InforUMobile מקדמת את ההנגשה של התוצרים הדיגיטליים המופקים באמצעותה. במסגרת זאת, ובהתאם לתקנות הנגשת אתרים ודפי אינטרנט, דפי הנחיתה המיוצרים במערכת כוללים תוסף הנגשה מובנה* המיועד לבעלי מוגבלויות (לקויות ראיה, שמיעה ומוטוריקה). תוסף זה מאפשר לצרוך את תכני הדפים בצורה נוחה ומותאמת לצרכיהם המיוחדים. בלחיצה על אייקון זה כל גולש בדף יכול בצורה פרטנית לשלוט על נראות הדף ועל המתכונת בה הוא יונגש לנוחותו באמצעות תפריט הנגישות הכולל יכולת להגדיל גופנים, לשלוט על ניגודיות הדף, לתפעל את הדף באמצעות מקלדת ועוד.
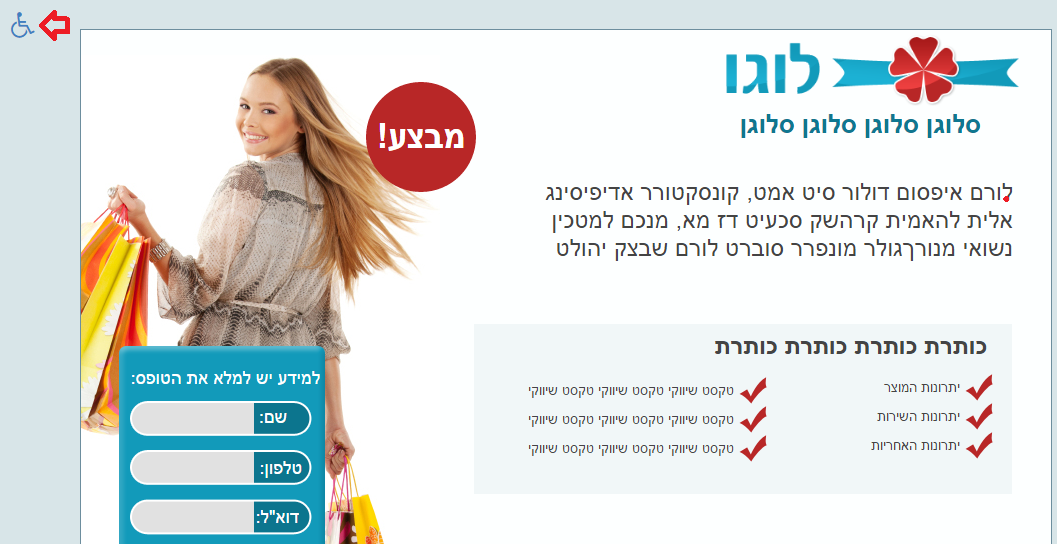
תוסף הנגישות מסומן על ידי אייקון ייעודי אותו ניתן לראות בפינה השמאלית של דף הנחיתה, במצב של תצוגה מקדימה או בגלישה אל הדף:
בלחיצה על האייקון נפתח תפריט הנגישות.
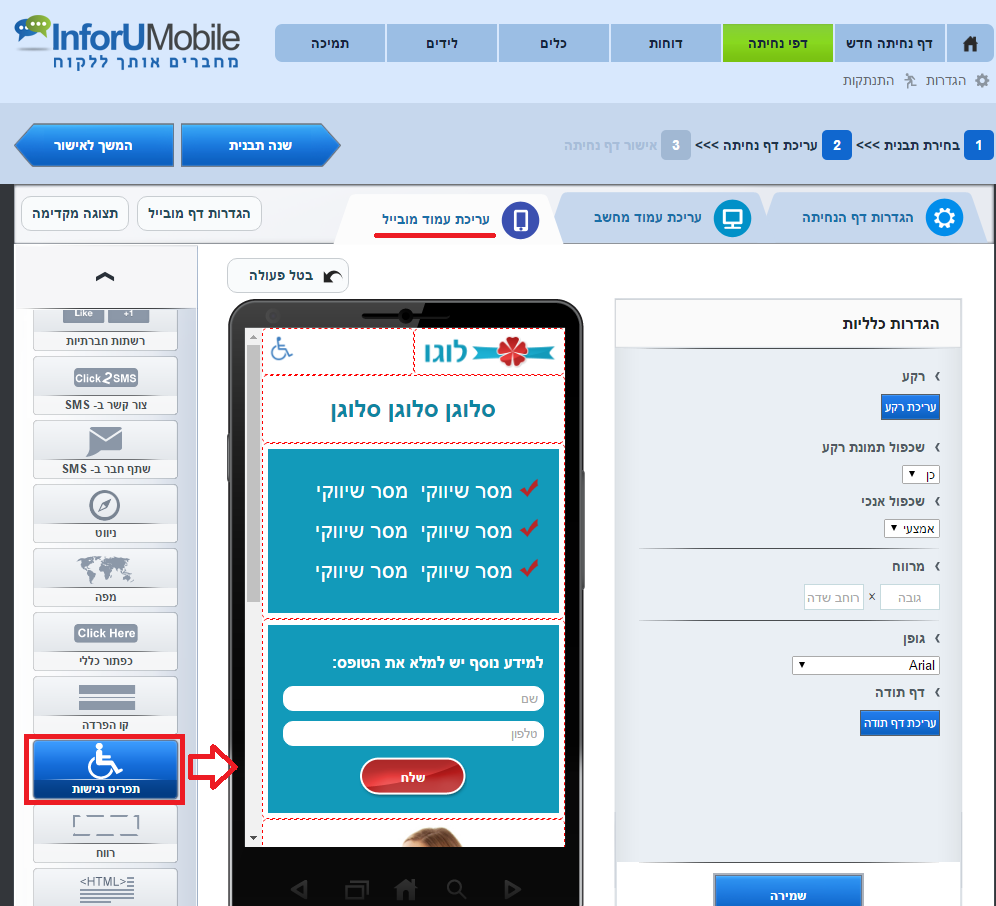
בדפי המובייל ניתן לשלוט על המיקום של האייקון. על מנת שיופיע היכן שאנו רוצים במרחב הדף יש לעמוד במסך עריכת עמוד המובייל ולגלול את תפריט הפקדים כלפי מטה עד שמגיעים אל פגד תפריט הנגישות. את הפקד יש לגרור עם העכבר אל בימת העריכה ולמקמו במיקום הייעודי:
