אם אתם שולחים ללקוחות שלכם הודעות SMS עם קישור בתוכה, כדאי שתדעו על השינוי המשמעותי ש- Apple עשו ב- iOS 10 שמשפיע על השיווק שלכם ב- SMS.
מעתה ניתן להוסיף לקישור שבהודעה תמונה מקדימה ומלל אשר לא נספרים במניין התווים הרגיל של ההודעה.
לפני עידן ה- iOS 10 כאשר שלחתם הודעות עם קישור, הנמענים ראו את הקישור יושב בתוך ההודעות כחלק מהמלל שלהן, להלן דוגמא:
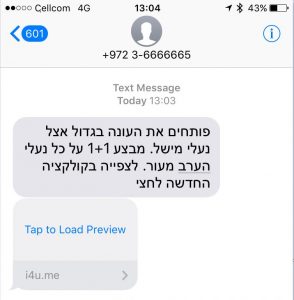
כעת, משתמשי iOS 10 יכולים לראות את ההודעות בצורה הבאה:
הקישור אינו מופיע. במקומו התווספה בועית של תצוגה מקדימה.
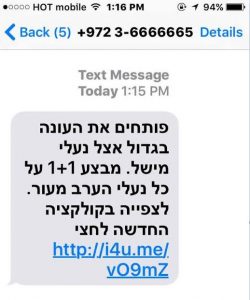
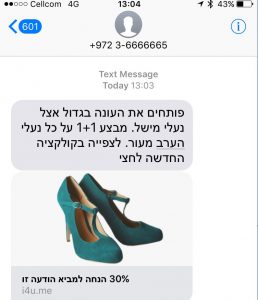
כאשר הנמען לוחץ על בועית ה- Preview ההודעה תשנה תצורה ותראה כך:
התווספה תמונה ומלל מלווה מובלט, רצוי עם קריאה לפעולה.
במילים אחרות, במקןם להחשף לקישור ה"יבש" הנמען בזאת נחשף לשיקוף ויזואלי ומילולי שלו, דבר שמחזק את המסר השיווקי של ההודעה והופך אותו לעסיסי ומושך.
כמובן, כאשר הנמען לוחץ על הבועית העליונה – גוף ההודעה עצמו – הוא יגיע לדף הנחיתה המלא אליו כיוונתם.
מה נדרש מכם כמשווקים ב- SMS על מנת להנות מהחדשנות הזו ?
על מנת שההודעה תוצג בתצורה החדשה הזו בקרב משתמשי iOS 10 צריכים להתקיים התנאים הבאים:
- הקישור בגוף ההודעה חייב לשבת ממש בתחילתה או לגמרי בסופה. אם ממוקם בסופה מומלץ אף שלא יהיו סימני פיסוק כמו נקודה או סימן קריאה לאחריו כדי שזה יהיה פריט המלל האחרון בהחלט בנוסח ההודעה. אם הקישור ממוקם בכל דרך אחרת אזי שבועית ה- Preview לא תוצג לנמענים וההודעה תראה במתכונתה הישנה.
- הקישור חייב להתחיל ב- Http או Https. ללא זה אין Preview. דפי הנחיתה במערכת InforUMobile עונים בהגדרה על תנאי זה.
- הקישור (כלומר דף הנחיתה או האתר אליו אתם מפנים את הנמען) צריך להכיל מידע עבור iOS כדי שמערכת ההפעלה תדע איזו תמונה ואיזו שורת מידע כתוב להציג לנמען. iOS תומך ב- Open Graph Protocol ומצריך שיהיו כלולים שני פרמטרים og:description ו- og:image
הנה דוגמא:
<meta property="og:description" content="לרגל פתיחת הסניף בראשון לציון – בואו בהמוניכם" />
<meta property="og:image" content="http://lp.infopage.mobi/uploads/users/117/14778249435815d1af53cfb.jpg" />
כיצד אנו עוזרים לכם לממש זאת?
על מנת לחסוך לכם את עבודת הקידוד המוזכרת מעלה, מערכת InforUMobile הותאמה לחידוש הטכנולוגי וכל שנדרש מכם הוא פשוט להגדיר מה תהיה תמונת התצוגה המקדימה של דף הנחיתה שאתם בונים בה ומה יהיה המלל הנלווה לו בהודעת ה- SMS שאתם שולחים ממנה (כתלות כמובן בצרכים שלכם ובמטרות הקמפיין).
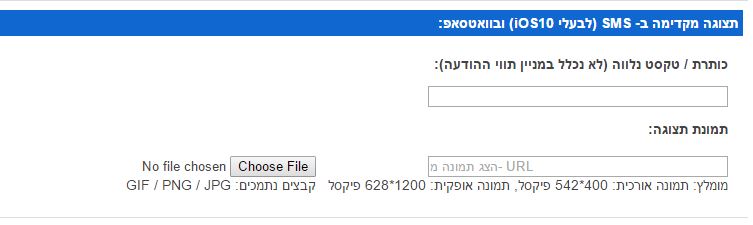
הגדרת שני המרכיבים הללו נעשית תחת לשונית הגדרות דף הנחיתה באזור עריכת הדף. שם תחת כותרת ההגדרות תצוגה מקדימה ב- SMS (לבעלי iOS10) ובוואטסאפ יש למלא את הכותרת / המלל הנלווה להודעה ויש לעלות את תמונת התצוגה המיועדת:
דגשים לגבי מידות תמונת התצוגה המקדימה ואורך הטקסט הנלווה לה:
- עבור תמונות אורכיות מומלצות מידות של 400 פיקסל רוחב על 542 פיקסל אורך. במצב זה מתאפשר לכתוב מלל נלווה באורך של 53 תווים. כאמור מלל זה אינו נספר במניין תווי ההודעה. הוא מוגש בנוסף להם ולרווחת המשווק.
- עבור תמונות אנכיות מומלצות מידות של 1200 פיקסל רוחב על 628 פיקסל אורך. במצב זה מתאפשר לכתוב מלל נלווה באורך של 109 תווים.
שימו לב – התצוגה המקדימה כפי שתגדירו אותה תופסת גם לגבי הודעות וואטסאפ ולא רק לבעלי iOS10, גם לבעלי אנדרואיד. המשמעות – אם הגולשים שלכם ישתפו את דף הנחיתה בוואטסאפ, בין אם באופן יזום על ידם ובין אם בעזרת כפתור שיתוף שתכלילו בדף, נמעני השיתוף שלהם יראו את התצוגה המקדימה והמלל הנלווה שהגדרתם עוד בטרם ילחצו על הקישור לדף. זכיתם אם כן בחשיפה נוספת!
אנו ממליצים לכם להתנסות בחידוש. זה עובד מעולה !