפון נייד – הנוסחה הנחוצה למשיכת לקוחות מתעניינים ליצר מגע עם בית העסק.
דף נחיתה מכירתי – מסר קצר וקולע, אלמנטים ויזואליים עשירים, מספר טלפון ברור וטופס השארת פרטים בולט, מותאם לשימוש הן ממחשב והן מטלפון נייד – הנוסחה הנחוצה למשיכת לקוחות מתעניינים ליצר מגע עם בית העסק.
יתרונותיו של דף הנחיתה
לדף נחיתה יש מספר יתרונות חשובים לבעל עסק המעוניין לגייס לקוחות בקלות וביעילות:
- זמן הקמה קצר
- עלויות נמוכות
- תחזוקה מצומצמת
- גישה עניינית המעצימה את דחף הקנייה הקיים אצל הלקוח ומתרגמת אותו לפעולה מעשית
- יכולת איסוף פרטים של לקוחות פוטנציאלים במטרה לבנות מועדון לקוחות, להזין אותם במידע שיווקי ולהבשיל אותם לרכישה הזו כמו גם לרכישות עתידיות
- ציון גבוה בקמפיין Google AdWords, מקנה יתרונות בתהליך הפרסום בגוגל
אז מה הסוד ליצירת דף נחיתה שמוכר?
- כותרת שיווקית ברורה. חשוב שהנוחת בדף ידע תוך 5 שניות לכל היותר מה יש לך כבעל עסק להציע לו.
- הצגת התועלות העיקריות של המוצר או השירות – ברמת כותרת משנית, משפט או נקודות.
- המחשה ויזואלית ברורה ואיכותית – תמונה אחת שווה אלף מילים. בדף נחיתה בו המלל מצומצם החזות הגרפית חשובה מתמיד כדי להעביר את הרעיון והאווירה אליהם אתם מכוונים.
- הצגה בולטת של פרטי הקשר של בית העסק – כתובת אם מדובר במקום פיזי, כפתור ניווט בדף מותאם לגלישה בטלפון, מספר טלפון להתקשרות, כפתור התקשרות מהירה מדף מותאם לטלפון.
- הבלטת טופס יצירת קשר והשארת פרטים – מאפשר לגולש לתת את פרטיו על מנת שבית העסק יצור עמו קשר. מומלץ שהטופס יהיה בן שלושה עד ארבעה שדות לכל היותר על מנת שהגולש לא יתייאש מלמלא אותו. חשוב לוודא שפרטי ממלאי הטופס יגיעו לאדם הנכון בבית העסק על מנת שהפנייה תטופל בתוך זמן קצר ובצורה מקצועית. במערכת InfoPage לבניית דפי נחיתה ישנה אפשרות לקבל את פרטי הטופס הן באימייל והן ב- SMS ובכך להיות מעודכן בזמן אמת במידע של כל לקוח שמילא טופס ליד על מנת להשיב תשובה מידית.
- מלל רלוונטי – התמקדות במידע שהינו בגדר חובה בלבד שיהיה בדף עם קשר ישיר לסיבה שבגינה הלקוח הגיע לדף הנחיתה.
- קריאה לפעולה – הכללת מילים כמו צלצל עכשיו, הזמן, השאר פרטיך, צור קשר חשובות ביותר. אין לצאת מנקודת הנחה שהגולש ינחש מה מצופה שיעשה בדף. קריאה לפעולה ברורה וישירה מסייעת להפוך את הגולש למתעניין אקטיבי ומעלה את יחס ההמרה של הדף.
- מיתוג – הכללת לוגו של בית העסק בדף הנחיתה מסייעת לעורר אמון, בונה קשר עם המותג ומייצרת זכירות לדף.
- אורך – רצוי מאד שהדף לא יצריך גלילה בכדי שמלוא המסר שלו יוגש לגולש במבט אחד ומבלי לדרוש מאמץ מצדו לאתר את שורת הפאנצ'.
- הימנעות מאלמנטים מיותרים – דף נחיתה עמוס מדיי מקשה על העברת המסר המזוקק לגולש (על משקל "מרוב עצים לא רואים את היער"). מומלץ לכן להכליל בדף רק אלמנטים שמקדמים את ההנעה לפעולה ומדגישים את המסר תוך וויתור על מה שאינו נדרש חד משמעית להשגת המטרה.