ניתן כמו כן לשלוט על נראות האייקון בגרסת הווב והמובייל של הדף, אם למשל רוצים להתמש בתמונה אחרת מזו המובנית כברירת מחדל במערכת. כדי לעשות זאת יש לעמוד על מסך הגדרות דף הנחיתה, לגלול עד הקצה התחתון, להגיע לאזור הגדרות תפריט הנגישות ותחתיו לעלות תמונה חלופית של האייקון מהמחשב. לבסוף יש ללחוץ כל כפתור השמירה:
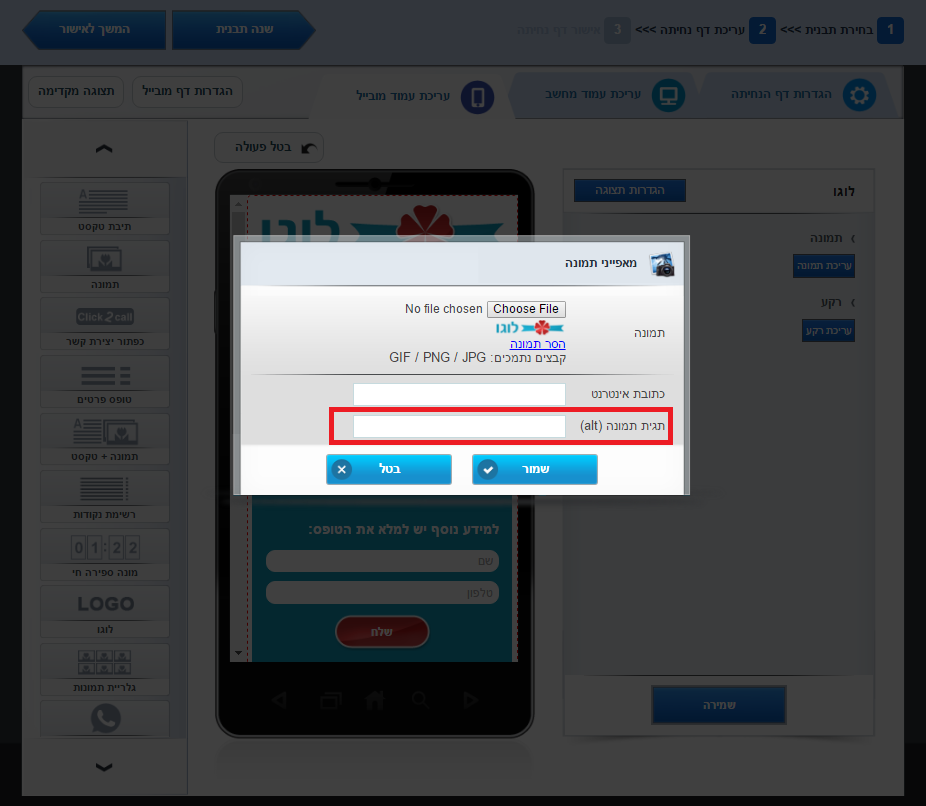
לתשומת לבכם, כיוון שהחוק בישראל מחייב את ההנגשה של כל דפי הנחיתה לשוק הישראלי המנגנון מובנה בצורה אוטומטית בכל הדפים (בין אם באמצעות הגדרות ברירת המחדל של המערכת ובין אם בכפוף להתאמות המיקום ונראות האייקון האמורות מעלה). יחד עם זאת יש לזכור שבאחריות בונה הדף להנגיש את התכנים עצמם הכלולים בדף הנחיתה שלו. הדבר נוגע בפרט לתמונות הכלולות בדף . בכל אלמנט תמונה יש להוסיף תגית alt של טקסט המתאר מה מהות התמונה ומה הקריאה לפעולה הנובעת ממנה אם קיימת:

* תוסף ההנגשה מבוסס על תשתית של חברת גלסופט הנדסת תוכנה בע"מ המתמחה בנושא הנגשת דפי אינטרנט ואתרים (www.dapim.co.il).