- מסר שיווקי משכנע – בכדי שהדף יהיה זכיר ומניע לפעולה מומלץ שהמסר השיווקי שלו ידבר על יתרונות המוצר בעיני הגולש ולטובת צרכיו האישיים בו. התרכזו בתועלות בשונה מתכונות המוצר. חישבו במונחים של הגולש – What's in it for me ?מתן מענה לבעיה או כאב של קהל היעד, הצגת תועלות קונקרטיות של שימוש במוצר והבלטת המענה לצורך של הלקוח הם משכנעים ביותר.
- שימוש בעיצוב כותרות – מומלץ לעצב את מילות המפתח בתוך הטקסטים החיים שבדף הנחיתה ככותרות לטובת קידום הדף בגוגל.
- בדיקה ואופטימיזציה – מומלץ בכל העת שדף הנחיתה מצוי בשימוש לבדוק את אחוזי ההמרה שלו – כמות הגולשים שביצעו פעולה ייעודית בדף מתוך כלל הגולשים שהגיעו אליו. זאת בכדי לוודא שהדף אכן בנוי טוב, מדבר אל קהל היעד שלו ומניע לפעולה.
- לא להזניח את דף התודה – לאחר שגולש מילא את פרטיו בטופס דף הנחיתה מקובל להעבירו לדף תודה. כדאי לעצב את דף התודה ברוח הדף הראשי. כמו כן כדאי לזכור – דף התודה הוא נדל"ן שיווקי לכל דבר ועניין, נצלו אותו! בהמתנה שיצרו איתו קשר הגולש נותר עם דף התודה לנגד עיניו ומעבר למסר השגור "תודה שמילאת את פרטיך, נציגינו יצרו עימך קשר בהקדם" זו הזדמנות להעביר מסרים נוספים אודות המוצר/ השירות שלכם. נתונים שלא היה מקום להכניס בגוף הדף, מידע משלים, הכנה לשיחת המכירה שתתרחש בעקבות מילוי הדף, סרטון וידאו בו מי שעומד לצלצל ללקוח מציג את עצמו בפניו, פירוק התנגדויות צפויות בשיחה זו ועוד.
כיצד ניגשים לבנות דף נחיתה?
דף נחיתה ניתן לבנות באחת משתי דרכים: הראשונה – באמצעות מערכת InfoPage "עשה זאת בעצמך". מערכת שמכילה תבניות מעוצבות של דפי נחיתה אפקטיביים לשלל מטרות. אתם בוחרים תבנית ומבצעים בה את ההתאמות הנחוצות כדי שהיא תייצג בצורה ייחודית את המוצר או השירות שלכם. למשל – מחליפים את התמונה שמופיעה בה בזו של המוצר שלכם ומכניסים באזור הכותרת את המלל הרלוונטי לעסק שלכם. המערכת קלה מאד לתפעול, מתבססת כולה על אשף Drag & Drop ולכן מתאפשרת לשימוש על ידי כל אחד גם ללא רקע גרפי או טכני מקדים.  השניה – להעזר במומחיות של InforUMobile בכל הנוגע לאפיון, ניסוח, גרפיקה ובנייה של הדף.
השניה – להעזר במומחיות של InforUMobile בכל הנוגע לאפיון, ניסוח, גרפיקה ובנייה של הדף.
תכולתו של דף הנחיתה המושלם:
על אף שלא מדובר במדע מדויק, קיימים מספר כללי אצבע לבניית דף נחיתה מושלם – כזה שממיר מאסה קריטית של הגולשים – גורם להם לבצע את הפעולה הייעודית:
- כותרת שיווקית מסקרנת
- תת כותרת שמרחיבה בנושא שבגינו הגולש הגיע לדף ומחדדת את מה שאתם רוצים להציע לו
- הצעת מכירה ייחודית
- 3 עד 5 נקודות על יתרונות ותועלות המוצר
- תמונה מייצגת, גרפיקה מכוונת לקריאה לפעולה במינון הנכון – בולטת אך מבלי "לגנוב את ההצגה"
- משפט קריאה לפעולה
- כפתור בולט מאד של הנעה לפעולה
- אלמנט של מבצע או הטבה
- טיוב בחירת המילים המושמשות בדף – ניסוח נקי משגיאות והמוקצה
- טלפון ליצירת קשר (בדף נחיתה מובייל חשוב שיהיה בתצורת כפתור חיוג מהיר ישירות מהדף)
- טופס ליד להשארת פרטים ומעקב
- אזכור קצרצר של לקוחות מובילים / המלצות של לקוחות מרוצים במידה ויש
- מידות מומלצות – 400 * 980 פיקסל – הימנעו מצורך בגלילת הדף כדי לראות אותו במלואו.
- צבעוניות דף הנחיתה ושילוב הצבעים בו משפיעים מאד על הלך הרוח של הדף. להלן מפתח צבעים:

- חשוב לא פחות לתת את הדעת גם על המודעה שמובילה לדף ועל אפיקי המדיה בהם אנו מפרסמים אותו – ניסוח רלוונטי של מודעת הפרסום וטרגוט נכון של קהל היעד קובעים במידה רבה עד כמה הגולשים שמגיעים לדף הינם רלוונטיים ועד כמה הדף בפועל יהיה אפקטיבי וימיר (במידה ואינכם בקיעים בנושא זה הינכם מוזמנים להתייעץ עימנו).
אז יש לי דף נחיתה, מה אני עושה איתו?
דף הנחיתה משמש ככלי מכירתי שממיר לקוחות ממתעניינים במוצר באופן כללי למתעניינים בו בפועל ובצורה אקטיבית. מקובל להיעזר בו במימושים הבאים:
פרסום ב- Google Search –במודעות אלו בית העסק מפרסם את השירות שלו בעזרת מילות מפתח. גולש מבצע חיפוש בגוגל, בין אם מהמחשב או מטלפון נייד, ומוצגות לו התוצאות הרלוונטיות למילות החיפוש שרשם. בראש התוצאות מופיעות המודעות הממומנות הקשורות בנושא והמכילות את מילות החיפוש האמורות. לחיצה על מודעה תוביל את הגולש לדף הנחיתה שמאחורי המודעה. במידה והגולש מחפש ערך מסויים שבו יש לו עניין באמצעות מחשב יוצג לו דף המחשב. במידה והוא גולש מטלפון נייד הוא יזוהה ככזה ויוצג לו דף הסלולר במידה וקיימת גרסה סלולרית לדף . המטרה – שאותו מתעניין שחיפש את המוצר או השירות יראה את מה שיש לבית העסק להציע בעניין, יתרשם, יונע לפעולה וימשיך עם בית העסק את ההתקשרות.
פרסום ב- Google Display – הצגת מודעות שמובילות לדף הנחיתה בדפי אינטרנט ספציפיים בהם בית העסק בוחר לחשוף את השירות שלו, תוך שהוא מניח הנחה סבירה או מבוססת שהלקוחות שלו גולשים ולכן יוכל לפגוש אותם שם. לחליפין הצגת מודעות שמובילות לדף באתרים הם יש קשר קונטקסטואלי בין המידע בדף האינטרנט לשירות אותו בית העסק מציע.
פרסום בפייסבוק – על אותו עיקרון. גולש נתקל במודעה פרסומית ממומנת בפיד שלו, לוחץ עליה ומגיע לדף נחיתה רלוונטי. במקרה של פייסבוק ניתן להציג מודעות וסיפורים ממומנים בפילוח מאד מדויק של מרכיבים דמוגרפיים ואחרים בכדי לייצר חיבור טוב בין המודעה לקהל היעד הרלוונטי עבורה. כמו כן ניתן לטרגט קהל יעד בעל מאפיינים דומים ללקוחות הקיימים של העסק דבר שגם הוא מסייע ביצירת מפגש יעיל בין הנחשף למודעה למהות המודעה.

ניתן להיעזר בשרותיה של InforUMobile להקמה, ניהול וביצוע של כל סוגי הקמפיינים הפרסומיים המצוינים מעלה.
שליחת דף נחיתה סלולרי באמצעות SMS – דיוור של מועדון הלקוחות בהודעת SMS שיווקית המכילה קישור לדף הנחיתה. לקוח מקבל את ההודעה ולוחץ על הקישור. מידית הוא נחשף למסר השיווקי העשיר שבדף הנחיתה, לרבות מידע משלים תמונות או סרטון וידאו. בעזרת זאת הוא מונע לפעולה המיועדת לו. מערכת InfoPage מבית InforUMobile לבניית דפי נחיתה מאפשרת לדוור את הדפים בהודעת SMS ישירות מתוך המערכת. ניתן לראות בעזרת המערכת איזה מבין הנמענים לחצו על הקישור, הגיעו לדף הנחיתה וביצעו פעולה כלשהי בעקבות ההודעה שהם קיבלו, מידע שמסייע במעקב אחר הלידים ובפילוחם.
הפנייה לדף הנחיתה מתוך דיוור אלקטרוני – שימוש בקישורים עם הפניות לדף הנחיתה מתוך הניוזלטר שנשלח למועדון הלקוחות בכדי לתת מידע משלים על מוצר שמוזכר בדיוור האלקטרוני. ניתן לבנות דפי נחיתה ישירות מתוך מערכת הניוזלטרים InfoMail מבית InforUMobile ובכך לעבות במידע את הניוזלטר השיווקי שיוצא לקהל הלקוחות. ניתן לראות בעזרת המערכת איזה מבין הנמענים לחצו על ההפניות לקישורים, הגיעו לדף הנחיתה וביצעו פעולה כלשהי מתוך הדיוור שהם קיבלו, מידע שמסייע במעקב אחר הלידים ובפילוחם.
שימוש ב- QR Code – קוד QR הוא קוד שניתן לסרוק באמצעות הטלפון הנייד בכדי להגיע לדף נחיתה סלולרי שמקושר אליו. הקוד משמש כתחליף להקלדת כתובת האינטרנט של הדף בדפדפן הגלישה מהטלפון. בכך הוא מקל על הגולש ומאפשר לו להגיע לדף בסריקה מהירה ופשוטה. בניגוד לפתרונות דיגיטליים אחרים שסקרנו מעלה, הקוד מיועד לשימוש בעיקר בעולם הפיזי. ניתן לשלבו על גבי הדפסות של כרטיסי ביקור, ברושורים, מעטפות, חשבוניות, חומרי אריזה, מודעות בעיתון, טיקטות של מוצרים, שילוט, מדבקות, עוד ועוד. שימוש בקוד מהווה דרך טובה לנצל את המגע ה"ממשי" עם הלקוח בכדי לתת לו מידע שיווקי באמצעי נוסף מניע לפעולה.
טיפול בלידים
בעזרת דף נחיתה ניתן להגיע לקהל היעד הרלוונטי ולהבשיל אותו לרכישה של המוצר או השירות שהעסק מציע. חשוב להקפיד ולחזור ללידים שיצרו קשר עם בית העסק על מנת למצות את ההזדמנות העסקית שיצרנו לעצמנו. זמינות טלפונית ומקצועיות במענה לפניות טלפוניות הן צד אחד של המטבע. השבת צלצול או יצירת קשר באימייל הם הצד השני שלו במידה והלקוח השאיר פרטים בדף. כאמור, ניתן במערכת InfoPage לבניית דפי נחיתה להגדיר כתובות אימייל אליהן תשלחנה התרעות על טפסים שלידים ממלאים בדף כמו גם מספרי טלפון אליהם תשלח התרעה ב- SMS, הכל בזמן אמת כמובן. זכרו: דף הנחיתה אינו המטרה, הוא האמצעי. המכירה בפועל לרוב מתבצעת לאחר שהלקוח המזדמן פגש בו. דף הנחיתה הוא חלון הראווה של בית העסק. ניתן בעזרתו לייצר ערך ארוך טווח לבית העסק, לא רק למכירה הקרובה. לקוח שנתקל בדף הנחיתה ומצלצל לבית העסק או משאיר את פרטיו הוא לקוח שניתן, בכפוף להסכמתו, להזין על בסיס קבוע במידע שיווקי אודות בית העסק. בצורה זו ניתן באמצעות דף הנחיתה לבנות ולעבות את מועדון הלקוחות של העסק. במידה והלקוח נתן את מספר הטלפון שלו ניתן לשלוח לו הודעות SMS. במידה ונתן כתובת אימייל ניתן לשלוח לו דוורים אלקטרוניים. מערכת InfoSMS ו- InfoMail מאפשרות לעמוד בקשר שוטף עם הלקוחות ולעדכן אותם במבצעים וחידושים שבית העסק מציע.
לסיכום
דף נחיתה הוא כלי יעיל ביותר לגיוס של לקוחות. בעזרתו ניתן לחשוף את הגולש למסר שיווקי ממוקד על מוצר או שירות שבית העסק מציע ולהניע אותו לפעולה מידית. קיימים מספר עקרונות מפתח ליצירת דף נחיתה ממיר ובר תועלת לעסק. ישנם הרבה שימושים לדפי נחיתה וניתן לכוון ולהגיע לקשת רחבה של קהלים בעזרת בנייה ופרסום של הדף במתכונת המיטבית. ניתן לבנות דפי נחיתה באופן עצמאי בעזרת תוכנת InfoPage מבית InforUMobile או להיעזר במומחיות שלנו לטובת העמדת הדפים ופרסומם באפיקי המדיה השונים.
בכל שאלה הנכם מוזמנים לפנות אלינו.
עד לפני זמן מה הכרנו את ה- SMS כהודעת טקסט גרידא. כיום המצב שונה – ניתן לשלוח SMS עם תוכן עשיר ומושך באמצעות דף נחיתה שכלול כקישור בהודעה. נמען שמקבל את ההודעה לוחץ על הקישור שבה ונחשף למידע רב שמרחיב על תוכן ההודעה באמצעות מסרים שיווקיים נוספים, צבע וכפתורי הנעה לפעולה.
ניתן לייצר דפי נחיתה בקלות ובתפעול עצמי באמצעות מערכת בניית דפי הנחיתה InfoPage מבית InforUMobile. המערכת ידידותית למשתמש ומאפשרת לבנות הן דפי נחיתה לסלולר והן לווב. יצירת הדפים במערכת איננה כרוכה בתשלום במידה ומתבצעת בתפעול עצמי. במידה והינך מעוניין בסיוע בבניית דפים הינך מוזמן לצור עימנו קשר (03-9415550 שלוחה 1).
כיצד מכניסים את דף הנחיתה להודעה?
כדי להוסיף דף נחיתה לנוסח ההודעה שמכינים לשליחה יש לבחור באפשרות "צור דף חדש" או "בחר דף קיים" באיזור הוספת דף נחיתה תחת הוספת תוכן במסך שליחת ה- SMS.
במצב של "צור דף חדש" תופנה לאשף יצירת דפי הנחיתה במערכת:
בבחירה של אחת מבין שתי האפשרויות יוכנס דף הנחיתה כקישור מקוצר לתוך נוסח ההודעה שלך במקום שבו העמדת את הסמן. שים לב – יש להכניס רווח לפני הקישור ובמידה ומופיע לאחר הקישור מלל יש לדאוג לכך שיהיה רווח גם בין הקישור למלל זה אחריו.
אם ברצונך לדעת מי מבין הנמענים ששלחת להם את הדף לחץ על הקישור ונחשף למידע שבדף לחץ על תיבת הסימון "אפשר זיהוי הגולש" שמופיע מתחת לאיזור בחירת הדף. לתשומת ליבך: בחירה זו מאריכה את כמות התווים המופיעים בקישור שנכלל בהודעה.
מידע על הנמענים שזוהו ולחצו על הקישור מופיע בטבלת מקורות תנועה אליה ניתן להגיע דרך תפריט דפי נחיתה:
ולאחר מכן חיצה על כפתור סטטיסטיקות של דף הנחיתה הנבחר:
ניתן להוריד את המידע לאקסל, לבצע בו חיתוכים, פילוחים ופעולות המשך.
למידע נוסף על דפי נחיתה והשימושים שלהם לחץ כאן
תמיד לשירותך, צוות InforUMobile